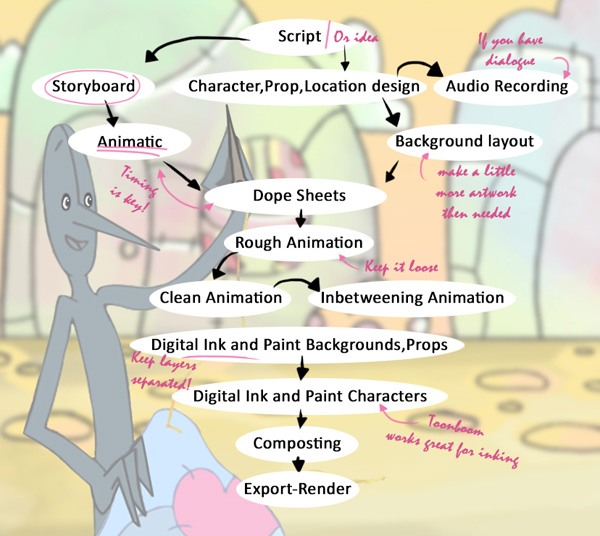
How to Create an Animated Short Film
My animated short film became a digital kid’s book through Storypanda — more on this story at the end. Follow these steps and you too will learn how to create animated videos!

The tools I use are:
- Photoshop
- Premiere Pro
- Toon Boom
Step 1: Figure Out What Story You Want to Tell
First, you need a story. A good story.
My story is based on the love my grandparents had for each other. After the passing of my grandmother, my grandfather died not long after due to a broken heart.
I wanted to tell a story close to my heart and dedicate my short animated film to my grandparents.

Once you figure out what you want to tell or show you can start to storyboard it.
You can write a script as well if you prefer a more definitive plan. But, if your story is still developing, start drawing and let your creativity dictate the direction of the film.
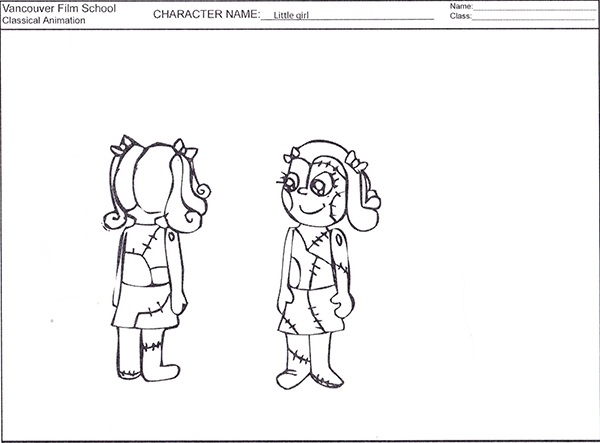
Step 2: Create the Characters
A good place to start is designing the characters for your animated video.
I developed my characters in a 3/4 rotation. This just means that your characters aren’t directly facing the viewer; they’re angled 3/4ths to the left or right (as you can see below):

If you like, you can draw your characters from several viewpoints (such as facing towards the viewer and away from the viewer so that they can see the details).
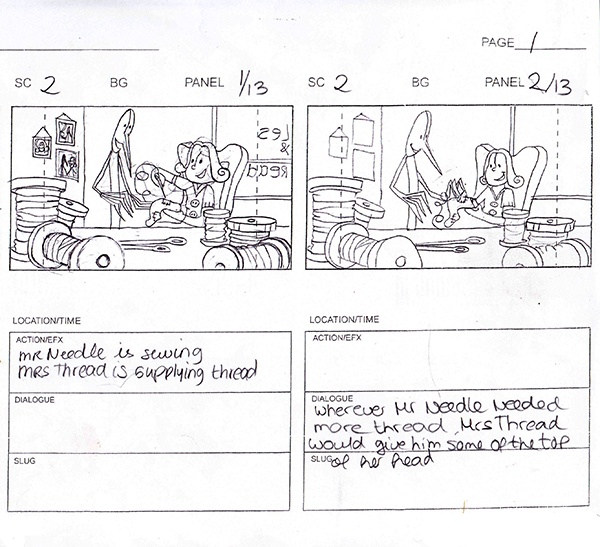
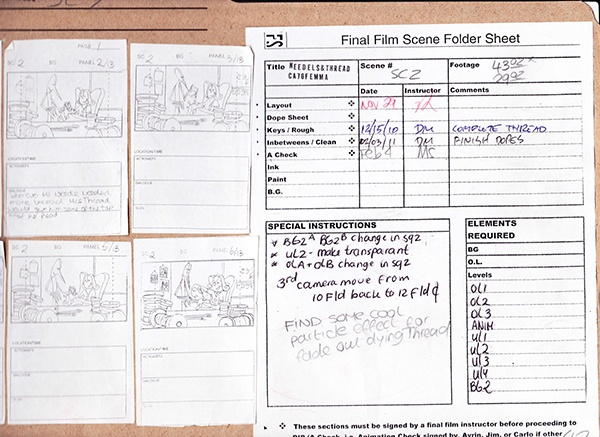
Step 3: Create Your Storyboard
A storyboard does not need to be super realistic, but I do recommend that you draw all the key poses. It will make things a lot easier down the road.
Once you finish all the panels make sure to label them well for good organization.

After you are happy with the result you can scan them so that you can have them in digital format.
When you finish scanning in your panels, you can move them into an editing program. I used Premiere Pro because it worked well with After Effects and Photoshop.
It will be a bit of work to separate all the panels and save them all as layers in your favorite graphics or video editor. The amount of work will depend on how many panels you drew.
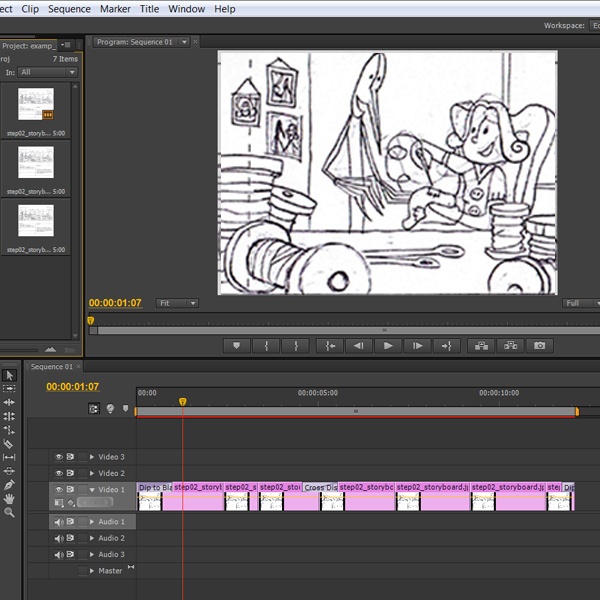
Step 4: Create the Animatics
At this step, you’re at the fun part of making animatics.
What are animatics? They are a simple mock-up of how the film will roughly look. In our case, it could just be a video of our panels in sequence to give us an idea of how the story flows.
You can start timing how the elements work together as they move.

Step 5: Creating the Background Layout
Now that we have a solid story and the animatics look good, we can start the video production.
We can start with the background layout.

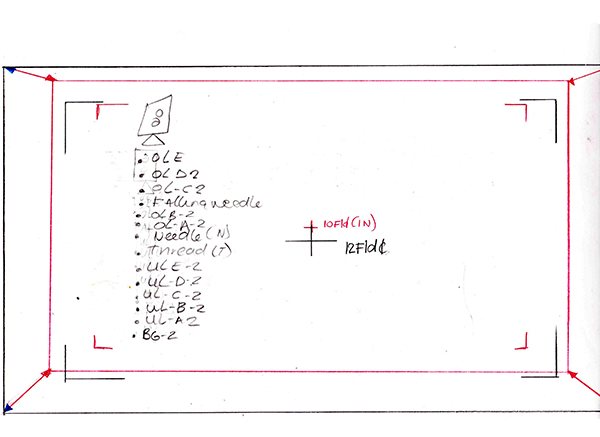
You can get started drawing them in the right field size based on your field guides.
Since you know what your backgrounds look like already, be sure you only draw what will be in the shot. For example, you don’t need to draw an entire room when you will only be using a piece of a table.
If you are re-using the background later in a different field size, draw a bigger-sized background so you can use it for both without losing any pixels.

Tip: If you decided on a close-up at the beginning, and later you change your mind to a mid-shot, you need to move the camera to get the shot you want. This is when cam keys come in handy. Cam keys show the field size you will use for each scene.
Step 6: Create Dope Sheets
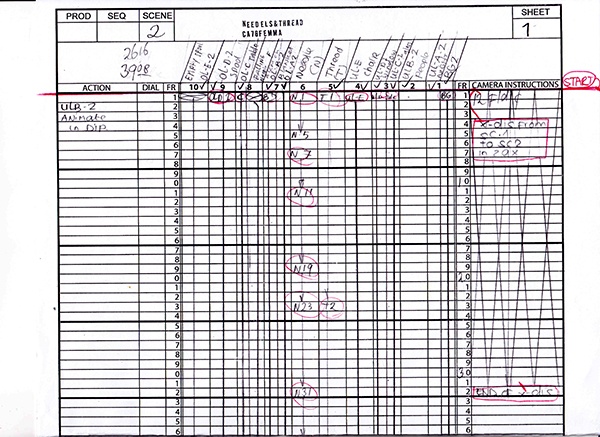
Dope sheets/exposure sheets are very useful because timing is key in animation.
A well-prepared dope sheet will help you when you start animating. This is an example of a dope sheet I used for my animation:

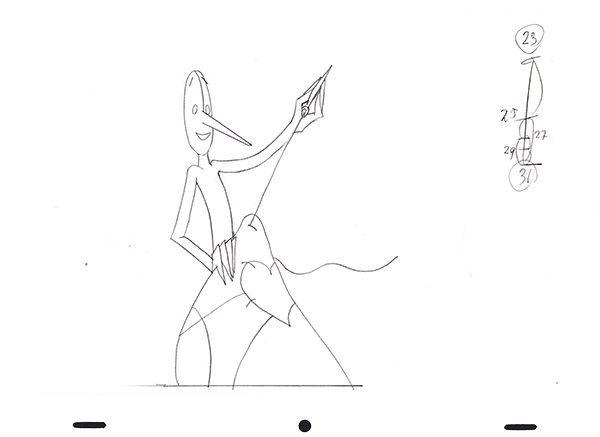
Step 7: Create the Rough Animation
After timing the animation you can actually start animating. Start animating roughly. Keep the lines loose and push the poses. Use the key poses you drew in the storyboards.
Write down on your dope sheet how many in-betweens you want after clean-up (more on these two processes later). Try to keep characters on separated layers.

Step 8: Clean-up
Once you are happy with your animation, you can start cleaning up the line art.
You’ll need to decide what type of line you would like to use. There are different types of line art you can choose from. Normal lines are all the same thickness while rough lines are not closed and make your animations look like they are dancing. Cartoony lines are thick around the border with thin lines on the inside.
With my animation, I used a normal line because it worked best with the style I was going for.
Cleaning up rough animation can be tedious work, but when you do it right it will make inbetweening (which I will talk about in the next step) and coloring much easier.

Step 9: Inbetweening
In-betweens are vital for smooth animation. Keys lead the animation but the in-betweens smooth out the movements. This process is called inbetweening or tweening.
You don’t always need a ton of in-betweens. When you animate an action shot, you can get away with a few keys and one or two in-betweens. For subtle animation, more in-betweens give you a smoother result.
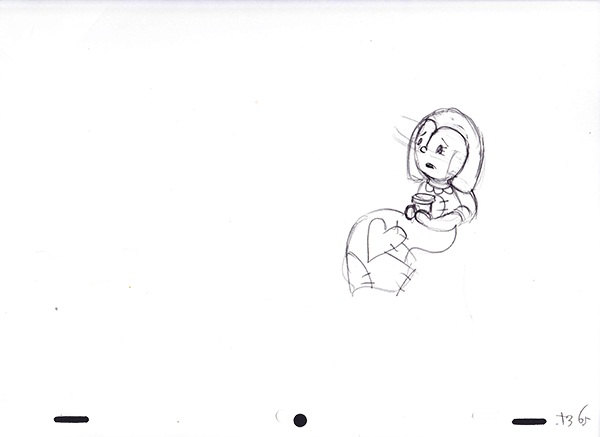
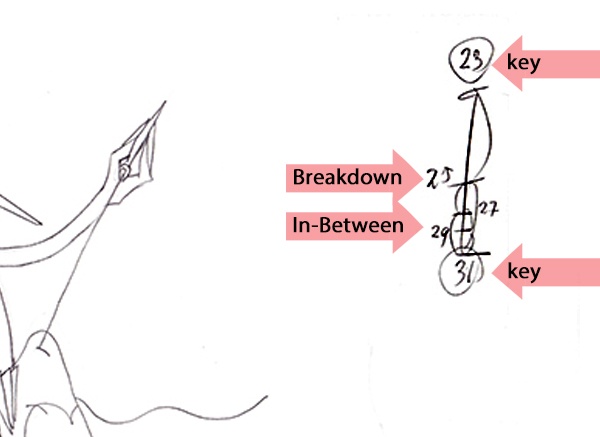
I’ll give you an example of an in-between I made using the diagram below.

- First I put in number 23 and 31 on a light box.
- To add in-betweens to this, you would label it with number 25. Always start with the breakdown. In this case, number 25 is exactly halfway between 23 and 31.
- On the light box you start drawing right in between the two lines of those drawings and that is how you create the breakdown.
- When you are done, you take drawing number 25 and 31 and you inbetween those to create number 27.
- After you are done with that one, you take number 27 and 31 to create the last one in the scene number 29.
Step 10: Digital Inking and Painting of the Backgrounds
Background artwork will need to be added behind your characters using inking. You can ink it the old fashioned way with crayons or paint, or you can scan the artwork and paint it with a program like Photoshop.
My backgrounds are a mix of scanned crayons, water paints, and Photoshop.
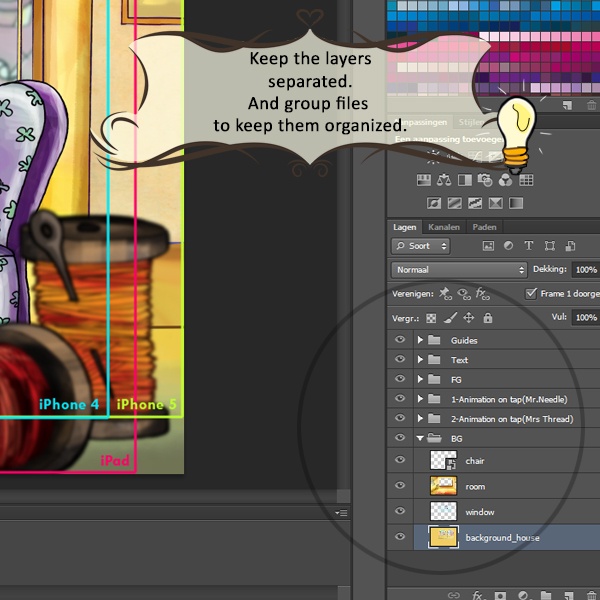
It’s very important to label all your layers and keep them separate because the animation will be placed in between the layers to create depth.

Step 11: Digital Inking and Painting of the Characters
Once you get to this step, all your animation has been cleaned up, inbetweened and is ready for coloring.
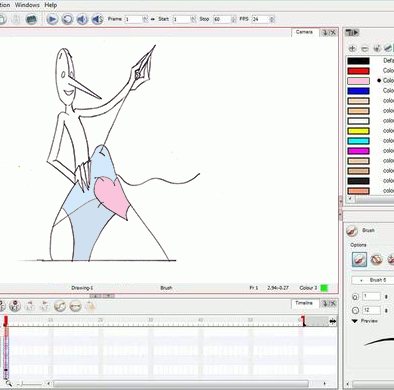
When I made my short, I had the privilege of using a scanner specialized for scanning animation. I also used software called Toon Boom to ink all the characters. This program is very easy to use and it made coloring the characters much easier.
Now the hard work of clean-up that we did earlier really pays off. With great line work and closed lines, coloring will be a walk in the park.
If you have lots of open lines, it will be harder to use the paint bucket tool to fill all animations fast and efficiently.

Step 12: Compositing
When all the artwork and characters are painted you can use Toon Boom to composite it.
Compositing is the process of combining all the elements into one scene.
You can also use any other program you like to work in.
Now you put the whole movie together and make it flow into one.
Making My Animation Short into a Digital Book
I want to just share my story of how I made the animation short film into a digital book. I hope this story will inspire you to pursue a career in animation or other creative fields.
After my animation short film gained some attention at various film festivals, I was contacted by a mobile publisher called Storypanda.
I worked with them to turn my short into an interactive kid’s book app.
For the book, I did not have to create any new animation. I did, however, have to separate all the animation from the composite I created when I made my short animation.
All layers were labeled and I used a field guide delivered by Storypanda to ensure none of the artwork was lost when you view the book on the iPad.
As an animator, I was thrilled to see my work move on the iPad.
I think digital is truly a new source of opportunity for the creative industry.
Here are some pages from the book:




Have fun creating your own animation!
The post How to Create an Animated Short Film appeared first on WebFX Blog.