Weekly News for Designers № 575
Cherry – A starting point for your design system that comes with a minimal set of pre-defined styles.

Google Design’s Best of 2020 – The tech giant takes a look back at the year’s most resilient design projects.

Newsletters – An enormous, illustrated rant about writing on the web that doesn’t really go anywhere.

Whack-a-Mole: The CSS Edition – Learn how to build the popular game using CSS and checkboxes.

Finding a Niche as a Designer Isn’t Just an Overused Cliché – Why a niche is an extremely valuable tool which will help you strengthen your personal brand.

Creating an Infinite Auto-Scrolling Gallery using WebGL with OGL and GLSL Shaders – Build an infinite auto-scrolling gallery with some cool special effects.

The Challenge of Switching from a Page Builder to the WordPress Gutenberg Block Editor – Some tips and observations on switching from a third-party tool to the native block editor.

Figma Crash – Get into the nitty-gritty of prototyping, auto-layout, systems, and illustration with the popular tool.

Linksistent – A Chrome extension that provides a consolidated access point for up-to-date Figma design files or prototypes.

The 10 Best Free Instagram Story Templates for 2021 – The best Instagram Story templates that will allow you to create and share your stories.

Creating a Vertical Rhythm with CSS Grid – A look at how you can use CSS Grid as a drop-in replacement for margin-based spacing.

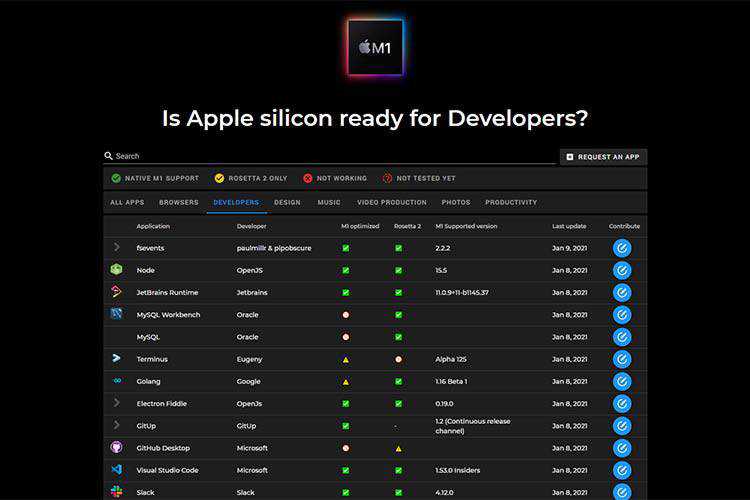
Is Apple silicon ready for Developers? – Find out if your favorite development tools are compatible with Apple’s new M1 processor.

65 Things I wish I knew when I started to Code – Good lessons to help you on your coding journey.

The 50 Best Fonts for Creating Stunning Logos in 2021 – From logos to web display, let one of these stellar logo fonts become a go-to resource in your branding kit.

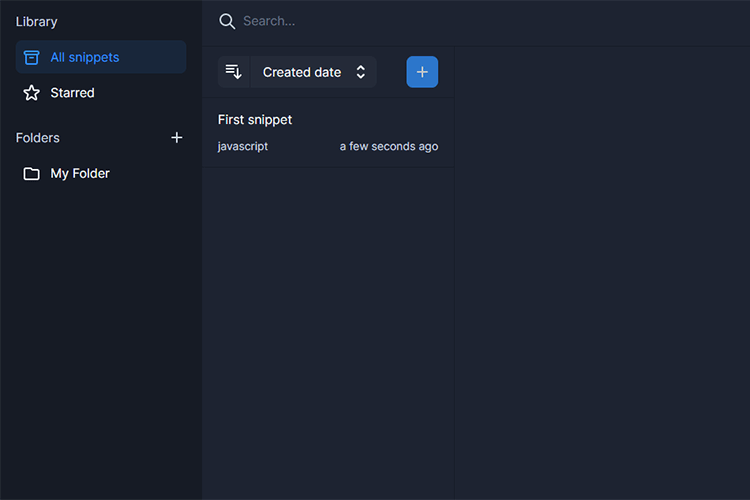
Snapcode – An online tool for storing and organizing code snippets.

Edite – A photo editing app that promises a simpler user experience.

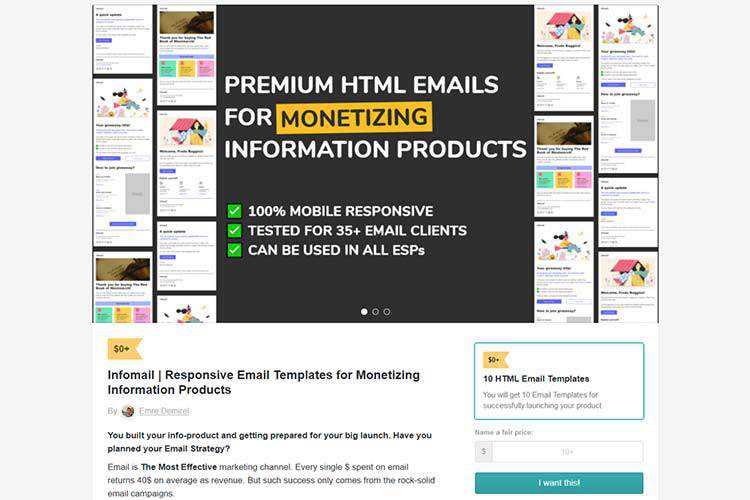
Infomail – Check out this collection of responsive email templates to help you monetize informational products.

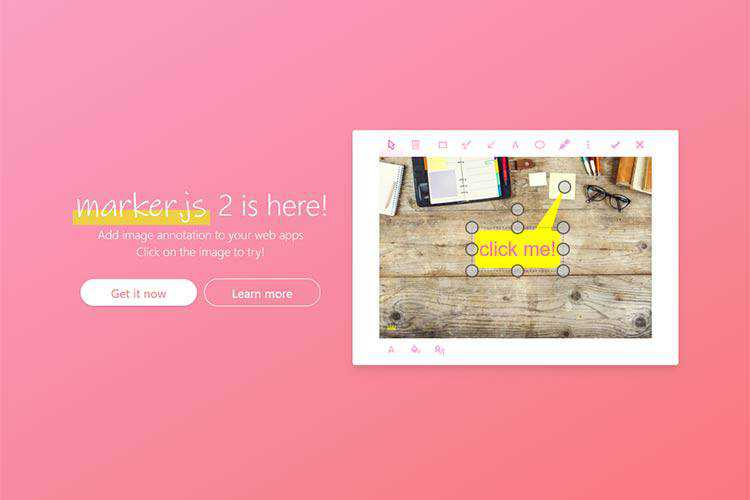
marker.js – This library enables you to add image annotation to your web applications with just a few lines of code.

The post Weekly News for Designers № 575 appeared first on Speckyboy Design Magazine.
