Weekly News for Designers № 550
Style Stage – Submit your ideas to this modern CSS showcase styled by community contributions.

Three CSS Alternatives to JavaScript Navigation – Some examples of mobile navigation with no JavaScript required.

WordPress Theme Showdown: Custom Built vs. Readymade – Will a readymade WordPress theme really work for your project? Use this guide to help you decide.

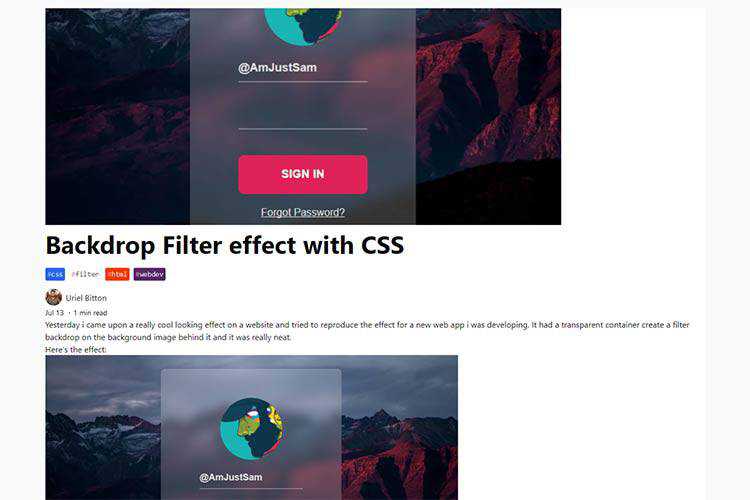
Backdrop Filter Effect with CSS – Create a stunning CSS filter effect with just a single line of code.

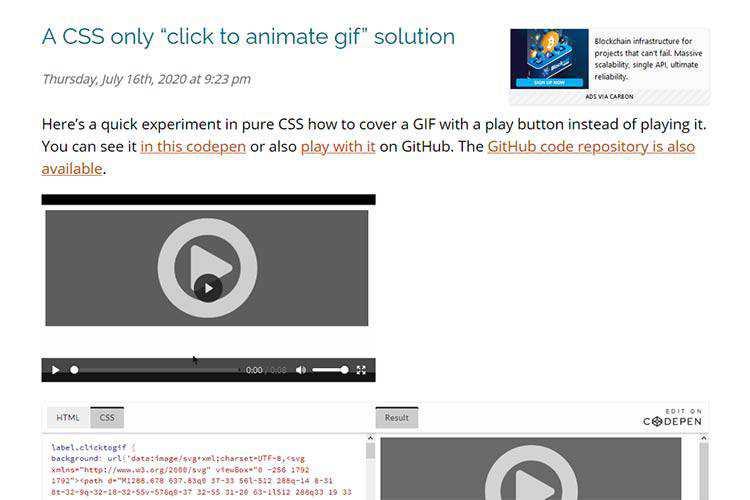
A CSS only “click to animate Gif” solution – Using CSS to let users choose whether or not they want to play an animated GIF.

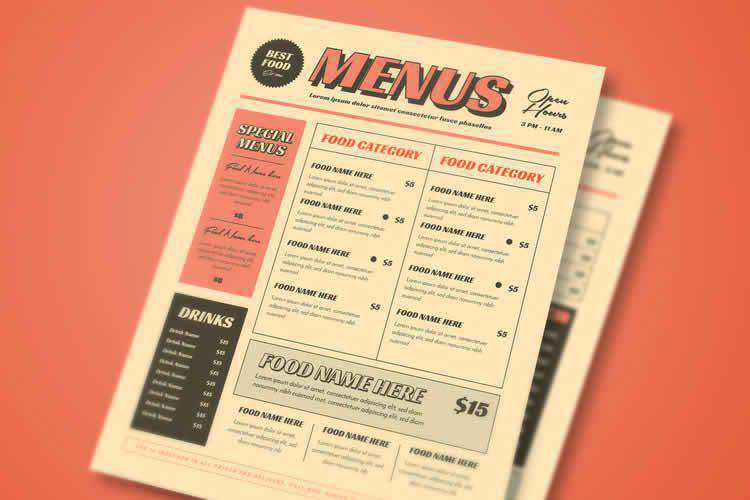
15 Free Restaurant & Coffee Shop Menu Templates – Create the perfect menu using one of these incredible templates.

CSS Breakpoints Used by Popular CSS Frameworks – Confused about which CSS breakpoints to implement? Check out what the biggest frameworks are utilizing for inspiration.

The Trouble with mailto email links and what to do instead – Learn why the venerable mailto link may not be the best solution.

Sketchbooks – The Designer’s Cookbook – Why a sketchbook is possibly the best way to keep track of your ideas and to document your thought process.

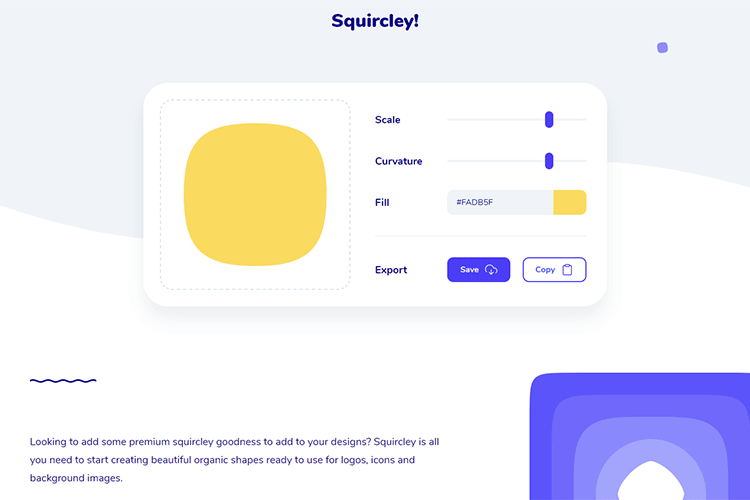
Squircley! – An online tool for creating organic shapes ready to use for logos, icons and background images.

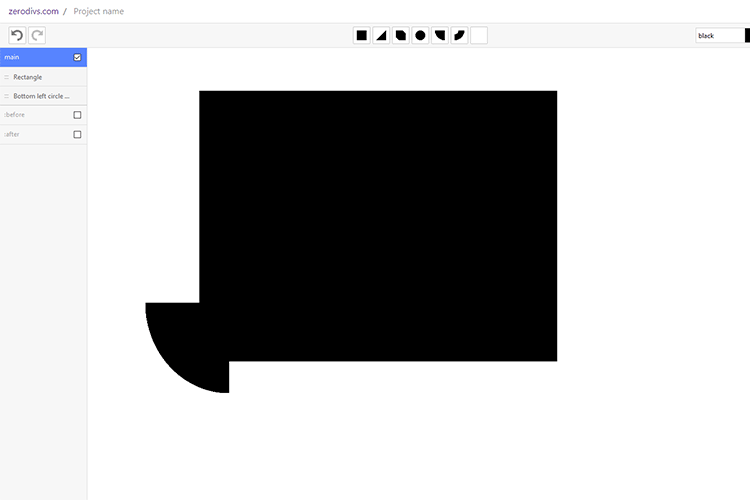
zerodivs.com – Try this experimental UI editor for creating illustrations based applying styles (CSS) on a single HTML element.

Super Expressive – Regular expressions can be difficult. Use this JavaScript library to create them with an “almost” natural language.

CSS Effects – A collection of click-to-copy CSS special effects.

Things I Wish I’d Known About CSS – A look at the importance of learning the fundamentals of CSS.

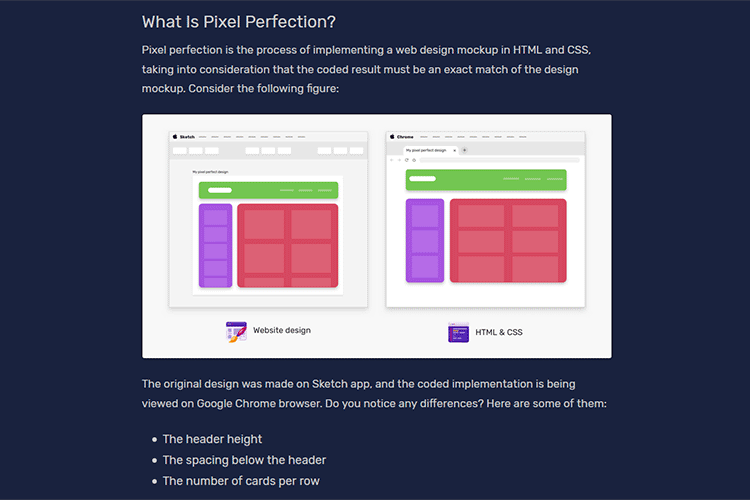
The State of Pixel Perfection – Does a website always have to be a pixel-perfect interpretation of its mockup?

useFonts – Try out this design tool to help designers and developers select their perfect fonts.

The Case for Building Resiliency into Every Website – Creating elements that can withstand whatever you throw at them – and won’t break your website’s layout.

The post Weekly News for Designers № 550 appeared first on Speckyboy Design Magazine.
