Weekly News for Designers № 533
COVID-19, Self-Isolation, Work From Home and Developers – Tips for working during the crisis.

Creating Sortable Tables With React – Learn how to build a highly-functional table using React.

What Print and Promotional Materials do Web Designers Need? – While we work in a virtual world, physical goods are still a necessity.

CSS: Flexible Repeating SVG Masks – A clever technique for creating a seamless pattern using CSS and SVG.

Animockup – Use this tool to create free animated mockups of popular devices.

Top Front-End Development YouTube Channels – A collection of great video resources for learning front-end development.

Coronavirus UX: How Dashboard Designs Can Impact Your Perception – An example of how design can influence our perception of a situation.

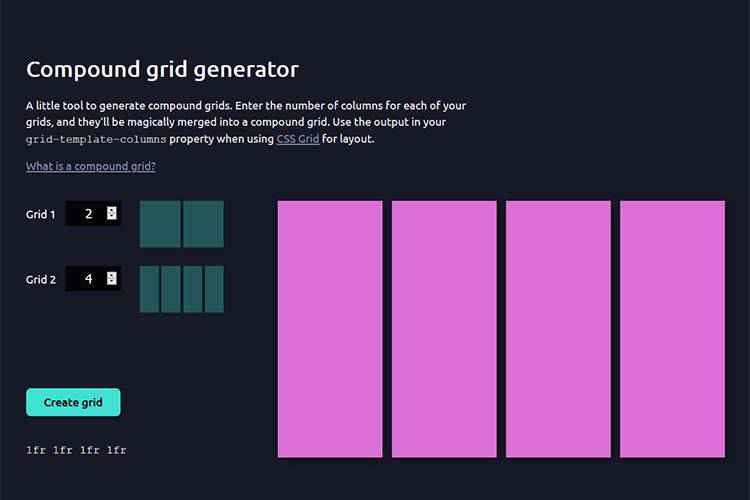
Compound grid generator – Enter the number of columns for each of your grids, and they’ll be magically merged into a compound grid.

8 Fantastic Examples of CSS & JS Weather Widgets – A collection of attractive, fun and functional ways to display the weather.

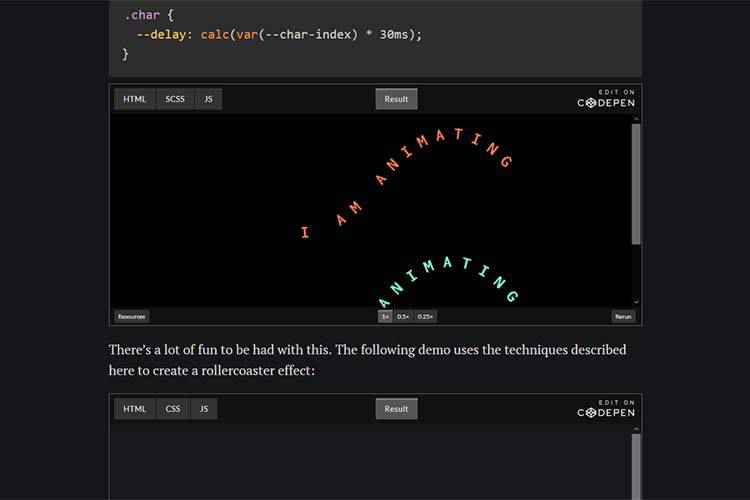
Positioning Text Along a Path with CSS – Learn how to position text in unique ways through CSS motion path.

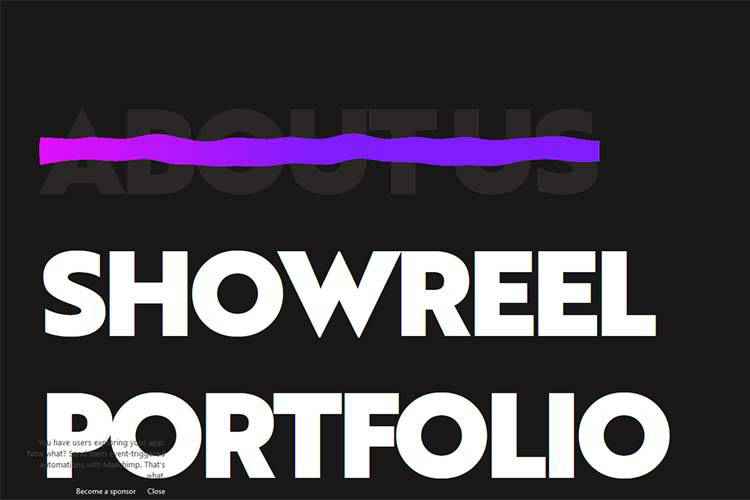
Ideas for Distorted Link Effects on Menus – Examples of how distortion effects can enhance your menus.

MonoLisa – A font aimed at helping developers improve productivity and reduce fatigue.

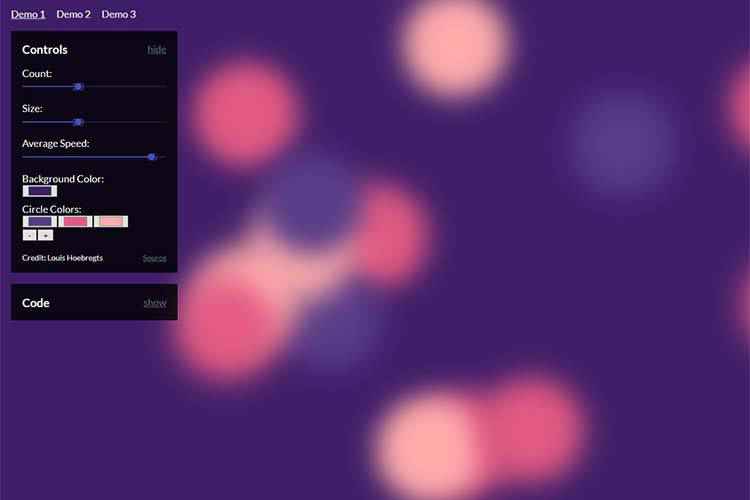
Animated CSS Background Generator – Make your own mind-blowing animated background with this tool.

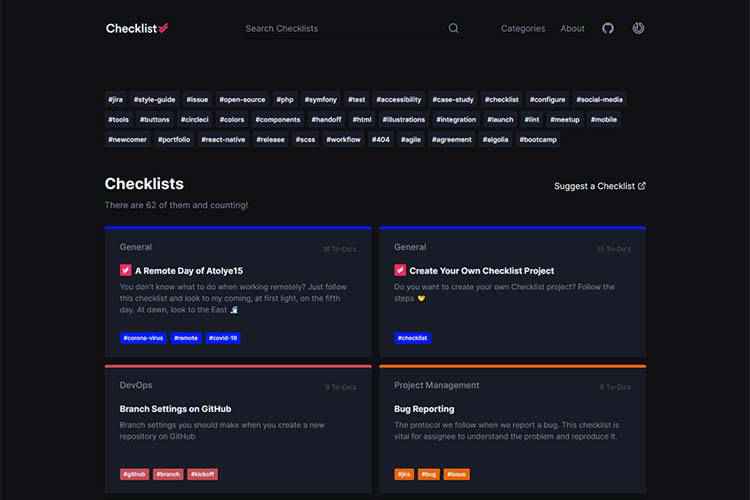
Checklist – Find a list for a variety of design and development-related processes.

How Web Designers Can Help in a Crisis – Some ways web professionals can pitch in and help their communities.

Good Email Code – A resource for creating emails that are semantic, functional and accessible.

The post Weekly News for Designers № 533 appeared first on Speckyboy Design Magazine.
