Weekly News for Designers № 531
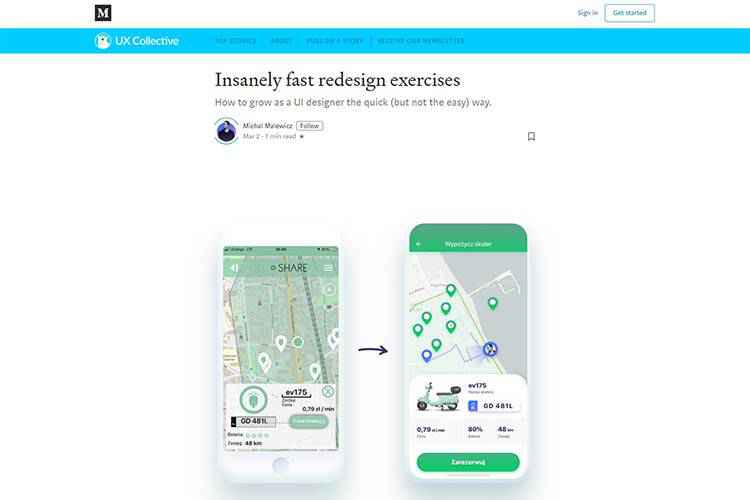
Insanely fast redesign exercises – Learn how to grow as a UI designer the quick (but not the easy) way.

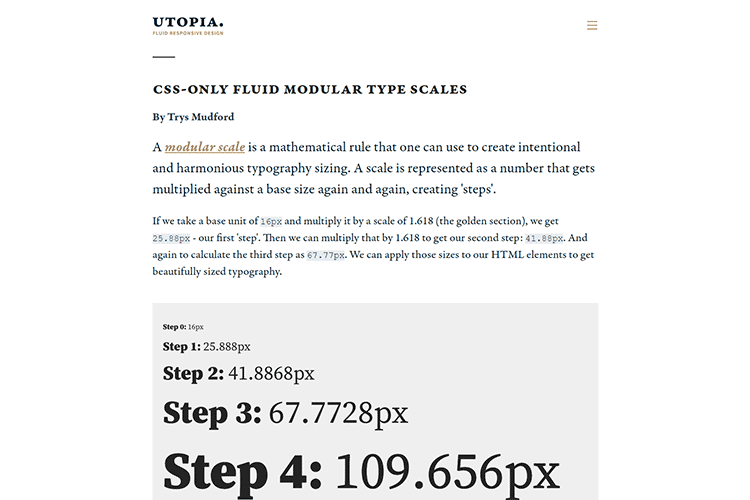
CSS-only fluid modular type scales – Create a type scale that sizes perfectly on both large and small screens.

Why Wrangling User Data in WordPress Can Be a Nightmare – User data can be stored in multiple places. Putting it all together can be difficult.

Google Fonts + Variable Fonts – Google Fonts has a new design and a way to search for variable fonts.

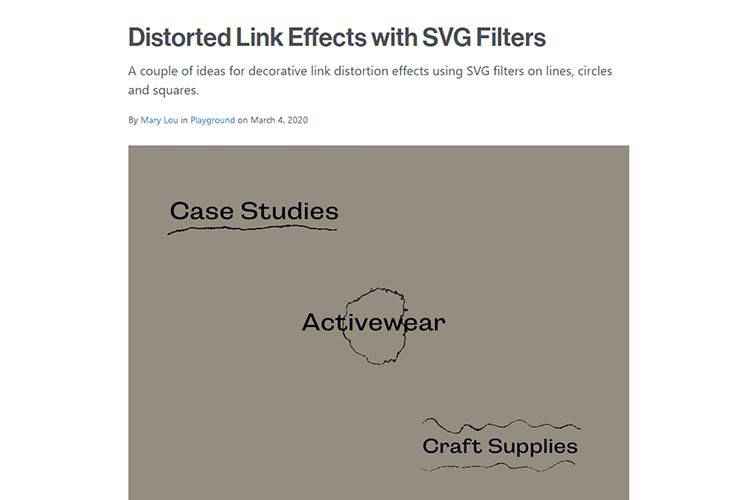
Distorted Link Effects with SVG Filters – Create some unique decorative link effects that stand out.

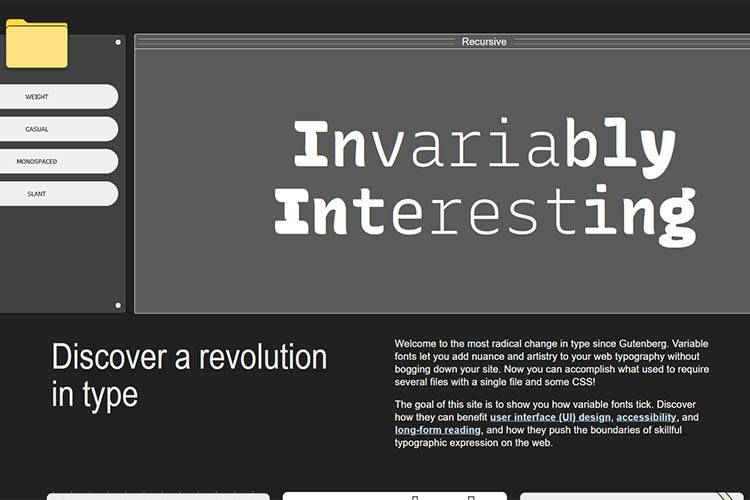
A Variable Fonts Primer – Learn everything you need to take advantage of this typographic phenomenon.

Celestial Code Snippets That Celebrate the Sky and Outer Space – Explore these examples that use the heavens as an interactive design feature.

20 Free Bootstrap Admin & Dashboard Templates – Check out this collection of beautiful dashboards for your next project.

Learn Box Alignment – Get the lowdown on how alignment works for both CSS Grid and Flexbox.

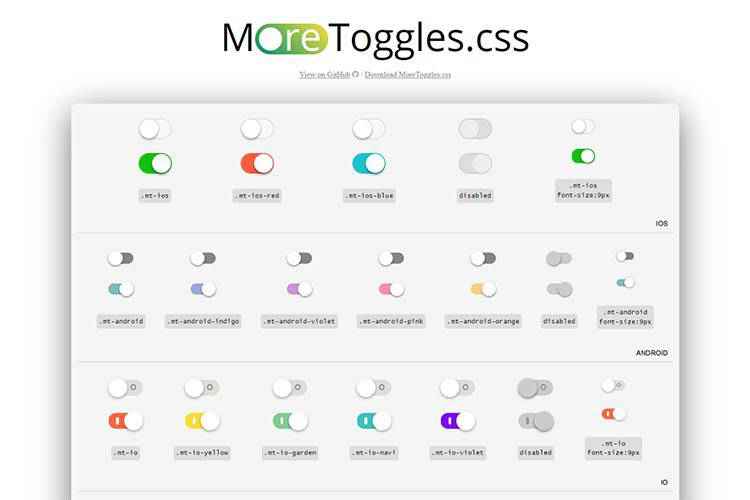
MoreToggles.css – A pure CSS library that provides you with stylish toggles.

Neumorphism UI kit – Grab this free kit, featuring over 30 screens and that sweet Neumorphism style.

How to Let Go of That Failing Creative Idea – Learn to tell the difference between a bad idea and one worth keeping around.

A little bit of CSS micro-interactions and some cards – Follow this tutorial to create a stunning interactive card layout.

Why You Shouldn’t Use Solid or Underlined Text Fields – Hint: This styling creates real usability concerns.

cosha – A collection of colorful shadows for your images.

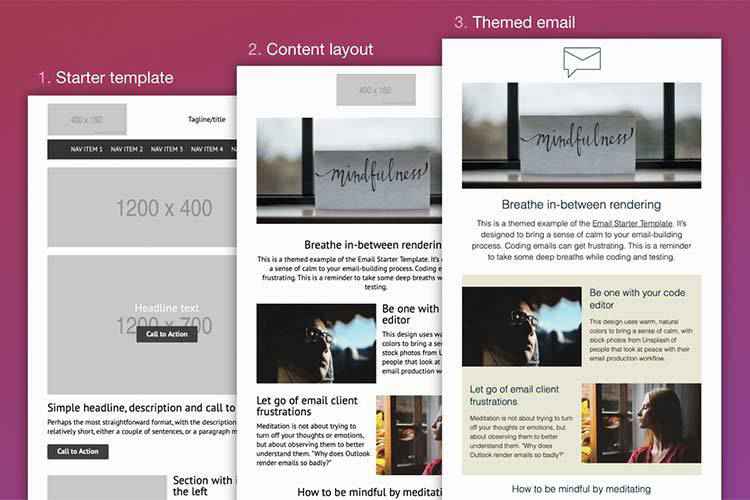
Starter Email Template – Use this modular template to design beautiful emails.

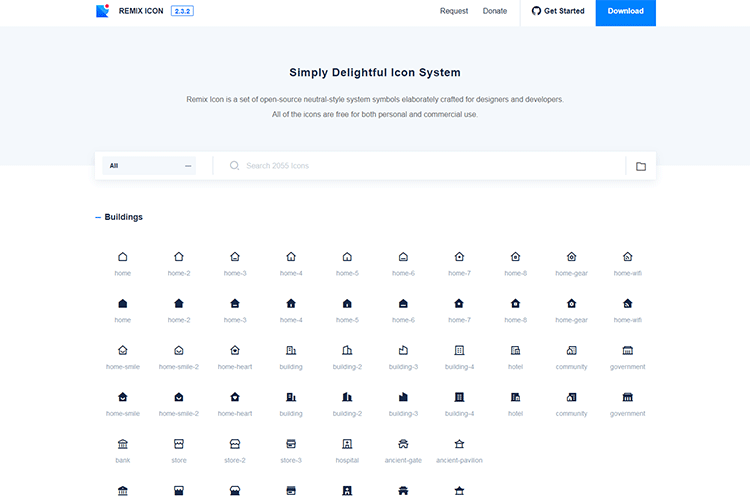
Remix Icon – A free set of open-source neutral-style system symbols elaborately crafted for designers and developers.

20 Free Nature Brushes for Photoshop – Add a natural touch to your images with these free brushes.

The post Weekly News for Designers № 531 appeared first on Speckyboy Design Magazine.
