Weekly News for Designers № 527
UX Debt 101 – Learn what UX Debt is, how to identify it and how to resolve it.

10 Fantastic Podcasts for UX Designers for 2020 – Stay in the know with these podcasts aimed at UX designers.

Crafting a Cutout Collage Layout with CSS Grid and Clip-path – Learn the secrets to creating this incredible effect with CSS.

Octomments – A tool that enables the use of GitHub issues as a comment system.

Design systems hub – A collection of best practices for…you guessed it: Design systems.

Creating a Custom User Role in WordPress – Custom user roles can provide just the capabilities your users actually need.

Stacking Cards Effect – Learn how to create a stacking cards effect with CSS and Intersection Observer API.

How I recreated a Polaroid camera with CSS gradients only – A look at creating physical objects with a bit of CSS.

Looking Outside of Web Design for Inspiration – Want to create something truly original? Look to areas outside of web design.

Light and dark themed SVG favicon using the CSS prefers-color-scheme media feature – Load a favicon based on the browser’s color scheme.

Glitch Art Generator – Use this online tool to create compelling glitch effects for your projects.

Dot Matrix – Generate a dot matrix screen with animated movements based on mouse/touch events.

Avatar Library – Create a unique avatar illustration using the free Sketch App or Figma library.

25 Best Free Corporate Business Flyer Templates – Get your point across to customers with these stunning flyers.

Eye-Pop Vectors ® – Spice up your projects with these amazingly hand-crafted and open-source vector illustrations.

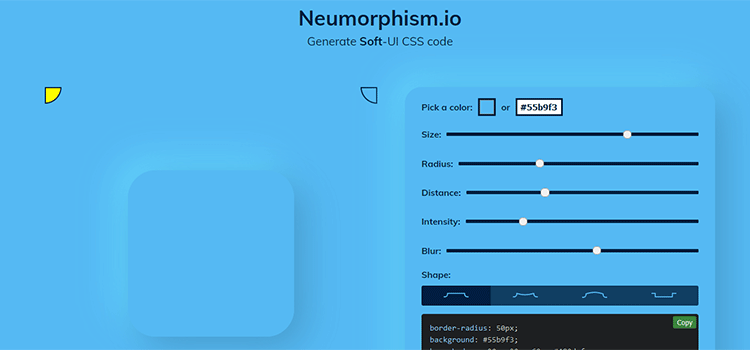
Neumorphism.io – A tool for creating Soft-UI CSS code.

Sleuth – An open-source tool that enables your team to see how and where your design components are being used.

50 Free Wireframe Templates for Mobile, Web and UX Design – A collection of templates that will get your projects off to a quick start.

The post Weekly News for Designers № 527 appeared first on Speckyboy Design Magazine.
