Weekly News for Designers № 509
Editorial Design Patterns With CSS Grid And Named Columns – A look at how naming lines and areas within CSS Grid make for repeatable patterns.

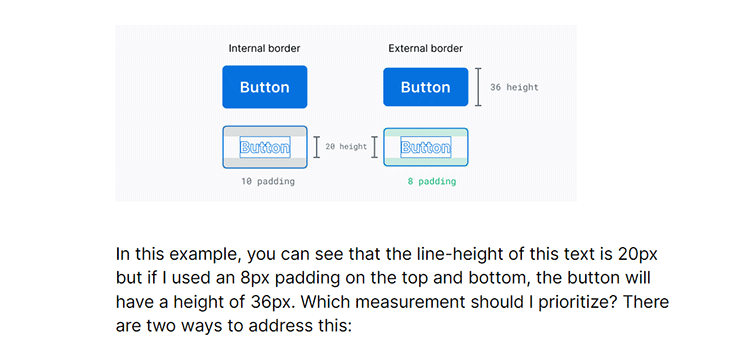
Space, Grids, and Layouts – The basics of creating a modern UI layout through the use of space.

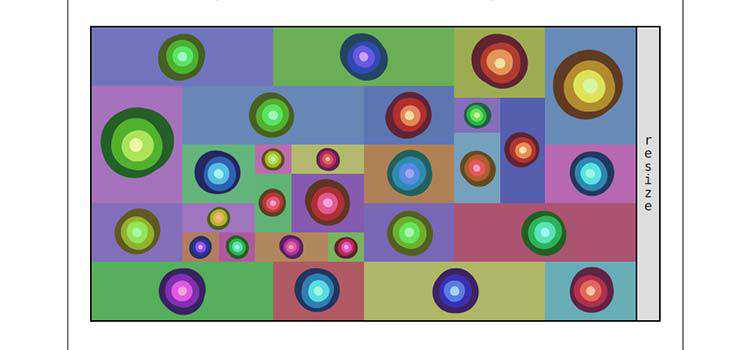
Adaptive Photo Layout with Flexbox – Create a masonry-style layout of photos using only CSS.

8 Snippets That Demonstrate the Repelling Effect in Web Design – See how this “repulsive” behavior can attract user attention.

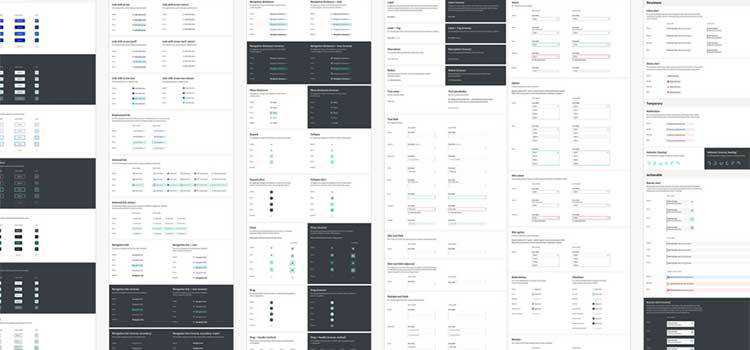
Design Systems for Developers – Use this guide to learn the ins and outs of creating a production-ready design system.

Images done right: Web graphics, good to the last byte – Learn how digital images work and some ways to optimize them.

How we’re establishing a new visual language for The Economist – A behind-the-scenes look at how the publication is creating its own design system.

Building Websites with the Future in Mind – Forward-thinking practices that will help you prepare for future growth.

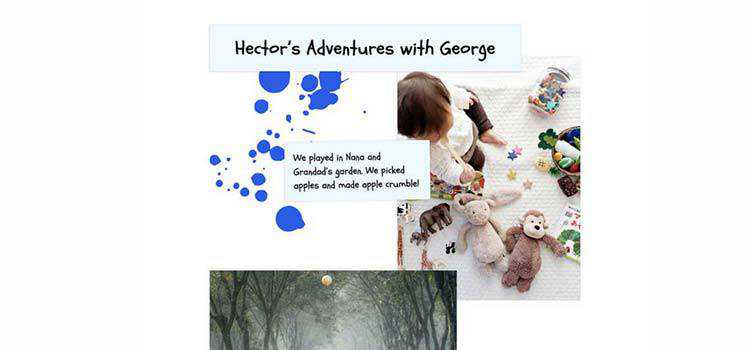
Building a Scrapbook Layout with CSS Grid – A fun project that shows the true potential of CSS Grid.

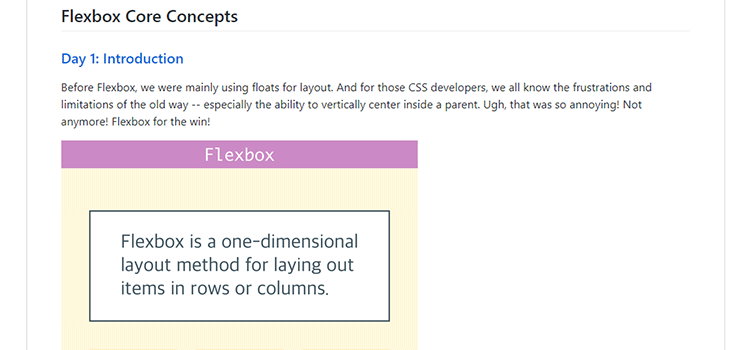
Flexbox30 – A guide for learning CSS Flexbox in 30 days via 30 code tidbits.

Tiler – Use this tool to create images out of all kinds of other, smaller images.

The Top Add-Ons for the Gravity Forms WordPress Plugin – A collection of plugins that will help you go beyond contact forms.

Layout-Fun with CSS Grid – You can create some interesting responsive layouts with CSS Grid, as demonstrated here.

Introducing Sass Modules – An in-depth look at a powerful new feature for Sass.

Feeling Sassy Again – The reasons behind one company’s switch to Sass.

200 Free Animated Icons – Spruce up your projects with this collection of icons that move.

n8n – A free, open source workflow automation tool.

MarkDown – Try this WYSIWYG editor for Markdown.

The post Weekly News for Designers № 509 appeared first on Speckyboy Design Magazine.
