Weekly News for Designers № 489
I/O 2019: Our Definitive Guide to Design – Check out coverage of Google’s annual I/O conference.

CSS can do that? – 11 cool things you can do with just a little bit of CSS.

Animated Image Columns – An experimental layout where columns are animated “out of the way” to reveal content underneath.

How Many WordPress Plugins Are Too Many? – While there’s no set answer, there are a number of factors involved for each website.

Creating an accessible language picker – Use this tutorial to build a language picker element that is accessible to all.

Why I Charge the Same for Building Websites Designed by Someone Else – Building another designer’s creation has its own set of challenges.

Gitfolio – A tool for building your own personal portfolio and blog on GitHub.

SVGMator – Load your SVG file and add powerful behaviors – right from the browser.

Contrast in Type: Mixing Solid and Hollow Fonts – Examples of how this design trend can make an impact.

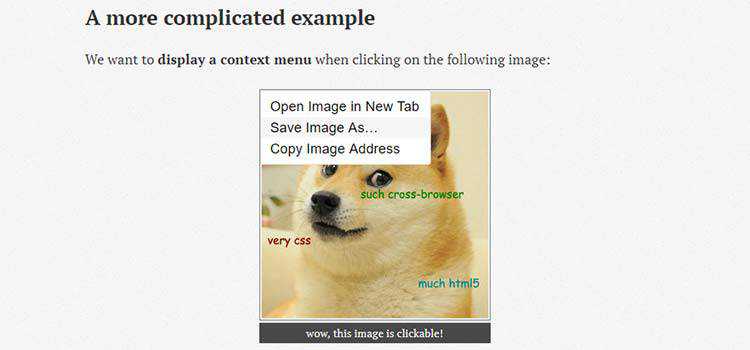
A pure CSS onclick context menu – Create a simple dropdown context menu with this tutorial.

Animation Handbook – A guide to using animation to demonstrate abstract concepts.

Why Gutenberg Has Changed My Opinion of Page Builders – Maybe WordPress page builders aren’t so bad after all?

Flex – Build CSS Flexbox layouts with this browser-based tool.

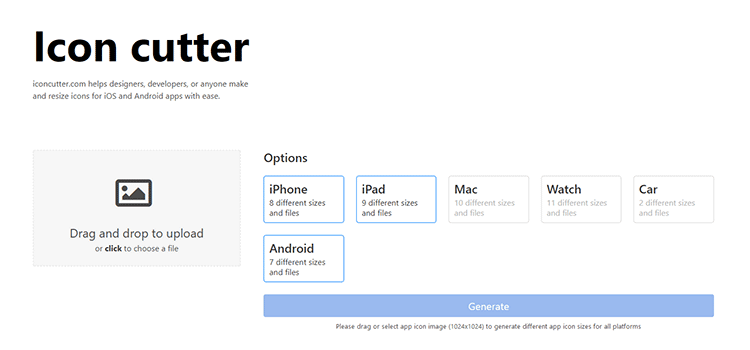
Icon cutter – Resize your icons for use with iOS, Android and various other devices.

6 M-Commerce Design Practices to Help Improve Your Sales in 2019 – Use these tips to increase your mobile sales.

Unraveling the JPEG – A behind-the-scenes look at how this popular image format works.

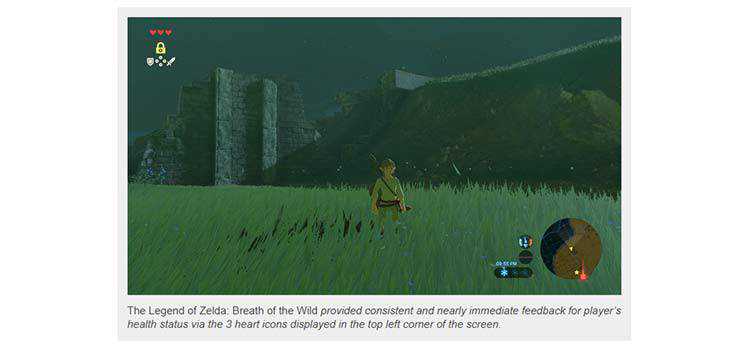
10 Usability Heuristics Applied to Video Games – Techniques for improving the UX of video games.

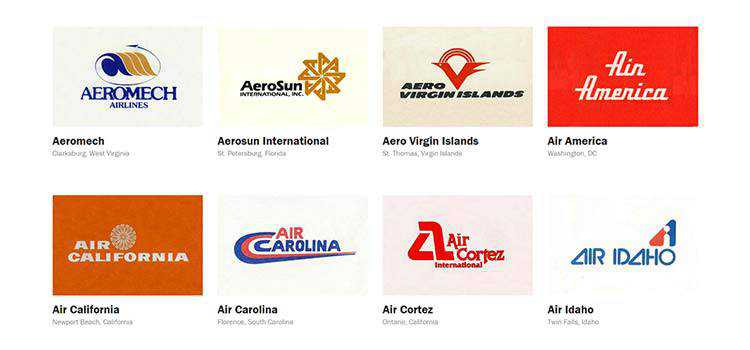
Airline Logos – Relive the past with this look at some classic airline logos.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 489 appeared first on Speckyboy Design Magazine.