Minimum Viable Sharing Meta Tags
MVSMT for short... yeah, like this is going to catch up. So anyway.
Before starting publishing the Web Performance Calendar this year I though: hey, them articles should show up nicer when shared in the most Social of Medias. You know, a big ol' image and that. (It's not really how I talk actually, even to myself)
I know about Facebook's Open Graph tags, but had little clue what others are doing, so I thought I should just install a high-ranked, high-starred WordPress plugin which should take care. And so I did, and so it does, just fine!
However, looking at the markup, it gives me a headache. Just so many meta tags. It's complicated. Who wants to deal with this by hand? Small wonder I'm letting a plugin do it.
But then... can it be simplified? Fewer tags, same result, can't be that bad.
The result #1
The Minimum Viable Sharing Meta Tags look like so:
<head> <title>Minimum Viable Sharing Meta Tags (html title tag)</title> <meta name="description" content="Testing MVSMT with meta name=description"/> <meta property="og:image" content="https://www.phpied.com/files/mvsmt/gloria.png"/> </head>
Makes sense, no? We have a special HTML tag for title, we have a dedicated meta name for description, the only thing missing is an image. So OG (Open Graph) to the rescue! Done, bye!
The result #2
Well... let's add a canonical URL, just in case someone shares the URL with a few ?name=value&name2=value2 pairs.
<head> <title>Minimum Viable Sharing Meta Tags (html title tag)</title> <meta name="description" content="Testing MVSMT with meta name=description"/> <meta property="og:url" content="https://www.phpied.com/files/mvsmt/mvsmt.html"/> <meta property="og:image" content="https://www.phpied.com/files/mvsmt/gloria.png"/> </head>
Very cool! In my testing this covers Facebook (initiator of Open Graph), Google+ (supports OG tags as the first fallback to the preferred schema.org tags) and LinkedIn too.
The problem is that Twitter complains about missing title and description. But they do support OG in addition to their twitter:* meta tags. So last and final MVSMT...
The result #3, third time is the charm
<head> <title>Minimum Viable Sharing Meta Tags (html title tag)</title> <meta name="description" content="Testing MVSMT with meta name=description"/> <meta property="og:url" content="https://www.phpied.com/files/mvsmt/mvsmt.html"/> <meta property="og:image" content="https://www.phpied.com/files/mvsmt/gloria.png"/> <meta property="og:title" content="Minimum Viable Sharing Meta Tags (meta og:title)"/> <meta property="og:description" content="Testing MVSMT with meta og:description"/> <meta name="twitter:card" content="summary_large_image"/> </head>
A little annoying that you have to duplicate title and description, but hey...
UPDATE
Thanks to Michaël Guitton, who pointed out that Snook figured out the duplication of the description. The description tag can be like:
<meta name="description" property="og:description" content="Testing MVSMT with meta og:description"/>
Yeeey!
Notes
- Everyone supports OG
- Everyone but Twitter supports HTML
<title>and<meta name="description"../> - If you don't care about Twitter, go with result #2
- If you like a smaller Twitter card, replace
summary_large_imagewithsummary - Note the difference between
meta nameandmeta property. All OG tags aremeta property - If you want different titles and descriptions in Twitter vs Facebook you can do
<meta property="og:title" content="FB title"/>
vs
<meta name="twitter:title" content="Twitter title"/>
- I'm only 4 years late to the party, thanks @PeterNikolow!
Demo page
How it looks in Twitter:

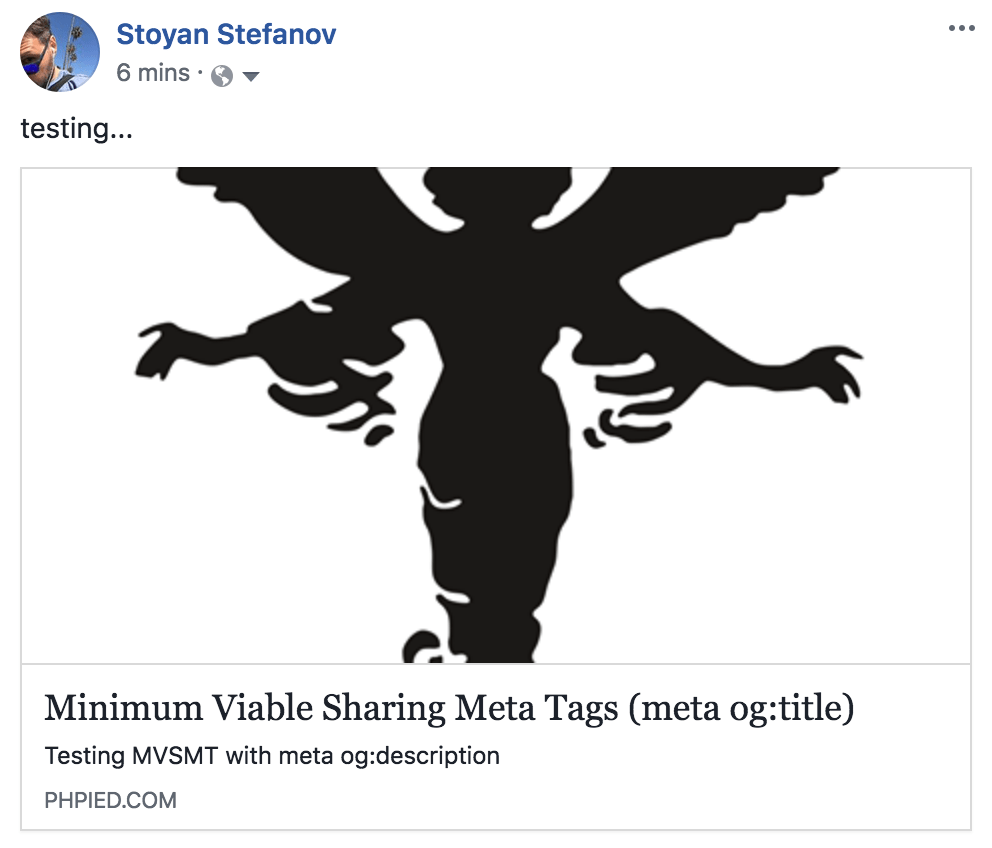
In Facebook:

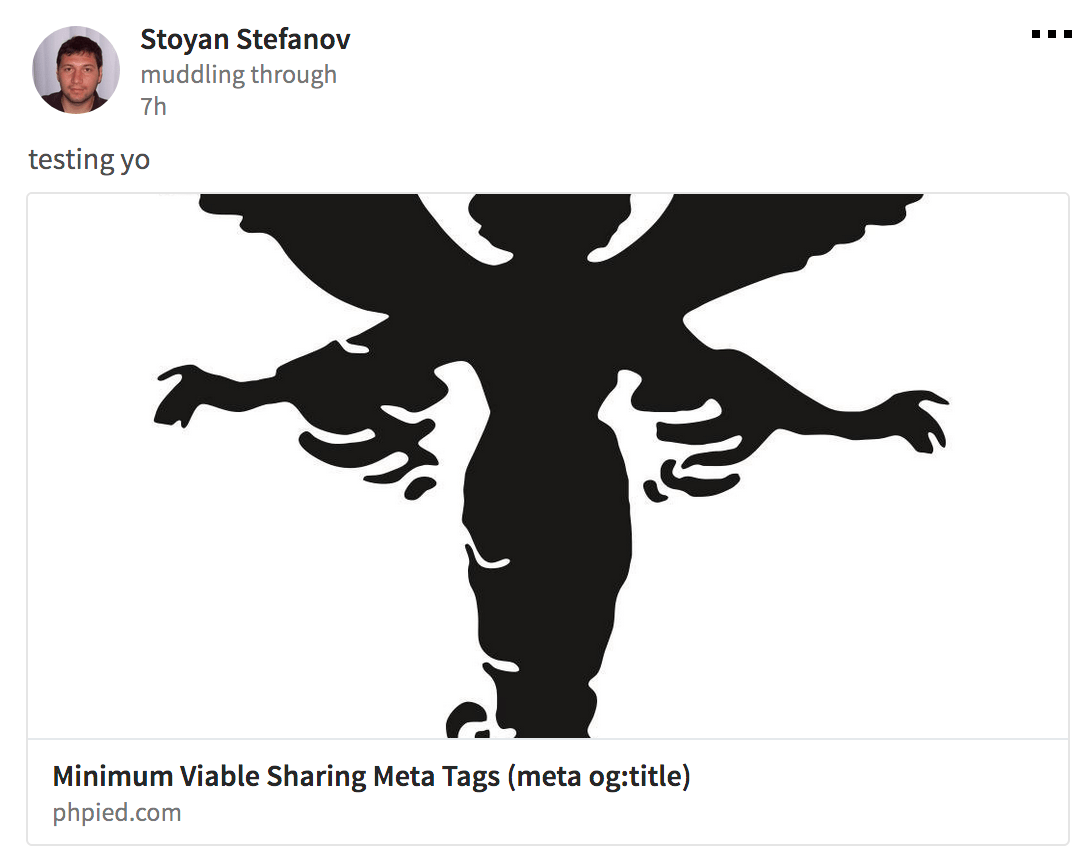
LinkedIn (oops, no description, although there should be according to their docs):

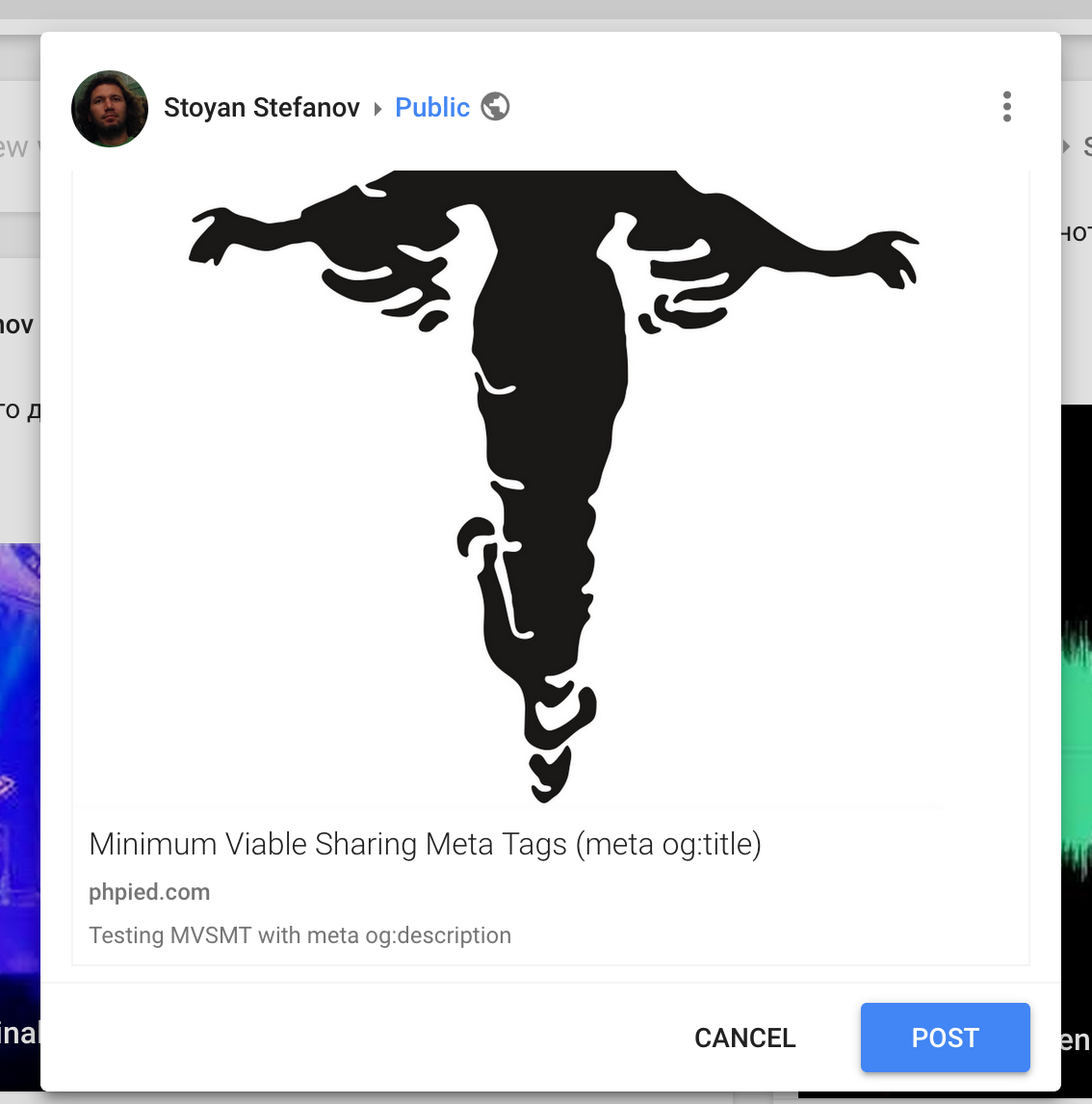
And Google+ missing the description too:

Though they do show it in the preview before you post:

Validation tools
Update
Andrew Norcross (@norcross) wrote a simpler WordPress plugin based on this post.