Monthly Archiv: January, 2022
10 Free Plugins to Help Improve WordPress Content Creation
WordPress offers plenty of content creation capabilities out-of-the-box. The Gutenberg block editor is a big help when it comes to layouts, but still lacks some more advanced items. That’s where the vast library of available plugins comes to the rescue.
No matter what type of site you’re running, there’s bound to be a plugin to enhance your ability to add and edit content more powerfully. That results in content that fits your specific needs but doesn’t require you to jump through hoops.
Here’s a look at 10 free plugins that will help you create better and more complex content.
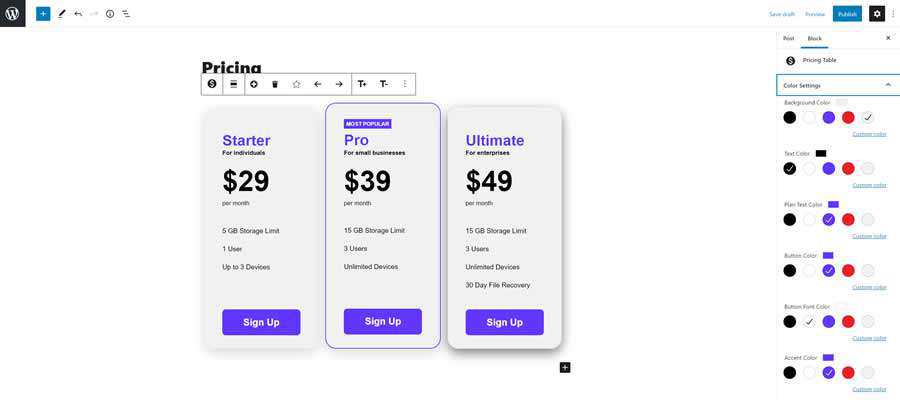
Pricing Tables WordPress Plugin – Easy Pricing Tables
If you’re selling products or services through your website, pricing tables are a must. However, they’re not a design feature that’s easily built in a default WordPress installation.
That’s where Easy Pricing Tables comes in handy. It’s built for the block editor and provides a visual UI for creating attractive, easy-to-read tables. A premium version adds more bells and whistles – including premade table themes.

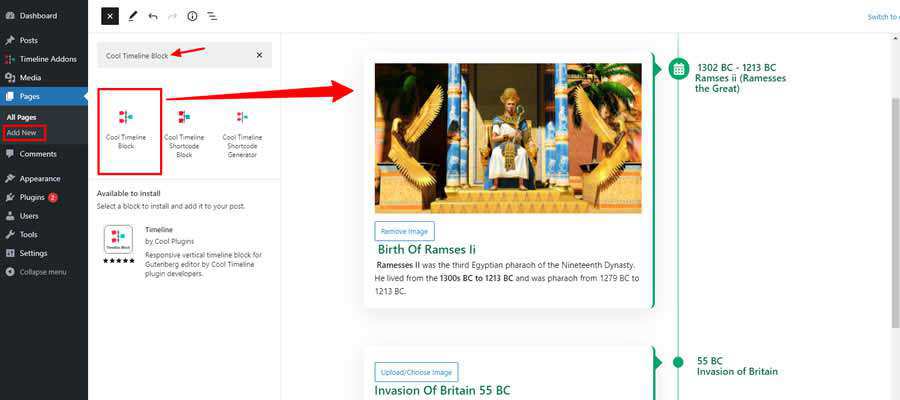
Cool Timeline
Cool Timeline offers an interesting way to arrange a given set of posts. Turn them into an attractive timeline, complete with dates and featured images.
Colors can be tweaked to match your site’s look. Plus, the plugin works via both the block and classic editors.

Embed PDF Viewer
PDF files are a staple of the web. Yet, WordPress doesn’t offer dead-simple ways to embed or link to them. Embed PDF Viewer makes it easy, with a custom block built just for this purpose.
Even better is that it works with any valid PDF URL – whether it’s hosted directly on your website or not.

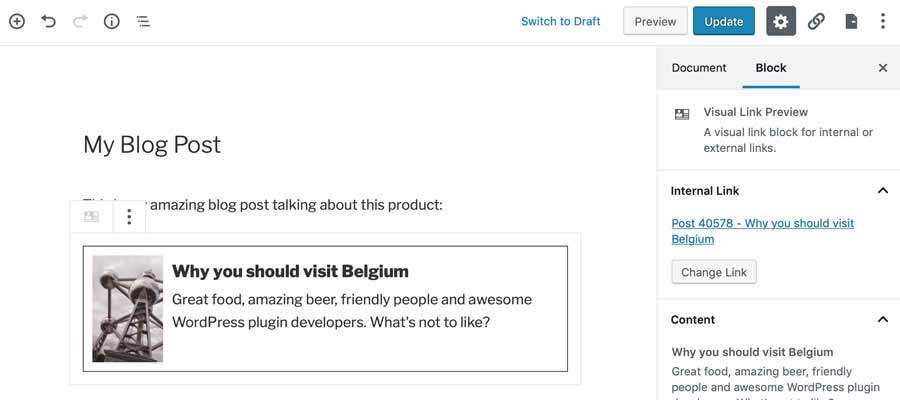
Visual Link Preview
Sometimes, standard text hyperlinks don’t provide enough context. Visual Link Preview offers a social-media-like means to preview links.
The plugin lets you create a custom link preview template that uses images and descriptive text. It’s perfect for showcasing affiliate links or other important resources.

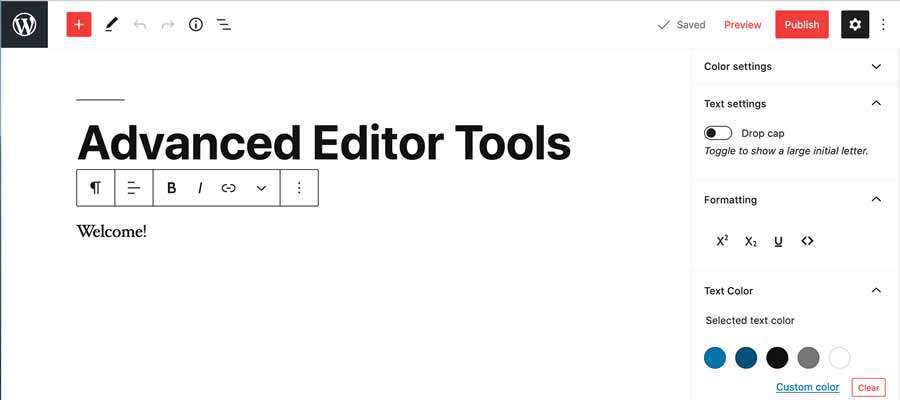
Advanced Editor Tools (previously TinyMCE Advanced)
The WordPress Classic Editor uses an open-source software package called TinyMCE. Advanced Editor Tools is an all-around powerhouse – allowing you to add/remove/rearrange toolbar icons, utilize TinyMCE features that aren’t available in the standard WordPress install (like creating tables), along with some other advanced options.
It’s a great way to customize WP’s visual editor to fit the tasks you do the most. Even better is that it also enhances the Gutenberg block editor as well.

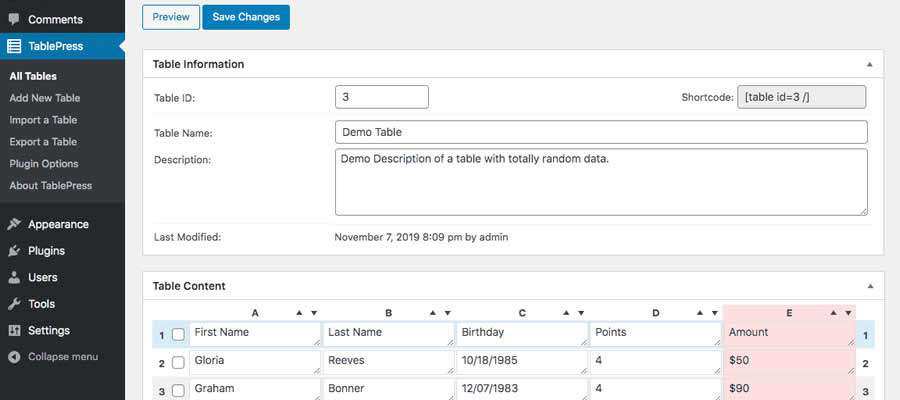
TablePress
If you need to create complex, feature-packed HTML tables, check out TablePress. Its editor is reminiscent of a spreadsheet, making the chore of adding or editing content simple.
You can even import data from several sources. Best of all, some JavaScript magic allows users to sort and filter tables.

Widget Content Blocks
The standard WordPress Text Widget is not so user-friendly. Replace it with Widget Content Blocks, which will let you create widgets with WYSIWYG – the same way you already create pages and posts.
A custom post type is added to WordPress, where you can create and edit “widget blocks.” Format text, add images – basically anything you can do with a page or post. When done, head over to the Appearance > Widgets screen to add your new widgets to a sidebar.
YouTube Embed Plugin
While you can already use WordPress oembed to add YouTube videos to your site, the YouTube Embed Plugin adds further capabilities. The plugin adds a visual search for YouTube videos, channels, and playlists.
You can then easily embed them into any page or post. There are also several useful features, like volume initialization, iOS playback settings, and HTTPS support.

Advanced Excerpt
A well-made post excerpt is now within your reach with Advanced Excerpt. You’ll be able to control the length of auto-generated excerpts, retain HTML formatting, and more.
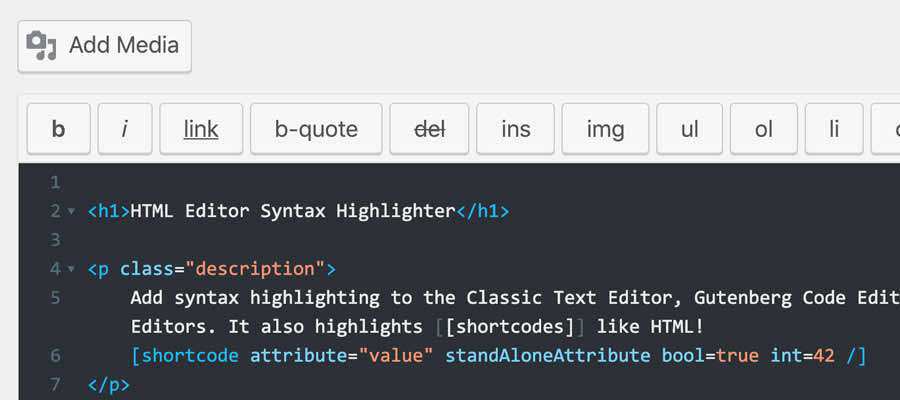
HTML Editor Syntax Highlighter
Editing code in the WordPress text editor leaves a lot to be desired. Using HTML Editor Syntax Highlighter will result in a much better UI for code editing.
Code is highlighted, indented, and is a lot easier to browse than the default setup.

Make WordPress Work for You
The backend of a WordPress website should enable you to work the way you want. Instead of learning to deal with any shortcomings, it’s important to set up a work environment that requires as few workarounds as possible.
With the plugins mentioned above, you’ll have the power to make content creation more efficient and fun.
The post 10 Free Plugins to Help Improve WordPress Content Creation appeared first on Speckyboy Design Magazine.
PHP Internals News: Episode 97: Redacting Parameters
PHP Internals News: Episode 97: Redacting Parameters
In this episode of "PHP Internals News" I chat with Tim Düsterhus (GitHub) about the "Redacting Parameters in Back Traces" RFC.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Transcript
- Derick Rethans 0:00
-
Before we start with this episode, I want to apologize for the bad audio quality. Instead of using my nice mic I managed to use to one built into my computer. I hope you'll still enjoy the episode.
- Derick Rethans 0:30
-
Hi, I'm Derick. Welcome to PHP internals news, a podcast dedicated to explaining the latest developments in the PHP language. This is episode 97. Today I'm talking with Tim Düsterhus about Redacting Parameters in Backtraces RFC that he's proposing. Tim, would you please introduce yourself?
- Tim Düsterhus 0:50
-
Hi, Derick, thank you for inviting me. I am Tim Düsterhus, and I'm a developer at WoltLab. We are building a web application suite for you to build online communities.
- Derick Rethans 0:59
-
Thanks for coming on this morning. What is the problem that you're trying to solve with this RFC?
- Tim Düsterhus 1:05
-
If everything is going well, we don't need this RFC. But errors can and will happen and our application might encounter some exceptional situation, maybe some request to an external service fails. And so the application throws an error, this exception will bubble up a stack trace and either be caught, or go into a global exception handler. And then basically, in both cases, the exception will be logged into the error log. If it can be handled, we want to make the admin side aware of the issues so they can maybe fix their networking. If it is unable to be handled because of a programming error, we need to log it as well to fix the bug. In our case, we have the exception in the error log. And what happens next? In our case, we have many, many lay person administrators that run a community for their hobby, they're not really programmers with no technical expertise. And we also have a strong customers help customers environment. What do those customers do? They grab their error log and post it within our forums in public. Now in our forum, we have the error log with the full stack trace, including all sensitive values, maybe user passwords, if the Authentication Service failed, or something else, that should not really happen. In our case, it's lay person administrators. But I'm also seeing that experienced developers can make this mistake. I am triaging issues with an open source software written in C. And I've sometimes seeing system administrators posting their full core dump, including their TLS certificates there, and they don't really realize what they have just done. That's really an issue that affects laypersons, and professional administrators the same. In our case, our application attempts to strip those sensitive information from this backtrace. We have a custom exception handler that scans the full stack face, tries to match up class names and method names e.g. the PDO constructor to scrub the database password. And now recently, we have extended this stripping to also strip anything from parameters that are called password, secret, or something like that. That mostly works well. But in any case, this exception handler will miss sensitive information because it needs to basically guess what parameters are sensitive values and which don't. And also our exception handler grew very complex because to match up those parameters, it needs to use reflection. And any failures within the exception handler cannot really be recovered from, if the exception handler fails, you're out of luck.
- Derick
Truncated by Planet PHP, read more at the original (another 17418 bytes)
Add Layer Class (New)
Read more at https://www.phpclasses.org/package/12364-PHP-Add-HTTP-request-handlers-to-run-multiple-actions.html
Identifying the Obstacles in Your Web Design Career
In web design, change is the only certainty. New tools, trends, and techniques mean that we always have to be on our toes. Indeed, it seems there’s never a dull moment.
But moving your career forward isn’t so easy. Things often get in the way of the linear ascension we hope for. Sometimes it’s the result of outdated skills. Or perhaps your business just isn’t allowing you to grow at the desired pace.
Whatever the cause, these obstacles can leave you feeling stuck in neutral. Personal and professional growth is stunted. All the while, you watch from the sidelines as others seemingly move ahead.
However, all is not lost. There is plenty you can do to jumpstart your career. It’s all about identifying the obstacles in your way and taking action.
Not sure where to start? We’re here to help! Join us as we look at common obstacles and how to get past them.
Stagnating Skills
Web design is constantly being pushed forward by new technologies. Yet it’s still rooted in some foundational methods for putting a website together.
In practice, this means that it’s still possible to design and build a website using an “outdated” workflow. That’s not to say it isn’t functional (hence the quotes around “outdated”). At the same time, it might not provide many growth opportunities.
If you find that you’re still using techniques or technologies that are in decline, that’s a sign of stagnation. For example, think about a content management system (CMS) that is no longer receiving updates. Or a CSS layout method that has long since been supplanted by something more efficient.
There are plenty of other examples. But the idea is that it’s possible to hold onto a workflow a little too long.
This provides a great opportunity to learn something new. You don’t have to jump on the bandwagon of every buzzworthy technology that comes along. Rather, look for skills that make sense for your particular niche.

Projects That Don’t Offer a Challenge
When you’re managing multiple projects, efficiency means a lot. And if your projects tend to have a certain sameness to them, it can be difficult to break out and try something new.
That leaves little room to experiment and grow. The daily grind becomes more about crossing items off of your to-do list, as opposed to breaking new ground. It’s a common trap for web designers – particularly established freelancers.
Going with what pays the bills is fine. But, how can you level up when you’re stuck in survival mode?
There are a few possible avenues to explore. The first is to look for projects outside of your comfort zone. Something that goes against the grain in terms of your typical clientele or technology.
At first, it may sound a bit scary. But there’s a certain energy that comes along with being uncomfortable. It can be a great motivator and forces you to look at a project from a different perspective. Plus, you might have the opportunity to learn something new.
If hunting for new clients isn’t a good fit, then it never hurts to try the trusty side project. The benefit here is that you get to choose what you want to do. Find something you’re passionate about and start building!

Lack of Revenue
Survival mode is more than just working on “boring” projects. It also encompasses projects that simply don’t pay enough. Try as you might, it’s hard to get your career on track when caught up in a web of cheap clients.
There’s a school of thought that says you can rake in the revenue by working on a larger volume of little projects. That may be fine if you’re willing to work seven days a week. But not so great if you’d prefer to have a life outside of your job.
Prior commitments aside, this is a situation that can be resolved. Take a look at your revenue and determine what areas are hurting your bottom line. If they can be salvaged, don’t be afraid to raise prices. Otherwise, they can be trashed.
In a broader sense, raising your prices for new projects may also be in order. This could be a turn-off for some prospective clients. However, those that see the value in your expertise won’t think twice about the cost.
Suddenly, you’ll find yourself with the ability to make more money while working on fewer projects. That’s how you get ahead.

Imposter Syndrome
Sometimes, the biggest obstacle in our way is mental. It’s easy to fall into the trap of believing you’re not good enough to find success. Impostor syndrome, as they call it, is all too real.
Being a part of a large, diverse industry that features a variety of ways to build websites leaves so much open to interpretation. That can be both a good and bad thing. If you’re not following the trends, you might wonder if you’ll be able to learn the latest technology – or if you’re doing the wrong thing altogether.
Many of us can feel overwhelmed by the sheer amount of knowledge out there. And there’s often a fear that any change we need to make must happen all at once. It’s no wonder we can feel like imposters.
Defeating imposter syndrome takes time. But it starts with a belief in yourself.
Think about everything you’ve already accomplished. The skills you have mastered and the projects completed. The happy clients and colleagues. Those are signs that you are indeed good enough to keep moving onward and upward.

Moving Past the Obstacles in Your Way
Every web designer will face peaks and valleys in their career. Whether it’s a lackluster client roster, projects that don’t challenge your limits, or self-doubt – we’ve all been there. Thankfully, you don’t have to stay in a rut.
The most effective way to get past these obstacles is to first identify them. Once you know what you’re dealing with, you can do something about it.
Even better is that, after you’ve conquered one obstacle, you’ll have the confidence to take on the next one. Over time, you may start to see them as just temporary bumps in the road. Certainly, nothing to lose sleep over.
Remember, whatever stands between you and your career goals doesn’t have to stay that way.
The post Identifying the Obstacles in Your Web Design Career appeared first on Speckyboy Design Magazine.
Mezon Formal Grammar
Read more at https://www.phpclasses.org/package/12366-PHP-Validate-a-string-according-to-your-grammar-rules.html#2022-01-25-23:42:34
WordPress 5.9 Josephine

Welcome to Joséphine!
Introducing 5.9, Joséphine. Named in honor of acclaimed international jazz singer Joséphine Baker, this latest, most versatile WordPress release is here: download it or update it directly from your dashboard.
As a lifelong civil rights campaigner, Joséphine Baker believed that all people could live in harmony together, just as different instruments in a jazz band blend together to make a whole piece. Turn on a playlist from your favorite music service and enjoy her famous renditions of “You are the greatest love”, “Sans Amour”, and “Love is a Dreamer” as you discover all the features of this brand-new WordPress release.
Full site editing is here.
It puts you in control of your whole site, right in the WordPress Admin.

Say hello to Twenty Twenty-Two.
And say hello to the first default block theme in the history of WordPress. This is more than just a new default theme. It’s a brand-new way to work with WordPress themes.
Block themes put a wide array of visual choices directly in your hands, from color schemes and font combinations to page templates and image filters, all from the Site Editor. So in one place, you can give Twenty Twenty-Two the same look and feel as your organization’s other materials—or take your site’s look in another direction.
You already have the Twenty Twenty-Two theme—it came installed with WordPress 5.9. You will find it with your other installed themes.

Your personal paintbox awaits
Twenty Twenty-Two is not the only theme built for full site editing. More block themes are in the Themes directory, and the number will grow.
When you use any of those new themes, you no longer need the Customizer. Instead, you have all the power of the Styles interface inside the Site Editor. Just as in Twenty Twenty-Two, you build your site’s look and feel there, with the tools you need for the job in a fluid interface that practically comes alive in your hands.

The Navigation block
Blocks come to site navigation, the heart of user experience.
The new Navigation block gives you the power to choose: an always-on responsive menu or one that adapts to your user’s screen size. And your choices are remembered! In 5.9, the block saves menus as custom post types, which get saved to the database.
More improvements and updates
Do you love to blog? New tweaks to the publishing flow help you say more, faster.

Better block controls
WordPress 5.9 features new typography tools, flexible layout controls, and finer control of details like spacing, borders, and more—to help you get not just the look, but the polish that says you care about details.

The power of patterns
The WordPress Pattern Directory is the home of a wide range of block patterns built to save you time and add to your site’s functionality. And you can edit them as you see fit. Need something different in the header or footer for your theme? Swap it out with a new one in a few clicks.
With a nearly full-screen view that draws you in to see fine details, the Pattern Explorer makes it easy to compare patterns and choose the one your users need.

A revamped List View
In 5.9, the List View lets you drag and drop your content exactly where you want it. Managing complex documents is easier, too: simple controls let you expand and collapse sections as you build your site—and add HTML anchors to your blocks to help users get around the page.

A better Gallery block
Treat every image in a Gallery Block the same way you would treat it in the Image Block.
Style every image in your gallery differently, or make them all the same, except for one or two. Or change the layout with drag-and-drop.
WordPress 5.9 for developers
Theme.json for child themes
In 5.9, theme.json supports child themes. That means your users can build a child theme right in the WordPress Admin, without writing a single line of code.
This dev note has all the details. Take a look!
Block-level locking
Now you can lock any block (or a few of them) in a pattern, just by adding a lock attribute to its settings in block.json—leaving the rest of the pattern free for users to adapt to their content.
Multiple stylesheets in a block
Now you can register more than one stylesheet per block, which lets a given block load only the styles its markup requests, and not a whole sheet. Read the details in this dev note.
A refactored Gallery Block
The changes to the Gallery Block listed above are the result of near-complete refactor. Have you built a plugin or theme on the Gallery Block functionality? Be sure you read this dev note. It tells you what you need to do for compatibility.
Learn more about the new features in 5.9
Want to dive into 5.9 but don’t know where to start? Check out this free course about Simple Site Design from Learn WordPress. There are a variety of learning materials including short how-to video tutorials and resources on new features in WordPress 5.9, with much more planned.
Check the Field Guide for more!
Check out the latest version of the WordPress Field Guide. It has lots of useful information with links to detailed developer notes to support you building in WordPress for everyone you serve. WordPress 5.9 Field Guide.
The Squad
The WordPress 5.9 release was led by Matt Mullenweg, and supported by this highly enthusiastic release squad:
- Release Lead: Matt Mullenweg
- Core Tech and Release Coordinator: Tonya Mork
- Triage Leads: Jb Audras and Ahmed Chaion
- Editor Tech: Robert Anderson and George Mamadashvili
- Theme Leads: Kjell Reigstad and Jeff Ong
- Technical Writer: Jonathan Bossenger
- Documentation Leads: Marcus Kazmierczak and Milana Cap
- Marketing & Communications Leads: Mary Baum, Abha Thakor, and Josepha Haden Chomphosy
- Test Leads: Piotrek Boniu and Anne McCarthy
WordPress 5.9 also reflects the hard work of 624 generous volunteer contributors. Collaboration occurred on 370 tickets on Trac and more than 1900 pull requests on GitHub.
2linctools, Aaron D. Campbell, Aaron Jorbin, Aaron Robertshaw, abesell132, Abha Thakor, acosmin, Adam - WPMU DEV Support, Adam Bosco, Adam Morgan, Adam Silverstein, Adam Zielinski, Addie, Adil Ali, aduth, Aezaz Shekh, Ahmed Chaion, ajotka, Akash Soni, Akira Tachibana, Alain Schlesser, Alan Jacob Mathew, Alex Concha, Alex Lende, Alexandru Vornicescu, alexeydemidov, Alexis Lloyd, alexstine, AlGala, allilevine, almendron, Amanda Riu, Anand Upadhyay, André, Andrea Fercia, Andrei Draganescu, Andrew Nacin, Andrew Nevins, Andrew Ozz, Andrew Serong, André, Andy Fragen, Andy Peatling, Andy Schmidt, andynick, Angelika Reisiger, Anjana Vasan, Ankit K Gupta, Ankit Panchal, Anne McCarthy, Anthony Burchell, Anthony Eden, Anthony Ledesma, Anton Vlasenko, Antonis Lilis, arena, Ari Stathopoulos, Arthur Chu, Ashfame, Ayesh Karunaratne, baelx, Bartlomiej, Beatriz Fialho, Beau Lebens, Beda, Benachi, benitolopez, Benjamin Denis, Benjamin Gosset, benjamin.anakena, Bernhard Reiter, bgardner, bijayyadav, BinaryKitten, Birgir Erlendsson (birgire), bobbingwide, Boone Gorges, Brad Jorsch, Brad Parbs, Bradley Taylor, Brandon Kraft, bravokeyl, Brennan Goewert, Brian Richards, bronsonquick, Bruno Ribaric, Brylie Christopher Oxley, Caleb Burks, calebwoodbridge, carepsules, Carike, Carlos Bravo, Carlos Garcia, Carolina Nymark, cdyerkes, Ceyhun Ozugur, Chad, Chiaki, Chintan hingrajiya, Chip Snyder, Chloe Bringmann, Chouby, Chris Klosowski, Chris Van Patten, chriscct7, Christian Tamayo, Christina Workman, Christopher Churchill, clucasrowlands, Colin Stewart, Collieth Clarke, Collins Agbonghama, Copons, Corey, Cory Hughart, Courtney Robertson, craigfrancis, Crisoforo Gaspar, critterverse, Csaba (LittleBigThings), Dávid Szabó, Daisy Olsen, Damon Cook, Dan Farrow, Dan Soschin, Daniel Bachhuber, Daniel Post, Daniel Richards, Daniel Shaw, danieldudzic, Daniele Scasciafratte, darerodz, Daria, Daschmi, datagutten, datainterlock, Dave Page, David Anderson, David Baumwald, David Biňovec, David Calhoun, David Gwyer, David Herrera, David Kryzaniak, David Mosterd, David Rozando, David Ryan, David Smith, davidwebca, Debabrata Karfa, Deepak Lalwani, Denis Yanchevskiy, Dennis Snell, Dhanendran, dhusakovic, DiedeExterkate, Dilip Bheda, dingo-d, Dion Hulse, dlt101, Dominik Schilling, donmhico, Donna Botti, dontgo2sleep, Doug Wollison, dpegasusm, Dr. Ronny Harbich, dratwas, Drew Jaynes, drosmog, dustinrue, ecotechie, ehtis, EkoJR, Ella van Durpe, Emmanuel Hesry, empatogen, Enchiridion, Enej Bajgorić, Enrique Sánchez, erayalakese, Eric Malalel, Erick Hitter, Erik, etoledo, Evan Mullins, Fabian Kägy, Fabian Todt, Faisal Alvi, fedepia, Felipe Elia, Felipe Santos, Felix Arntz, Florian TIAR, FPCSJames, fperdaan, Francesca Marano, Francesco, fullofcaffeine, Gal Baras, Garrett Hyder, Gary Jones, Gary Pendergast, gazchap, generosus, Gennady Kovshenin, George Hotelling, George Mamadashvili, George Stephanis, Gerardo Pacheco, Gilbert Pellegrom, Glen Davies, goldsounds, Govind, Grant M. Kinney, Greg Rickaby, Greg Ziółkowski, Guillaume TURPIN, Héctor Prieto, Hans-Christiaan Braun, haosun, Hareesh, Hasanuzzaman, Hauwa Abashiya, Haz, Henry Wright, herbmiller, Herm Martini, Herre Groen, hilayt24, hirofumi2012, Hitendra Chopda, Hossein Farahani, htmgarcia, Hudson Atwell, Hugh Lashbrooke, hugod, Ian Dunn, ianhayes94, ianmjones, Ignat Georgiev, Igor Benic, ilovecats7, infected, Ipstenu (Mika Epstein), Isaac, Isabel Brison, ismaeld, J.D. Grimes, Jack Reichert, Jake Spurlock, jakub.tyrcha, Jam Viet, James Huff, James Koster, Jan Thiel, janw.oostendorp, Jason Johnston, Jason R. Johnston, Javier Arce, Javier Casares, Jay Upadhyay, Jean-Baptiste Audras, Jean-Philippe, Jeff Bowen, Jeff Ong, Jeffrey Paul, Jenny Dupuy, Jeremy Felt, Jeremy Herve, Jeremy Scott, Jeremy Yip, Jesús Amieiro, Jesper van Engelen, Jessica Lyschik, Jignesh Nakrani, Joe Dolson, Joe McGill, joegasper, Joel James, Joen Asmussen, John Blackbourn, John Espiritu, John Godley, John James Jacoby, john zenith, JohnRDOrazio (CLPTE), Jonathan Bossenger, Jonathan Desrosiers, Jonny Harris, Jono Alderson, Joost de Valk, Jorge Costa, Jos Klever, Joseph Dickson, Josepha Haden, Joy, jsnajdr, JuanMa Garrido, juanruitina, Juhi Saxena, Juliette Reinders Folmer, Junaid Bhura, Junko Nukaga, Justin Ahinon, Justin DoCanto, Justin Tadlock, K. Adam White, KafleG, Kai Hao, kallookoo, Kalpesh Akabari, kaneva, Kapil Paul, Kelly Choyce-Dwan, Kelly Hoffman, keoshi, Keramot UL Islam, kero, Kerry Liu, Kevin Fodness, keyur5, Kharis Sulistiyono, Kjell Reigstad, Knut Sparhell, Koen Van den Wijngaert, Konstantin Obenland, Konstantinos Xenos, kurudrive, kwisatz, Kyle Nel, KZeni, lalitjalandhar, laurelfulford, Laxman Prajapati, leemon, leogermani, Liam Gladdy, liammitchell, Linkon Miyan, linux4me2, Loïc Antignac, Loran A. Rendel, Lucas Karpiuk, lucasw89, lucatume, Luis Felipe Zaguini, Luke Carbis, Luke Cavanagh, luovalabs, lynk, M Asif Rahman, Madalin Gorbanescu, Madison, Maggie Cabrera, Mai, Malae, malthert, manfcarlo, Manisha Makhija, Manzoor Wani, Marco Ciampini, Marcus Kazmierczak, Marek Hrabe, Marin Atanasov, Marius L. J., Mark-k, Mary Baum, Mateus Machado Luna, Matias Ventura, Matt, Matt Chowning, Matt Mullenweg, Matt Wiebe, mattoakley, Max, MaxD, Maxime Culea, mclaurent, MEDUSOR, Meg Phillips, Meher Bala, Mel Choyce-Dwan, mgol, Micah Wood, Michael Adams (mdawaffe), Michael Beckwith, Michael Burridge, Michael Nelson, Michal Czaplinski, Michel - xiligroup dev, Miguel Fonseca, mikaelmayer, Mike Jolley (a11n), Mike Schroder, Milan Dinić, Milana Cap, Minal Diwan, mirka, mjaschen, mjulian7, mmxxi, moch11, Mohammad Rockeybul Alam, moto hachi, mqudsi, mreishus, mrjoeldean, mtoensing, Muhammad Arslan, Muhammad Faizan Haidar, Mukesh Panchal, Musab Shakeel, Mustaque Ahmed, Nadir Seghir, Nalini Thakor, Namith Jawahar, Naoko Takano, NateWr, Ned Zimmerman, NettSite, Nicholas Garofalo, Nick Diego, Nick Halsey, nickcernis, Nico, Nidhi Jain, Niels Lange, Nik Tsekouras, Nikhil Chavan, nlpro, ockham, Olga Gleckler, Oliver Campion, Omar Alshaker, Omar Reiss, opr18, Outzen Larkin, Ov3rfly, ovann86, ovidiul, Paal Joachim Romdahl, Pablo Honey, page-carbajal, palmiak, Pankaj Mohale, Pascal Birchler, Patrick B, Paul Bearne, Paul Biron, Paul Bunkham, Paul Kevin, Paul Schreiber, Paul Von Schrottky, Paulo Pinto, pbking, Pedro Mendonça, pepe, Peter Wilson, Petter Walbø Johnsgård, Phil Johnston, Philip Jackson, Pierre Gordon, Pieterjan Deneys, Piotrek Boniu, Pooja Derashri, powerbuoy, praem90, Pramod Jodhani, Presskopp, presstoke, procodewp, psealock, psufan, pwtyler, Rachel Baker, Radixweb, Rahul Mehta, ralucastn, Ramon Ahnert, ramonopoly, ravipatel, Rehan Ali, Renatho (a11n), retrofox, Riad Benguella, Rian Rietveld, Rich Tabor, Richard Foley, richards1052, Rick Curran, Rishabh Budhiraja, Riyadh Ahmed, rmartinezduque, Robert Anderson, robertght, robtarr, Rodrigo Arias, Rohan Rawat, Rohan Sharma, Ronak Ganatra, Roxy Kohilakis, Ruslan, rviscomi, Ryan Welcher, S Page, Sébastien SERRE, Sören Wrede, Sabbir Hasan, Sabri Bouchaala, Safirul Alredha, Samir Shah, Samuel Wood (Otto), Sandip Mondal - a11n, Sanket Chodavadiya, Sarah Norris, sarayourfriend, Sathiyamoorthy V, savicmarko1985, Sayedul Sayem, Scott Buscemi, scribu, scruffian, Sean McMillan, Sebastian Pisula, Segayuu, Sergey Biryukov, Sergio Cinos, SergioEstevao, Shaharyar Afzal, shaunandrews, Shazahanul Islam Shohag, shimon246, Shital Marakana, Shiva Poudel, siddharth, Siddharth Thevaril, siliconforks, simonhammes, Siobhan, Siobhan, sirreal, sjlevy, skunkbad, Smit Rathod, snapfractalpop, Sourov Roy, spytzo, ssergei, stacimc, Stefano Minoia, Stefanos Togoulidis, Stephen Bernhardt, Stephen Edgar, Stephen Rider, Steve Dufresne, Steve Henty, stevegs, Storm Rockwell, Sybre Waaijer, Synchro, szaqal21, Taco Verdonschot, Takahashi Fumiki, Tammie Lister, Tara King, Tarei King, Tellyworth, terraling, Terri Ann, Tetsuaki Hamano, theMikeD, Thierry Muller, Thijs Hulshof, Thimal Wickremage, thisiswilliam, Thomas Patrick Levy, timlappe, Timothy Jacobs, titsmaker, tjcafferkey, tmatsuur, TobiasBg, tobifjellner (Tor-Bjorn Fjellner), Tomek, Tomoki Shimomura, Tony G, Tony Tahmouch, Tonya Mork, Toro_Unit (Hiroshi Urabe), Torsten Landsiedel, Tracy, Travis Northcutt, tubys, Tung Du, twstokes, Udit Desai, umesh84, Utpol Deb Nath, Venkat Raj, versusbassz, verybg, Vicente Canales, Viktor Szépe, Vishit Shah, Vlad T, Vondelphia.com, vortfu, wb1234, WebMan Design | Oliver Juhas, Wes Theron, Weston Ruter, WFMattR, Will Skora, William Earnhardt, williampatton, wojsmol, woodyhayday, wp_kc, wpnomad a11n, wpweaver, Yagnik Sangani, Yui, Yvette Sonneveld, Zebulan Stanphill, and zoiec.
By release day, 71 locales had translated 90 percent or more of WordPress 5.9 in their language. Community translators are hard at work ensuring more translations are on their way. Thank you to everyone who helps to make WordPress available in 205 languages.
Many thanks to all of the community volunteers who contribute in the support forums. They help to answer questions from people across the world. The success of releases from the first one in 2003 owes much to the efforts of the support contributors.
If contributing to WordPress appeals to you, it’s easy to learn more and get involved. Discover the different teams that come together to Make WordPress website and find out the latest plans on the core development blog.
Exposing webhooks via mezzio-swoole
I was first introduced to the concept of webhooks via a 2009 blog post by John Herren, a former colleague at Zend. At the time, they were in their infancy; today, they're ubiquituous, as they provide a mechanism for a service to notify interested parties of events. This saves traffic; instead of consumers polling an API for event changes, the service notifies them directly. It also means that the consumer does not need to setup things like cronjobs; they instead setup a webhook endpoint, register it with the service provider, and their application takes care of the rest.
The thing is, handling a webhook can often lead to additional processing, and you are expected to send an immediate response to the provider indicating you received the event.
How can you achieve this?
Offloading processing
It's likely no secret that I'm a fan of Mezzio and OpenSwoole1. Running PHP in a persistent process forces me to think about state in my applications, which in turn generally forces me to be more careful and explicit in how I code things. On top of that, I get the benefit of persistent caching, better performance, and more.
One feature I pushed into mezzio-swoole (the Swoole and OpenSwoole bindings for Mezzio) was functionality for working with swoole task workers. There's a variety of ways to use the functionality, but my favorite is by using a PSR-14 EventDispatcher to dispatch an event to which I attach deferable listeners.
What does that look like?
Let's say I have a GitHubWebhookEvent, for which I have associated a GitHubWebhookListener2 in my event dispatcher.
I would dispatch this event as follows:
/** @var GitHubWebhookEvent $event */
$dispatcher->dispatch($event);
The nice part about this is that the code dispatching the event does not need to know how the event is processed, or even when. It just dispatches the event and moves on.
To make the listener deferable, in Mezzio applications, I can associate a special delegator factory provided by the mezzio-swoole package with the listener. This is done with standard Mezzio dependency configuration:
use Mezzio\Swoole\Task\DeferredServiceListenerDelegator;
return [
'dependencies' => [
'delegators' => [
GitHubWebhookListener::class => [
DeferredServiceListenerDelegator::class,
],
],
],
];
This approach means that my listener can have any number of dependencies, and be wired into the container, but when I request it, I'll be returned a Mezzio\Swoole\Task\DeferredServiceListener instead.
This class will create a swoole task from the listener and event, which defers execution to the task workers, offloading it from the web workers.
Event state
Task workers receive a copy of the event, not the original instance. Any state changes your listener makes in the event instance will not be reflected in the instance present in your web workers. As such, you should only defer listeners that do not communicate state back to the dispatching code via the event.
Sharing an event dispatcher with the web server
mezzio-swoole defines a marker interface,
Mezzio\Swoole\Event\EventDispatcherInterface. This interface is used to define an event-dispatcher service consumed byMezzio\Swoole\SwooleRequestHandlerRunnerfor the purpose of dispatching swoole HTTP server events, getting around the "one event, one handler" rule swoole follows. However, that can mean that you end up with two different dispatchers in your application: one used by the swoole web server, and one by the application, and that means you cannot delegate tasks.To get around this, alias the
Mezzio\Swoole\Event\EventDispatcherInterfaceservice to thePsr\EventDispatcher\EventDispatcherInterfaceservice:use Mezzio\Swoole\Event\EventDispatcherInterface as SwooleEventDispatcher; use Psr\EventDispatcher\EventDispatcherInterface as PsrEventDispatcher; return [ 'dependencies' => [ 'alias' => [ SwooleEventDispatcher::class => PsrEve
Truncated by Planet PHP, read more at the original (another 6872 bytes)
Interview with Eric Van Johnson & John Congdon
Join host Cal Evans as he talks to the new owners of PHP Architect magazine about The magazine, conferences, PHP, and much more.
Audio
This episode is sponsored by
RingCentral Developers
The post Interview with Eric Van Johnson & John Congdon appeared first on Voices of the ElePHPant.
Community News: Latest PECL Releases (01.25.2022)
Latest PECL Releases:
- openswoole 4.10.0
- New feature: Co::select, the non-blocking coroutine channel selector- New feature: HTTP2 SSE server-sent events
- New feature: Improved channel stats
- Bug fixed: Argument data type fixed at sleep() and usleep() API by @Hailong
- Bug fixed: HTTP2 and TLS bug fixes
- datadog_trace 0.69.0
### Breaking changes - Query string is now not included in `http.url` in Nette integration and in generic web frameworks tracing.Added
- Implement x-datadog-tag propagation and _dd.p.upstream_services #1405
Changed
- Get rid of ini-ignoring and redundant checking of ddtrace being enabled #1448
- Strip query string from http.url in generic web tracing #1454
- Use internal root spans in Integrations in place of using the legacy API #1383
- Hard-code version in installer, remove --url option, rename it #1463
- Remove generator support on PHP 7 #1464
Fixed
- Ensure a proper sampling decision is also evaluated when distributed tracing is used #1450
- Fix ObjectKVStore compatibility with throwing autoloaders #1451
- Properly report error for artisan command in Laravel 7+ #1456 (thank you @ls-paul-julien-vauthier)
Internal changes
- Migrate ZAI tests to use ZAI SAPI harness #1457
- Move ZAI SAPI to root directory #1411 #1443
- ZAI methods on PHP 5: Args and retval #1401
- Implement ZAI Value interface #1453
- Implement ZAI SAPI test harness (catch2) #1455
- Implement ZAI SAPI test fixture (catch2) #1458
- Refactor ZAI SAPI into Tea SAPI, brings various improvements #1462
- Implement ZAI Symbols interface #1452
- Address Sanitizer check for ZAI SAPI - 1459
- Fix ZaiSapi_ROOT path in Makefile #1443
- teds 0.8.0
* Add `StableSortedListSet` and `StableSortedListMap` as memory-efficient alternatives to `SortedStrictSet`/`SortedStrictMap`. * Speed up `SortedStrictSet::__unserialize` and `SortedStrictMap::__unserialize` when data is already sorted. * Fix crash in `StrictSet` and `SortedStrictSet` during cyclic garbage collection. - teds 0.7.0
* Make `Tedsstrict_hash` ignore recursion caused by unrelated functions (e.g. var_dump calling `__debugInfo` calling `strict_hash`) * Add `Tedsbinary_search(array $values, mixed $target, callable $comparer = null, bool $useKey=false)` * Change parent class of `TedsStableMaxHeap` and `TedsStableMinHeap` to `SplHeap`. * Fix deduplication when constructing `StrictSet` from `iterable`, `StrictMap` from `Traversable`. * Add `Tedsunique_values(iterable): array` using `strict_hash` to check for duplicates. - PDO_INFORMIX 1.3.6
Including the Fix for buffer overflow issue wiht UTF-8. - PAM 2.2.4
Update TSRMLS_CACHE in RINIT_FUNCTION and MINIT_FUNCTION - teds 0.6.0
* Make `Tedsstable_compare` sort objects by class name with strcmp before sorting by spl_object_id. * Add a hash map `StrictMap` using `Tedsstable_hash` as a hash algorithm. Keys are returned in order of insertion. * Add a hash set `StrictSet` using `Tedsstable_hash` as a hash algorithm. * Add a sorted map `SortedStrictMap` using `Tedsstable_compare` as a comparison function. Keys are returned ordered by `Tedsstable_compare` and no two keys have `stable_compare` return 0 (i.e. no two keys are equivalent). * Add a sorted set `SortedStrictSet` using `Tedsstable_compare` as a comparison function. * Add StableMinHeap/StableMaxHeap extending SplMinHeap/SplMaxHeap, using `Tedsstable_compare` as a comparison function.

