GoogleTrnsltr PHP Google Translate API Library (New)
Read more at https://www.phpclasses.org/package/12336-PHP-Translate-texts-between-languages-using-Google-API.html
For the 10th Day of Advent of Code, we're asked to solve a matching braces problem. This is a common parser exercise, but it's made a bit more complex in this case by using multiple types of braces. Specifically, we're handling a series of lines that contain ( and ), but also < and >, [ and ], and { and }.
The story jazzes it up as being the code of our submarine's navigational computer, which consists entirely of braces in a sort of eldritch horror version of brainfuck, but that's mostly just a distraction.

Namecheap’s 2021 Top 20 TLDs, from the Namecheap Domain Insights & Trends Report (PRNewsfoto/Namecheap)
The domain name registrar Namecheap has released its annual industry report. The 2021 ‘Domain Insights & Trends Report’ features domain registration data from 2020 and 2021. The data shows insight into global TLD registration trends for small business owners, online entrepreneurs, technology journalists, domain investors and web industry experts.
Namecheap has releases their data, showing the top 10 registered domain names’ TLDs (Top Level Domains) of 2021:
1 .com
2 .xyz
3 .net
4 .club
5 .me
6 .org
7 .co
8 .shop
9 .info
10 .live
Namecheap also released domain name registration data comparing the top TLDs for 2020 versus 2021:
Top TLDs in 2020:
.com
.xyz
.club
.site
.net
.info
.online
.org
.live
.icu
Top TLDs in 2021:
.com
.xyz
.net
.club
.org
.online
.shop
.info
.live
.site
What’s interesting to me is the addition of the .SHOP top level domain on the list. Personally, I think this is very telling, as many new online stores are opening up, as many people are working from home now or have quit their office jobs to start their own online store or “shop”.
Also notable is that .site has gone down significantly from 2020 to 2021. It was previously number 4 in the rankings, but is now 10th.
Namecheap mentions this in their report: “Also notable is the rise in popularity for .SHOP in 2021. This could be attributed to its increased appeal to online business owners. After not cracking 2020’s Top 10 gTLDs, its 115,996 registrations in 2021 made .SHOP one of the 10 most popular of all TLDs of 2021 and seventh most popular gTLD, besting previous favorites like .INFO, .LIVE, and .SITE.”
Namecheap shows the top ccTLDs (Country Code Top Level Domains), which are shown below:
1 .me
2 .co
3 .co.uk
4 .us
5 .io
6 .ca
7 .de
8 .cc
9 .in
10 .org.uk
11 .com.au
12 .ai
13 .uk
14 .eu
15 .nl
16 .tv
17 .fr
18 .gg
19 .id
20 .co.in
Even though these are considered ccTLDs, many organizations (and individuals) use them as a ‘regular’ website, not really related to a particular country or location. For example, .ME is popular for personal websites, .IO is used for “input output” or Tech-related websites usually. Keep in mind that I found, in a recent study, that when using certain ccTLDs, the search engines actually think certain ccTLDs are in a particular language, such as .CO domain names, Google thinks that they’re in Spanish initially. So, it’s necessary to make sure that you use the proper language declarations on your website.
You can read the full Namecheap report here: https://my.visme.co/view/kkykzw8x-namecheap-2021-domain-insights-and-trends-report
Day 9 of this year's Advent of Code revolves around grid interpretation. Specifically, we are given a grid of numbers and want to find the low points, that is, the numbers that are smaller than any of their orthogonal neighbors. (We're told to ignore diagonals in part 1.)
After finding the low points, we need to do a bit of math on each one, and add them up. As usual, this last step is mostly just to produce a single verification number at the end. That part is easy as usual, but how do we find the low points?
Continue reading this post on PeakD.
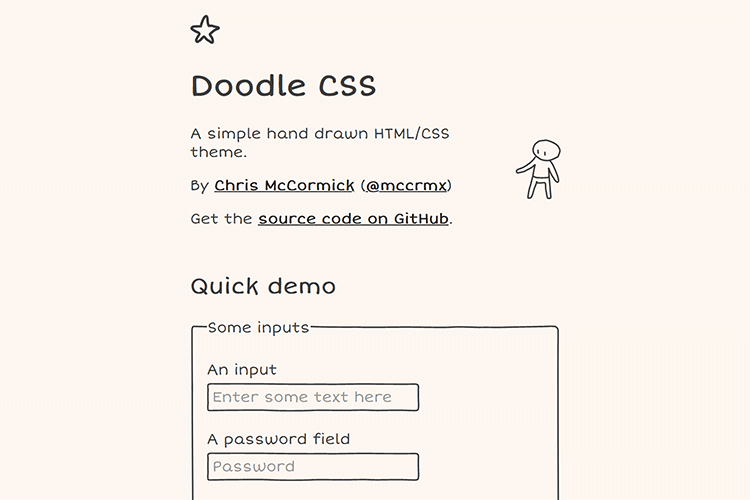
Doodle CSS – This HTML/CSS theme will give your site a hand drawn look.

The State of CSS 2021 – The annual look at CSS trends that made news in 2021.

12 Days of Web – Check out this year-end celebration of fundamental web technologies.

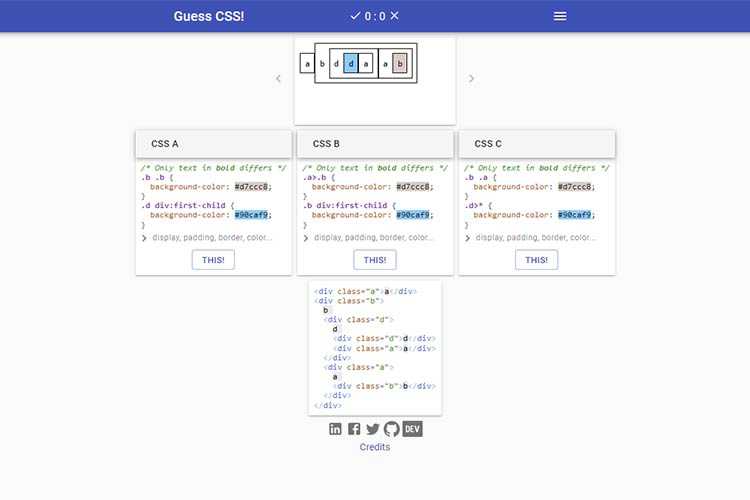
Guess CSS! – A CSS game where you guess which code snippet matches a layout.

The 2021 WordPress Year in Review – The biggest developments for the world’s most popular CMS.

Pico.css – A minimal CSS framework that features styles for all native HTML elements and includes a dark mode.

The ideal line length & line height in web design – Learn how to set up your typography’s line length and height with this tutorial.

Tips for Running a WordPress Multisite Network – Helpful hints for keeping your WordPress multisite install running in tip-top shape.

GD.CSS – This library promises an accessible alternative to HTML5 CSS resets.

8 Essential Free Plugins for WordPress Multisite – Add some outstanding functionality to your multisite network with these plugins.

Writing Better CSS – A look at scenarios where modern techniques can reduce the complexity of your code.

Capsize – This library makes the sizing and layout of text as predictable as every other element on the screen.

Tasks Freelance Web Designers Should Consider Outsourcing – Common scenarios where it may be more effective to hire a helping hand.

An introduction to UI sounds – How sound can be utilized to create a better user experience.

The history of data journalism – A historical take on every critical breakthrough from the 1950s until today.

The post Weekly News for Designers № 624 appeared first on Speckyboy Design Magazine.
WordPress 5.9 Beta 4 is now available for testing!
This software version is still under development. Please do not run this software on a production site; install it on a test site, where you can try out the newest features and get a feel for how they will work on your site.
You can test the WordPress 5.9 Beta 4 in three ways:
Option 1: Install and activate the WordPress Beta Tester plugin (select the “Bleeding edge” channel and “Beta/RC Only” stream).
Option 2: Direct download the beta version here (zip).
Option 3: When using WP-CLI to upgrade from Beta 1, 2, or 3 to Beta 4 on a case-insensitive filesystem, please use the following command sequence:
Command One:
wp core update --version=5.9-beta4Command Two:
wp core update --version=5.9-beta4 --forceThe current target for the final release of 5.9 is January 25, 2022, which is only five weeks away. Your help testing this beta is vital: the more testing that happens, the more stable the release, and the better the experience for users and developers—and the entire WordPress community.
Since Beta 3, 20 bugs have been fixed. Here are a few of the changes you will find in Beta 4:
Do some testing!
Testing for bugs is vital for polishing the release in the beta stage and a great way to contribute.
Please post to the Alpha/Beta area in the support forums if you find a bug. If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
In the coming weeks, follow the Make WordPress Core blog for 5.9-related developer notes that will cover these items in detail.
So far, contributors have fixed 326 tickets and 108 new features and enhancements in WordPress 5.9. More bug fixes are on the way with your help through testing.
Props to @cbringmann, @psykro, @hellofromtonya, @marybaum, @webcommsat, @audrasjb, @cbringmann, @costdev and @meher for contributions to this post.
Latest PECL Releases:
This release adds support for exponential backoff w/jitter, experimental support for detecting a dirty connection, as well as many other fixes and improvements.
You can find a detailed list of changes in Changelog.md and package.xml or by inspecting the git commit logs.
--- Sponsors ---
Audiomack - https://audiomack.com Open LMS - https://openlms.net BlueHost - https://bluehost.com Object Cache Pro for WordPress - https://objectcache.pro Avtandil Kikabidze - https://github.com/akalongman Zaher Ghaibeh - https://github.com/zaherg BatchLabs - https://batch.com Luis Zarate - https://github.com/jlzaratec
phpredis 5.3.5
phpredis 5.3.5RC1
Fixed segfault in redis_setoption_handler [692e4e84] (Pavlo Yatsukhnenko)
Fix masters array in the event of a cluster failover [bce692962] (Bar Shaul)
Fix 32 bit type error [672dec87f] (Remi Collet)
Fix radix character in certain locales [89a871e24] (Pavlo Yatsukhnenko)
ZSTD Validation fix [6a77ef5cd] (Michael Grunder)
Remove superfluous typecast [b2871471f] (Remi Collet)
Updated documentation [f84168657, d017788e7, 20ac84710, 0adf05260, aee29bf73, 09a095e72, 12ffbf33a, ff331af98, a6bdb8731, 305c15840, 1aa10e93a, d78b0c79d, c6d37c27c, a6303f5b9, d144bd2c7, a6fb815ef, 9ef862bc6] (neodisco, Clement Tessier, T. Todua, dengliming, Maxime Cornet, Emanuele Filannino Michael Grunder)
Travis CI Fixes [a43f4586e, 4fde8178f, 7bd5415ac, fdb8c4bb7, d4f407470] (Pavlo Yatsukhnenko)
Minor fixes/cleanup [2e190adc1, 99975b592, 9d0879fa5, 22b06457b] (Pavlo Yatsukhnenko)
Fix RedisArray constructor bug 85dc883ba (Pavlo Yatsukhnenko)
Moved to GitHub Actions [4d2afa786, 502d09fd5] (Pavlo Yatsukhnenko)
Use more appropriate array iteration macro [6008900c2] (Pavlo Yatsukhnenko)
Clean up session tests [ab25ae7f3] (Michael Grunder)
RedisArray refactors [1250f0001, 017b2ea7f, 37ed3f079] (Pavlo Yatsukhnenko)
Use zend_parse_parameters_none helper [a26b14dbe] (Remi Collet)
Support for various exponential backoff strategies [#1986, #1993, 732eb8dcb, 05129c3a3, 5bba6a7fc], (Nathaniel Braun)
Added experimental support for detecting a dirty connection [d68579562] (Michael Grunder)
Created distinct compression utility methods (pack/unpack) [#1939, da2790aec] (Michael Grunder)
SMISMEMBER Command [#1894, ae2382472, ed283e1ab] (Pavlo Yatsukhnenko)
** New Feature * [PHPC-2009] - Support tlsOptions encryption option
** Task * [PHPC-1878] - Unexpected primary step down when testing on MongoDB latest * [PHPC-1880] - Drop support for PHP 7.1 * [PHPC-1931] - Add PHP 8.1 to PHP toolchain * [PHPC-1997] - Update calls to deprecated bson_atomic_int_add function * [PHPC-2011] - Upgrade libmongoc to 1.20.0 and libmongocrypt to 1.3.0
** Improvement * [PHPC-1942] - Support BSON Binary subtype 0x07 (column) * [PHPC-2004] - Specify string return type in __toString() arginfos * [PHPC-2007] - Explicitly implement Stringable for PHP 8+ * [PHPC-2010] - Type validation for autoEncryption.extraOptions
Ever feel like you’re getting passed over constantly for new and exciting work by other designers who aren’t quite as, well, good as you are? Don’t worry, you’re not alone – and you’re not a bitter jerk for having those thoughts.
It’s something that most young freelance designers face, especially as they improve their skills and become better designers, yet their client roster is still as uninspiring as ever.
Today, I’m going to give all you young designers out there some tips on what you can do to stop feeling like yesterday’s news, and get in on more of the exciting, high-paying action going on in the design industry.
I hate to break it to you, good designer wallowing in obscurity, but you’re being kept out of the loop. There’s a secret store of knowledge out there that you’re ignorant of, but that those bad designers around you know all about.
They’re sneaking out at night to attend the meetings, making piles of money while you’re crashed on your friend’s couch with overdue bills and empty soda cans and junk food wrappers scattered around you, like a blanket of sorrow to go with your feelings of rejection and inadequacy.
It’s okay. I know how you feel – but there’s good news! Brew yourself a pot of coffee and read on.
The secret knowledge that these successful designers all share isn’t really all that secret. I was just joking – y’know, for dramatic effect. I’ve got a story to weave here, after all.
These designers really all know just one important thing: how to sell their work to the right audience. That’s it. The “secret sauce” is marketing.
Selling yourself is something that many creatives are famously uncomfortable with, but the truth is that we all already sell ourselves. Every time we meet with a client, we have to sell them on our ideas. Convincing a client to hire you isn’t all that different from what you already do on the job.
Marketing is a skill that tends to be despised, but it really shouldn’t be. It’s the counterpart to good design. If you create the most wonderful, awe-inspiring design in the world, and hide it at the bottom of a drawer, you may as well not have created it at all.
If you don’t make the effort to put your work in front of people who will see it and want to hire you, you’re essentially doing the same thing. You’re creating work and hiding it under a veil of obscurity.

Marketing yourself to new clients doesn’t mean that the quality of your work has to suffer. Don’t stoop down to the level of the crappy designers around you and create work that’s equally bad.
The solution to your marketing deficiency is not to get down in the mud alongside the bad designers who are outpacing you. Your task is to outperform them with your superior talent and critical thinking skills.
You don’t need to work any differently – you just need to package that work in a way that’s more attention-grabbing to a broader audience.
Many times the biggest marketing issue that talented creatives face is that they’re just too excited about what they can do. Perhaps your code is clean as a whistle and compliant with every web standard known to humankind.
Or maybe you’re a minimalism whiz, with a perfect knack for creating simple, powerful layouts with the perfect balance of clarity, beautiful type, and whitespace.
That’s nice for you, and maybe your mom, to know about, but the cold, hard truth is that most clients couldn’t care less. They’re only concerned about whether you can get the job done competently and on deadline. It’s sad, but true.
The key to marketing yourself well is to sell an experience, not a list of qualifications. You need to be thinking about how, specifically, can your technical skills improve the quality of life for your clients.
It sounds terribly dramatic, but marketing is almost pure psychology. People are motivated, in life and in business, by things most freelancers don’t stop to consider when offering their services.
If you can connect with a client on a personal level – offer them an important benefit that will earn them more money or allow them to free up more time (a huge desire of many overworked business owners and managers), you’ll have more clients than you’ll know what to do with.

Sometimes you get beat out by the mediocre competition simply because that person has access to a wider pool of clients than you do. Perhaps they live in one city and they’re doing business all around the world with similar clients.
These competitors of yours have found a niche that works for them and they’re out finding clients wherever they happen to be. If they have to get on a plane and travel, well, it’s worth it to them to have access to clients that others in their niche can’t easily get to.
When marketing yourself and selling your services to new clients, it’s important to get specific – don’t just cater to everyone, or you’ll end up catering to no one. Find a lucrative niche within the design industry, and grow your client base from it.
Perhaps you only work with clients in the legal and medicine industries. Or maybe you work with tech startups, or fashion designers, or boutique ad agencies. Whatever your niche is, make sure there’s enough clients in it to supply you with years of new work.
If it’s hard for you to find clients in your niche (maybe you live in a small town or it’s just too competitive), perhaps it’s time to branch out. Travel has never been easier or more economical – if the clients you want to work with aren’t in your area, pack a suitcase and go to theirs.
Alternatively, you can use your design skills and technical expertise to leverage the power of your local media. Become a local design expert in one area you can master.
Marketing doesn’t have to be scary, nor does it have to be particularly hard. The majority of the effort comes at the beginning – determining your niche, finding the right clients, and establishing yourself as someone who provides just the right experience your clients are looking for.
The rest has to do with keeping yourself at the top of your clients’ minds – updating your email list, sending out mailers, etc.
There are plenty of other articles which cover these things in detail. Once you establish a system that works for you, it becomes much easier for you to accelerate your career at a rate that’s more appropriate for your knowledge and skill level.
The post How Novice Designers Can Improve Their Client Rosters appeared first on Speckyboy Design Magazine.