PHP Array Helper
Read more at https://www.phpclasses.org/package/12269-PHP-Perform-useful-operations-to-manipulate-arrays.html#2021-10-29-15:31:26

When creating your website, one of your most important tasks is making sure your site is secure. Proper site security protects you and your site visitors, builds trust with users, and boosts your search engine optimization (SEO).
Securing your site doesn’t have to be expensive, though. In fact, you can get a Secure Sockets Layer (SSL) certificate — one of the most important elements of site security — for free.
In this guide, we’ll review the best free SSL certificate providers and tell you how to get your SSL certificate for free.
Want more tips like this? Sign up for our email newsletters to get digital marketing advice right to your inbox.

For even more digital marketing advice, sign up for the email that more than 190,000 other marketers trust: Revenue Weekly.
Sign up Today!
An SSL certificate, also called a Transport Layer Security (TLS) certificate, is a digital certification that tells users your website is secure and safe to use. An SSL certificate verifies the identity of your website and indicates that information sent to your site is encrypted using SSL technology, which prevents it from being stolen.
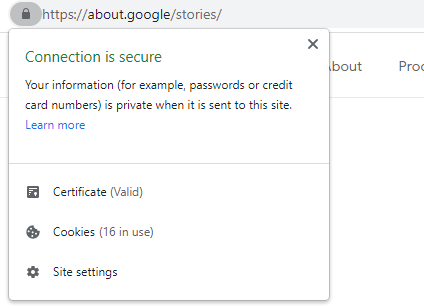
A padlock icon next to a URL in your address bar indicates the site uses SSL. If you click on the padlock icon, you can see more information about the website’s security.

Getting an SSL certificate is a crucial part of creating and managing a website.
SSL keeps your site secure by:
SSL certificates also convey to visitors that they can trust your website. If you don’t have SSL, browsers may mark your site as “not secure,” which may scare away users.
Site security also factors into search engine rankings, so SSL may improve your SEO.
To get an SSL certificate, you’ll need to request one from a certificate authority (CA) — an organization that creates and provides SSL certificates.
You may also be able to get an SSL certificate through your web host, which may request and install the SSL certificate for you. Even if your web host doesn’t provide SSL certificates, they can likely help you install them.
If hosting your website on your own servers, you can install your SSL certificate yourself.
You can get both paid and free SSL certificates, depending on the features, support, and level of validation you need.

Your online presence is a first impression to many, so its crucial to keep it in top condition. Improve your online presence with our FREE guide!
SHOW ME THE GUIDE
Before you learn about the best free SSL certificates, you might want to know if using a free SSL certificate is right for your site.
Every site should have an SSL certificate, but different types of sites need different levels of validation:
Before you get a free SSL certificate, check to see which level of validation it offers and compare that to your website’s needs.
So, who are the best free SSL certificate providers? We’ll review the best SSL certificates you can get for free to help you choose the right one for your site.
Let’s Encrypt is the preeminent name in free SSL. According to this CA’s site, it provides 260 million websites with SSL certificates.
Let’s Encrypt is a non-profit CA run by the Internet Security Research Group. It’s a well-known, trusted CA, and many web hosting providers obtain SSLs for their customers through Let’s Encrypt.
One of the biggest advantages of using Let’s Encrypt is that it offers Wildcard and Subject Alternative Name (SAN) certificates, which let you use one certificate to secure multiple domains or subdomains. Most free SSL providers don’t offer these types of certificates.
With Let’s Encrypt, you can get 50 certificates per registered domain per week and 100 subdomain names per certificate. Renewals don’t count against your limit. These limits are high enough that the vast majority of users won’t ever exceed them.
Certificates from Let’s Encrypt are valid for 90 days, so you’ll need to renew them at least this often, which you can do automatically. Let’s Encrypt recommends renewing your certificates every 60 days.
Advantages:
Disadvantages:

Buypass is a relatively new CA, but it has a good reputation. It offers various paid SSL certificates, as well as a free option called the Buypass Go SSL.
This SSL offers strong security and is completely free. One advantage of Buypass over Let’s Encrypt is that its certificates are valid for 180 days, so you don’t have to renew as often.
The limit on the number of certificates is lower than with Let’s Encrypt but still high enough for most users.
With Buypass, you can secure multiple domains and subdomains, but you can’t secure unlimited domains like with a Wildcard SSL.
Advantages:
Disadvantages:

Cloudflare is a bit different than the other options in this list. While Cloudflare isn’t a CA, it does provide SSL protection for free.
Cloudflare is a content delivery network, which can help improve your website’s speed and security.
Cloudflare’s free plan comes with SSL protection, but instead of getting a dedicated SSL certificate, your site shares an SSL certificate with multiple sites.
When you use Cloudflare, all of your site’s traffic is routed through Cloudflare’s servers. Cloudflare handles the SSL certificates on their end, stopping security threats before they can impact your site visitors.
One downside is that with the free version of Cloudflare, while the traffic between Cloudflare and your site visitors is encrypted, the traffic between your servers and Cloudflare is not.
With Cloudflare’s paid options, you can encrypt information flowing both ways and get your own dedicated SSL certificate.
If you’re using the free version of Cloudflare, you may want to also get your own SSL certificate through another CA.
The main advantages of using Cloudflare’s free offering are that it’s extremely easy to set up, and you don’t need to worry about renewing your certificates. You also get the other benefits that come with Cloudflare, including improved site speed and other aspects of site security.
Advantages:
Disadvantages:

Many of the top web hosting providers offer free SSL certificates to their customers. If you have this option, it’s likely the easiest way to get a free SSL certificate, as your hosting provider can take care of most of the setup for you.
Here are some of the top web hosting providers that provide a free SSL certificate on all (or almost all) of their plans. All of these providers offer SSL certificates through Let’s Encrypt.
Several website builders offer a free SSL certificate when you use their platform to create a website. Wix and Shopify, for example, both provide a free SSL certificate for all their users through Let’s Encrypt.
Getting your SSL certificate through your website builder is another easy, convenient way to get your certificate.
Collaboration is in our DNA at WebFX and your web design project benefits from dozens of subject matter experts working together on your site.Team of Experts
Crafting Dazzling Designs
You may also see some of the names below on other lists or in advertisements for free SSL certificates around the web. While sometimes listed as free SSL certificate providers, these CAs offer free trials, so the certificate is only free for a limited time.
However, a free trial may be a good option if you’re considering upgrading to a paid SSL certificate eventually.
The best free SSL certificate for you depends on your company’s and website’s needs.
For many, Let’s Encrypt is the best choice, especially if your hosting provider or website builder provides it for free.
For others, Buypass may be the right choice, especially if a longer renewal timeframe is important to you.
If you want to quickly improve your security, consider using Cloudflare in addition to one of the free SSL certificate options.
Before choosing any SSL certificate, be sure to carefully research:
Interested in learning more about website management, web design, or other digital marketing topics? Subscribe to our email newsletters to get insights from our team of experts delivered right to your inbox.
If you’d like to speak with a member of our team about how our website management services and other digital marketing services can help you grow your business, contact us online or at 888-601-5359 today.
The post Best Free SSL Certificate Providers (+ How to Get Started) appeared first on WebFX Blog.
51 git commands that you’ll ever need to get started with Git – This handy reference provides need-to-know git commands.

Repetitive Typography Animation – Check out this experimental typography animation, where words get duplicated several times.

Typographica Library – Level up your typography game with this digital bookshelf of type and lettering resources.

8 Free Maintenance & Coming Soon Plugins for WordPress – Use these free plugins to inform your visitors about ongoing maintenance or a brand-new site.

CSS Squid Game – Squid Game challenges, recreated using pure CSS.

Expandable Sections Within a CSS Grid – Learn how to create a full-width, expandable section that works beautifully with CSS Grid.

For Casual Users, Information on New WordPress Features Can Be Hard to Find – Some ideas for closing the WordPress knowledge gap.

HOCUS :FOCUS – Get into the Halloween spirit with this keyboard accessibility horror game.

Lorem.space – This placeholder image API features movie posters, fashion images and other real-world items.

2021 Design Tools Survey – Take this annual survey and share your experience with design tools.

Is It Really Worthwhile Having a Personal Portfolio? – Why a portfolio site may not be as valuable as it used to be.

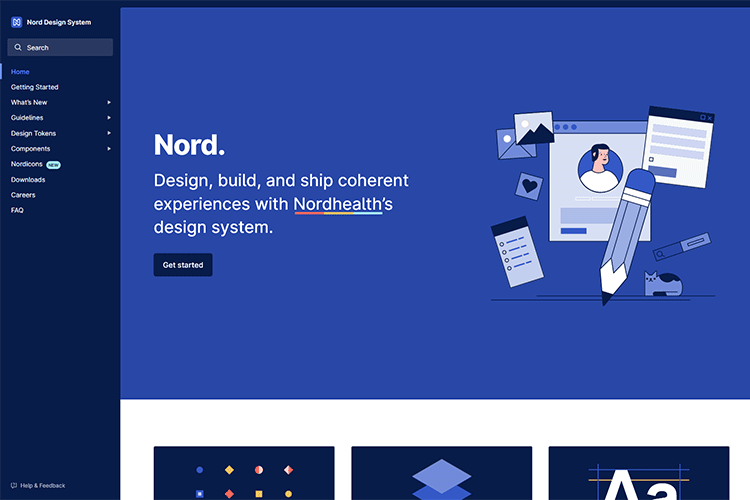
Nord Design System – Get inspired by this publicly-available design system from Nordhealth.

Evaluating Clever CSS Solutions – Clever CSS tricks are nice, but usually not necessary.

Definitive edition of “How to Favicon in 2021” – A look at implementing favicons that work across devices and use cases.

Defining a Vision for Your Web Design Business – A look at some ways to better understand who you are and what you want out of web design.

uiGradients – Find your favorite gradients with this collection of copy-and-paste styles.

Compressio – Save precious bandwidth with this image compression tool.

The post Weekly News for Designers № 616 appeared first on Speckyboy Design Magazine.
Listen as host Khayrattee Wasseem talks with Michael Bodnarchuk creator of Codeception & CodeceptJS. This is a deep dive into the journey of someone who started from scratch creating & releasing opensource softwares.
Download the transcript (pdf) Ep364-Interview-Michael-Bodnarchuk
The post Ep#364 – Interview with Michael Bodnarchuk appeared first on Voices of the ElePHPant.

In this video, Jaci from the WebFX Interactive team has six tips on how to design a landing page that rakes in some major dough.
Transcript:
Great landing page design can take your business from a sales slump to an explosion of new customers. I’m here to give you six tips on how to design a landing page that converts, so you can see more leads, sales, and revenue.
I also have some real-world examples to share, so you have a more concrete idea of what each tip looks like in action.
Let’s get started with tip number one!
How would you feel if you went to a scarf store only to discover that they actually sell hats? I would definitely be confused, and maybe a little frustrated. That’s the same feeling people would have if your landing page was completely unrelated to the ad someone clicked on.
If you have an ad or send an email about your scarf sale and the link sends people to a page with all of the clothing you sell, you’re probably not going to get the boost in scarf sales you hoped for.
The same goes for the calls-to-action. If your ad, email, or other content is focused on getting people to make a purchase, the landing page should be a place where people can buy something. If you want people to contact you from your ad, your landing page should include a form or information that tells people how to get in touch.
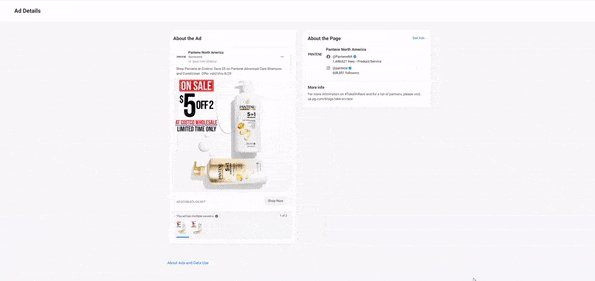
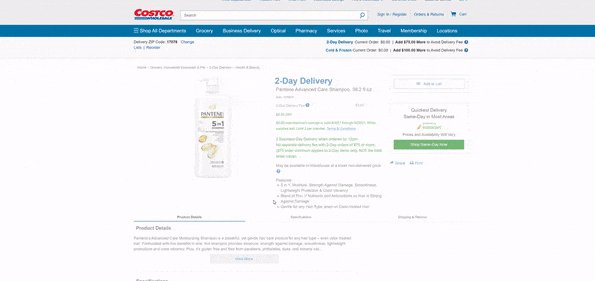
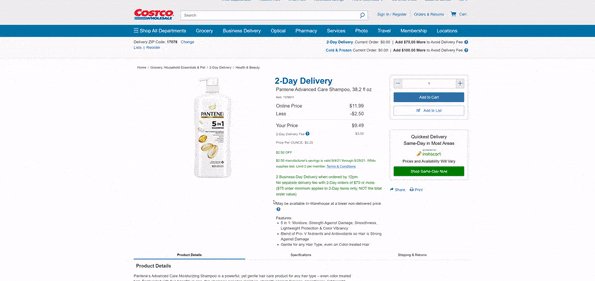
In this Facebook ad from Pantene, the company is trying to increase sales of its product at Costco and links from the ad to a Costco page where someone can make a purchase.

It’s clear, simple, and cohesive.
You don’t want to give your audience too many options on your website landing page. Choose one call to action and stick with it. That way, you can put more focus on getting people to do one thing, rather than splitting their attention and hurting the effectiveness of your messaging and design.
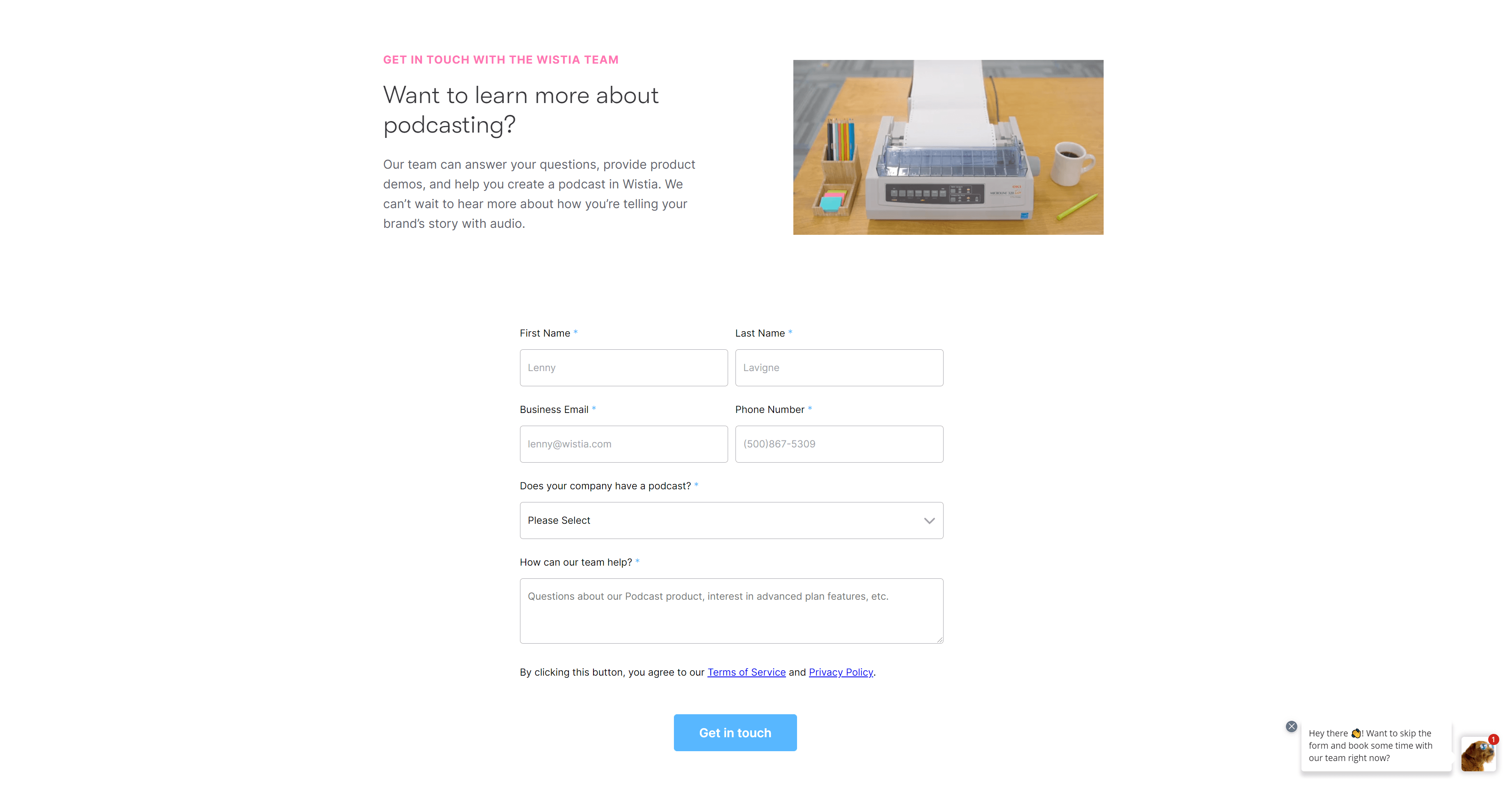
This Wistia landing page does a great job of keeping things short and sweet. It wants the user to take one action: Get in touch.

Everything on the page is geared toward that one action.
To design landing pages that convert, you need to give people a reason to convert — and make it easy, of course.
Your copy plays a big role in convincing people to give you their information (or their money).
First, make sure you tell people what they’re getting into. Whether it’s an online course or an email newsletter, people should have an understanding of what you’re offering from your landing page design.
Second, identify and use a value proposition. Basically, ask yourself what makes your business stand out among your competitors. How do your products or services make people’s lives better?
Do you offer something for free? Is your consultation process quick and easy?
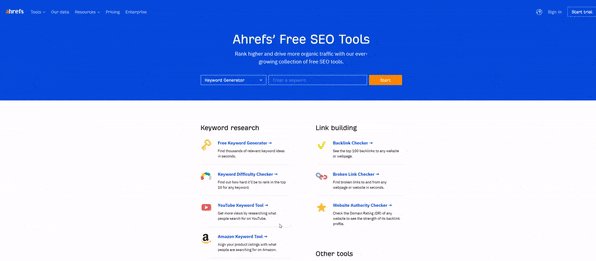
Ahrefs provides a robust digital marketing tool for marketers of all skill levels. An ad promoting their free tools takes people to a landing page full of great copy.

Their big headline tells you that the page has free SEO tools, and clearly labeled links take you to each tool they feature. For the value, Ahrefs tells you that you can improve your ranking and get more traffic for free.
There’s really no question of what your customers get from your business when you write great copy.
Gone are the days of busy, clunky web design.
Let your content breathe. You don’t need to fill up your page with unnecessary icons or images.
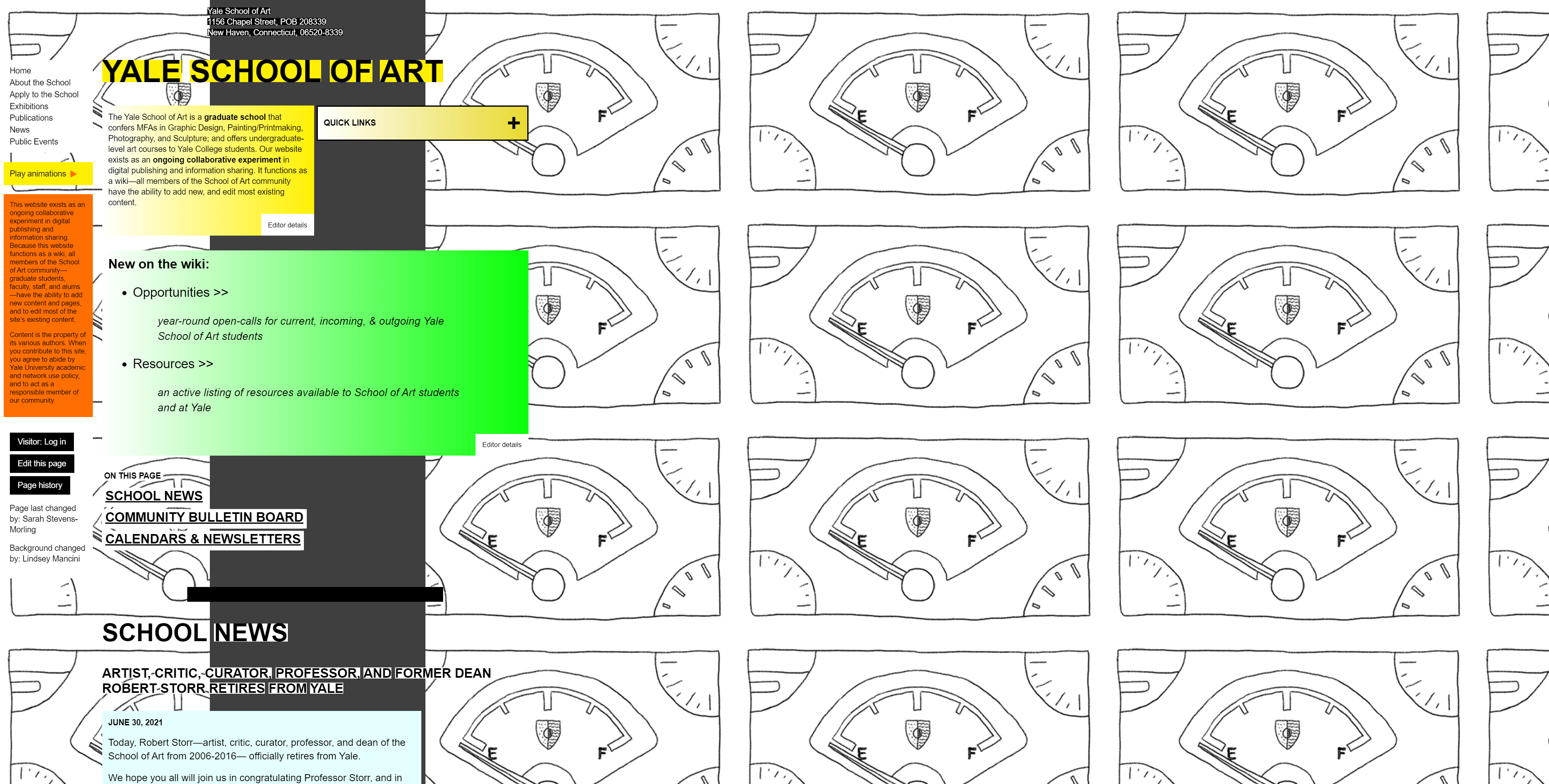
Unless you’re the Yale School of Art.

Giving different sections of your website space can help you call attention to specific elements. It makes things easier to read and can even increase reading comprehension.
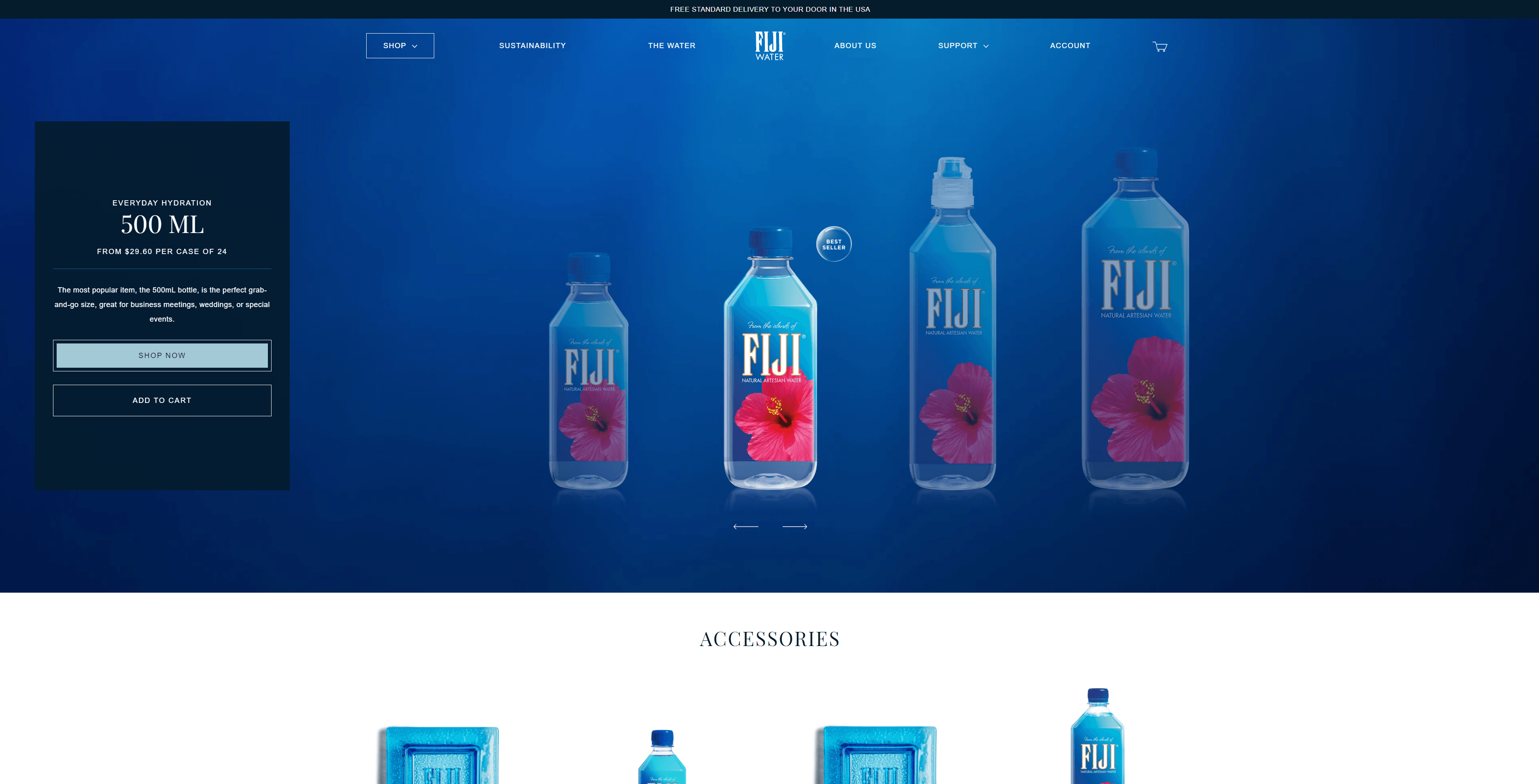
Notice how the landing page layout for this Fiji water ad doesn’t use a lot of images. The design is simple with plenty of unused space that allows the products and the product details to stand out.

Also, white space doesn’t have to be white. It’s just a term we use to describe the parts of a page that don’t have any pictures or other elements.
Color can make people feel and act in different ways. If used wisely, they can improve reading comprehension, learning, and impact people’s emotions.
Using contrasting colors can also bring attention to specific areas of your website.
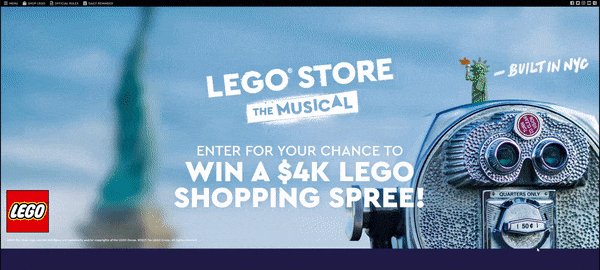
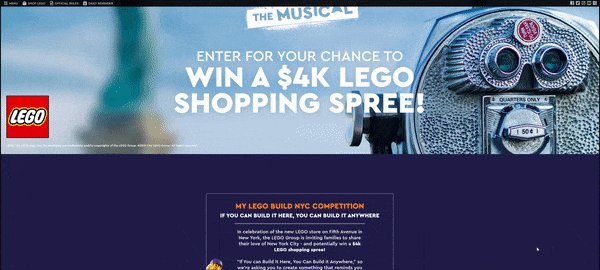
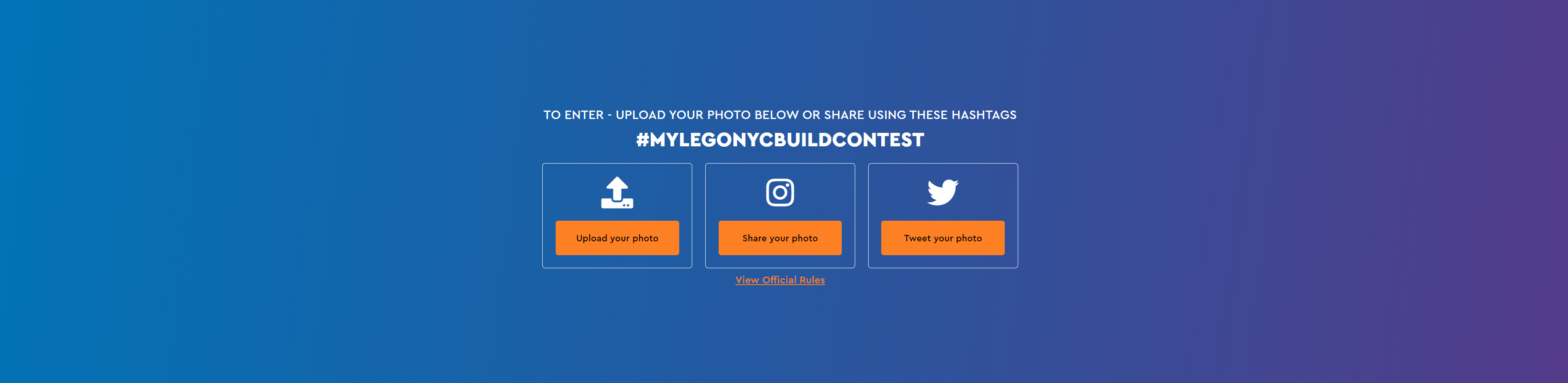
Let’s look at this page LEGO created to go along with its ads promoting a building contest. I will obviously not be entering.

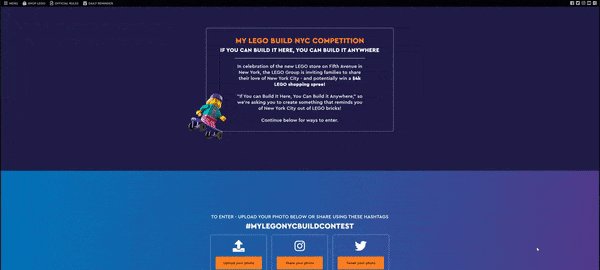
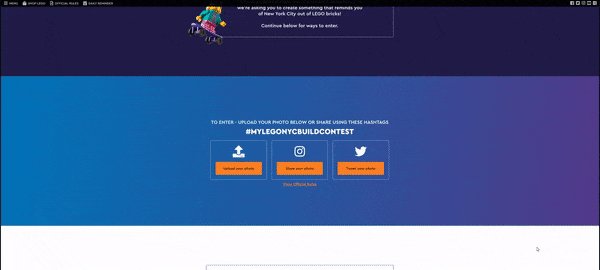
When you scroll down, you see three orange buttons that give you the option to upload or share your content and enter the competition.

The orange buttons stand out against the blue backdrop because they’re high-contrast complementary colors, meaning they sit on opposite sides of the color wheel. The contrasting colors make it clear that those buttons are important.
Diving into color psychology a bit, orange tends to represent excitement and enthusiasm. Marketers use it to create the feeling of a friendly, cheerful brand. What better way to generate excitement for a contest than with a color that reflects excitement?
You can learn more about the psychology of color on our website.
This is a visual cue.
I’m assuming you looked in the direction I was pointing.
When you design a landing page, you should consider strategically placing graphics and images on the page, so they direct people’s eyes to important or clickable elements.
The first thing you might think of is arrows. This is an obvious way to tell people where you want their eyes and mouse to go. But you don’t have to be as conspicuous.
If you want to use a photo on your website, make it so that the elements are angled towards your buttons or important text. Have a person in the photo look directly at the most important part of your page. They can even point like I did not long ago.
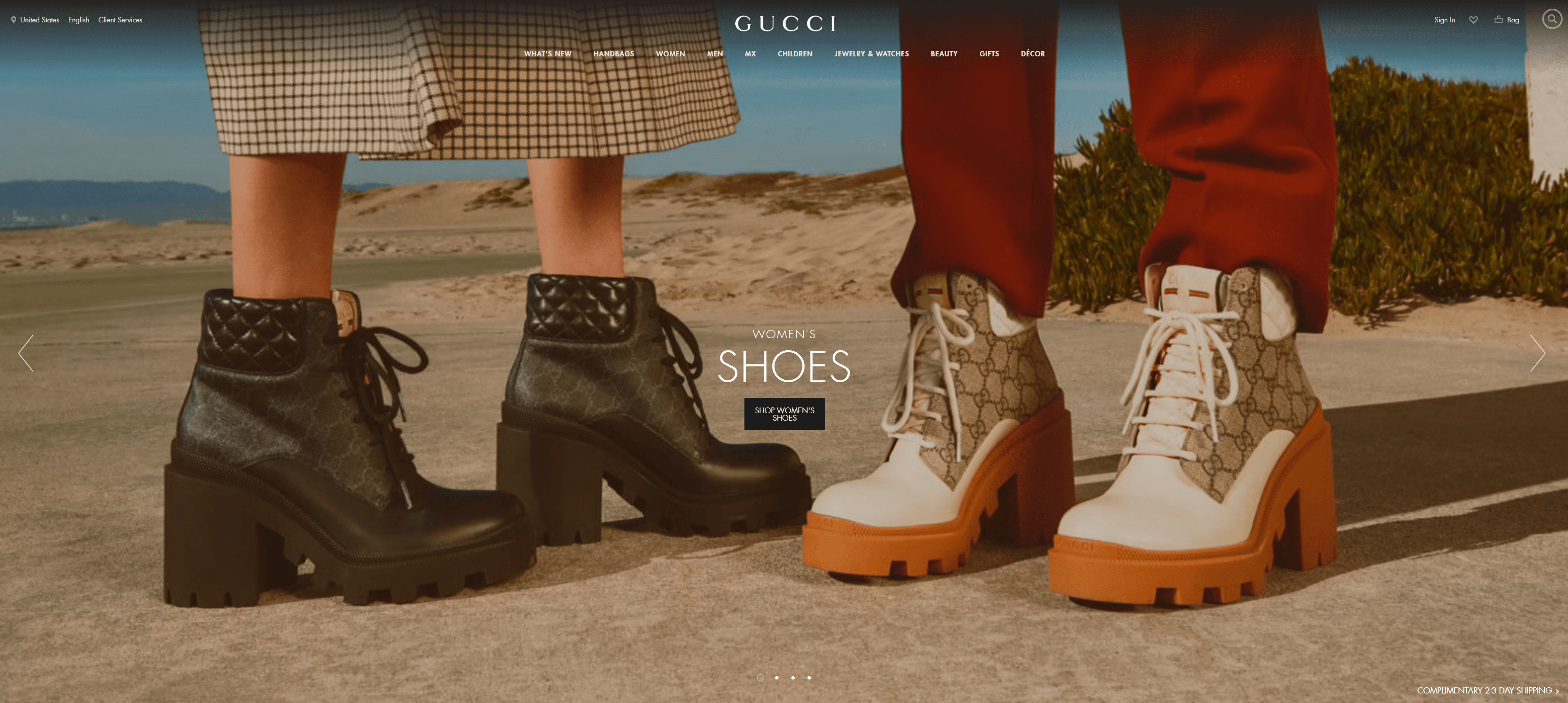
On Gucci’s website, you can see the company used an image of shoes to advertise its women’s shoe collection.

But if you take a closer look, you notice that the shoes are angled towards the “Shop” button. They subtly draw your eye to the clickable element, whether or not that was the original intention.
I hope all of these examples have given you a better understanding of how to design a landing page. My last piece of advice for you is to test everything. You don’t have to choose one design and stick with it if it’s not working.
Testing tools like Google Optimize or VWO can help you figure out which designs work best for your site visitors. Running tests like this is a part of conversion rate optimization, which you can learn about in some of our other videos.
If you’re looking for a team of designers to help you create landing pages that convert, don’t hesitate to reach out to us through the link in the video description.
And lastly, don’t forget to subscribe to our YouTube channel and our email newsletter, Revenue Weekly. Get the link to Revenue Weekly in the description, too.
See you next time!
The post How to Design a Landing Page That Sends Conversions Skyrocketing appeared first on WebFX Blog.
cPanel makes it much easier to manage your website by providing a user-friendly interface and quick access to website management options. To help their customers manage their websites, most major web hosting providers offer access to cPanel.
But what are the best cPanel web hosting providers, and how can you choose the right one for your business’s site? That’s what you’ll find out in this post!
Want assistance building, managing, and promoting your company’s website? Consider working with a professional website management agency like WebFX. Explore our services or contact us online to learn more.
cPanel is a control dashboard that makes it easier for users to manage their websites. It offers a user-friendly interface that enables you to add domains and subdomains, add and manage files, back up your site, add features such as email, and more — with minimal need for technical web development knowledge.
Web hosting providers store the files that make up your website on a computer called a server, making it available for users to visit. cPanel web hosting is simply a hosting service that includes access to cPanel. Most major web hosting providers offer access to cPanel.
You have a lot of options when it comes to web hosting, but what is the best cPanel web hosting for your business? Check out our list of the top cPanel hosting providers!
Bluehost is one of the most popular cPanel web hosting providers — and for good reason. They offer lots of features, excellent reliability, and good value for the price.
WordPress has also listed Bluehost as one of its top recommended web hosting providers, calling it “the ultimate WordPress platform.”

Some of the features Bluehost offers include:
You may also be able to find promotional pricing, such as lower costs for your first month of hosting.
InMotion Hosting is another one of the top cPanel hosting options, especially for small businesses. All of their plans come with cPanel, so you can easily manage your website no matter which package you choose.
With InMotion Hosting, you can also access numerous apps that let you add features like blogging, ecommerce, and customer support to your website.

Some features InMotion Hosting offers include:
HostGator is one of the most well-known web hosting providers.
It offers a wide array of hosting plans, which makes it possible to get a plan that works well for your level of experience with website management and makes it easier to scale your site as needed. All of HostGator’s plans come with a cPanel interface that makes it easy to manage your website.
Another one of the major strengths of this top cPanel hosting provider is its reliability — it offers a 99.99% uptime guarantee.

Some of the features HostGator offers include:
A2 Hosting stands out for the site speed it offers. With A2 Hosting, you’ll get faster websites, which improves your site’s user experience and can help boost your search engine rankings.
They also offer a 99.9% uptime commitment and helpful customer support.
All of A2’s plans include access to cPanel, which helps make them one of the best cPanel and web hosting providers overall.

Some of the features A2 Hosting offers include:
Pricing depends on which features you choose, including managed hosting options and A2’s Turbo features, which boost site speed. You may also be able to find promotional pricing for the first month of hosting.
All SiteGround hosting plans come with cPanel and lots of useful features that make managing your website easier.
SiteGround also uses Google Cloud as its data center provider, which helps provide fast speeds and strong reliability. Google also matches 100% of the energy their data centers use with renewable energy, so using SiteGround may be a greener option for your company.
Like BlueHost, SiteGround is also one of WordPress’s recommended web hosting providers. All of SiteGround’s plans include managed WordPress installation, updates, and support.

Some of the features SiteGround offers include:
SiteGround offers different packages than many of its competitors. You can choose between standard shared hosting and managed cloud hosting. SiteGround also provides specialized WordPress and WooCommerce hosting services which run the same prices as its standard shared hosting plans.
You can choose from three different plan tiers in each category, which varies based on the storage space and extra features you get.
While SiteGround’s pricing is higher than many of its competitors’, you may be able to bring down your costs with promotional prices and special deals.
Your website is the core of your online presence, so it’s essential to make it a priority. Part of making your website the best it can be is choosing the right web hosting provider and the right control panel for managing your website.
To help you make the right choice, consider your company’s goals, budget, and values, and the features you need. With this breakdown of the best web hosting with cPanel access and some additional research, you’re on the path to finding the perfect web hosting provider for you.
Want help making your website the best it can be? Consider working with WebFX. We’re a professional web design, website management, and digital marketing company with more than 25 years of experience.
We can help you design a custom website, maintain your website, and grow your traffic and revenue. To learn more, request a free quote or call us at 888-601-5359.
The post Easily Manage Your Website With These Top cPanel Web Hosting Providers appeared first on WebFX Blog.
As the WordPress Gutenberg block editor has evolved, theme developers have been encouraged to integrate it into their work. But in some ways, the editor itself is still a work in progress. That has led to frustration.
While including some features have been simple enough, there are challenges. Among the biggest headaches have been customizing block styles and setting up default color palettes.
These items have to be declared and styled in separate parts of a theme. When you need to make changes, that could mean editing multiple files. And if you switch to a new theme, you’ll have to recreate it all from scratch.
The solution? Enter the WordPress theme.json file. It aims to be an all-encompassing place for styling the block editor on both the front and back ends.
Today, we’ll take a look at what theme.json can do and how it will benefit WordPress theme developers. Let’s get started!
According to the Block Editor Handbook, the rationale behind theme.json is to provide “a canonical way to define the settings of the block editor”. In practice, it offers theme developers granular control over how various blocks are styled and what options are available to users in the back end.
This allows for setting sitewide defaults for styling colors, fonts, and even the editor itself. But it also enables developers to go deeper and manage things on a per-block basis.
With theme.json, it’s possible to account for one-off situations where a specific block has different defaults than the others. For instance, if you wanted to provide a unique default font size for the Columns block, you can do so within this file. Likewise, you might also remove spacing options from that same block.
The result is a block editor that is more closely aligned with the theme. Developers no longer have to settle for Gutenberg’s out-of-the-box defaults or deal with clunky workarounds. In addition, they can set parameters for how users can manipulate blocks in an easier-to-maintain manner.
And now for the “magic” part: WordPress will read the settings in your theme.json file and output the necessary CSS for you. There’s no need to hack away at your stylesheet and only one file to change. How cool is that?
There are also some performance benefits. Normally, customizing block styles within the editor means both the original and edited versions are loaded in.
As the Handbook states, “…if a theme and a user set the font size for paragraphs, we only enqueue the style coming from the user and not the theme’s.” Fewer lines of CSS mean faster load times.
Before we start configuring our theme.json file, there are a few requirements to get out of the way:
WordPress 5.8 and above is required.
The file should reside in your theme’s root directory. For example: /wp-content/themes/mytheme/theme.json
The available settings are expected to grow over time and some are experimental. Thus, you may need to install the official Gutenberg plugin to access certain items.
Still, there are plenty of goodies to play with! Let’s explore a basic example.
As its name indicates, the theme.json file is written in JSON. And, once you have a basic template, it’s possible to edit or add to the file by following the established syntax.
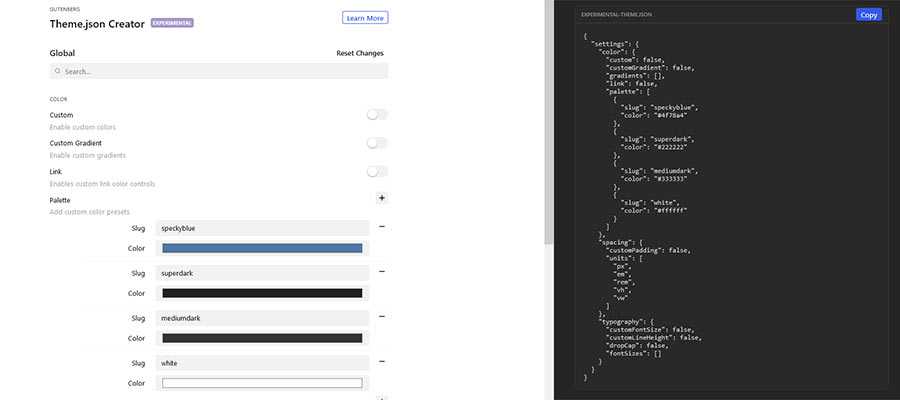
Eventually, one can envision a vast array of boilerplates and code generators for developers to use. For this demo, we used the Gutenberg Theme.json Creator. It provides a simple interface for generating a custom file.

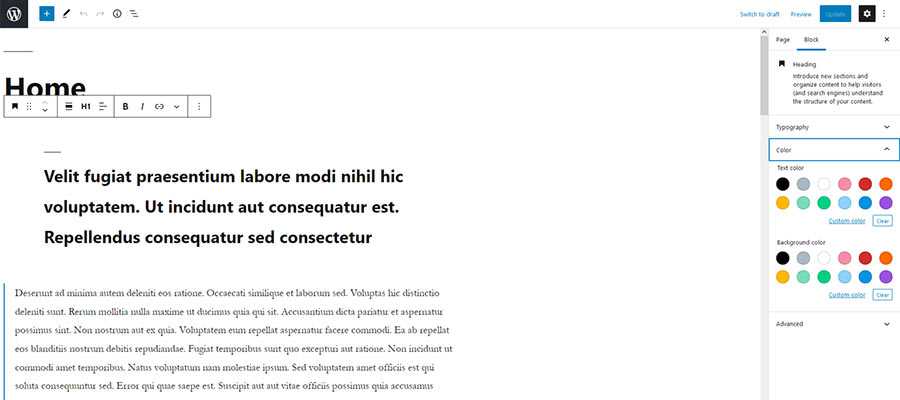
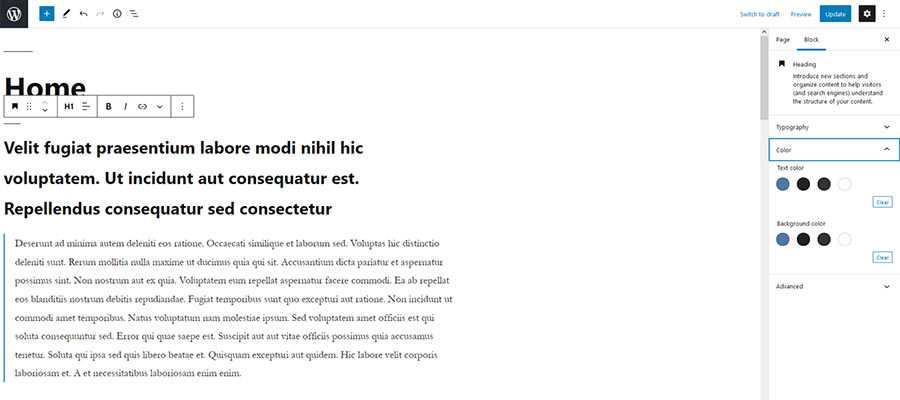
Our mission will be to clean up the color options on our website. By default, there are simply too many possible colors a user could choose from – including creating their own custom hues.
That could lead to an inconsistent user interface. Therefore, we’ll scale things back to just our brand’s color palette.

To do so, we’ll tweak the following in Gutenberg Theme.json Creator:
Now, we can copy the generated output into a new theme.json file, which we’ll save to the root directory of our theme (we’re using Twenty Nineteen here).
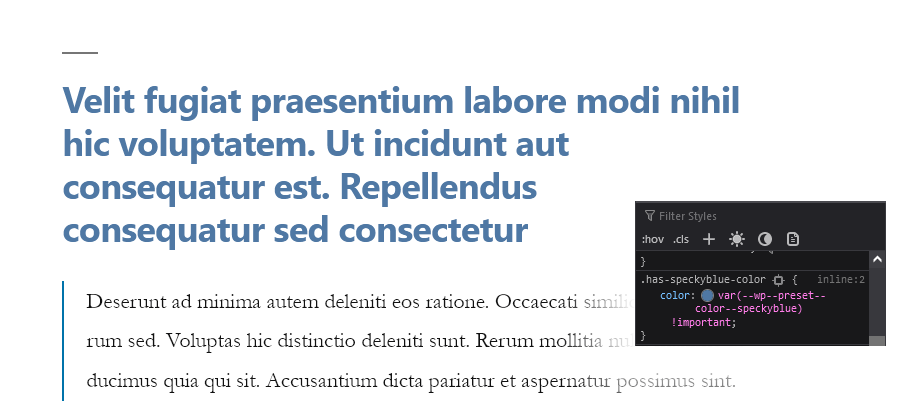
Our custom theme.json file worked as expected. The simplified color palette we configured has replaced the default setting. And the user’s ability to create custom hues and gradients has been removed from the block editor.

In addition, WordPress has written all of the required CSS for us. Thus, any color changes we make in the block editor are also reflected on the front end.

Finally, because all of this resides in a single file, making future changes and additions will be a relatively simple process.
We’ve only scratched the surface of what theme.json is capable of. If you’re looking to further your knowledge, check out these helpful resources:
The post An Introduction to the WordPress theme.json File appeared first on Speckyboy Design Magazine.