An Introduction to the WordPress theme.json File
As the WordPress Gutenberg block editor has evolved, theme developers have been encouraged to integrate it into their work. But in some ways, the editor itself is still a work in progress. That has led to frustration.
While including some features have been simple enough, there are challenges. Among the biggest headaches have been customizing block styles and setting up default color palettes.
These items have to be declared and styled in separate parts of a theme. When you need to make changes, that could mean editing multiple files. And if you switch to a new theme, you’ll have to recreate it all from scratch.
The solution? Enter the WordPress theme.json file. It aims to be an all-encompassing place for styling the block editor on both the front and back ends.
Today, we’ll take a look at what theme.json can do and how it will benefit WordPress theme developers. Let’s get started!
Bringing Block Styles and Defaults Under One Roof
According to the Block Editor Handbook, the rationale behind theme.json is to provide “a canonical way to define the settings of the block editor”. In practice, it offers theme developers granular control over how various blocks are styled and what options are available to users in the back end.
This allows for setting sitewide defaults for styling colors, fonts, and even the editor itself. But it also enables developers to go deeper and manage things on a per-block basis.
With theme.json, it’s possible to account for one-off situations where a specific block has different defaults than the others. For instance, if you wanted to provide a unique default font size for the Columns block, you can do so within this file. Likewise, you might also remove spacing options from that same block.
The result is a block editor that is more closely aligned with the theme. Developers no longer have to settle for Gutenberg’s out-of-the-box defaults or deal with clunky workarounds. In addition, they can set parameters for how users can manipulate blocks in an easier-to-maintain manner.
And now for the “magic” part: WordPress will read the settings in your theme.json file and output the necessary CSS for you. There’s no need to hack away at your stylesheet and only one file to change. How cool is that?
There are also some performance benefits. Normally, customizing block styles within the editor means both the original and edited versions are loaded in.
As the Handbook states, “…if a theme and a user set the font size for paragraphs, we only enqueue the style coming from the user and not the theme’s.” Fewer lines of CSS mean faster load times.
Prerequisites
Before we start configuring our theme.json file, there are a few requirements to get out of the way:
WordPress 5.8 and above is required.
The file should reside in your theme’s root directory. For example: /wp-content/themes/mytheme/theme.json
The available settings are expected to grow over time and some are experimental. Thus, you may need to install the official Gutenberg plugin to access certain items.
Still, there are plenty of goodies to play with! Let’s explore a basic example.
Creating a Basic theme.json File
As its name indicates, the theme.json file is written in JSON. And, once you have a basic template, it’s possible to edit or add to the file by following the established syntax.
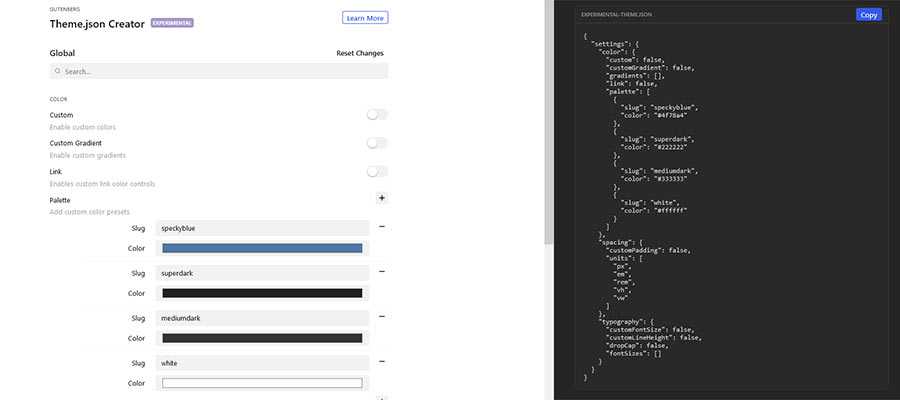
Eventually, one can envision a vast array of boilerplates and code generators for developers to use. For this demo, we used the Gutenberg Theme.json Creator. It provides a simple interface for generating a custom file.

Goals
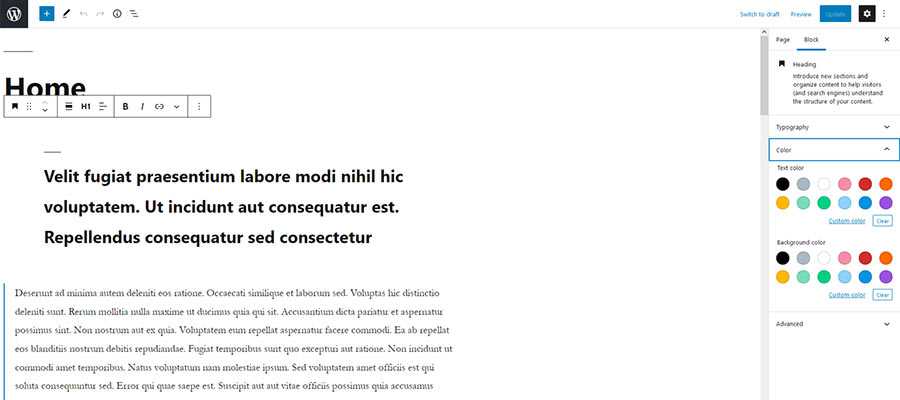
Our mission will be to clean up the color options on our website. By default, there are simply too many possible colors a user could choose from – including creating their own custom hues.
That could lead to an inconsistent user interface. Therefore, we’ll scale things back to just our brand’s color palette.

To do so, we’ll tweak the following in Gutenberg Theme.json Creator:
- Disable “Custom Colors” and “Custom Gradient” options;
- Add a custom color palette with our brand’s colors;
Now, we can copy the generated output into a new theme.json file, which we’ll save to the root directory of our theme (we’re using Twenty Nineteen here).
The Result
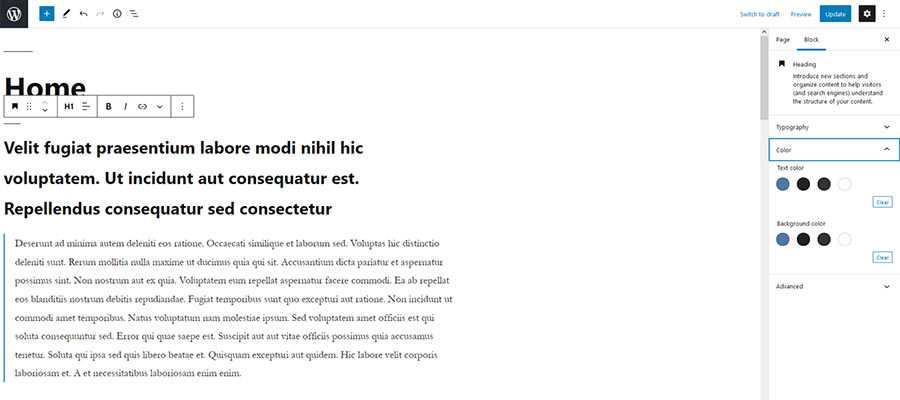
Our custom theme.json file worked as expected. The simplified color palette we configured has replaced the default setting. And the user’s ability to create custom hues and gradients has been removed from the block editor.

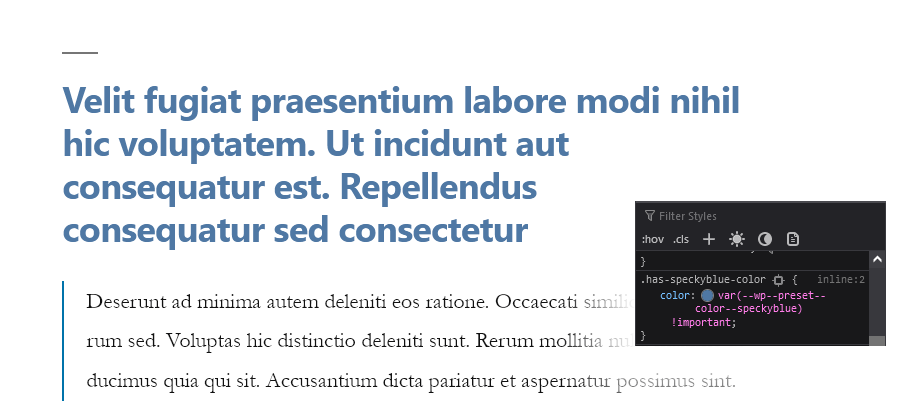
In addition, WordPress has written all of the required CSS for us. Thus, any color changes we make in the block editor are also reflected on the front end.

Finally, because all of this resides in a single file, making future changes and additions will be a relatively simple process.
Going Further with theme.json
We’ve only scratched the surface of what theme.json is capable of. If you’re looking to further your knowledge, check out these helpful resources:
- Configuring Theme Design with theme.json by Jeff Ong
- Exercise: Creating theme.json by Full Site Editing
- Global Styles & theme.json by Full Site Editing
- Standardizing Theme.json Color Slugs in WordPress Block Themes by Rich Tabor
- Theme.json for WordPress Theme Authors (demo, Q&A) by Gutenberg Times
- Using theme.json in a classic theme by Marcus Kazmierczak
The post An Introduction to the WordPress theme.json File appeared first on Speckyboy Design Magazine.