PHP Console Chart

Read more at https://www.phpclasses.org/package/12231-PHP-Display-bar-charts-in-CLI-console-from-datasets.html#2021-09-27-19:14:39

Adding basic maps to your WordPress website is a breeze. With Google Maps, you’re able to copy and paste the provided embed code into your page or post using the Gutenberg block editor or the Classic Editor.
But if you want to add some more advanced functionality, you can look to some outstanding plugins for help.
Here are 10 free WordPress plugins that will allow you to both add and extend map functionality on your website:
There’s plenty of flexibility with WP Google Maps. First, you can choose between Google Maps or OpenLayers APIs. From there, you can create a map with one or more markers and theme it to match your website.
As if that’s not enough, the plugin works via old-school shortcodes or via a custom Gutenberg block. The pro version adds useful features like directions, display templates, and KML/KMZ file imports.

If you’re looking for a simple way to add maps to your WordPress website, Map Block is worth a look.
Working in conjunction with the Gutenberg block editor, it lets you quickly add a Google Map to any page. Options are limited to zoom level, map height, and (of course) the address you want to display.

Use WP Google Map Plugin to create custom categorized maps for your website. Add your own touch by uploading a custom map marker, set a custom zoom level, and choose between four map styles.
The map’s information window can also be customized with your message. Pro users get the ability to cluster map markers, display map listings in grid or list formats, and more.

WP Google Map helps you build custom maps that can be embedded into your content via a shortcode (if you’re using the Classic Editor, a button is added to the toolbar).
The plugin lets users drag map markers around the canvas, and switch their region/language. A premium version adds the ability to create unlimited maps and markers, along with adding custom images to a location’s info window.

Tired of messing around with API keys for Google Maps? WP Map Block doesn’t require a key, as it displays custom maps via an iframe.
Add multiple markers, set the desired zoom level and size – that’s all there is to it. If you don’t need the extra features that come along with the API, this is a great alternative.

MapPress features a popup editor that makes creating custom maps easy. Maps can be created directly within the Gutenberg block editor (the Classic Editor is also supported), with plenty of custom settings.
In addition, you can save maps to a “library”, which allows you to use them repeatedly throughout your website. A pro version offers support for custom markers, templates, and a “mashup” block.

If your business has multiple locations, use WP Store Locator to add user-friendly, interactive maps to your website. Users will be able to filter locations by their radius and get driving directions to each location.
You’ll be able to add vital info like phone numbers, business hours, and other custom meta information to each location. The look of your map is also customizable.

Google Maps CP offers a way to add location data to a WordPress page or post. It’s an interesting concept for news-based sites that have reporters in various locations or even a travel blog.
Users can use this data to find related posts from the same area. Locations can be defined either by a physical address or point coordinates.

Rather than displaying Google Maps within your content, Google Map with FancyBox Popup allows for display inside a popup window.
This can be a nice solution for sites that need to show multiple maps without affecting performance or don’t want them to distract from other content.

Use GeoDirectory – Directory Plugin to create a global (or regional) business or member directory for your website. The plugin supports CSV import (and export) to allow for fast directory building.

Adding maps to your WordPress website can go well beyond the basics. With the plugins above, you’ll be able to add more detailed information and elements of interactivity. Maps are also easier to create and customize than ever before. Use these tools to add a truly useful dimension to your site.
The post 10 Free WordPress Plugins for Adding & Extending Google Maps appeared first on Speckyboy Design Magazine.
Dan from the WebFX Marketing team will answer your burning questions about getting a website domain in this video.
Transcript:
We’ve heard some common questions about website domains over the years, and I’m going to answer them. You should have a pretty good understanding of how to get a website domain after watching this video.
Let’s get started with a pretty basic question.
Basically, your website domain is your website’s name.
A website domain is different from the URL that takes people to your website, but your URL does contain your domain.
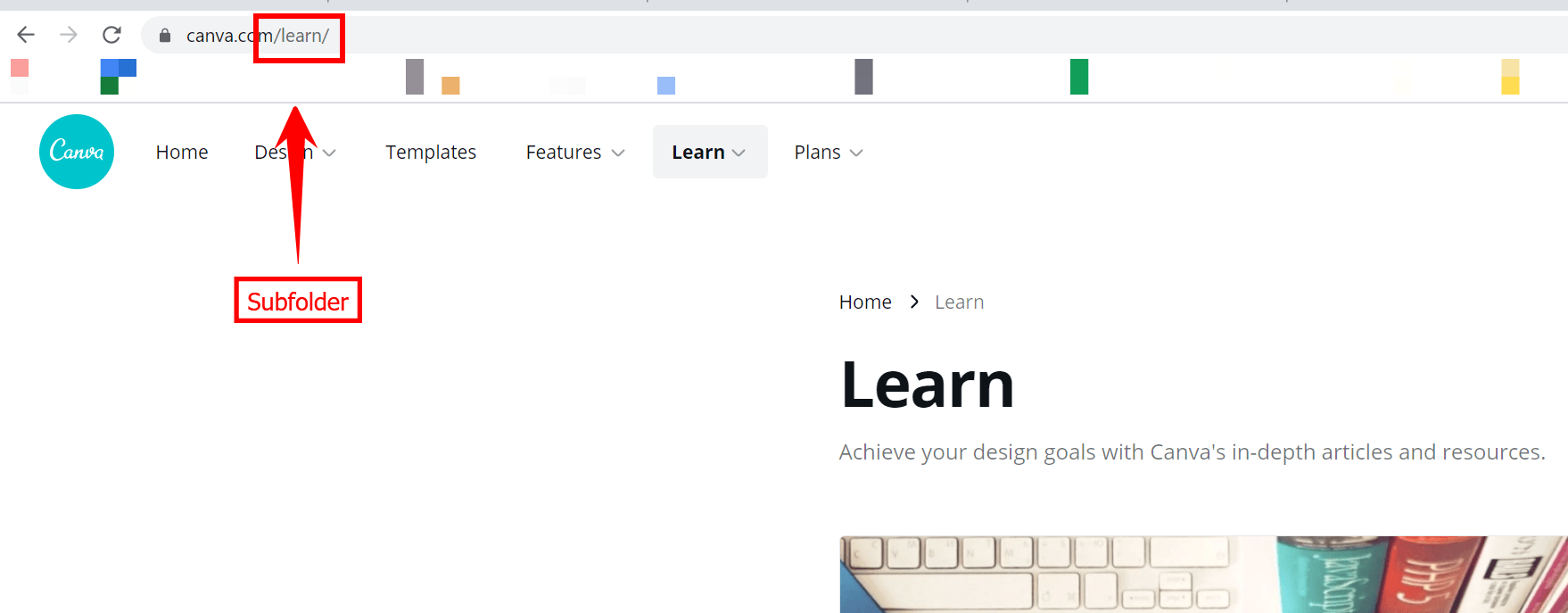
Take the URL https://www.example.com/. The domain within the URL is example.com.
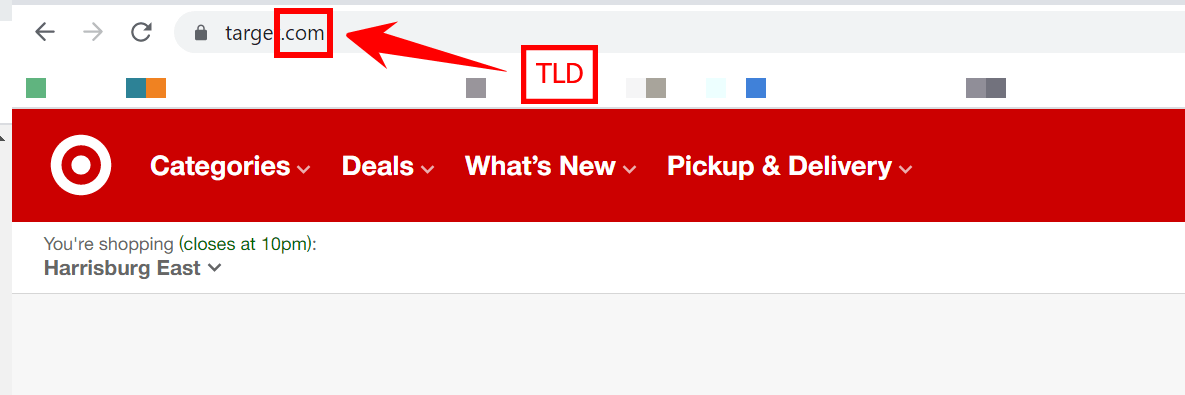
Inside of that domain, you have what’s called the top-level domain (TLD), which is the little “.com” segment. You might see other websites using “.org,” “.net,” “.biz,” or other TLDs.
The word “example” is the domain name. You can get creative with your domain name, although it’s best to choose something that makes sense for your business. More on that in a bit.
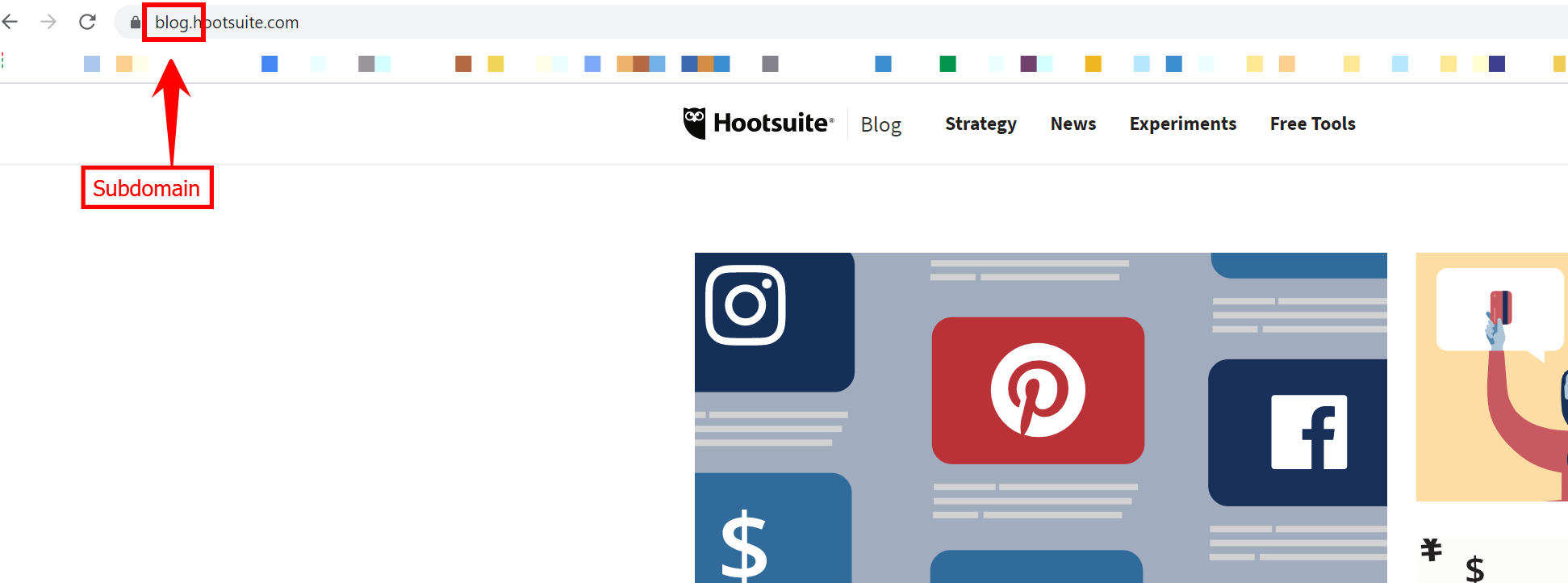
The “www.” at the beginning of most URLs is the subdomain. Believe it or not, your website doesn’t have to start with “www.” You may have seen websites that look like shop.example.com or blog.example.com. The “blog.” and “shop.” portions of the domains are subdomains, just like “www.”

So, just getting your website domain isn’t too hard. You have to purchase it, and not all domains are super expensive.
To get a website domain, you need to go to a domain registrar. In simple terms, this is a website that lets you buy domains.
If you’re creating your website with a website builder like WordPress or Wix, you can buy your domain through them. But you can also buy a domain without having a website built yet.
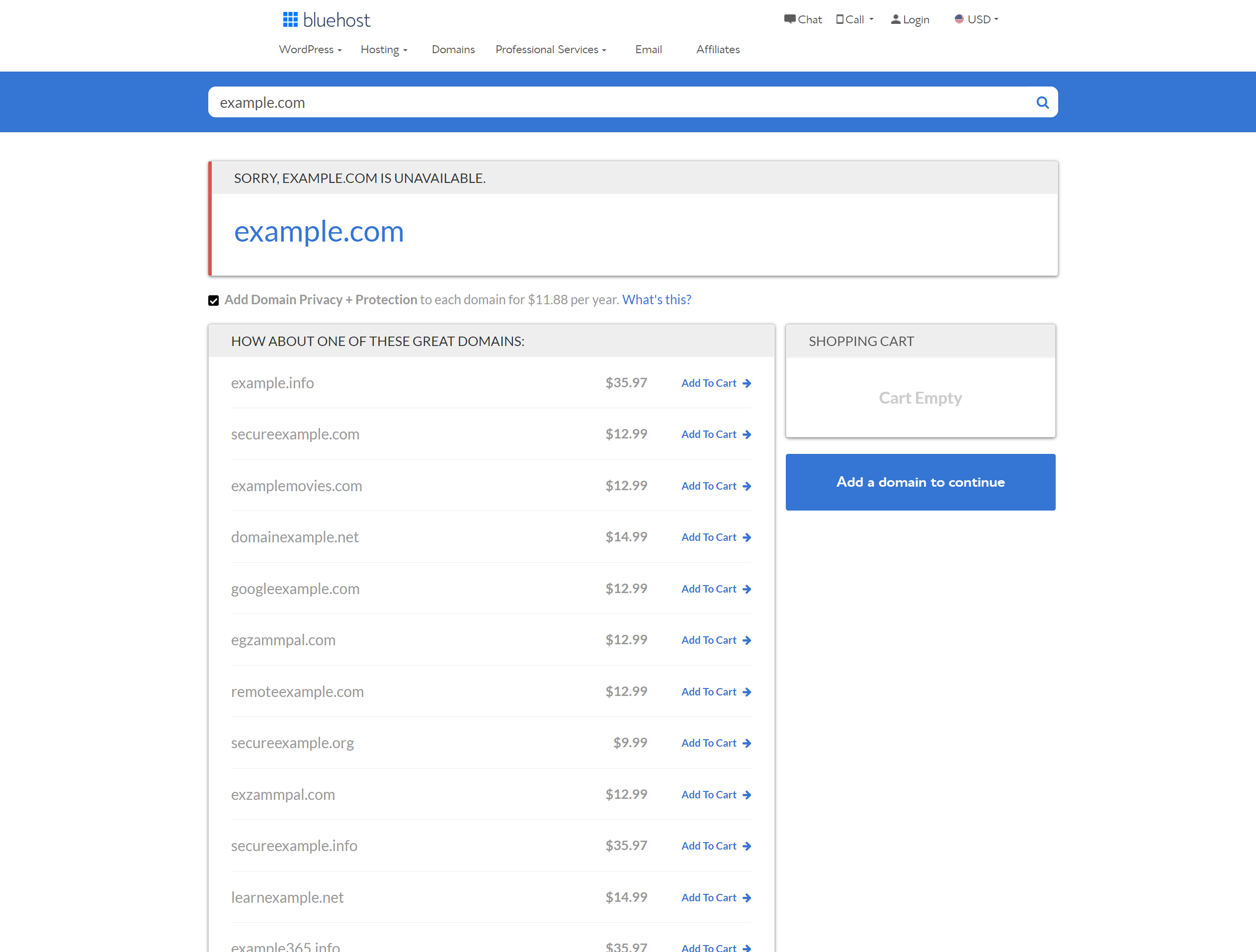
You might want to check out sites like Domain.com, Bluehost, or GoDaddy. Using a domain registrar, you can search for your domain to make sure it’s not already taken and get started with your new idea or company.

Without knowing your business, I can’t really say whether or not a certain domain is right or wrong for you. I can give you some tips for when you’re making a decision, though.
First, you want people to recognize your domain. Don’t make it so long and complicated that it’s hard to read or understand. In the name of simplicity, don’t use weird or obscure spellings of words just to be different. Avoid using numbers in place of letters, too.
You can use keywords in your domain, but don’t stuff them in there. Search engines used to recognize keywords in your domain for ranking purposes, but now it’s not nearly as important as it was. But it’s more important for the fact that it helps tell people what your business is. It’s totally fine, though, if you just want to use your company name in your domain.
When choosing a TLD, go with what people are most comfortable with.

Many businesses stick with “.com” because it’s professional and widely accepted. You can also choose from “.net,” “.org,” “.io,” or a bunch of other options if the more standard endings don’t work for you. Something to remember is if you have to spell it out, it’s probably not memorable enough. This goes for both the domain name and the TLD.
Two more tips on how to create a domain name, and then I’ll move on.
Make sure the name you choose isn’t too similar to another company’s. You can see the domains that are already taken when you use a domain registrar.
Lastly, if you want to be on social media, check if the name you’ve chosen is available. Do this before you make your purchase, though. The last thing you want is to have a website with a mismatched social media presence.
You should take switching domain names very seriously. When you switch, you’ll likely experience a drop in traffic from search engines. People might not recognize the new domain, either. And if not done properly, you can lose out on links pointing to your old domain.
You can take measures to build up your traffic. You can communicate the change with the public. And you can also make sure the old links point to the new website. However, this all takes a lot of time and planning.
If you already have a recognizable domain name that accurately represents your business, then no, I’d say not to switch domain names.
Some cases where you might want to consider a switch include:
You might want to consult with an agency when thinking about this change because of the amount of work that needs to happen on the backend.
Take some time to weigh the pros and cons before doing anything.
Most likely, no. If you run one business with one purpose, like selling auto parts, you can operate well with one, centralized website. Adding other websites is just more to manage. If you have multiple locations, you might still be fine with one domain or website.
You have the option to use subdomains if you want some form of separation, but just know that Google treats these as separate sites. So while you still have some brand recognition with a subdomain, you lose out on all of the SEO value built up on your main website. A better solution for SEO would be to create subfolders within your main website for the different parts of your business.

If your business is large enough that it has different branches under the same brand, like a home improvement company and a consulting company, then you might want to have multiple domains to separate the two parts. Subdomains would be an option here, too.
You can buy multiple domains for one website if you’re worried about typos or misspellings with your brand. You would just want to redirect these domains to your original website. If you’ve rebranded, it’s also a good idea to keep the old domain and forward it to the new one for anyone who isn’t aware of the change.
I hope I’ve answered your questions on how to get a website domain. If you have any others, drop them in the comments.
There’s so much more to managing a website than getting a domain, so I’d encourage you to check out our videos on SEO, web design, development, and everything in between. Hit the subscribe button if you want even more.

Join the 1.5k+ marketers who get their marketing knowledge from WebFX videos.
Subscribe Now!
Lastly, to get an awesome digital marketing newsletter right in your inbox, sign up for Revenue Weekly using the link in the video description.
Thanks for watching!
The post How to Get a Website Domain (and Other FAQs) appeared first on WebFX Blog.
Thanks to @javiarce & @annezazu for design and copy contributions.
An exciting update to the Gallery Block gives you more ways to show off images in your posts and pages. While this change won’t be available for most folks until WordPress 5.9’s launch in December, we wanted to share some of what’s to come to get you excited about the future.
You can now use the same tools that are available for individual image blocks on each image in the Gallery Block! This added flexibility means you can do more customization – from adding links to each individual image, inline cropping to edit on the fly, apply unique styles for more visually compelling images, and apply an array of duotone filters.
For more advanced folks who like to go a bit deeper in their customizations, you now have the option to add custom CSS styles per image. This is thanks to the ability to assign CSS classes to each image.
With this change comes the benefit of improved keyboard navigation and the ability to add alt text right within the block sidebar. You can also drag and drop to rearrange images.
This will be available in December with the release of WordPress 5.9. You can check it out now if you’re using the Gutenberg plugin on any of your sites. Read more about becoming an early adopter if you’d like to get ahead.
If you’re a plugin or theme author who has built upon the Gallery Block functionality, be sure to check out this Dev Note detailing what steps need to be taken for compatibility since this is a breaking change.
We’re excited to see the new galleries that these options open up and what ideas you have to make creating galleries even better.
Are Squarespace and Wix your current top contenders for building your website?
If so, it’s time to take a deeper look into these platforms to determine which one is best for your business. To help you make your decision, we’ve created this article to help you analyze critical aspects of each builder, including:
Keep reading to learn who is victorious in the Wix vs. Squarespace debate!

For even more digital marketing advice, sign up for the email that more than 190,000 other marketers trust: Revenue Weekly.
Sign up Today!
So, is Wix or Squarespace better? To determine which is best, let’s first look at the templates that each platform offers.
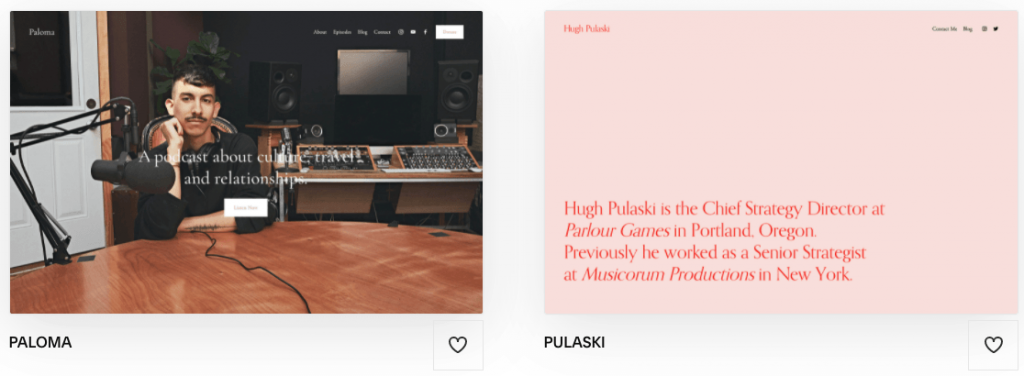
With Squarespace, you can choose from 70 different templates. While Squarespace doesn’t offer as many templates as Wix, it does offer more aesthetically pleasing and professional templates.

Many of Squarespace’s templates deliver a clean and modern look for your website. While there aren’t as many options, it can make it easier to narrow your focus to one that best fits your business’s needs.
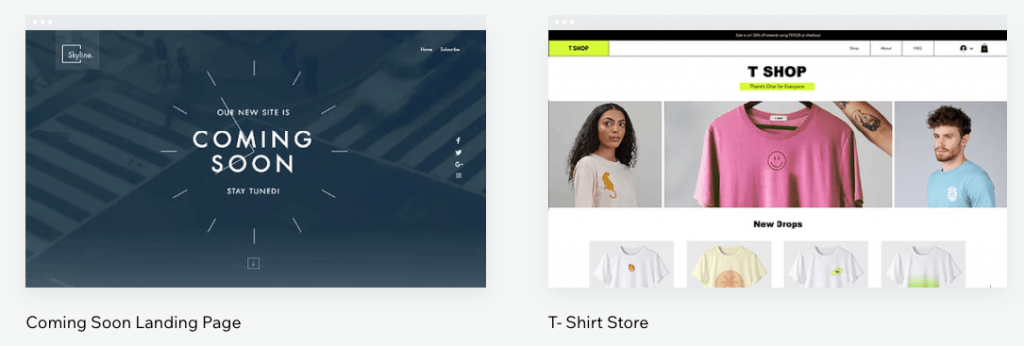
With Wix, you have access to over 800 templates for your website. You can choose templates based on your business’s category to help refine your search and find a suitable template.

You can find nearly any style of template with all Wix’s options.
Winner: Squarespace
When your compare Wix and Squarespace in terms of templates, Squarespace takes the cake. While Wix has a variety of template options, it’s challenging to wade through all of them to find a design that’s sleek and modern.
With Squarespace, you get templates that are professional, modern, and suitable for any business. The refined selection makes it easier for you to settle on the right template.
Next in the Wix vs. Squarespace debate, let’s look at the site builder. Each platform offers a unique setup for building your site, so it’s crucial to analyze the builder to see which one will make it easier to build your dream site.
Squarespace offers a structured site editor for building your website. This site builder uses rows and columns, so you can only place elements into those rows or columns. You don’t have the drag-and-drop freedom that other site builders offer.
Having a structured site builder is also more challenging to learn because it has more restrictions. Despite the difficulties, it can be a great option if you don’t have a lot of design experience. The structured setup reduces errors and chances of having a sloppy design.
One defining feature of Squarespace is that it offers a set color pallet that you can choose. Squarespace will carry your color choices throughout your design to maintain consistency when you choose the color pallet. For example, if you set your text color to blue, it will already be blue anytime you add text to your page.
With the Wix website builder, you have complete freedom to structure your site how you want. Wix offers an unstructured editor, so you can drag and drop elements wherever you want on your site.
You’ll have more freedom with Wix’s designer, but it does leave room for frustration and sloppy design if your website doesn’t turn out how you envisioned. You must give more thought to where you place elements and how many elements you put on your site.
Winner: Wix
When you compare Wix and Squarespace, Wix is the better option in terms of website builders. While Squarespace’s structured builder can be great for creating a clean design, it restricts your site’s creativity and uniqueness.
You want your business to stand out from the crowd, so you need a design that’s unique to your company. Wix can help you build a unique design, and it’s easier to use, so it’s the better option when looking at the building mechanism.
If you’re an ecommerce business, you want to ensure your website builder offers all the features you need to sell your products online. So, is Wix or Squarespace better for ecommerce? Let’s find out!
Squarespace offers numerous features to help you run an ecommerce site. You get access to basic features like:
You’ll also get access to numerous advanced features, including:
Squarespace also offers a few features that are unique to the site builder. These features include:
Wix offers all the same basic and advanced features that Squarespace offers.
In addition to all the standard and advanced features, Wix also offers a few additional ecommerce features for businesses:
Winner: Squarespace
While both platforms offer unlimited product uploads and multiple payment options, Squarespace edges out Wix with better ecommerce features. Having features like low-stock and back-in-stock notifications are vital components to helping you sell more effectively.
Overall, Squarespace’s features are slightly better for ecommerce businesses.
To answer the question, “Is Wix or Squarespace better?” let’s look at the pricing plan offerings for each platform.
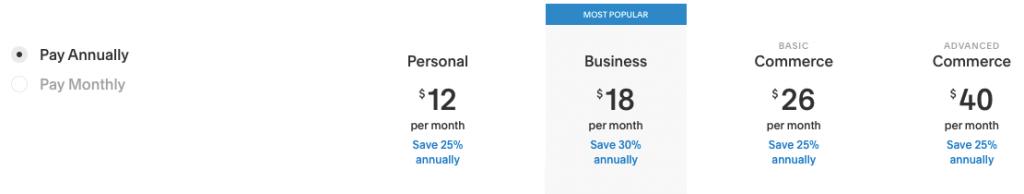
Squarespace offers four pricing plan options for your business:

Every plan comes with the following features:
Note: If you use the Business plan, you will pay a 3% transaction fee for every sale. There are no fees for either commerce plan.
Wix offers multiple pricing plans to help you find what fits best for your business’s needs.
First, Wix offers four packages for people who want to build a basic business website:

With all these business plans, you get multiple features, including:
Wix also offers more advanced business plans that have ecommerce functionality. There are three plans to choose from:

All these packages offer the same features as the business plans. There are also a few ecommerce specific features you can expect in each package, including:
Additionally, Wix offers enterprise options where you can create a custom package to fit your business’s individual needs.
Note: None of Wix’s plans have a transaction fee for sales.
Winner: Wix
When it comes to pricing plans, Wix is the winner. If you compare Wix and Squarespace, you’ll find that the pricing tiers are very similar in terms of cost. In terms of variety, though, Wix edges out Squarespace.
Wix offers more plans, making it easier for businesses to get exactly what they need and refrain from paying more for a site than is necessary.
When you look at Wix vs. Squarespace, you want to consider search engine optimization (SEO) features. SEO is a critical component to helping your site rank better in search results so that you can drive more qualified traffic.
Squarespace offers some basic SEO features that can help you rank better in search results. There are multiple features built into every Squarespace site that can help with ranking:
These are just a few of the many features that help your site rank better in search results.
Wix offers robust SEO features to help your site rank better in search results. Here are some of the features you’ll get with Wix:
Winner: Tie
Both platforms offer great SEO features to help your site rank better in search. Either platform would be great to use in terms of SEO.
Now that we’ve covered different aspects of the Wix vs. Squarespace debate, you want to know: Is Wix or Squarespace better?
Well, both have great features to offer your business.
If you’re looking for a more professionally designed site with better ecommerce features, Squarespace is a better fit for your business. On the other hand, if you want more design freedom and freedom to choose the best plan for your business, Wix is a better option.
You’ll need to consider what’s best for your business’s needs and determine which platform fits your needs.
With website builders, there will always be limitations and hurdles you’ll face. It can easily become frustrating or overwhelming trying to design your site. Instead of trying to build your site on your own, consider partnering with a web design company like WebFX.
WebFX has an award-winning team of over 300 web design experts that can help you craft a custom website for your business. With over 25 years of experience, you can feel confident we’ll craft a website you love.
Want to see the websites we’ve designed already? Check out our extensive portfolio!
Ready to build the website of your dreams? Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!
The post Squarespace vs. Wix: Which Site Builder is Better? appeared first on WebFX Blog.

As human beings, we tend to be wary of change. This seems especially so when it comes to the products and services we use. That “new and improved” formula? No thanks – just give us the original, please.
Therefore, it’s no surprise that there has been a lot of grumbling in the WordPress community lately. A number of big-name WordPress plugins have changed hands. The content management system’s ecosystem has suddenly been shaken as vigorously as a snow globe.
A mix of designers, developers, and website owners have taken to social media to voice their concerns. They’re wondering how these transactions will impact both them and their clients. It’s an understandable reaction in a time of such uncertainty.
Many of us feel a personal stake in the plugins we use. Sometimes it’s difficult to separate the emotional aspect of a change from the rational. Still, those feelings can be based on unpleasant experiences from our past. The reality is that not every transition goes smoothly.
So, how much should you worry when a trusted WordPress plugin is under new ownership? Let’s try and make sense of it all. Along the way, I’ll add in a little personal perspective.
Finding out that a plugin you rely on has been sold can feel like a punch to the gut. I can attest that, as a user, my first reaction tends to be one of dismay. I always wonder why such a thing would happen, why the developer couldn’t leave well-enough alone.
But each time a plugin is bought or sold, there’s a background story. And there are any number of reasons why someone would want to sell. Maybe the responsibilities have outgrown the original developer’s capacity to handle them. Perhaps there are family concerns. The opportunity to cash-in is also in play.
On the other side of the coin, the new owners have their own agenda. They might see this product as one that fits in nicely with their established offerings. Additionally, they may believe that their vision for the product is one that can fuel growth.
Whatever the specifics, it’s important to remember that it takes two sides to make these deals happen. One party wanted to buy, and the other was willing to sell.
And when a plugin author is willing to sell their creation, there is reason to think that it is perhaps in the best interest of the product. There is always the possibility that, without a sale, the long-term outlook for the plugin may be in jeopardy.
So, even though we may have wished for things to stay the same, they may well have changed anyway.

Among the biggest stressors that come with these transactions is the uncertainty over what will change and when it will happen. Unfortunately, new ownership doesn’t always provide immediate answers.
We may get assurances that things will stay “as-is” for the time being. Software licenses will still be valid, features x, y, and z will continue work. Yet, it still feels like impactful changes in these areas are inevitable.
Personally, my biggest concern tends to be pricing. Regardless of who owns a particular plugin, price increases are often part of the deal – I get it. If the product is great, I don’t mind paying a bit more over time.
But major changes in this area could be problematic for web designers and their clients. If you typically purchase a developer’s license to use on client sites, a higher price means passing that cost onward. And if the number of sites allowed per license changes, that could be another expensive headache to deal with.
Then, changes in both support policy and staff can be worrisome. We all want to know that support is there for us when we need them and can help in a timely manner. Thus, there’s concern about new ownership possibly cutting corners.
When it comes to features, users need to know that things will still work as expected. This is particularly important when it comes to third-party integrations.
For example, what if a plugin currently integrates with a product from a rival company – will it still be supported down the road? No one wants to have their choices limited by a corporate jousting match. The bigger these companies get, the more possibility for such situations to arise.

Ultimately, one wonders about the impact an acquisition will have on their own website. Particularly when a plugin is responsible for a major piece of a site’s core functionality. Add-ons like shopping carts, learning management systems (LMS) and membership managers come to mind.
People invest a lot of time and money into these types of websites. And the thought of having to swap out plugins is enough to send shivers down anyone’s spine.
However, new ownership in itself is not a reason to panic. While there may be a little bit of uncertainty amongst users, that doesn’t make it so with the plugin’s author. They (hopefully) have a plan to hit the ground running and gained plenty of insight into how things work. Even better if the original author, or some current maintainers, are still in the picture.
With that, you might reasonably expect a few minor hiccups during the transition. But there’s no rush to run away from your site’s current configuration. It’s OK to take some time to see how things play out.
It’s natural to have questions and concerns. In that case, the best thing to do is to reach out and try to get some answers.
And if you want to study up on alternative plugins, there’s no harm in doing so. Being prepared is always a positive.

At times, the pace of WordPress plugins changing hands has been dizzying. Just as we get word of one notable transaction, another one follows. That alone can feel overwhelming and sew a certain amount of concern within a community.
Plus, it’s disappointing that some well-known developers are moving on. They’ve built a high level of trust with their customers and brought something unique to the WordPress ecosystem. They will be missed.
Still, I think it’s important to keep things in perspective. No, not every acquisition is going to work out perfectly. Some may even fail. Yet, it’s in our interest as web professionals to try and view things objectively.
Therefore, I invite you all to take a collective deep breath (with a mask and six feet of distance, of course). Things have changed. But it’s up to us to make the most of it.
The post Changing Hands: Should You Worry When a WordPress Plugin Has a New Owner? appeared first on Speckyboy Design Magazine.
When it comes to building your business’s website, you want to ensure you deliver an experience that keeps your audience engaged. Some people tell you that you need to focus on user experience (UX) design, while others say user interface (UI) design is more important.
But what are UX and UI? How do they differ?
We’ll answer those questions and more in this article! Keep reading to learn the difference between UX and UI design and find out which one you should use!
P.S. Want to get tips and tricks for designing and marketing your site online? Join 150,000+ savvy marketers by subscribing to Revenue Weekly!
We don't just want to tell you about the beautiful work we do
We Want to Show You!
We’ve built over a thousand
View Our Past Work
Websites in industries like yours
Before diving into the differences between UX and UI design, let’s look at the definition for each:
Now that we looked at the definitions for UX vs. UI design, let’s look at the difference between user experience design and user interface design.
There are three main areas we’ll look at to compare these two types of design:
Keep reading to see the difference between UX and UI design!
When looking at UX vs. UI design, the first area to look at is the approach. User experience design and user interface design take two different approaches to craft your website.
With UX design, the focus is on the whole experience of your website. UX designers focus on how users experience a website as they browse products or learn about your services. The user experience focuses heavily on the structural aspects of your website and whether it’s functional for visitors.
Think of UX’s approach like the inner workings of a car. The engineers who design and create the cars are focused on making them functional and easy to use for drivers. They aren’t concerned about how it looks, but rather that it functions properly.
UI design, on the other hand, takes a visual approach to creating a positive user experience. UI designers focus on how the visuals on your site impact the user experience. These visuals include elements like typography, colors, and images.
So, if we go back to the car example, the UI design of a car is purely the visual elements, like the button placements in the car or the design of the seats. UI mainly looks at taking visually pleasing elements and making them functional for users.
Next in the UX vs. UI design debate, let’s look at the focus for each type of design. The most significant difference between UX and UI design is that they approach web design from different perspectives.
With user experience design, the focus is on the technical aspects of your website. UX design focuses on how users experience your site when they enter and browse through your site. It’s focused on creating processes that are easy to follow and provide minimal frustration for users.
UX design focuses heavily on a concept and how to deliver a positive interaction between the user or company.
With user interface design, the focus is on the visual aspects of your website. UI focuses on the look of your website and how users feel when they’re engaging with it. When looking at the UI side of your website, there’s a lot of emphasis on graphic design and creating tangible elements that provide a good experience.
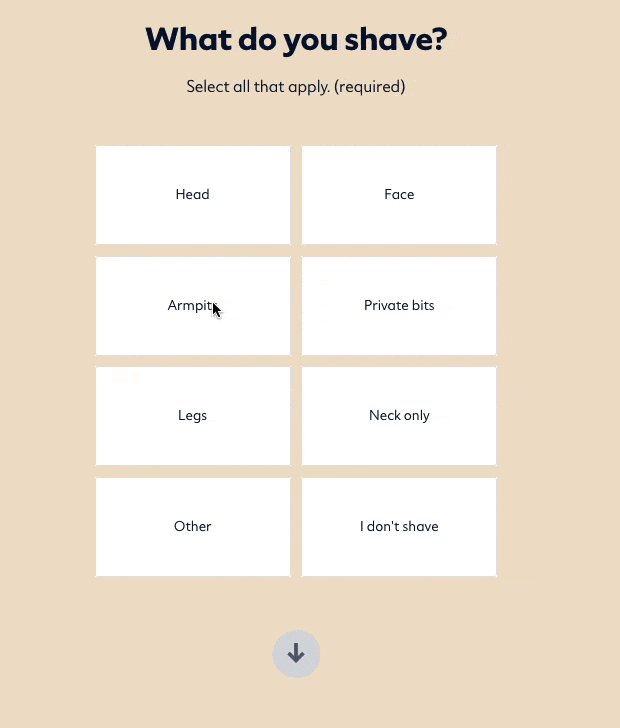
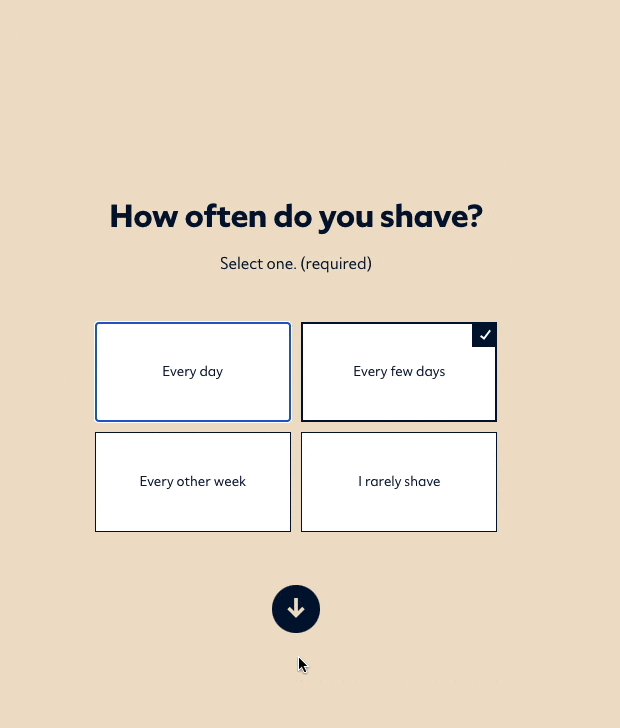
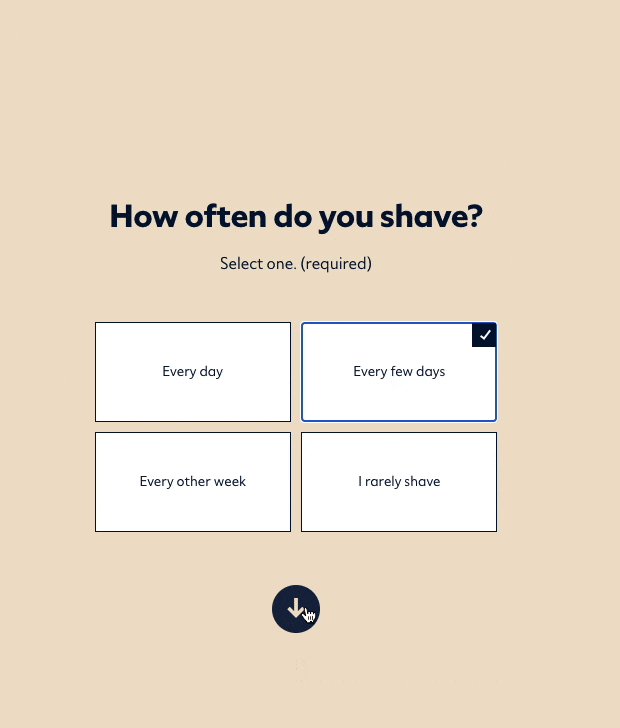
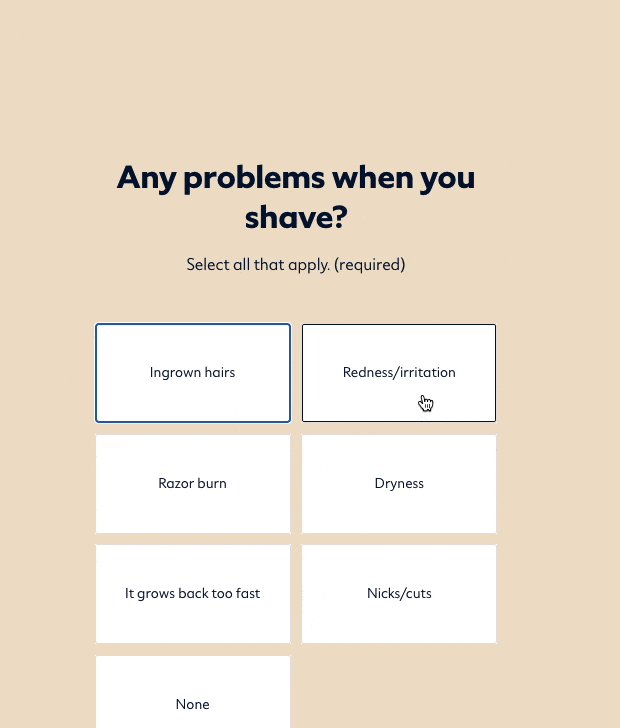
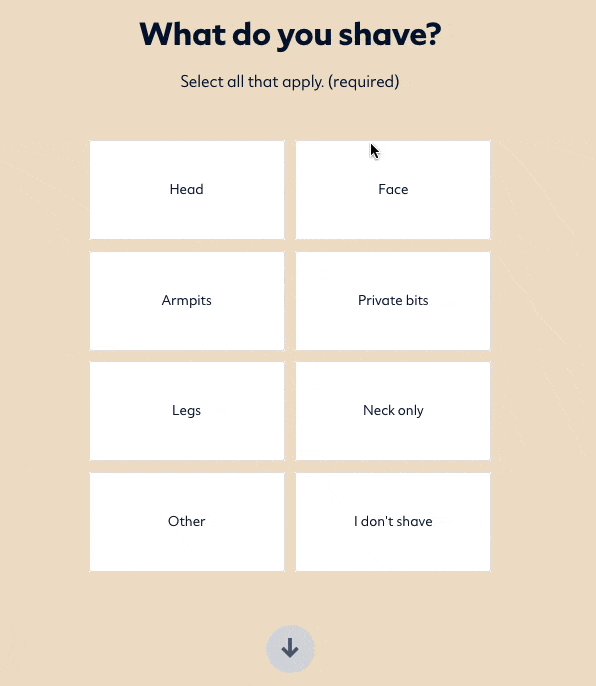
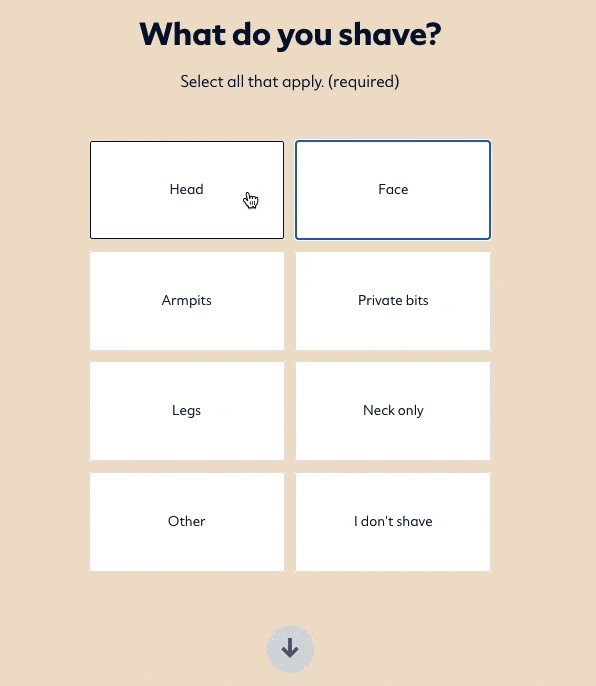
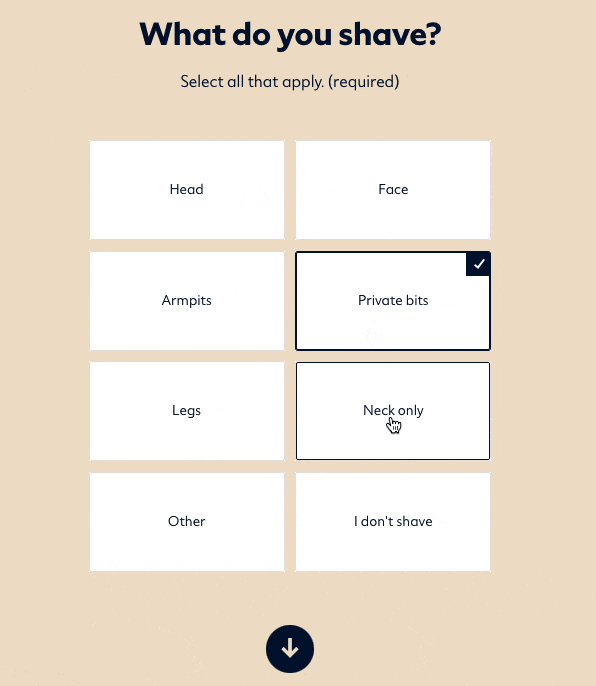
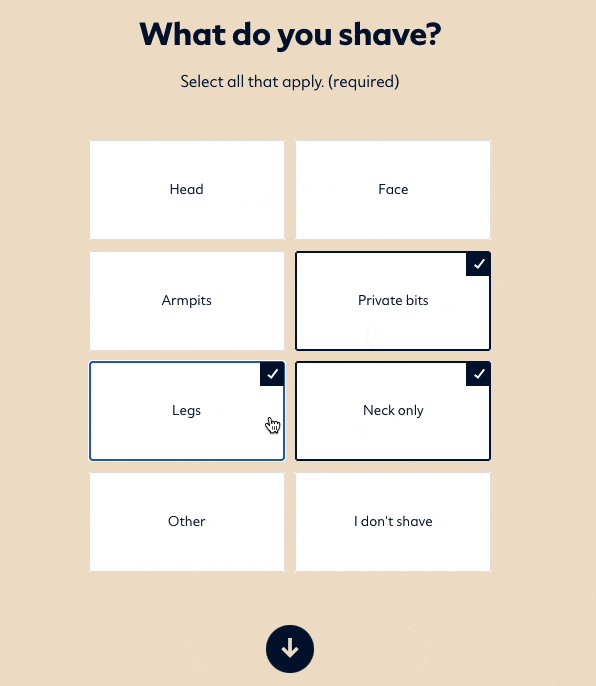
Let’s use Dollar Shave Club as an example. To get your customized grooming plan, Dollar Shave Club encourages users to take a quiz to get their plan.
The UX portion of this quiz focuses on creating a seamless experience where users click the option that answers their question best and then click the arrow to go to the next question. It establishes a frustration-free experience for the visitors because they know how to proceed.

On the UI side of things, the focus shifts to creating boxes that are evenly spaced, design elements that look the same, and a design that is overall easy to view. It also involves adding an outline to highlight that someone is hovering over a box, and it has a checkmark appear when a user selects that option.

As you can see, the UX side of the design focuses on making the quiz functional and easy for users to take, while UI makes the quiz easy to look at to answer the questions.
When looking at the difference between UX and UI design, you’ll notice that the makeup is different. Creating a great UX design is different than a great UI design.
Great UX design is made up of four components:

Excellent UI design, on the other hand, is made up of these four components:
Now that you’ve looked at UX vs. UI design, you may be wondering which one is best for your business. Should you focus on UX or UI?
Realistically, focus on both. UI and UX design take a human-first approach that focuses on delivering the best experience for people who visit your site. While UX focuses more on the technical side and UI on the visual side, both work together to improve visitors’ experience.
Think of UX and UI like a wedding cake –– the cake is the UX and the icing is the UI. If you have a cake but no icing, the couple won’t find it aesthetically appealing and want to eat it. On the other hand, if they get cardboard boxes covered with icing, they will not be happy that it’s not a cake.
Essentially, you need both UX and UI to make people happy and deliver the experience they want.
So, while there may be differences between UX and UI, both work together to help you deliver the best experience for your audience.
Now that you know it’s not a debate between UX vs. UI design, but rather, creating a strategy that uses both, you may feel overwhelmed. If you’re looking for help with UX or UI design, WebFX has a team of over 300 marketing experts ready to assist you.
We know how to craft websites that deliver a great user experience. Our award-winning design team has developed over 1000 sites like yours, so you can feel confident we’ll deliver a web design you’ll love.
Ready to build a website that keeps visitors happy? Contact us online or call us today at 888-601-5359 to speak with a strategist about our UX design services!
The post UX vs. UI Design: What’s the Difference Between UX and UI Design? appeared first on WebFX Blog.