As WordPress Changes, the Pressure to Adapt Rises
Software changes all the time. Some tweaks are subtle and melt into the background. Others, however, can be real paradigm shifts. What’s happened with WordPress in the past few years certainly seems to fit into the latter category.
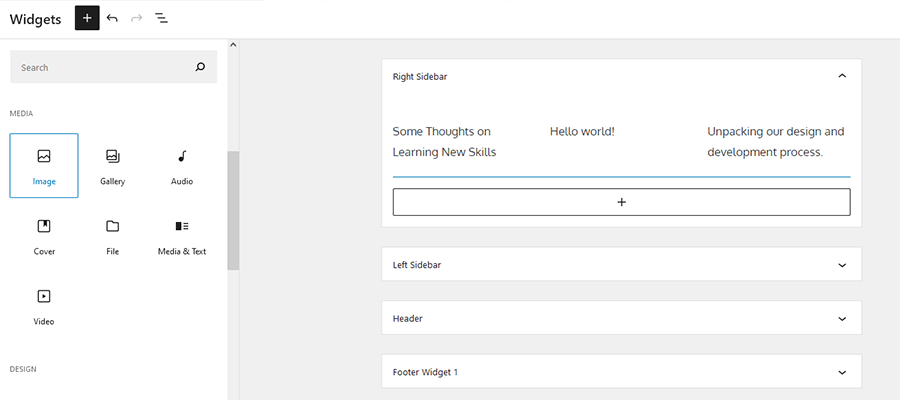
First, it was the rather massive switch from the classic editing experience to the Gutenberg block editor. Now, we can add block-based Widgets and Full Site Editing (FSE) to the mix. And it feels like we’re only scratching the surface of what’s to come.
Taken together, these three features change the way we use WordPress. They also represent a fundamental shift in the underlying techniques for building websites. Even more stunning is that this has taken place within the span of 2½ years.
That’s a lot for both casual users and hardcore developers to contend with. How can we adapt to this evolutionary shift without falling behind?
It may seem overwhelming. But, seriously, there’s no reason to panic! With the right approach, you can make the appropriate adjustments at your own pace. Today, we’ll show you how.
Familiarize Yourself with the New WordPress
The Gutenberg block editor was officially merged into WordPress core back in December 2018. It was a controversial feature at the time. Some users may have taken a quick look and immediately installed the Classic Editor plugin. Others may have never tried Gutenberg at all.
If that describes your initial experience, it might be time to give the block editor another chance. You certainly wouldn’t be the first to do so. And you might be surprised at the number of improvements made since its inception.
But whether you’re smitten with Gutenberg or not isn’t really the point. The reality is that the editor, the revamped Widgets screen, and Full Site Editing are long-term features. They’re the future of WordPress. Therefore, you might as well take the time to familiarize yourself with what these tools do.
A simple walkthrough on a local installation of WordPress could be a great first step. From there, you can dive in deeper with your experimentation.

Focus On the Features That Impact You Most
Both the block editor and its evolutionary offspring may look somewhat simplistic when viewed within the WordPress dashboard. That’s a testament to the recent UI improvements the editor has seen.
However, that belies the complexity underneath. Building for Gutenberg means utilizing a lot of JavaScript, with the React library being a key component. And Full Site Editing brings its own challenges to theme building.
It’s easy to go down a rabbit hole and become frustrated with how much there is to learn. But the good news is that you don’t have to learn every single aspect.
Instead, take it one step at a time. Start with the areas that impact your everyday workflow. Dabble in the documentation and work your way through a few tutorials.
Think about how you can benefit from these features. For example, theme developers may be able to build in more layout flexibility with FSE. Likewise, custom blocks bring functionality that can be used time and again.
By starting small, you’ll have an opportunity to learn in a lower-stress environment. This brings both comfort and confidence. Eventually, you’ll want to branch out into other areas that can take your projects up another notch.

Take Advantage of Helpful Tools
Whether you want to build something custom for the block editor or just expand its capabilities, there are several helpful tools available. They can smooth out your workflow by taking care of the heavy lifting.
When it comes to custom blocks, there are plenty of advantages to building them natively with React. However, it’s also worth looking at plugins that simplify the process. Two that immediately come to mind are Advanced Custom Fields and Block Lab. Each focuses more on PHP code than JavaScript, and makes quick work of block creation.
Then again, you might not even need to create a custom block. Developers are jumping on the Gutenberg bandwagon and releasing a number of outstanding block plugins. It’s very possible that the functionality you need already exists out in the WordPress ecosystem.
Meanwhile, it’s only a matter of time until FSE-enabled themes start flooding the market. Perhaps you’ll want to use them as-is, or as a learning tool. Quite often, digging into a theme’s source code is a great way to see how things work.
Even in the most complex of use cases, the WordPress community is great at developing tools to put new technologies within reach. There may be a few out there that are a perfect fit for your needs.

WordPress Has Changed, but so Can You
The past few years have brought a lot of big changes to WordPress. Because of this, it’s natural to think about the impact it will have on both your workflow and career.
It seems clear that, if we want to continue to work in this space, we’ll have to adapt. Thankfully, there are several different avenues we can take. We can learn new skills and employ the help of some great tools as well.
And, despite the headlines, we don’t have to completely change overnight. Learning step-by-step is still acceptable.
In time, a calm, steady approach will help you take advantage of everything the “new” WordPress has to offer.
The post As WordPress Changes, the Pressure to Adapt Rises appeared first on Speckyboy Design Magazine.