What is a Wireframe? Your Go-To Guide on Wireframe Design
Before you can build a beautifully designed site, you need to start from the beginning. You need to create an outline of how you want your site to look, so you can work out the kinks and ensure you’re delivering the best website for your business.
But how do you build a website outline? By creating a wireframe, of course!
If you aren’t familiar with wireframes, we’ve got a guide to help you out! Keep reading to get answers to your questions, like:
- What is a wireframe?
- What types of wireframes are there?
- Why should I use wireframes?
And if you need help creating your wireframe, our award-winning design and development team can help you. Just give us a call at 888-601-5359 or contact us online to learn how we can help with your website design!
We don't just want to tell you about the beautiful work we do. We've built over
WE WANT TO SHOW YOU
Websites in industries like yours
What is a wireframe?
A wireframe is a simple black and white outline that lays out the specific placement of elements on your page. Your wireframe focuses on page and site elements, user flow, and page structure. Web designers typically use wireframes to help clients see a basic outline of their site’s layout.
3 types of wireframes
Now that we answered, “What is a wireframe?” the next thing to look at is the different types of wireframes. There are three types of wireframes:
1. Low-fidelity wireframes
The first type of wireframe is low-fidelity. These wireframes are the barest outline of your site — companies typically only use these as a starting point to jot down ideas about a website.

When you create a low-fidelity wireframe, you focus on getting the ideas down without worrying about the scale or pixel accuracy. These outlines have simplistic versions of images, shapes, and other content on your site.
This outline doesn’t consider what elements might be distracting or what factors affect the user experience. Instead, they focus on getting your ideas down and organizing them into a feasible site structure.
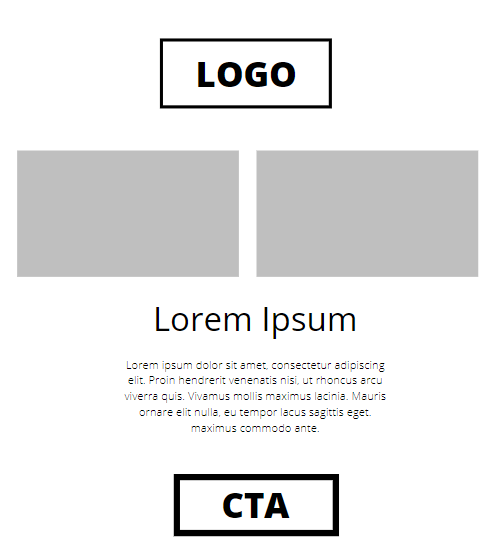
2. Mid-fidelity wireframes
The next type of wireframe option is mid-fidelity. This wireframe gets used most often. While this option doesn’t use images or typography, it does contain more detailed components of your site’s layout.

For example, you’ll have placeholder boxes where you plan to put images or body text. You won’t have the actual image or text, but you’ll have the general layout of how your site will look so you can make changes.
Like other wireframes, a mid-fidelity wireframe uses black and white colors, but it also features gray shading to help differentiate between elements and denote emphasis of elements. This wireframe design will also use different point weights for fonts to separate headings and create clear distinctions.
With this wireframe structure, the focus is on showing how the elements will work with one another on a page. This option allows web designers to better understand the site’s usability without getting distracted by the site’s actual images and text.
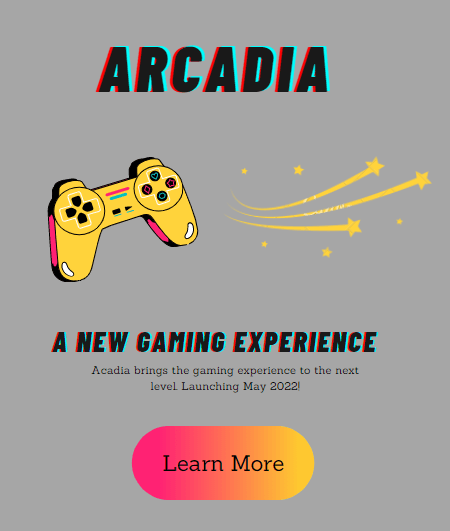
3. High-fidelity wireframes
When doing wireframe development, some companies may opt to use a high-fidelity wireframe. Your outline is drawn more to scale with this option — the elements get scaled to specific pixel sizes. The high-fidelity wireframe also uses the site’s actual images and text rather than placeholders.

Most companies use this wireframe if they’re later in the site development stage. This wireframe is ideal for refining complex site processes, like interactive elements or the menu flow.
Why should I use wireframes?
After learning about the different wireframes, you may wonder why you should use one to design your site. What’s the benefit of using wireframes?
Here are six reasons wireframe development is critical for web design:
1. Wireframes give you an uncluttered outline of your page
When you’re designing your site, you want to get a clear picture of your layout, so you can adjust and optimize your design to deliver the best experience. It’s a difficult task to do, though, if you’re trying to weed through every element on your site.
With wireframe development, especially a mid-fidelity wireframe, you can simplify your site’s layout and get an uncluttered view of your page. You won’t have to worry about distractions and can strip your site down to the basics to help you get a clearer picture.
When you have a clearer view of your site’s flow, you can better understand how your audience will interact with your website to see if you’re delivering the best experience.
2. Wireframes help you see your site from the visitor’s perspective
Wireframe UX design is critical to helping you see your site through your audience’s eyes. You cannot only understand your site’s flow, but you can get a better idea of how people will interact with your site.
The wireframe structure enables you to analyze components like your:
- Navigation
- Path to conversion
- Page organization
This raw, stripped-down version of your site setup enables you to understand how your audience will interact with different parts of your site. It allows you to see if, at the core, your site is easy to use for your audience or if there are hiccups that will hinder them from completing specific actions.
3. Wireframes enable you to identify flaws
As mentioned, wireframe design enables you to see your site as your audience sees it and better understand how people interact with your content. Along with that, you can also identify flaws more efficiently.
Whether you’re analyzing your site flow or path to conversion, you can focus on each step to identify where users might get confused or where they may miss steps.
You may find that your navigation is disorganized or confusing while looking at the wireframe structure, or your conversion path is missing a step. Using a wireframe enables you to identify these issues early before becoming bigger and more expensive problems later.
That brings us to the next benefit.
4. Wireframes save you money
Having a wireframe UX design can help you save money. If you design your site without a wireframe, it can end up costing you big time in the future.
Wireframe development enables you to build an outline of your site before you launch it. It means you have time to tweak your site and adjust before you make it. You can identify problems and get ahead of them before you put any money into building your site.
Here’s a scenario that could happen to you if you don’t use a wireframe:
You want to build a website for your company and decide to research some small business website builders. In your research, you come across Squarespace and think it’s a good fit for your business. You opt out of wireframe development and just start building your site.
At this point, you’ve already paid your monthly fee to use Squarespace and put money into a chic theme for your site.
You launch your site, and it’s successful.
After a year, you find your operations growing, and you increase product offerings for your customers as a result. With so many new product offerings, you realize you need to create a more in-depth and organized navigation to help customers find your products.
Except, Squarespace doesn’t offer the ability to build an in-depth navigation bar.
You didn’t plan for this growth, and now you’re finding your site builder can’t accommodate it.
Now, you’ll have to build an entirely new site somewhere else, costing your business more money and time.
But if you had used a wireframe and planned for scaling your site (we’ll dive into this more later), you could have identified that Squarespace was not the best fit for your business.
Wireframes also prevent you from making costly mistakes after your site is published. Instead of finding a hiccup in your conversion process and having to hire an outside company to fix the problem, you can identify the problem before launch and avoid the extra cost.
5. Wireframes save you time
Wireframe development is also valuable to your business because it saves you time. Your wireframe will help you create a planned design, so it’s easier to execute when you’re ready to build your site.
Think of it like writing a research paper. You wouldn’t just start writing and figure out where to place quotes and how to structure your writing as you go. It would make you waste time rearranging and rewriting to figure out how to make your paper make sense.
Instead, you would create an outline before you write to determine your paper’s flow and where to include quotes. This outline helps you write more efficiently because you know what to write next.
It’s no different with a wireframe.
A wireframe is an outline that helps you create your website’s design. Instead of wasting time changing elements and changing different parts of your site’s structure until it works, you can have a planned outline that saves you from having to do trial and error with your design.
6. Wireframes help you plan for the future
The last reason to do wireframe development is that it helps you plan for the future. When you first design your site, you’re building a website that fits your business’s current needs. But as you continue to grow online, your site needs to grow with you.
Wireframes can help you identify if your site is scalable for the future. Your wireframe enables you to see how well your site will handle growth when adding pages and content. If your wireframe is not scaled well, you can make adjustments to make it scalable before you start building.
A typical example of scaling is adding more products to your navigation.
As businesses grow, they tend to add more products to their site, which means adjusting the navigation. With a wireframe, you can ensure you’re designing a navigation that scales with your business and doesn’t disrupt the entire site or its flow.
Wireframes are critical for helping you plan for the future, so you can ensure your site adapts as your business changes.
Need help with wireframe development?
Wireframes are critical to helping you develop a site that’s user-friendly for your audience. If you’re feeling confused or overwhelmed about creating a wireframe, WebFX is here to help.
Our award-winning design team can take your site from wireframe to development. With over 25 years of experience, we know how to craft UX-focused designs that deliver the best experience.
Ready to build a site that drives more traffic, leads, and sales? Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!
The post What is a Wireframe? Your Go-To Guide on Wireframe Design appeared first on WebFX Blog.
