Np PHP Matrix Class
Read more at https://www.phpclasses.org/package/12105-PHP-Manipulate-matrices-with-Lapack-and-Blas-libraries.html#2021-06-04-23:20:15
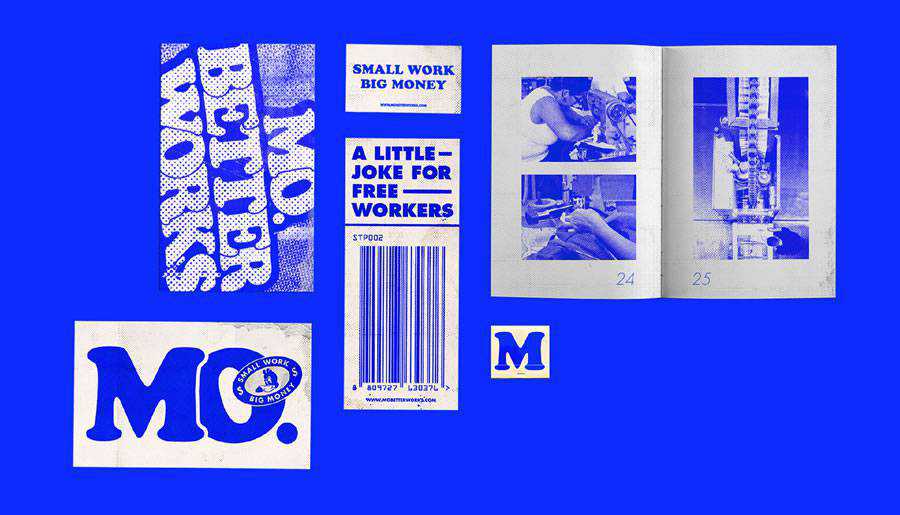
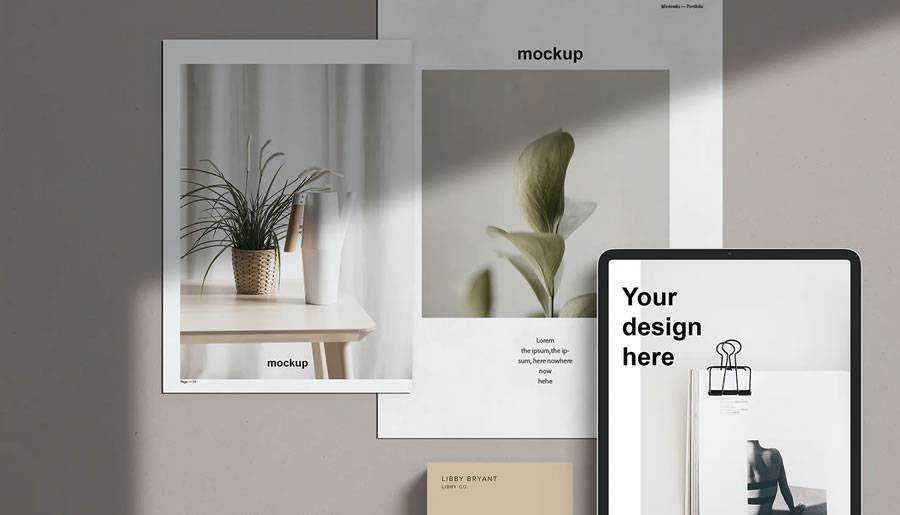
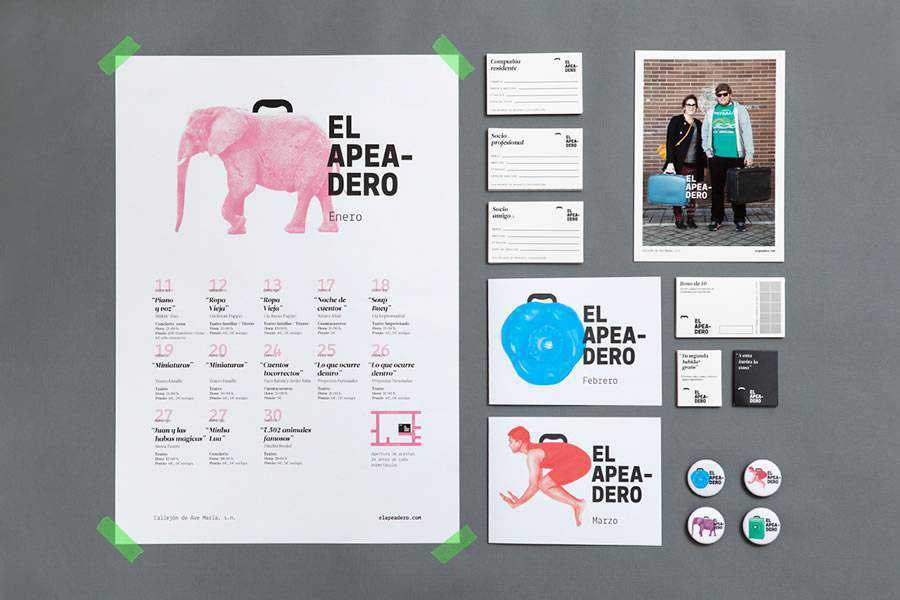
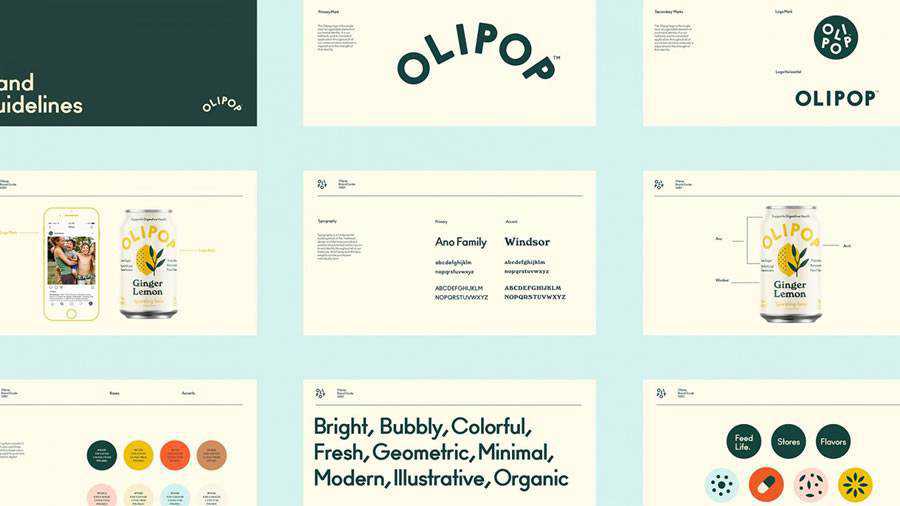
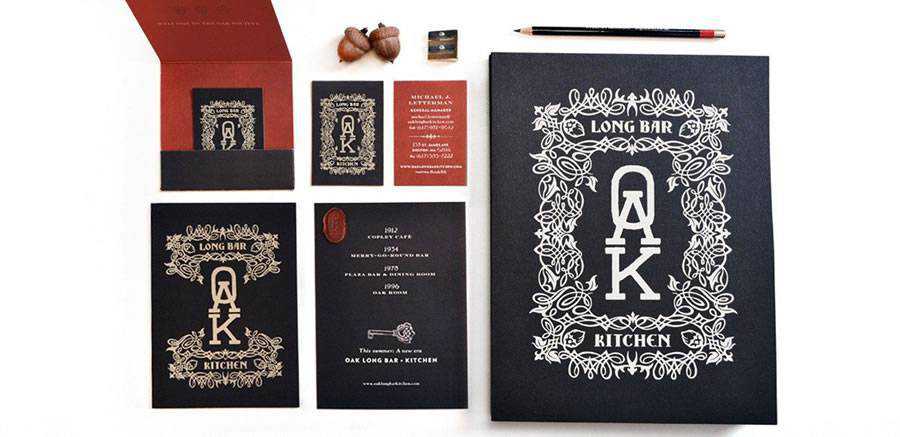
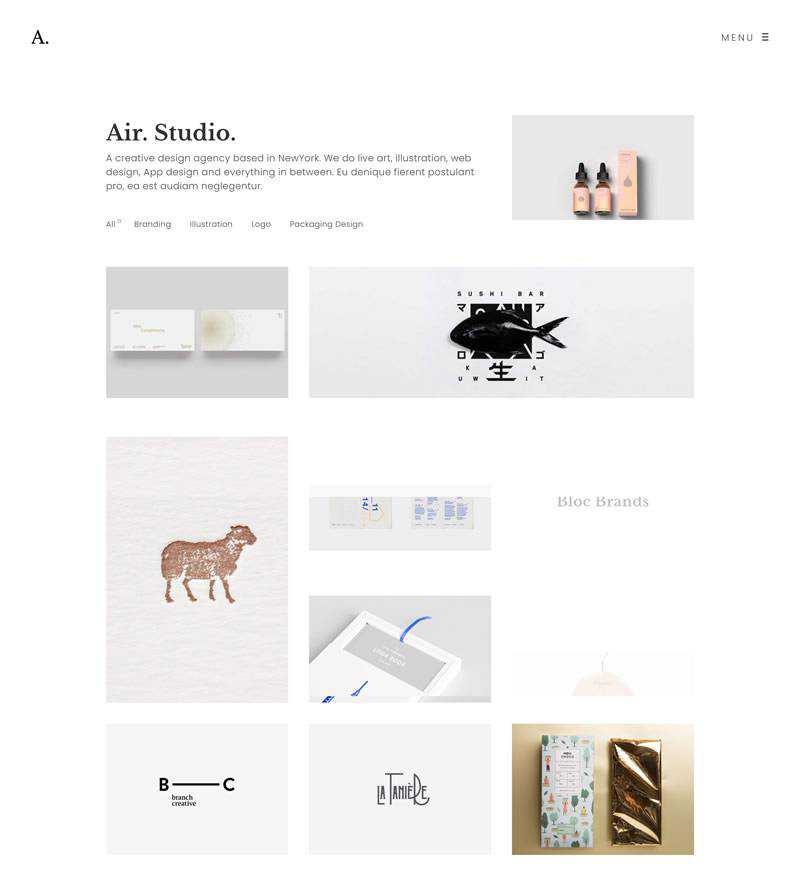
Branding is a vital and integral part of any business. In fact, even before trying out your products and services, branding is what helps people recognize and identify your business. No matter how big or small your business or venture is, your marketing strategy will not be successful unless you pay proper attention to branding.
“Branding” the term itself does not just mean the logo, it also includes various components like posters, banners, advertisements, envelopes, business cards, and so on and so on.
We have put together some beautifully designed examples of brand presentation (or corporate identity) — you’ve got logos, business cards, stationery items, and many more other items. Be inspired!
You might also like our collection of brand identity templates.



























The post 25 Beautifully Designed Examples of Brand Presentation appeared first on Speckyboy Design Magazine.
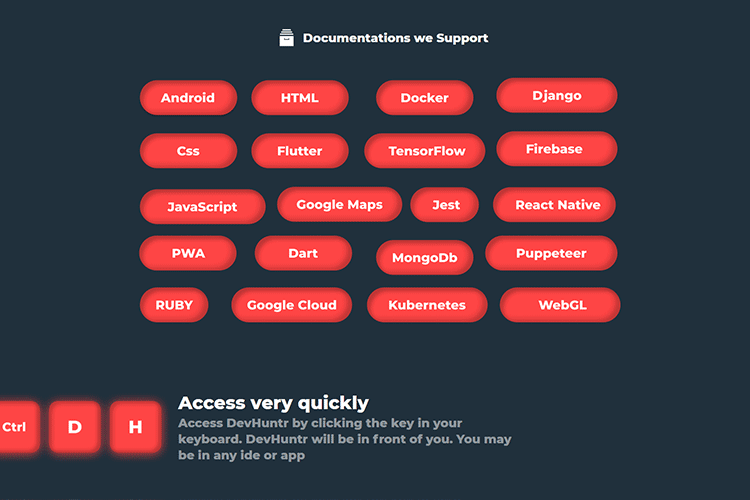
DevHuntr – Quickly search through repos, documentation and more with this handy tool.

Dynamic Favicons for WordPress – Generate as many different favicons as you’d like with the help of PHP and SVG.

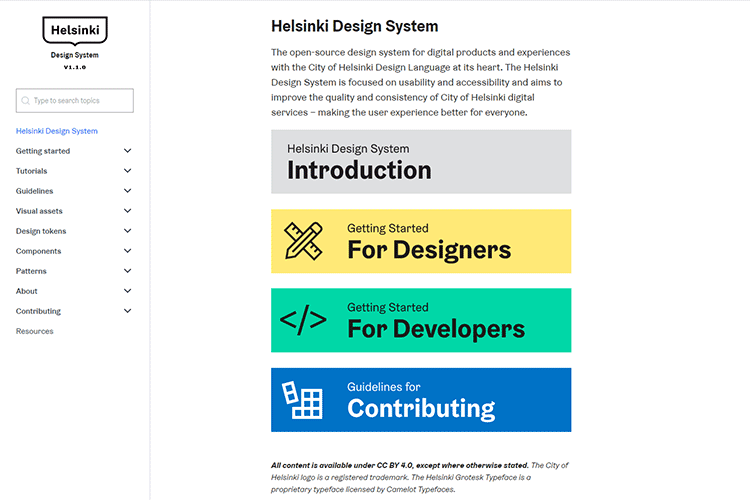
Helsinki Design System – This open-source design system is focused on usability and accessibility.

Idiosyncrasies of the HTML parser – An eBook that covers the many strange behaviors of the HTML parser.

Fabius – Free Resume WordPress Theme – A free one-page resume WordPress theme which would be perfect as the personal portfolio of any digital professional.
Why Web Design Is Never Simple – Exploring some ways to both understand and communicate the complexities of a well-built website.

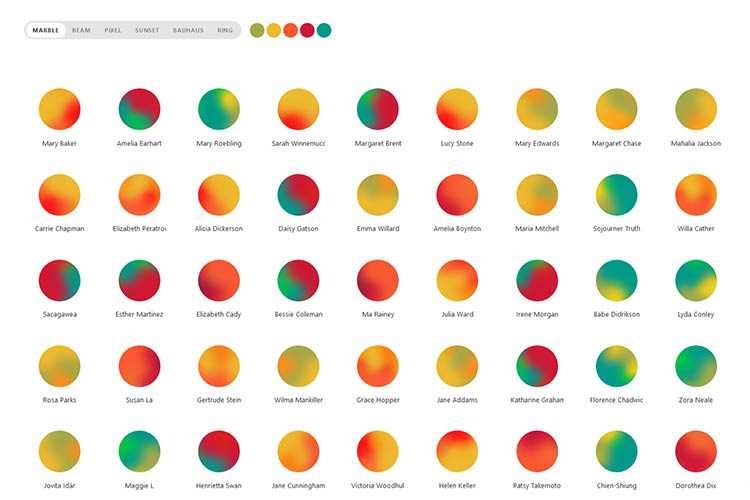
Boring Avatars – A tiny JavaScript React library that generates custom, SVG-based, round avatars from any username and color palette.

A New Way To Reduce Font Loading Impact: CSS Font Descriptors – How upcoming font options may finally deliver on the promise of making it easier to align fallback fonts to the final fonts.

25 Years of CSS – Eric Meyer looks back at his first experience with CSS – way back in 1996.

Getting Past the Limitations of Your Design Skills – Explore reasons why designers can hit creative stalemates and what can be done to get past their limited design skills.

Giving a damn about accessibility – Make accessibility a priority with the help of this practical handbook.
Portfolio Air Free WordPress Theme – A free lightweight portfolio WordPress theme for creatives with a clean and minimal style, and smooth user experience.
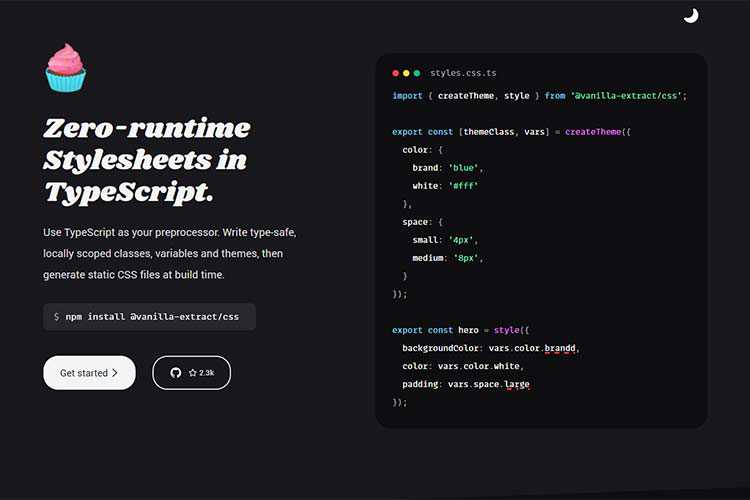
vanilla-extract – Write your styles in TypeScript (or JavaScript) with locally scoped class names and CSS Variables, then generate static CSS files at build time.

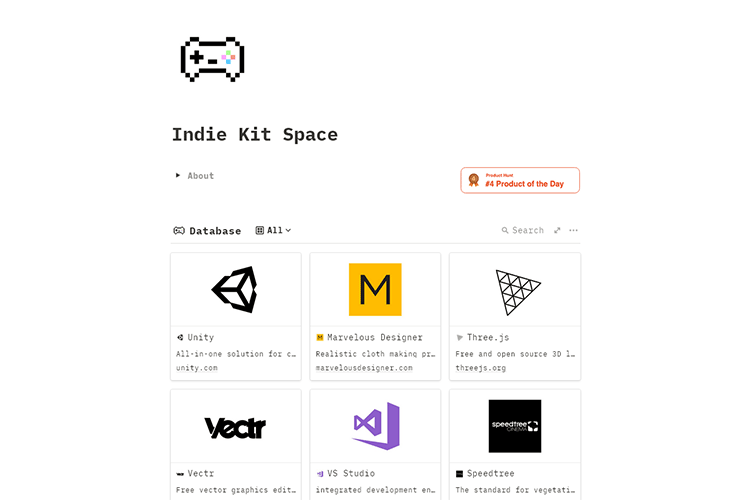
Indie Kit Space – A curated resource of tools for indie artists, designers and game developers.

Inspiring Examples of Brand-Related Splash Screens in Web Design – Check out some prime examples of websites that make use of splash screens highly effectively.

UI & UX Micro-Tips: Volume Five. – Tiny changes can make a big difference. Dive into this selection of easy to put into practice UI & UX micro-tips.

WordPress 18 – WordPress co-founder Matt Mullenweg shares his thoughts as the CMS turns 18 years old.

The Cat’s Meow: 8 CSS and JavaScript Code Snippets Celebrating Our Feline Friends – Get your paws on this collection of code snippets that celebrate cats.

The post Weekly News for Designers № 595 appeared first on Speckyboy Design Magazine.
After many years of a tidy, white-space filled design on WordPress.org/news it’s time to bring new life to the way we present our content. So much has changed since this site was first created: the people who read it, the type and variety of what is published, even the way WordPress works has changed.
Which means it makes sense to change our theme.
Earlier this year, Matt requested a new design from Beatriz Fialho (who also created the State of the Word slides for 2020). The design keeps a clean, white-space friendly format while incorporating a more jazzy, playful feeling with a refreshed color palette.

More detail on this modern exploration have been posted on make.wordpress.org/design. I encourage you to stop by and read more about the thoughts behind the coming updates; and keep an eye out for the new look here and across WordPress.org!
In this episode of "PHP Internals News" I chat with Nikita Popov (Twitter, GitHub, Website) about the "Deprecating Ticks" RFC.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi I'm Derick, welcome to PHP internals news, a podcast dedicated to explaining the latest developments in the PHP language. This is episode 87. Today I'm talking with Nikita Popov about a much smaller RFC this time: Deprecating Ticks. Nikita, would you please introduce yourself.
Hi Derick, I'm Nikita, and I'm working on PHP core development on behalf of JetBrains.
Let's jump straight into what this RFC is about, and that's the word ticks. What are ticks?
Ticks are a declare directive,. You write declare ticks equals one at the top of your file, and then PHP we'll call a tick function after every statement execution. Or if you write ticks equals two, then as we'll call it the function after every two statement executions.
Do you have to specify which function that calls?
Of course, so there is also a register tick function and unregister tick function and that's how you specify the function that should be called rather the functions.
How does this work, historically, because the RFC talks about the change being made in PHP seven?
Technically ticks work by introducing an opcode after every statement that calls the tick function depending on current count. The difference that was introduced in PHP seven is to what the tick declaration applies. The way PHP language semantics are supposed to work, is that declare directives are always local. The same way that strict types, only applies to a single file, ticks should also only apply to a single file. Prior to PHP seven, it didn't work out way. So if you had declare ticks, somewhere in your file, it would just enable ticks from that point forward. If you included the different file or even if the autoloader was triggered and included a different file that one would also make use of ticks. That was fixed in PHP seven, so now it is actually file local, but that also means that the ticks functionality at that point behaviour became, like, not very useful. Because usually if you want to use tics you actually want them to apply it to your whole codebase. There are ways around that. I'm afraid to say that people have approached me after this RFC and told me that they actually do that. The way around that is to register a stream wrapper. It's possible in PHP to unregister the file stream wrapper and register your own one, and then it's possible to intercept all the file includes and rewrite the file contents to include the declare ticks at the top of the file. I do use that general mechanism for real things in other places, but apparently people actually use that to like instrument, a whole application with ticks, and essentially restore the behaviour we had in PHP 5.
What was the intended use case for ticks to begin with?
Well I'm not sure what was the intended use case, but at least it was the main use case, and that's signal handl
Truncated by Planet PHP, read more at the original (another 10264 bytes)