Monthly Archiv: May, 2021
Good technical writing is hard
A few days ago, I randomly tossed this out on Twitter without context:
Technical writing requires assuming the reader is simultaneously highly intelligent and utterly ignorant, without making them feel like you think they're utterly ignorant.
That shit is hard, yo.
Someone asked for ideas on how to achieve that goal, and it seemed like a topic worthy of discussion so here we are.
Technical writing is not for Dummies
I would expand the statement above a bit, actually. Good technical writing requires:
Package:
Summary:
Compose an HTTP response dynamically in JSON
Groups:
Author:
Description:
This package can compose an HTTP response dynamically in JSON...
Read more at https://www.phpclasses.org/package/12102-PHP-Compose-an-HTTP-response-dynamically-in-JSON.html#2021-05-31-14:47:18

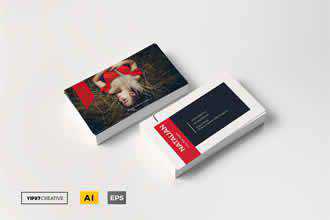
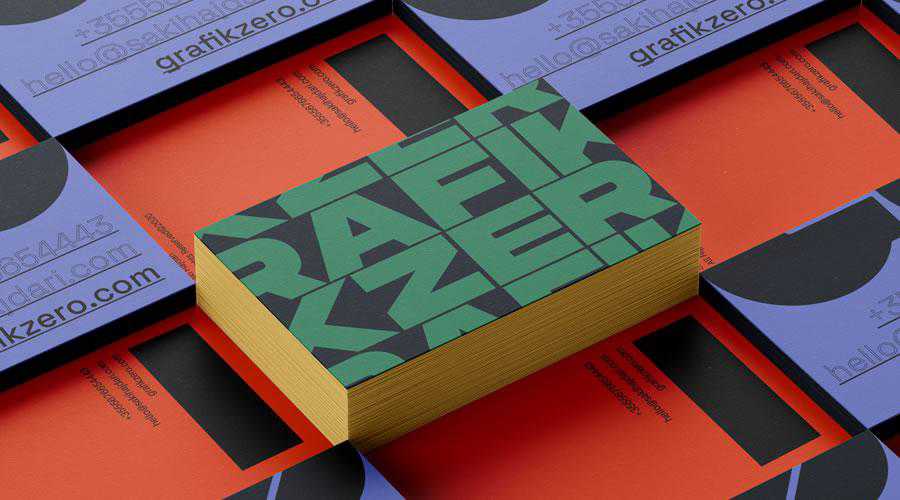
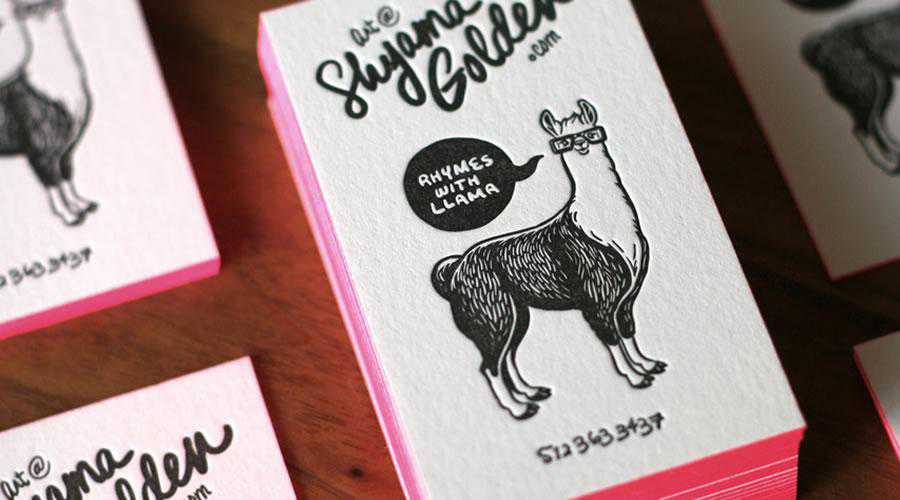
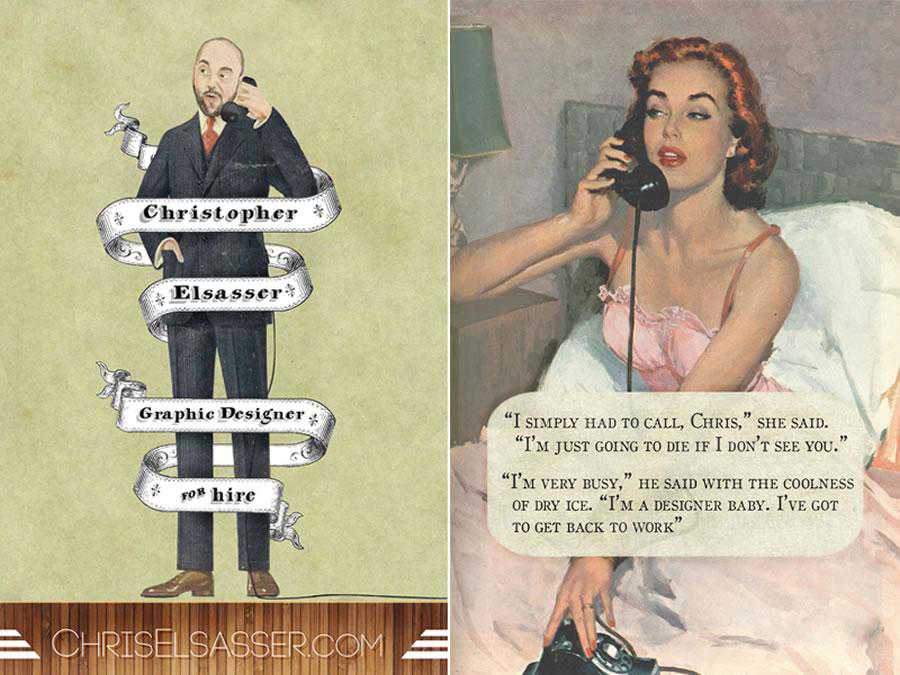
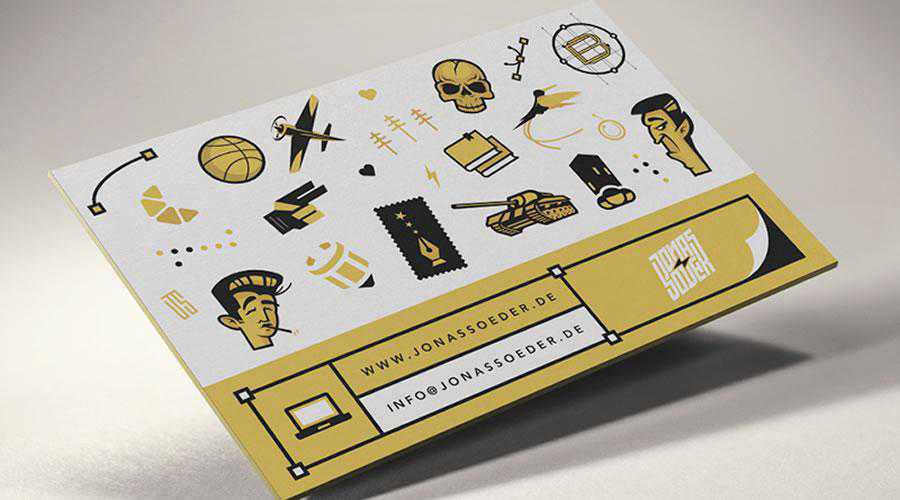
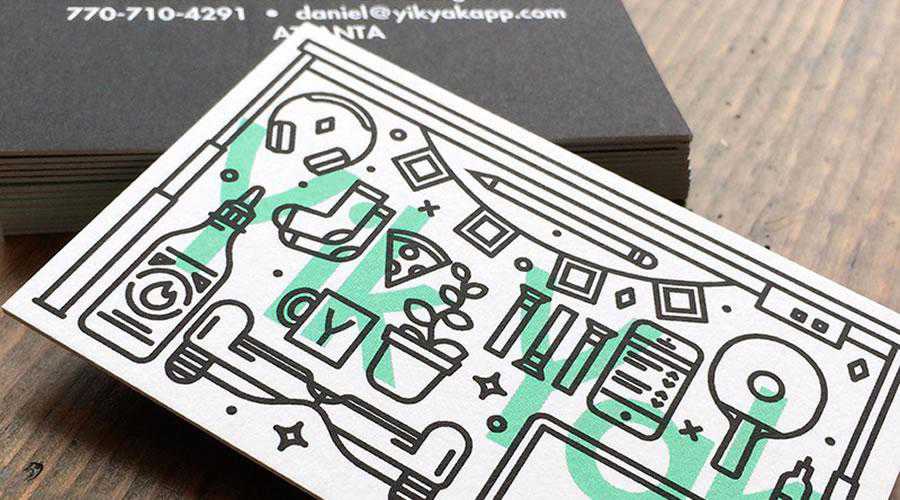
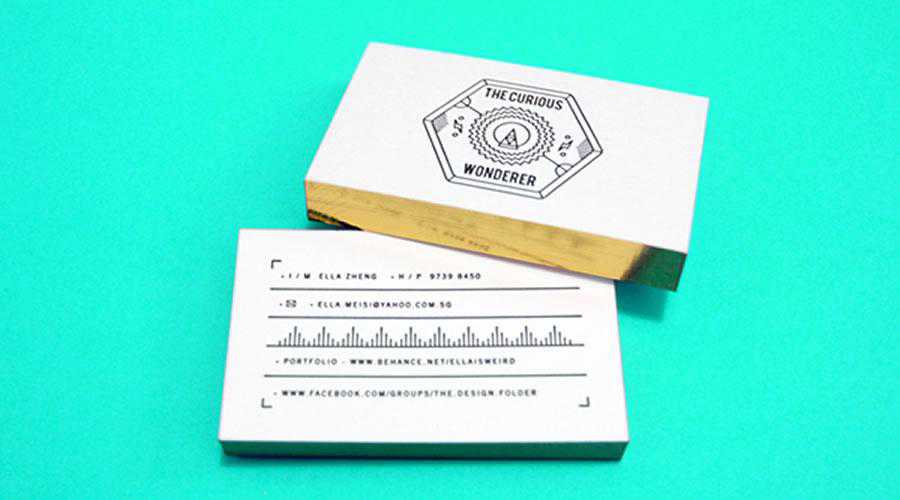
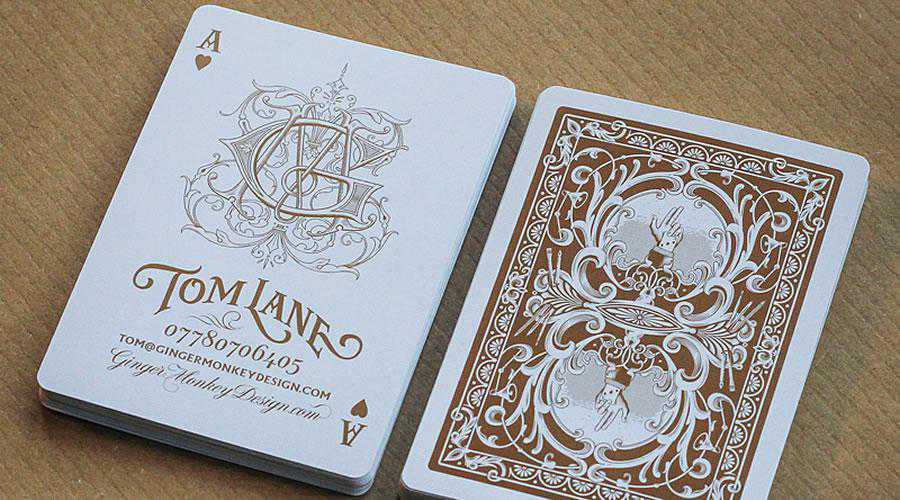
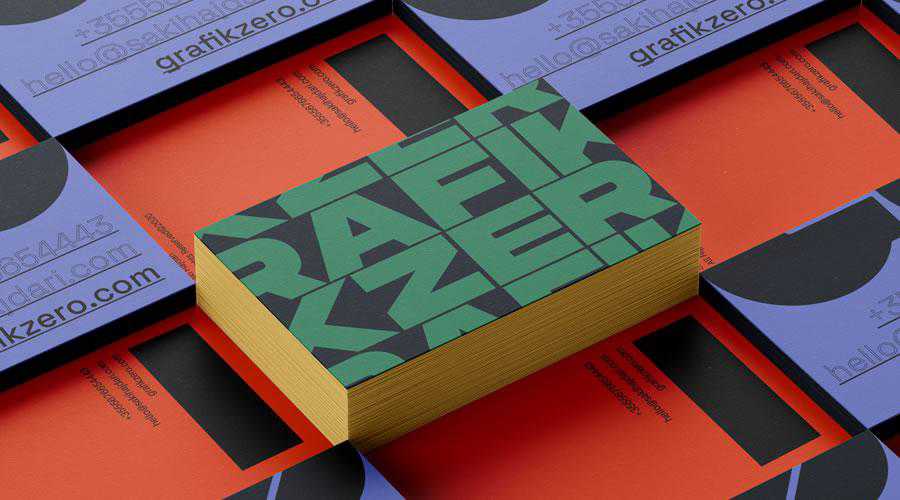
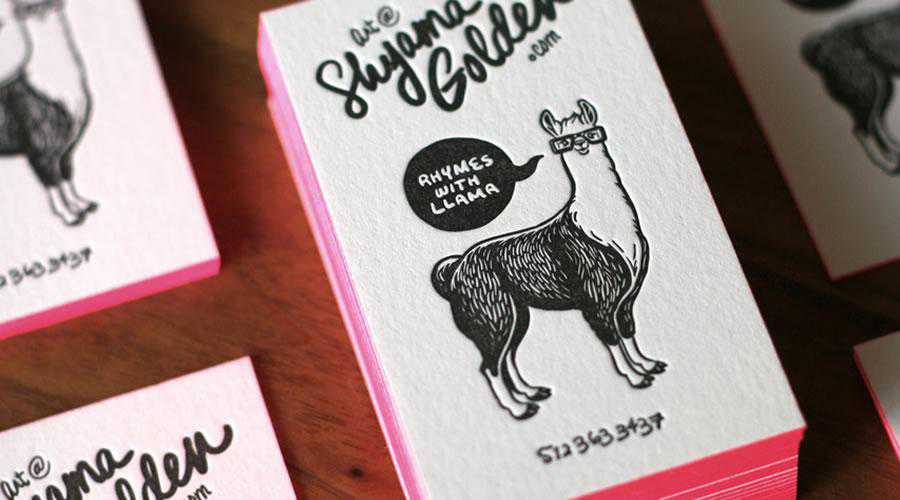
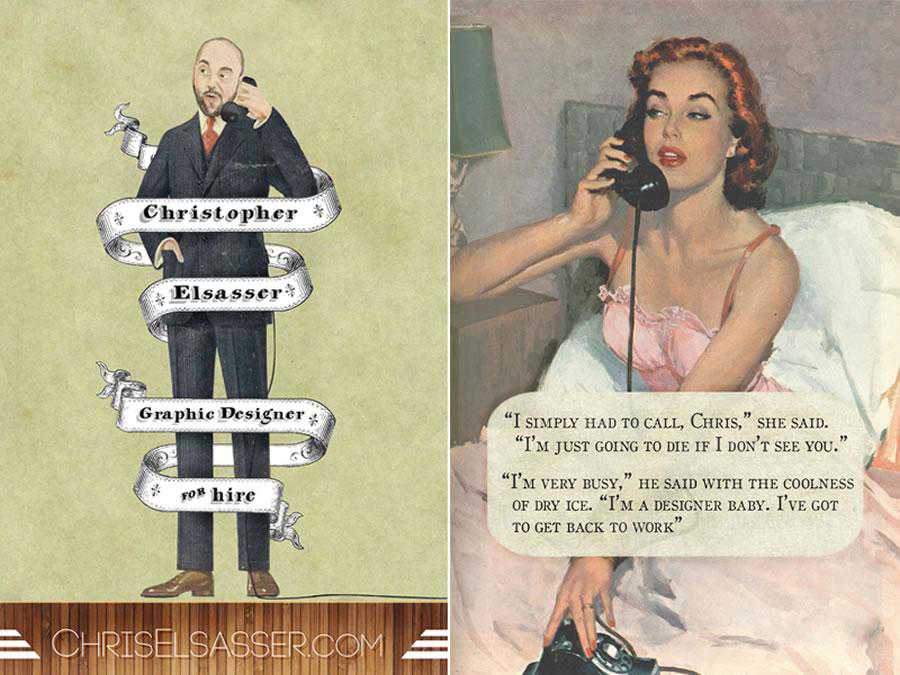
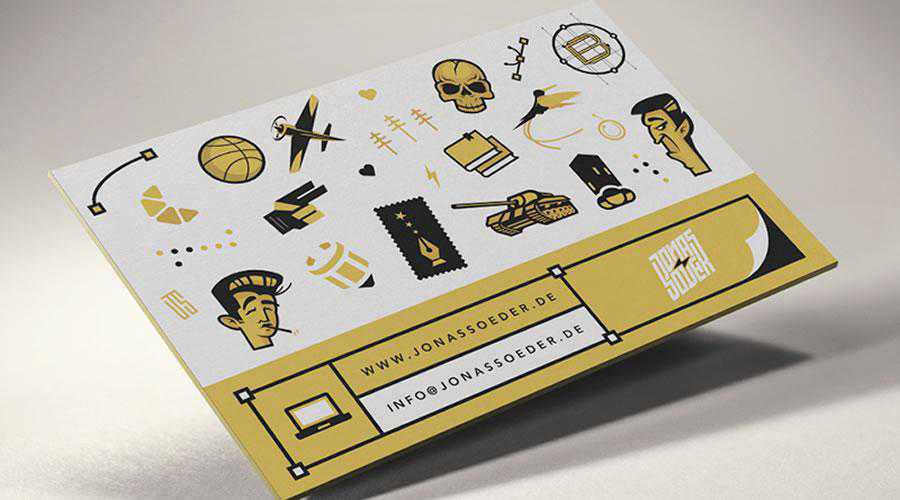
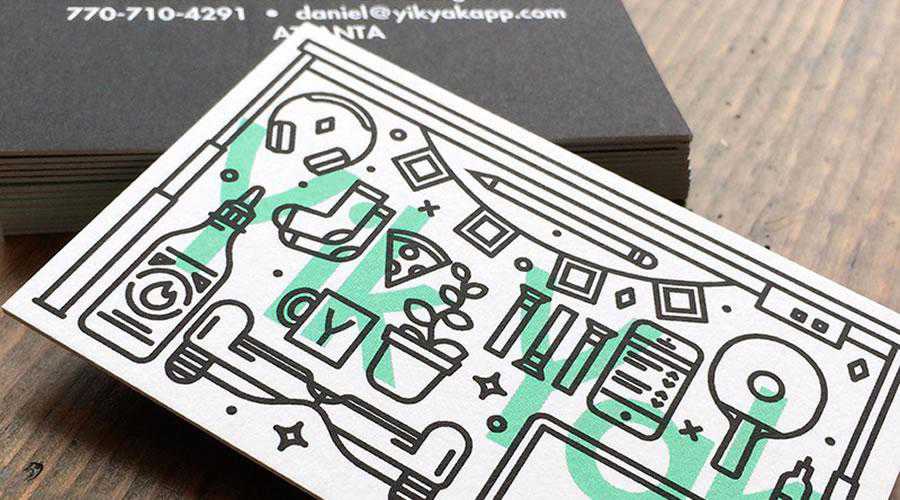
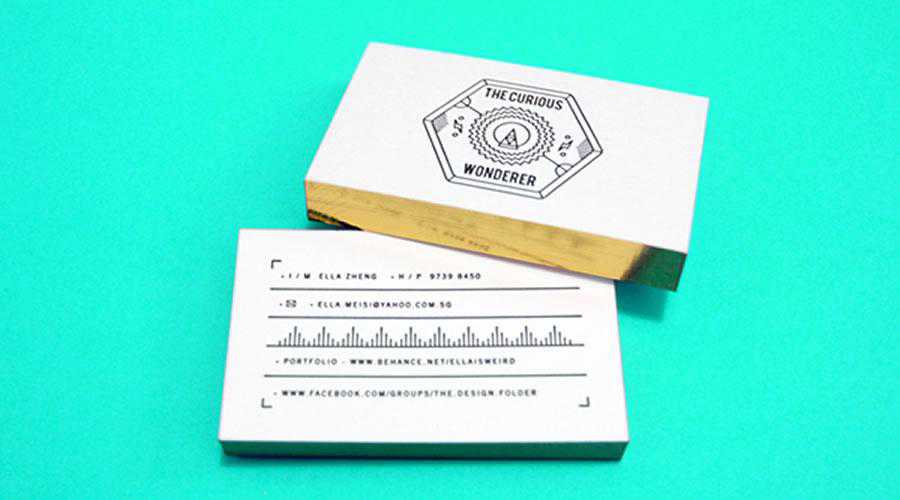
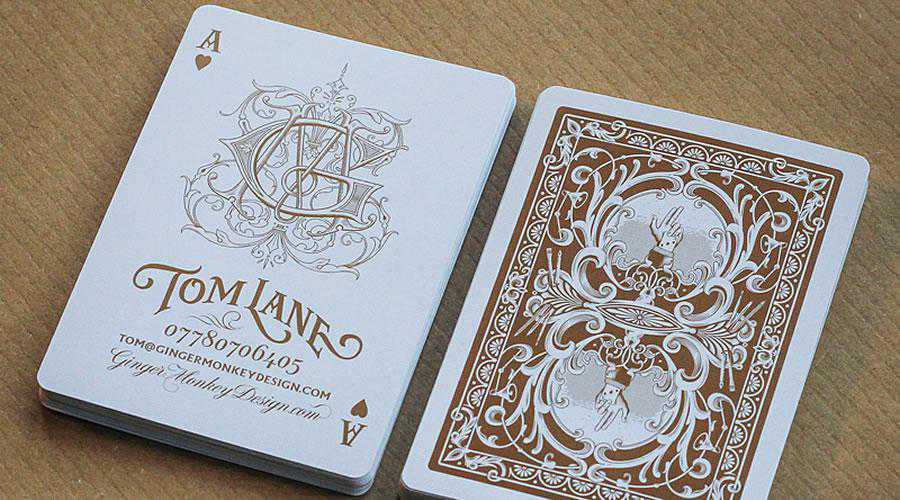
The timeless business card is one of the most important marketing and networking tools a creative professional can possess. It not only delivers your personal brand to future clients, but it is also the first window of opportunity to showcase your skills as a designer.
How do you, as a designer, create a business card that successfully reflects your personality, your design specialty and professionalism? Well, the designers below have all managed to do it. Without breaking the age-old rules of business card design, they have all created memorable, creative, and highly professional business cards that will leave their potential clients with no doubt that they will get the job done.
You might also like our stunning collection of business card templates.
The Business Card Design Toolbox
Unlimited Downloads: 1,000,000+ Print Templates, Mockups, Illustrations, Actions, Presets, Brushes & much more!
























The post 25 Inspirational & Creative Business Cards for Designers appeared first on Speckyboy Design Magazine.
Consistency is good practice in all areas of web design. On the front end, it makes for a better user experience. Under the hood, maintenance becomes more efficient.
Yet there are times when a specific part of a design doesn’t quite fit the mold. It may be a one-off design feature that is utilized on a single page or area of a site. For example, home pages often include elements that don’t carry over to secondary pages. Individual blog posts might also require a certain formatting of their own.
The trouble is that the HTML markup may be same throughout the website. Think of a WordPress theme that has the same structure for every page. How can you target only specific instances of an element?
This is where the CSS :not pseudo-class comes in handy. It allows you to target elements that do not match a list of provided selectors. The result is more fine-grain control over those niche design features.
Let’s take a look at a few scenarios that demonstrate the power of :not.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Full-Width Content on the Home Page
In our first example, let’s consider a home page that is going to use full-width content. Perhaps it has a lot of content and a wide layout would take advantage of large screens. However, that’s the only place we want to add this style for now.
We’ll also assume that we’re adding a CSS class of .home somewhere on the page, while secondary pages get their own class of .secondary-page.
The goal is to adjust the width of the #content element only for pages that don’t include the .home class.
This allows us to implement full-width content on the home page, while keeping it at 66% wide everywhere else. So, even if a page has a class other than .secondary-content, that rule still holds true.
Here’s how it looks in practice:
See the Pen CSS :not – Full-width content for a home page by Eric Karkovack (@karks88)
on CodePen.
Remove Text Decoration on Hyperlinks Outside the Content Area
Underlining hyperlinks is helpful for accessibility. However, there may be places within a website where you don’t necessarily want this visual enhancement. Navigation bars and even footers might eschew underlined links altogether.
In this scenario, we’ll underline links – but only within the #content element. Every other area of our fictional page will forego them.
To accomplish this, we’ll look for child elements of the .container element, which wraps around the entirety of the page. Links that are not within the #content element will have a style of text-decoration: none;.
See the Pen
CSS :not – Underline links within #content by Eric Karkovack
Change a Text Heading Style When Inside of a Multi-Column Layout
Typography styles are often adjusted for different types of page layouts. You might want to use different font sizes and margins, for example, within a multi-column layout as opposed to a single-column page.
Large text headings could be especially overwhelming when used in smaller spaces. With this example, we’ll adjust <h2> elements to better fit in these situations.
Specifically, the CSS we’ve written assumes that any <h2> elements that aren’t within in a container using the .single_column class should be made smaller. In addition, we’ve changed the color and a few other properties.
See the Pen CSS :not – Different heading styles for multi-column layouts by Eric Karkovack
:not a Bad Way to Control Your CSS
Part of the beauty of CSS is in its flexibility. There are often a number of ways to accomplish a given goal. This allows web designers to work more efficiently than ever.
The :not pseudo-class is yet another helpful tool. You may have looked at the scenarios above and thought of other techniques for doing the very same thing. And there are indeed times when you might want to take a different approach.
But in many cases, :not can increase efficiency. It saves us from individually targeting multiple selectors that require similar styling. And, as previously mentioned, it’s great for those one-off design elements that we want to stand out. Browser support is also very strong.
It should be noted that :not does have some limitations. Also, it requires a bit of background on how the CSS cascade works. Therefore, writing an effective piece of code can take a few tries.
Still, it’s worth learning. Once you get the syntax down, you might be surprised at how truly useful this functionality is.
The post How to Target Design Elements with the CSS :not Pseudo-Class appeared first on Speckyboy Design Magazine.
Package:
Summary:
Create and manage NoSQL database
Groups:
Author:
Description:
This package can be use to manage the creation and access to a database with using SQL...
Read more at https://www.phpclasses.org/package/12070-PHP-Create-and-manage-NoSQL-database.html#2021-05-31-10:17:30

Christian Weiske recently wrote on how to set emails in Laravel to not trigger Out of Office responses.
This is typically done for emails that are auto-generated – for processes such as “Forgot Password” functionality and the like. There’s an RFC for this. In essence, you add an “Auto-Submitted: auto-generated” header to the email.
As I’ve been adding “Forgot Password” functionality for a legacy project, I thought I would see how this would be done in Yii1:
$yMessage = new YiiMailMessage();
$yMessage->addTo($to);
$yMessage->setFrom($fromEmail, $fromName);
$yMessage->setBody($htmlMessage, "text/html", "UTF-8");
$yMessage->setSubject(Yii::t("Link for resetting your password"));
// Mark the email as auto-generated so "Out of office" responses aren't triggered. (RFC-3834)
// https://cweiske.de/tagebuch/laravel-notification-autosubmit.htm
$yMessage->getHeaders()->addTextHeader("Auto-Submitted", "auto-generated");
Yii::app()->mail->send($yMessage);
This is much simpler in Yii1 than Laravel as no callbacks are required.
Package:
Summary:
Display and alert about the status of a printer
Groups:
Author:
Description:
This package can display and alert about the status of a printer...
Read more at https://www.phpclasses.org/package/12100-PHP-Display-and-alert-about-the-status-of-a-printer.html#2021-05-30-16:53:40

Selecting the perfect domain name for your website is the most important, and oftentimes hardest, step in establishing a web presence. There are plenty of tools out there that can help you ease the burden of checking available domains and suggesting similar names that are related to your searches.
In this article, you’ll read about 8 neat web tools that will lend you a hand in finding and choosing domain names. You’ll find a variety of search and suggestion tools that have an assortment of features so that, hopefully, you’ll discover a few favorites.
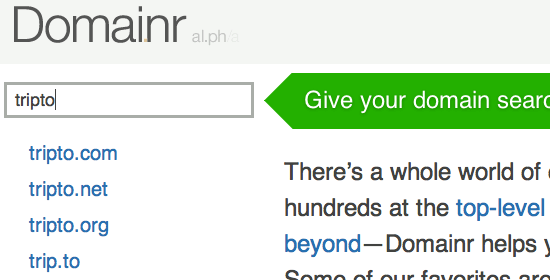
![Domainr - screen shot.]()
Nowadays, it’s difficult to find a domain name that ends with the popular .com, .net, and .org TLD‘s. Domainr is an innovative web tool that helps you explore other TLD’s that have made popular websites like last.fm and del.icio.us stand out from the crowd. Of course, searches will also include popular top-level domains that are available.
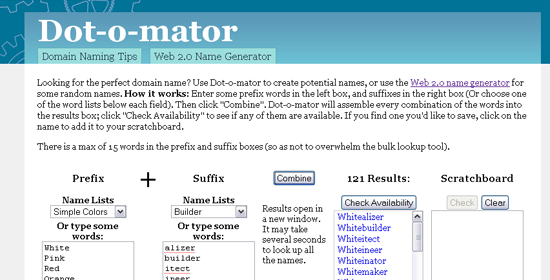
![Dot-o-mator - screen shot.]()
Dot-o-mator is a web tool that suggests site names based on prefixes and suffixes that you’ve entered (keywords). Alternatively, you can use a category of prefixes (like “Tech” or “Games”) and suffixes (like “Hardware” or “Web 2.0 words”) to generate suggested site names for you. It’s a helpful tool for, at the very least, obtaining inspiration for a site name.
They also have a fun tool called Web 2.0 Domain Name Generator that generates “Web 2.0” site names like “Yakidoo” or “Zoompulse”.
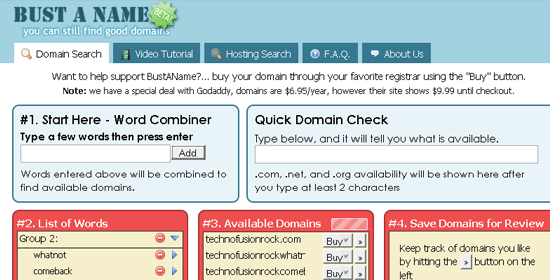
![BustAName - screen shot.]()
BustAName is a robust and feature-packed domain finder that uses linguistic data to help you search domains. BustAName allows you to save and manage/organize your searches for later use. It has a “List of Words” feature that advise you of similar words to your search – which you can then organize inside folders.
Available domains that are returned can be sorted in a number of ways such as “by quality (readability)” or “by length” for easier viewing. Though the web tool is very intuitive, the creators have a video tutorial on how to utilize BustAName.
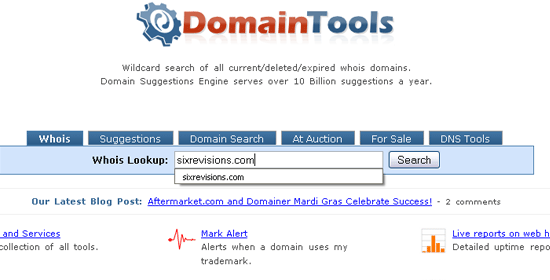
![Domain Tools - screen shot.]()
Domain Tools is a set of domain name search engines that will help you uncover relevant information about certain domain names. They have a “Whois” search that reveals records about the party who registered the domain, a “Suggestions” search to help you find similar domain names, a “Domain Search” which shows you what TLDs of a domain name are available, and domain names that are “For Sale” or “At Auction”.
![Domize - screen shot.]()
Domize is a fast, Ajax-based search engine that you can use to rapidly check the availability of domains. Domize has a widget that you can install on your website to provide a domain search engine to your visitors. Domize also has an iPhone app – because domain name inspiration can hit you at anytime (hopefully you have your iPhone with you when it happens).
![DomainsBot - screen shot.]()
DomainsBot is a domain search engine that has an “Advanced” search feature so that you can conduct a more customized and refined search. For example, you can set the maximum domain character length to eliminate lengthy domain names from the results or exclude domain results that have a hyphen (-).
![Nameboy - screen shot.]()
Nameboy is a popular domain name generator. This straightforward web tool asks for a “Primary Word” and “Secondary Word” that describe the topic of your website, and based on your input, it suggests possible domain names.
For example, typing in “web” as the Primary Word and “superman” as the Secondary Word returned results such as webhero, supeweb and supermanweb. There’s a “Rhyme” option that tries to suggest domain names that rhyme with the search phrases, but the feature didn’t seem to work on the above example.
![dyyo.com - screen shot.]()
It’s common practice to keep domain names as short as possible so that they can be quickly typed and also so that they’re easier to remember. dyyo.com specializes in helping you find 4-letter domain names to keep your URLs short.
Get a professional website that drives results
Want help setting up a website that gets results for your business? Consider working with WebFX. We have a team of 300+ digital marketing experts who can help you set up, design, maintain, and market your website.
Check out our web design and website management services, or request a free quote online to learn more!
The post 8 Excellent Tools for Picking a Domain Name appeared first on WebFX Blog.
Package:
Summary:
Create badges for project coverage
Groups:
Author:
Description:
This package can create badges for project coverage...
Read more at https://www.phpclasses.org/package/12098-PHP-Create-badges-for-project-coverage.html#2021-05-29-13:56:57

Package:
Summary:
Accounting module for YII2 based applications
Groups:
Author:
Description:
This package cam Accounting module for YII2 based applications...
Read more at https://www.phpclasses.org/package/12096-PHP-Accounting-module-for-YII2-based-applications.html#2021-05-28-18:23:45