Weekly News for Designers № 588
2021 Redesign or: How I Learned to Stop Art Directing and Love the Blog – One designer’s mission to bring consistency to their blog.

Yoome Free WooCommerce Theme – A free WooCommerce WordPress theme for creating stunning online shopping stores.

Guide to building a UI design system – Helpful tips for those wanting to craft their own design systems.

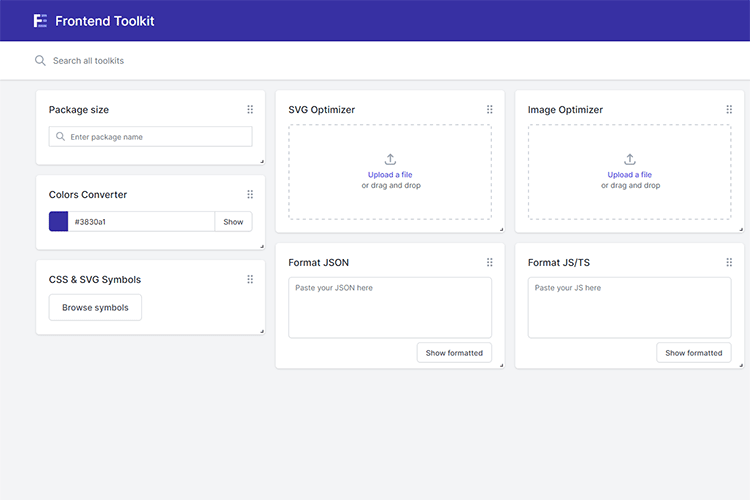
Frontend Toolkit – Use this collection of handy tools to improve your web projects. Includes an image optimizer, SVG to CSS converter and more.

How Modernizr Can Help You Implement CSS Fallbacks – Learn how the Modernizr feature detection library enables you to use the latest CSS, with fallbacks for older browsers.

Wix and Their Dirty Tricks – WordPress co-founder Matt Mullenweg’s take on a competitor’s questionable marketing tactics.

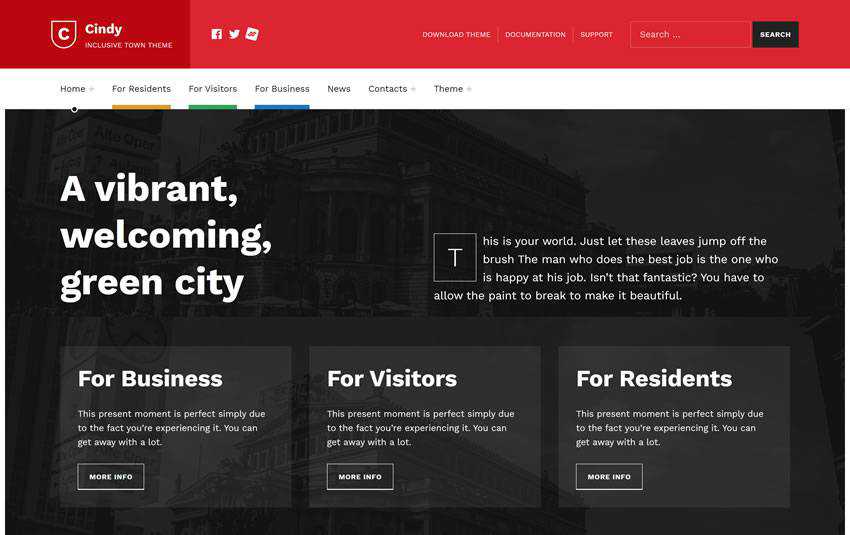
Cindy Free WordPress Theme – A free WordPress theme for building an accessible, inclusive website for your hometown, city, village, community, local government, or politician.

How to Create a Globe and Add Cities using Three.js – Learn how to create a stunning visual with this tutorial.

CSS Variables That Mimic Chameleons – A look at CSS variable names that adapt to different contexts.

Identifying and Improving Your Weaknesses as a Web Designer – How to tell if a lacking skill is really a weakness.

Developing For Imperfect: Future Proofing CSS Styles – Learn the secrets to writing CSS with the future in mind.

Vanilla JavaScript Code Snippets – A collection of snippets that solve common issues in a lightweight and dependency-free manner.

I drew a synthesizer with HTML & CSS – This fun project mimics a Muson toy synthesizer.

Why You Should Further Educate Yourself as a Designer – Specific ways to further educate yourself and how to apply it to your design work.

Fire Hunt – A resource for finding product launches from all over the web.

ProductShot – An online tool for enhancing your screenshots.

UX Challenges – Put your UX knowledge to work with these real-world exercises.

An accessible toggle – This tutorial will guide you through the process of creating an accessible toggle switch with HTML and CSS.

The post Weekly News for Designers № 588 appeared first on Speckyboy Design Magazine.
