OnTime Debugger Backend Trait (New)
Read more at https://www.phpclasses.org/package/12023-PHP-Traits-with-PHP-application-debugging-functions.html
On this episode of the Digital Marketing with Bill Hartzer podcast, I talked with Travis Bliffen from Stellar SEO about link building and link building strategies. We talked about where links are placed on certain parts of the page and their value, versus having links in content. Link relevance is a big discussion point, as well, and nofollow versus ‘dofollow’ links are discussed. It’s an interesting episode It’s been a while since I spoke with a real link building expert, I’m sure you’ll enjoy listening.
Here is the full transcript of the podcast with Travis Bliffen from Stellar SEO, talking about link building and links:
Bill Hartzer (00:02):
This is Bill Hartzer. And this is, this is the digital marketing podcast with Bill Hartzer, for Thursday, April 1st, 2021. Premise that that we won’t have any April fools jokes today, but I do have some great tips and maybe some tricks in there. So welcome Travis Griffin from stellar SEO. We’re going to talk about links and link building and you know, the importance of getting links to your website. So welcome Travis. Tell me about a little about your background and how you got into, you know, LinkedIn link-building or even at the end of the SEO industry.
Travis Bliffen (00:48):
Yeah, Bill. So thanks for having me on I kind of got into the SEO industry almost as a, as a coincidence. Didn’t really have a, a previous desire or even knowledge that the industry existed. Actually on my way to work one day I picked up a magazine read through a list of best industries to get into in 2013. SEO was, was one of the, you know, 13 items on the list, something like that. And so it really piqued my interest. I started learning about it a little bit more and, and I realized that that’s something that I would want to do. And so I actually started by taking web design courses, like a web design certification course through a college, the local college. And then from there, obviously just practicing testing and, and doing some initial projects, which started as blog writing. I did those on E-Lance, which is now Upwork. And so that’s how I kind of got into the industry in 2012 just completely by chance. And so that was probably the best, you know, $8 magazine I ever, ever bought.
Bill Hartzer (01:56):
Yeah. Yeah, definitely. Yeah, so we’ve always kind of thought about awakening and awakening has changed, you know, so over the years, I mean, Google was really you know, before Google came along, we really just was, it was all primarily on page factors and, you know, Google’s kind of claim to fame in the SEO world was mostly about, you know, they started evaluating lengths and, and using anchor text as, as legs. And it was pretty rudimentary. I mean, you just, it, it got down to it. The more, the more links you had with that particular anchor text, the more, you know, the better you could rank. And so now we’re completely diff you know, now it’s, it’s not only just where that link is on the page, but whether, you know, the, the intent and you know, of, of the link and, you know, Google is actually able to use, you know, kind of, you know, an AI, you know, AI, if you will to actually look at the, you know, look at and understand the article and, and, and the link that’s in, you know, in that article in particular.
Bill Hartzer (03:05):
So so, you know, so how first question for you you know, since, you know, you’ve been kind of doing winking for, you know, for gosh, was like about 10 years now and you know, how has how’s laking changed or how has, you know, are you kind of focused on swear as getting links and S on certain places of the page or certain types of sites, or, you know, are you looking for high value links on, you know, high domain authority sites, or, you know, how has it changed and, and what are you kind of looking for right now when you consider it to be a, a good link versus a bad link?
Travis Bliffen (03:52):
Sure. Yeah. So, excuse me to to start with change. I mean, in, in 2012, 2013, even 2014 you could set up a free web 2.0 blog, link it directly to your website, and then use something like GSA search engine record to build three or four tiers of links behind that, and actually have success ranking a page. I, I actually did like a test on that. And, and at the time I published it on website magazine but basically what we did is we set up a website for SEO in St. Louis cause I lived near there at the time and we did exactly that. We set up web 2.0, links around it, set up GSA search engine ranker to run behind it and pretty much laid it all out in the article. Here’s the exact set of we used. And then we ranked, you know, number three or four for that keyword for awhile.
Travis Bliffen (04:42):
Of course eventually it got taken down, but it, it was kind of proof of concept that you could do that. And that’s when people first started to say like, you actually can’t do that anymore. It won’t work. And so we thought, well, let’s try it out and see. And so, I mean, there was stuff like that. The next evolution was private blog networks. So now we’re going to, you know, use private blog networks and those worked out well for years. I imagine if you set it up, right, you could still use it. It just isn’t is a matter at this point, I feel like that it’s really a lot more cost-effective and less worrisome and less hassle just to go out and get links on real websites, because then you don’t have to take care of them forever to maintain what you have.
Travis Bliffen (05:21):
And so what we look for, what we kind of, our thing is, is kind of what we call the sweet spot. So basically sites that fall somewhere between domain authority, 30 to 70. And I actually don’t even like domain authority as a metric it’s outdated domain rating from Ahrefs is a lot better. But we have to sell our blogger outreach service by domain authority because other agencies love it. Right. So that’s how they compute. So we do have it on there, but I like domain rating. So anyway, the reason why we focus on sites in that tier is because once you get to and there’s exceptions, right? Like if you do an actual outreach campaign and you get featured on colleges, real college, things like that, then you want those. But what a lot of people do is they say, okay, I’m going to build links to my new website and I want to be on, you know, Inc Forbes.
Travis Bliffen (06:11):
They go down the list, right? Huffington post used to be a huge one before they made all the no-follow and stuff. The reason I don’t advise starting there is because one, those sites are generally less relevant to your own website. Relevancy is very important. The second thing is for a lot of those top tier publications, it’s as easy as searching to figure out where you can go and buy a link on those. Right? And so if, if an easy search can figure out, okay, I can get onto Forbes here, here, and here for this much money. It’s not really a secret that everybody, you know, not everybody, but a lot of the links coming from those sites are probably just bought. And so we don’t necessarily push people in that direction just because I think that there’s something to be said about creating a link profile that’s very relevant and also difficult to recreate.
Travis Bliffen (07:01):
And so if you can build those kinds of links, then, then you kind of build a moat around your website, right? Because if you go out and you do, you just buy links on the top 20 publications, anybody that has the same amount of money, you can do that. But if you formulate an outreach plan, you reach out to a lot of really relevant sites, you get creative and how you’re finding them. You put in the extra work. Those sites may not be as glamorous on the surface when you plug them in and look at the metrics. But three, five years from now in the future, those same sites are still going to help you rank. And a lot of those won’t be replicated by your competition. And so we really like to do a lot kind of in that area because it’s worked out really well.
Travis Bliffen (07:42):
We’ve ranked keywords to get over a million searches per month, very difficult keywords in that tier. And then we’ve also used the same thing, you know, small local businesses. So it’s, it’s not a matter of effectiveness because it does work just as well, if not better. Second part of your question is links on the page. So generally we prefer contextual links, right? So not really sidebar, footer links, things like that. I’m not saying that they don’t work because to some extent they still do. It’s just one of those things where it’s probably pretty easy to pick it up. If you’re doing a 30,000 foot overview from Google, that all of these links are coming from sidebars because the only text around them is other links to completely unrelated stuff. Sure. Right. They probably figure that out. And so in, in contributing content to websites and getting added to existing relevant content than everything around, it just reinforces what your site’s about.
Travis Bliffen (08:38):
And that’s especially important. You know, now that you don’t want to use your exact keyword as the anchor text every single time, because, you know, 2012 that got killed. So I think that the contextual links very important the exception of that being things like resource pages, if, if it’s a really good resource page, like on a.gov website and actual college resource page, stuff like that, there’s going to be a lot of random links on there. But again, I’m pretty sure Google can figure out it’s a resource page, there’s enough footprints there for us to find them on Google. So I’m sure there’s enough footprints that they know what it is. And so that’s, you know, there’s been a lot of changes in it, but that’s kind of where we like to focus our efforts at. And it’s just through a lot of repetition. We found out that that seems to work most effectively.
Bill Hartzer (09:26):
So you mentioned resource pages and so forth. And imagine, you know, the anchor text in a lot of those situations are going to be obviously you know, 99% of the time they’re going to be the name of the company and the, you know, name of the brand where it does get a little difficult. What I, what I’ve see, what I’ve seen in particular is that where you have an exact match domain name you know, let’s say red widgets and you sell red widgets and, you know, that’s, that’s the product and you have red witness.com. And so it can kind of be interesting because that’s, you know, that’s essentially your brand, but it’s also your keyword. And so you know, so ranking, you know, ranking can be interesting in that particular, you know, in those particular situations, especially if it’s, you know, like keyword.com and, and, and so, you know, and, and that’s the name of the brand. So how, how would you deal with, you know, in those situations where the brand is actually, you know, I guess the generic keyword and that’s, you know, can be, but say, you know, let’s say hotels.com. So, you know, so hotel, you know, hotels.com ranking for hotels and, you know, you think Google is able to determine what, whether or not that’s a brand name versus a versus a keyword you know, how on the link building side you know, how would you kind of deal with something like that?
Travis Bliffen (11:10):
Yeah. So I think that, that partially, at least they, they probably have a lot better understanding through structured data and through entities and things like that of what things are, and there’s gotta be some level of brand recognition, especially, you know, when you get to a site like that. But the, the second part of that is from a link building perspective, how did I approach to that? So Google ranks pages versus entire websites, and you can see sometimes that there’ll be 10 pages that can rank really well, big 11 won’t rank very well at all. And, and sometimes it comes down to links, lack of links or the anchor text of that particular page. So if we’re going to launch a resource link building campaign, and we were concerned that the name of the company would cause us to use the keywords way too often to link to them, then we would actually create another page.
Travis Bliffen (11:59):
That’s the resource to link to that page specifically with having no intention of ever ranking that page, because the site-wide authority is still going to be built by obtaining those links. So if you send it to a great resource page that you don’t need to rank if it doesn’t rank, then that’s okay. And if it does rank, it’s an added bonus, but you still built that site wide authority. And, you know, people, people hate the dimension of link juice, but if you think about it like that, the flow you can now direct, you know, you can direct that authority. That’s been built up to the appropriate internal pages on the website. And so it’s, it’s almost like a modified tiered link building, but you’re just using your own website. And that’s something that we’ve actually seen in cases where website it’s had over optimized anchor text profiles as well.
Travis Bliffen (12:48):
You can use the same approach basically would build a lot of not harmful, but easy to get links to, to kind of balance out the anchor text profile. And then you would create a resource page and, and then actually use that to send more power to those because the harder link is to get also the editorial requirements usually get more strict. And so you can’t really tell them, I need you to use this exact anchor text. And so if you do that balance, you can actually fix the problem and build the authority of the site. And so it’s not uncommon. But you know, that would just be another application of the same kind of process.
Bill Hartzer (13:28):
Yeah. So kind of looking at the same thing is that what, when I have looked at link profiles and taken over, you know, taken over sites where I know that they’ve, you know, maybe they’ve had an SEO firm, you know, work on that. We work on the site previously, you know, looking at the anchor text and looking at the, kind of the distribution of anchor text, you know, across all the winks. In some cases, you know, it, it, you can, you can tell that it SEO has done or tried to rank a site, you know, with a certain, you know, for certain keywords, because some of the anchor text will be exact match anchor text. And, you know, there’ll be maybe too many links to one particular page with certain, with certain anchor text and sometimes that, or if it’s even if the links were the homepage, they’ll use the, you know, that the exact match, anchor texts a little bit too much in the overall link profile.
Bill Hartzer (14:30):
So what I like to use is, you know, if you go to one of the mink tools what say majestic, for example, and you can look at all of the anchor text links, you know, all the and, and so what I’ll show you kind of the distribution of anchor texts and you’ll have different, you know, ideally I like to have the company name and the brands, you know, how we have more, have more links than let’s, you know, an anchor text than, but say, you know, certain, certain key, you know, certain keyword pages they’re trying to rank in some cases, you know, one case I’m right now, I’m dealing with a site that they did have previous SEO pre-visit SEOs. And the second most used anchor text is their main keyword. Unfortunately those are in, in, in press releases and, you know, archived press releases from, you know, that are on PR web.
Bill Hartzer (15:27):
And those, you know, those have links and those type of history and so forth. And so it’s, it’s difficult to just go in and get, you know, that, that anchor text removed. So in this case, I’m focusing all of the links and all the link building that’s done to just brand, just to BR to the brand and, you know, with anchor texts, with the brand name. And so at some point and I’ve done this before some point, there’s a, there’s a point where you have essentially enough or even more, a lot more branded links versus that exact match anchor texts. And that will kind of override it and if there’s kind of a, you know, over-optimization of that anchor text, and then having more branded texts will actually help in that case. So one thing, you know, one question I have for you is whether or not you’re looking at you look at, you know, the overall profile of a site and what type of, you know, what type of links they have and what, you know, how much anchor text exact match versus branded versus so forth. And if that kind of plays into, you know, how you do a customized link building program for one particular site.
Travis Bliffen (16:53):
Yeah, we do. And so we look at it on the site wide level first, and then if there’s warning signs at the site-wide level, then we go and look at it again on a page level. And, and so in a lot of times there’s going to be pages in particular that will have issues. And so what you mentioned general rule of thumb, those work very well when you’re planning out what in general will I use for the anchor text profile. We like to go a step further with that and look at, you know, if I look at the top three ranking sites, what does their anchor text profile specifically look like? Because in some industries, it will actually be a much higher usage of keywords or partial match keywords than you would ever recommend for other industries and some industries that just, that’s really the only way to kind of crack the top few spots, unless you’re going to run like an enterprise level building campaign and, and just do it through massive amounts of authority.
Travis Bliffen (17:54):
And so that’s, that’s where we go, as we look at, is there something different between this site and the top sites and something with that too, just in case, you’re going to try to replicate this at home. You have to keep in mind the total number of referring domains to a page because the fewer you have the higher, you know, optimized, your anchor text can be, but as those numbers go up, your percentages can’t stay the same. And so something we look at in that case is one of the, we were actually looking at it earlier today, is car accident attorney for a website that did stuck on page three and no matter what they can’t move. And so we figured out is there are 75 sites that linked to that one 50 of those have car accidents, somewhere in the phrase.
Travis Bliffen (18:41):
All right. And that puts them around 70%, something like that. I don’t know the exact percent, but if you look at the other three, four, five ranking sites, the next highest one is like 43% of the total have you know, that keyword in it. But the, the exception is there’s actually one site ranking and they only have seven or nine links to their page. And so they actually have like 78% 75, 78% of the links are an exact match keyword. And the only reason why that’s working for them right now is because there’s just really not that many links, but if they scaled that up to, you know, have 75 and they kept the same ratios they would run into a problem. And so there’s a lot that you can take away by taking the time to look on a granular level at what’s really different between these and then take into consideration the overall amount of links as well.
Bill Hartzer (19:34):
Yeah. So that’s a really great point because of the fact that it is, you know, they’re, you know, SEO really is not one templated thing. It’s you, as you mentioned, certain industries, you can get away with certain different percentages of, of anchor text versus brand versus, and so forth. And so in, in other industry, you know, other keywords or other search queries, you know, that let’s say, you know, in the SEO industry, it’s completely different than it would be in, you know, like I said, in, in the legal industry versus maybe even some kind of obscure B2B topic like if it’s, you know, some kind of you know, some something that some kind of manufacturing or, you know, where there’s basically 10 or 12 companies that do that type of manufacturing. Right. And so they’re competing. So those, you know, that would, that approach, there would be completely different with linking and the percentages and of anchor tax and so forth would be completely different than, you know, like you said, like you mentioned car accident, attorney, something like that.
Bill Hartzer (20:48):
And that’s, you know, that’s kind of where is it addressing, because I think that over the years that has, you know, it used to be that, that you could apply, you know essentially the same link building type of percentages and formulas, but now it is query dependent. It is, you know, we’re, we’re, we are dealing with our relevance and we are dealing with, you know you know, relevance of, of the, of the link. I mean, it’s not as, not just when it comes to link building, it’s not just, you know, getting a link on an, you know, on a sidebar or getting a link from, from some site that has a high domain authority. It’s, it’s, there’s a lot so much more involved right now. And that, you know, I think it may even get tougher as we go along and, and link building in particular probably will become in industry, you know, just by itself because there’s so many intricacies and, and so much involved.
Travis Bliffen (21:52):
Yeah, I think so. And so we’re just really big sticklers on relevancy because it just hasn’t let us down so far, if you, you know, all things, you know, you don’t want to use penalize sites, things like that, but if you pass all the basic checks and then you’re thinking, is this actually relevant and reasonable to be here? That usually goes a long way. And that also plays into your anchor texts, because I’ve seen a lot of cases where people had an irrelevant side and mostly relevant article. And so they tended to use optimized anchor text to compensate for the lack of relevancy anywhere else in that process. Right. But if the site’s pretty relevant, the articles extremely relevant. One of our favorite anchor text approaches is co citation. So linked to words before or after the keyword. And so you end up with a very extremely diverse anchor text profile.
Travis Bliffen (22:43):
But there’s still plenty of relevancy there because of the entire sentence with your LinkedIn is very much about what you do, but now you have, you know, a hundred different ways that your page is linked to. But if you read the sentence as the paragraph, the article, there’s a high level of relevancy still there. And so if I was going to apply any rule of thumb, I’d say that’s probably the one that we’ve not really ran into any issues with to follow that up. If you see that a page it’s, you know, position 12 position 10, and it gets stuck, you keep adding more links that’s when you might go in and then fine tune it. Okay. Let’s add two partial match anchors one for a month and see, and, you know, things like that, the fine tuning. But that’s also a big difference between when you start on a new website and an existing website with history is existing websites.
Travis Bliffen (23:30):
They may have, you know, 20 years of different practices applied to them already. And so you can’t just go and approach those the same way, because it’s very dependent on what’s already been done. And you kind of have that luxury of starting from zero. So if you do apply, like go citation relevancy, you can avoid most over-optimization issues. And the majority of keywords will end up ranking without ever even needing to use a keyword. So you kind of end up with a really strong natural link profile. But you still get the good results, but it’s just a matter of figuring out what’s the scenario and applying the right steps. And so that’s, we’re very big on processes. So, you know, the anchor text for any particular side is going to be different. The needs are going to be different, but if you use a process of uncovering that, then you can apply that process to any website, any industry, newer, old website, and you’ll get the right information. And so we’re being on processes over, you know, rules, particular things, find a process, repeat the process, make sure it works.
Bill Hartzer (24:33):
So one final question no follow versus, you know I guess Dofollow is what we call it, do follow links any, you know, would you still get a no-follow link if it’s completely relevant and, you know, do you think that’s that? No. Yeah, the there’s no follow links could potentially help
Travis Bliffen (24:58):
By, by saying the word do follow Lincoln. Fradley started at least in threads on Facebook right now. People debating if that’s a real thing or not. So the short answer is yes. No follow links can be really useful because link building is a tool. So you have to think about what’s the desired outcome. Sometimes the outcome is higher SEO rankings organically. So no follow links generally are not going to help with that as much, but other things things could do build brand recognition, send referral traffic, both of those things. It doesn’t matter if it, if it’s do far no follow. If I publish an article on a website, people read the article, love it, and come to my website. It was worth publishing even though there may or may not be SEO value. And so no follow links can be used really well, as long as you use them in the right application. And that’s where I think people, you know, go wrong is, is they don’t stop to think about what’s the right application for no follow links. Is there a potential to benefit from it outside of rankings, go through that thought process and then you’ll, you know, you’ll know when it makes sense and when it doesn’t, if you kind of approach it that way.
Bill Hartzer (26:06):
Great. So we’re just about out of time. So how can we get in touch with you? Travis and, and how can we essentially hire you to do, to take care of our links? And, if we’re an agency, you know, work with you for literally building, yeah.
Travis Bliffen (26:30):
Yeah. So the best way to get in touch, just go to our website, stellar seo.com. Basically we only offer a few services, custom link building blogger, outreach, white labeled link building and law firm SEO. So you probably won’t get lost in the service menu. It’s not one of those where we do every, every service under the sun. But before you do that, go to our blog, check it out, look at the, some of the guides we published. It’ll give you a pretty deep look like our link building guide is 12, 13,000 words. If by the time you read through that, if you like what you’re seeing in there, that’s pretty much what you get when you hire us as that kind of thinking that approach. So definitely start with the blog things and, and, you know, get a good sense of, of what we do and then reach out if you think it makes sense. But even if not there’s, there’s good information there. That’s definitely worth checking out.
Bill Hartzer (27:17):
All right. Thanks. I appreciate it. This has been the digital marketing with podcasts with Bill Hartzer for Thursday, April 1st, 2021. Thanks again Travis Bliffen within from Stellar SEO. Thank you.
Web design and development are incredibly vast fields. There are so many potential skills to learn and areas in which to specialize. That means even the top people in the industry will have holes in their knowledge.
There is also a fine line between what can be considered a knowledge gap and a true weakness. For example, just because you don’t know React or create layouts in Figma – is that a detriment? The answer may vary, depending on your niche.
Today, we’re going to focus on identifying your weaknesses as a designer. The goal is to help you figure out real areas of concern, as well as those that you might want to ignore. From there, we’ll also provide some tips for improving those weak spots. Let’s get started!
As a web designer, it’s easy to feel left out. We see so many mentions of different languages, technologies and tools. If you’re not actively involved a particular hot topic, you might think that you’ve fallen behind.
But many of us tend to specialize. We may choose to work with a certain content management system (CMS), shopping cart or even a framework such as Bootstrap. Or perhaps you focus only on front-end development and pass the back-end tasks onto colleagues. On the business end of things, this could also mean only dealing with clients in specific industries or price ranges.
Therefore, the challenge is picking up skills that:
If a missing skill doesn’t facilitate either of the above, is it really a weakness in your repertoire? Likely not.
On the other hand, lacking a skill that could benefit you either now or in the long-term might be considered a real weakness.
For instance, a front-end developer who isn’t well-versed in modern CSS layout techniques could be missing out on something important. Without the knowledge of Flexbox or CSS Grid, creating layouts may be less efficient. And slower development time might ultimately mean taking on fewer projects.
So, before you lament not knowing x, y or z, ask yourself if it could be of productive use within your specialty. If so, put it on your list of areas to strengthen. Otherwise, it’s probably safe to toss it into the recycling bin for the time being.

Have you defined a thing or two that could improve your design and development game? Great! Now it’s time to take some action.
The natural response here would be to dive headfirst into some courses or tutorials. And that’s fine if it fits your personality.
However, leveling up can be stressful for many of us. Forcing yourself to learn something new or expand your current knowledge can be counterproductive. And it’s especially tough when your daily schedule is packed. It may lead to frustration and, ultimately, giving up.
The answer is in developing a strategy for exactly how you want to learn and grow. Here are a few tips for doing just that.
Everyone wants to feel a sense of accomplishment. But there are instances when we aim for too much too soon. Setting realistic goals for progress is the better way to go.
So, instead of vowing to master WordPress theme development over a weekend, start slowly. Break it down into bite-sized pieces.
Following the WordPress example, start with a basic understanding of the template structure and how it affects a site’s content. From there, move on to the header, footer and other key components. Make small changes and work your way up to larger tasks. Each benchmark you reach will help you stay motivated.
Free time can be hard to find. What with taking care of clients, family and the other items on your to-do list. Thus, it’s unlikely that a large chunk of hours will just fall into your lap.
Learning something new requires that you make time. Whether it’s an hour in the evening after the kids are asleep or a quiet Sunday morning – write it on your calendar. Doing so will add some accountability for keeping up with your studies.
You may not make every learning appointment – and that’s OK. Sometimes life gets in the way. But the act of developing a schedule will keep you honest and engaged.

The hardest part of identifying your weaknesses is in filtering through all of the hype. If we only measured ourselves against the headlines, every one of us would come up woefully short.
Thankfully, web designers don’t need to know it all. We just need an understanding of the skills that will keep us on our chosen path (or help us pave a new one). Everything else is just background noise.
And that’s the beauty of web design. Each of us has a choice in specialty. That allows us to focus on the tools and technologies that benefit us most.
The post Identifying and Improving Your Weaknesses as a Web Designer appeared first on Speckyboy Design Magazine.
Another Windows program has been added to the Free CD, DVD and Blu-Ray Burning Software page. This one lets you create ISO files from files/folders on your computer, burn them to CD, DVD or Blu-Ray media, copy discs, among other things.
As web designers, we are often encouraged to utilize the latest and greatest features that CSS has to offer. And there are plenty of compelling reasons to do so. Techniques like CSS Grid and Flexbox make quick work of common layouts, while CSS animations add movement and interactivity. That’s just the tip of the iceberg.
However, implementing these features can sometimes come at the cost of browser compatibility. For websites that still have a significant number of users with older browsers, or for features that are very new, there’s a risk in leaving some people out.
Philosophically speaking, some designers are fine with this – and that’s OK. But implementing fallbacks for these features may be easier than you think. These failsafe measures offer a reasonable facsimile of a particular layout or design element and are compatible with legacy web browsers.
Today, we’ll show you how to utilize the Modernizr feature detection library for this purpose. Here we go!
Modernizr is one of those handy tools that web designers have been relying on for years. It’s a library that can be customized to “detect” (in reality, it’s running tests) specific features as a web page loads. From there, it adds CSS classes to the page’s <HTML> element, allowing designers to target their code based on what the library finds.
In our case, we’ll be using it to detect CSS Flexbox. However, it’s also able to look for features related to HTML and JavaScript. For instance, you can use it to determine whether a browser supports HTML5. If not, the available HTML5 shiv script can be used to bring it up to code, so-to-speak.
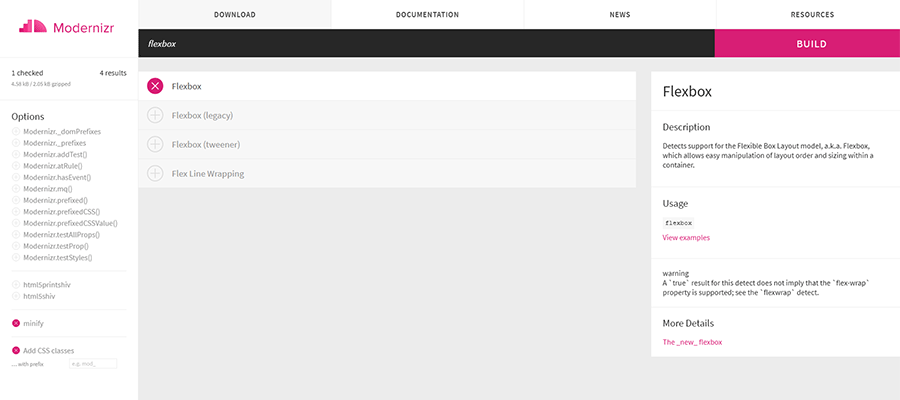
What’s really nice is that you can customize Modernizr to meet the needs of your project. Their website’s UI will let you pick and choose only the items you want detect. Once you’ve made your selections, click on the “Build” button to generate a custom downloadable package.
For our purposes (and to keep things simple), we’re building our Modernizr package to detect Flexbox. We’ll also choose to minify the code and add CSS classes as well.

To demonstrate how this all works will require a couple of files – both available on GitHub:
.no-flexbox classes that use old school CSS floats as well. This will help us create a similar layout style in legacy browsers.Next, we’ll want to create a new HTML document that calls both of the above files in the <head> area. In addition, the document will need an example CSS Flexbox layout and some content.
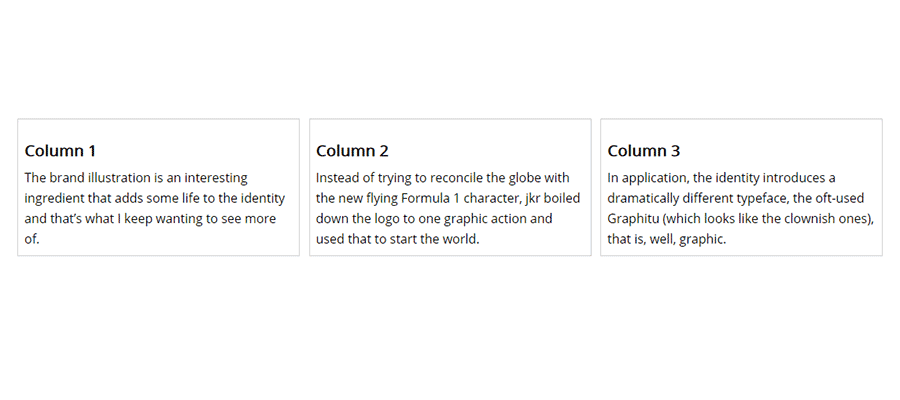
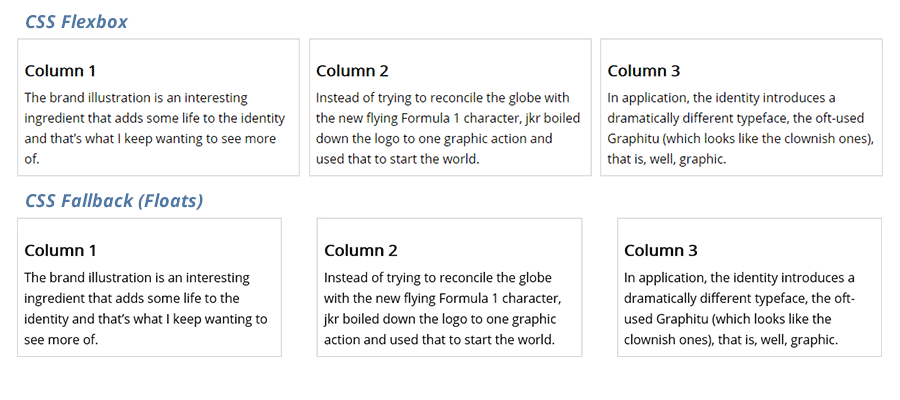
You can feel free to use the demo file below for experimentation. It contains a simple 3-column layout, along with some minor visual enhancements (more on that in a bit).
Now it’s time to see how our demo looks in a browser. To start, let’s use a modern web browser that supports Flexbox.

At least, we suspect that it supports Flexbox. How can we tell for sure? That’s what Modernizr is here to do.
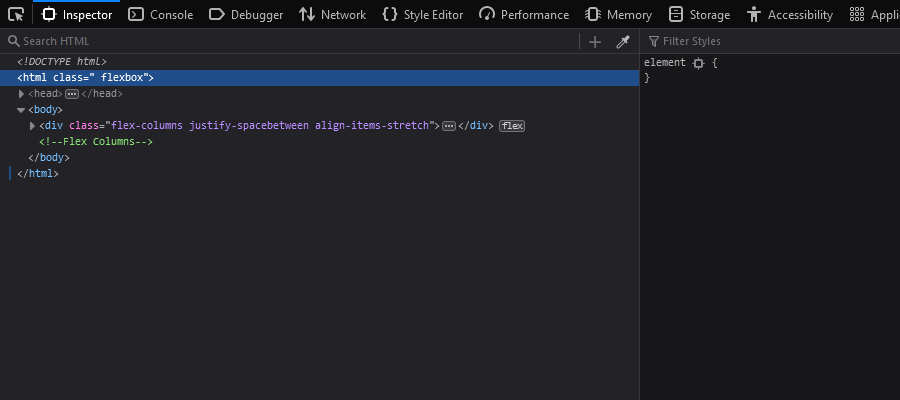
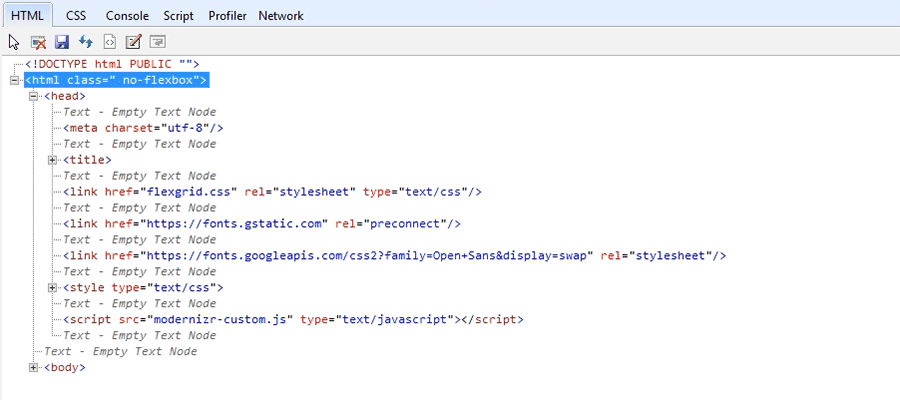
In our case, we’ll want to look at our demo page’s source, specifically the <HTML> element. If there is a class of flexbox added to the element, we know our browser supports the feature. Go ahead and view the page source in your browser – we’ll wait.
If you tried to view the full source of the page, you may have noticed that the <HTML> element doesn’t contain a class. Don’t worry – this is normal.
That’s because the class is added at runtime, after Modernizr tests for the selected feature. Therefore, it won’t show up in the full source code.
Instead, open up your web browser’s developer tools (hit the F12 button on your keyboard). That will provide an accurate look at the <HTML> element.
Here, we’re using the latest version of Firefox Developer Edition. According to Modernizr, it supports CSS Flexbox. Yay!

Everything’s looking pretty great in our modern browser. But how about legacy software?
Our styles are set to use CSS floats in browsers that don’t support Flexbox. That fallback should allow us to create a multicolumn layout, even on ancient setups.
According to Can I use, Flexbox has partial support as far back as Internet Explorer 10, Firefox 2, Chrome 4 and Safari 3.1. Many years have gone by since these browsers were in wide use. However, IE in particular is still hanging on here and there.
Modernizr can be configured to test for partial support – but it gets messy. It leads to writing more CSS fallbacks that take a number of different situations into account. It’s not very efficient. Therefore, we’re looking for all-or-nothing support in our tests.
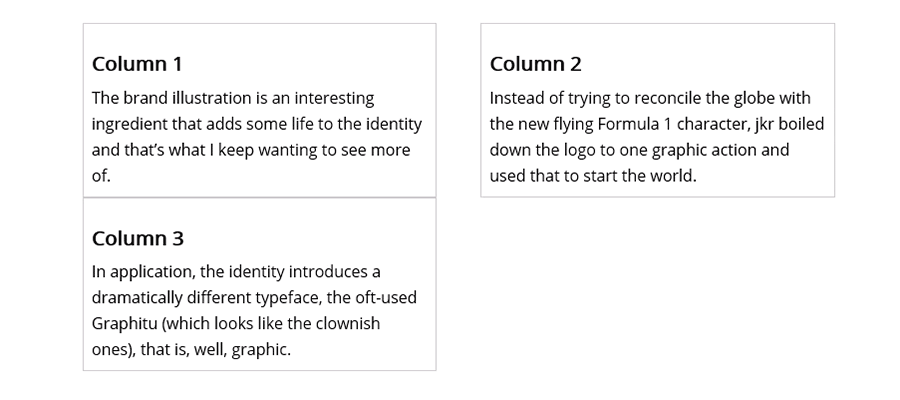
Let’s take a look at our demo in IE 10 (via a browser testing service) and see what happens.

Not too shabby. Our third column gets pushed down to the next row, which can be tweaked. But what about Flexbox support?
A quick view of IE’s developer tools shows that our <HTML> element displays a class of no-flexbox. That means Flexbox is not supported here, and the CSS fallback is being utilized.

Our fallback CSS floats will not cooperate with the visual enhancements we made. The third column is pushed down to a second row, which doesn’t look very nice.
That’s because floats add padding and borders to the column width that we previously set in the stylesheet. Flexbox, on the other hand, can adjust to these items without adding to the overall column width. Hence the difference in the results.
There are a few different things we could do to rectify the situation. We might cut the width of the columns or even shrink the margin between columns. Let’s try cutting the column width from 30.66% to 28.66%.

It worked! Our columns are now happily displayed and reasonably similar to the Flexbox versions. Some spacing differences aside, this is at least usable within an old browser. We could go in and make further changes to get even closer to the original.
While our demonstration focused on detecting CSS Flexbox, Modernizr can do so much more. It can look for other common features such as HTML Canvas, SVG support, CSS Grid and an array of other useful tidbits.
The idea is that, once you know what a user’s browser is capable of, you can adjust your code to follow suit. This makes adopting newer CSS specifications, for example, a much less worrisome process.
Perhaps you won’t need to use fallbacks in every instance. But it’s nice to know that implementing them is easy to do, with the help of Modernizr.
The post How Modernizr Can Help You Implement CSS Fallbacks appeared first on Speckyboy Design Magazine.