Weekly News for Designers № 582
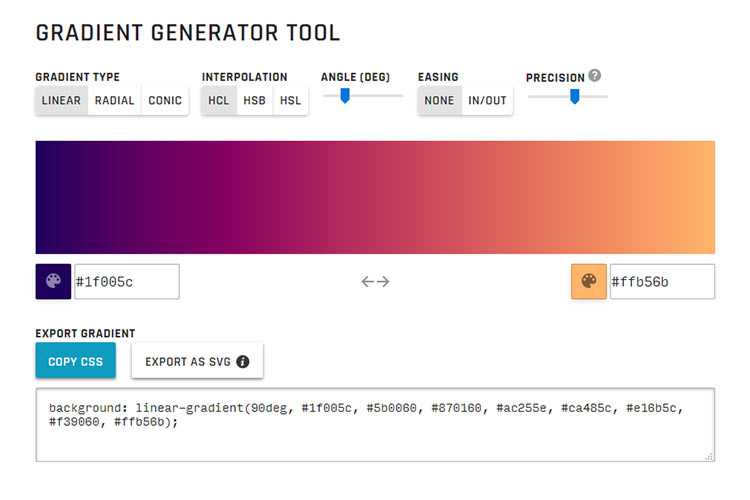
Gradient Generator Tool – Quickly generate a beautiful CSS gradient for your project with this online tool.

Stop Using Icon Fonts – The downsides of icon fonts and why SVG is a better alternative.

Reseter.css – This boilerplate normalizes the browser’s stylesheet for a better cross-browser experience.

Dealing With Sudden Client Designer Syndrome – How to guide your clients away from a design disaster.

Ethical Design Guide – Learn how to create ethical products that don’t cause harm.

SVG Repo – Explore and search a library of 300k+ vectors and icons.

Create Responsive Image Effects With CSS Gradients And aspect-ratio – Learn how to maintain image aspect ratio with some newfangled CSS.

Hiding Content Responsibly – A look at different methods for hiding content and their impact on accessibility.

How to display language-specific quotes in CSS – Switching quote punctuation based on the language being used.

State Of GDPR In 2021: Key Updates And What They Mean – How changes to GDPR impact web designers and clients.

Thoughts on WordPress Achieving 40% Market Share – A look at how WordPress climbed its way to dominance – and how it can stay there.

Core Font – Grab a copy of this highly-legible open-source font.

Choosing New Tools and Technology for Your Web Projects – What to consider before you buy into something new and unknown.

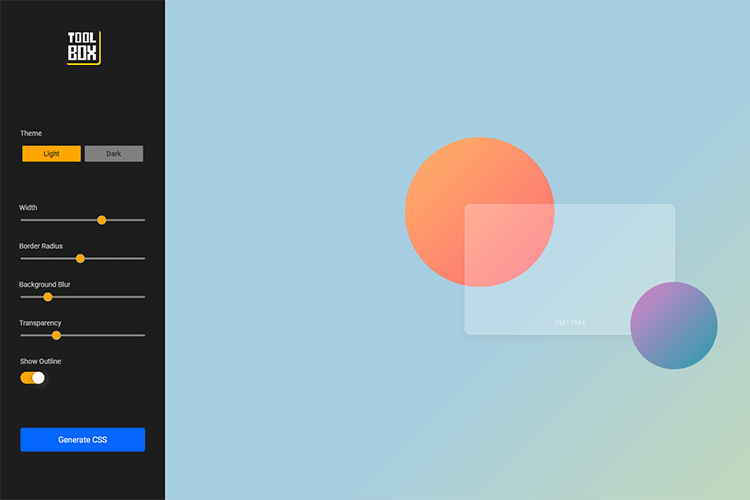
Toolbox Glassmorphism Generator – Craft beautiful glass-effect elements for your web projects.

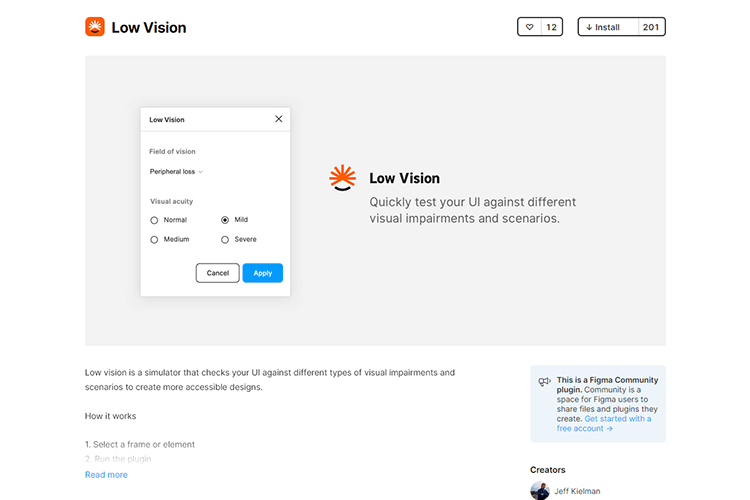
Low Vision – This Figma-based simulator checks your UI against different types of visual impairments and scenarios to create more accessible designs.

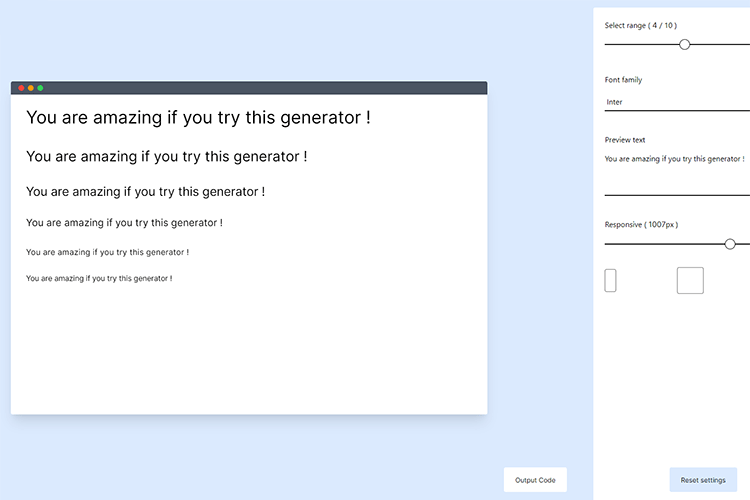
Type Scale Clamp Generator – Use this tool to create the perfect responsive typographic scale with CSS.

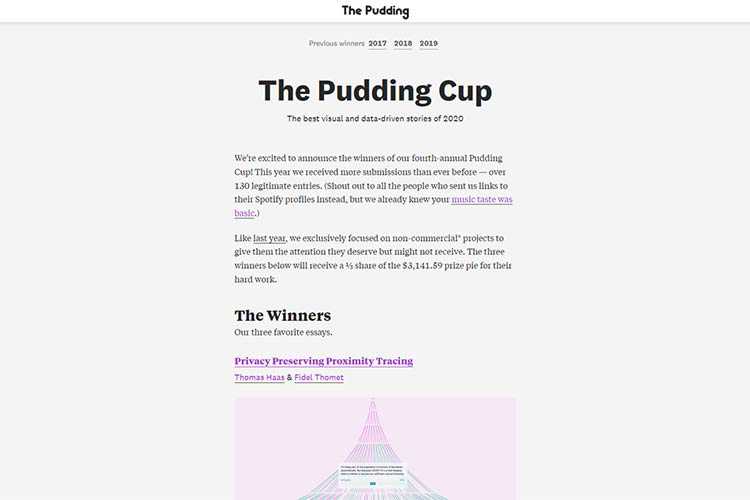
The Pudding Cup – Check out the best visual and data-driven stories of 2020.

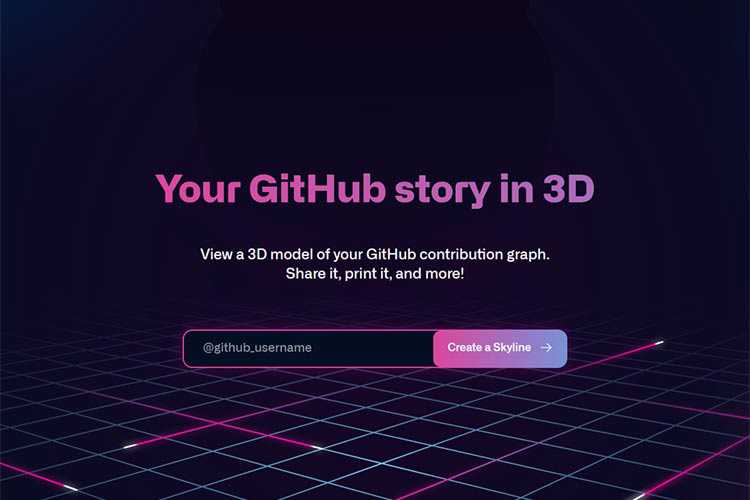
GitHub Skyline – Are you a GitHub developer? Check out your contribution graph in 3D.

The post Weekly News for Designers № 582 appeared first on Speckyboy Design Magazine.
