Monthly Archiv: March, 2021
The second release candidate for WordPress 5.7 is now available! 
You can test the WordPress 5.7 release candidate in two ways:
Thank you to all of the contributors who tested the Beta/RC releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Plugin and Theme Developers
Please test your plugins and themes against WordPress 5.7 and update the Tested up to version in the readme file to 5.7. If you find compatibility problems, please be sure to post to the support forums, so those can be figured out before the final release.
The WordPress 5.7 Field Guide will give you a more detailed dive into the major changes.
How to Help
Do you speak a language other than English? Help us translate WordPress into more than 100 languages!
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @lukecarbis for the haiku and @audrasjb and @hellofromtonya for peer reviewing!
Five-seven next week
So test your plugins and themes
Update your readme
Capture their interest before you even capture a photo! Berenice Abbott once said that photography helps people to see. However, if you’re a photographer (or if you’re working with a photographer), then you know that it’s your logo that convinces new customers to come and take a look at their portfolio.
Competition in photography can be tough. And unfortunately, clients often won’t look farther from a photographer’s logo to pick the right person for the job. Your mission, should you choose to accept it, is to create a gorgeous logo for photographers so that new clients come to take a look at their portfolio. How? With these amazing logo templates for photographers.
These logo templates for photographers are tried and true. There’s something for all kinds of photographers; from wedding and portrait photographers to artistic photographers who want to secure their next exhibit. We’re going to give you plenty of ideas to work with on your next project, no matter the photographer you’re working with. You’ll be able to streamline your brainstorming and design process, give clients more options, and ultimately help them create a personal (and professional) brand.
Added:
More Logo Templates: Animals,
Bakery,
Creators & Kits,
Feminine,
Food & Drink,
Gamer,
Geometric,
Logo Mockups,
Logotype Fonts,
Minimal,
Monogram,
Sport,
Restaurant,
Travel &
Vintage.
Fun and creative, these illustrated logo templates for photographers are the real deal! You’ll get 24 photographer logos you can customize in the Adobe suite; from logos with camera icons, to minimalist and monogram logos. Pick the elements you like, or customize the templates to fit your clients!

If you often work with photographers, you’ve got to have a great design kit by your side. This photography camera logo template kit is the perfect option! The kit features over 50 possible logo designs with diverse camera illustrations, so it’s definitely one for the books!

Showcase your tradition and quality with these photography logo templates. Perfect for photographers that want to show off their old-school vibe and charm, this logo templates for photographers offer 15 diverse logo versions. The best part? You can easily customize them and make sure they fit your clients’ styles.

Minimalism is all the rage, so if that’s something your clients are looking for, you’ll love this logo template for photographers. It’s a simple yet intriguing template that features a monogram-style element for extra emphasis. It also works like a charm for creative agencies!

Showcase your clients’ personal brands with these vintage logo templates, made specifically for artistic photographers and other creatives. Featuring a variety of elements and stunning font options, this vintage logo template collection for photographers (and studios) is an exquisite choice! Are you ready to make some (camera shutter) noise?

Photographers with a vintage aesthetic will love these logo templates! This vintage camera logo template collection features 12 interesting logos that feature diverse camera illustrations; from old-school cameras that the Lumieres have used, to modern cameras, and more. Your clients will love these engaging logos (and so will their customers)!

Photographers often go for the vintage aesthetic, but this is something completely different! These 25 logo templates for photographers offer a dash of retro, but they also incorporate vivid color palettes and interesting elements. Featuring badges, cameras, crowns, and more, these logos are the perfect choice for your extravagant clients.

Unique and minimalist, this modern logo template for photographers is perfect for already established photographers that want to drive brand awareness. Featuring a bold and intricate sans-serif font combination, as well as an outlined camera icon, this logo template is a great choice for clients that want to become timeless.

Featuring a bold color choice (orange and black) with vintage illustrations and interesting combinations of fonts, these two-tone photography logo templates are one of a kind. These logos are perfect for photographers who want a more vintage brand aesthetic, but you’ll find a few cool modern options, too.

A combination of beautiful retro insignia and minimalist labels, these photography logo templates are a perfect choice for photographers that want to stand out from the crowd. You’ll get 12 premade logos, as well as extra elements (ribbons, camera icons, and more) customizable in Adobe Photoshop or Illustrator!

This logo template is perfect for modern and dynamic photographers who want to attract more adventurous clients. Featuring a minimalist sans-serif font combination and a camera icon showcasing mountain illustrations, it’s definitely a memorable choice perfect for photographers’ business cards and other important branding (and marketing) materials.

Simple and versatile, these logo templates for photographers are perfect for established studios that need subtle branding. The black outline camera and shutter icons are minimalist, and their combination with logo fonts doesn’t leave a lot of room for confusion. These 9 logos simply work for diverse clients!

If you’re looking for a modern and elegant logo for your next photography logo project, you’ve just found it! This minimalist photography logo template features a simple white outline camera icon with a combination of serif and sans-serif fonts that emphasize the photographer’s information.

Create a unique and professional logo for a photography business with these 10 brush logo templates. Featuring handcrafted logo templates with fonts that suit a variety of brands, as well as unique icons (from cameras and shutters, to drones and frames), this photography logo template pack is a great choice!

Showcase your professionalism with these elegant photography studio logo templates. They also work great for labels, icons, and other branding materials! You’ll get 9 logo templates featuring shutters and cameras in diverse styles, as well as different typography; from vintage, to modern. Customize them and wow your clients!

Looking for the perfect icon for your next photography logo? You’ve just found it! This camera silhouette template pack is the perfect addition to the logo you’ve been working on. You’ll get camera, flash, aperture, lighting, and other symbols that will elevate your logos.

If you often work with photographers, you’ll need a steady stream of photography logo inspiration. Enter: this photography logo template pack! With 50 minimalist logo templates for photographers, you’ll be set! You’ll get plenty of options, and every logo is customizable in Adobe Photoshop.

Paint a vivid picture with these stunning logo templates for photographers. These 18 logo templates offer plenty of options; from minimalist photography logos, to ornate logos featuring ribbons and intricate elements. There’s really something for everyone! These templates also work great as labels and badges for other materials.

If your clients want to showcase both their personal and professional brands, these photography logo templates work like a charm! You’ll get 20 vintage badge and logo templates for photographers, and you can customize them in Photoshop or Illustrator. You’ll love the authentic and vibrant designs!

Give your clients’ brands some dazzling vintage charm with these stunning camera and photography elements and logo templates. These logos are truly unique, featuring both standard icons like vintage cameras, as well as vibrant typography and golden outlines. If your clients want to charm their customers, pick this pack!

If your clients want to come across as friendly and approachable (best for wedding and children’s photographers), this illustrated logo template is perfect. Featuring a cute camera illustration and a handwritten font combination, this logo template for photographers is a charmer! It looks beautiful both online and printed.

Spice up your logo designs with these fun photography icons and logo templates for photographers! From cartoonish and colorful camera icons, to vintage logo templates, there’s plenty to pick from. You’ll also get a choice of icons: film cameras, standard cameras, flashes, polaroids, printers, and more!

A photographer’s logo is the first step to an amazing experience. Your logo is the first line of a thrilling story, and it’s especially important for creatives like photographers.
The logo can say so much; from the artistic direction a photographer specializes in, to the way they behave. It’s your story (or your client’s story) in a nutshell. We hope our collection of amazing logo templates for photographers inspired you to create a fantastic logo.
Even if you’re feeling a little stuck, these templates are highly customizable, so you can easily adjust them to your client’s liking. It’s all a matter of finding and creating the right logo for your client. After that, it’s up to your clients to convince their prospects with their amazing portfolios, and an even better photoshoot experience.
The post 20 Amazing Logo Templates for Photographers appeared first on Speckyboy Design Magazine.
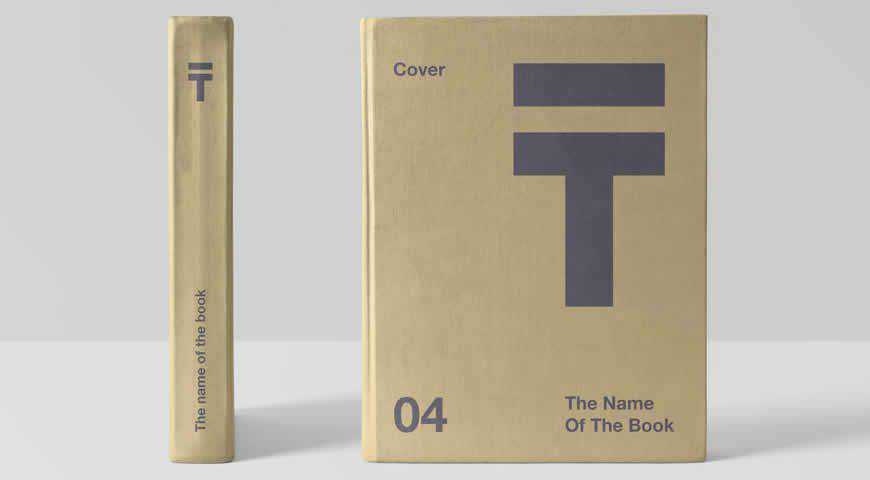
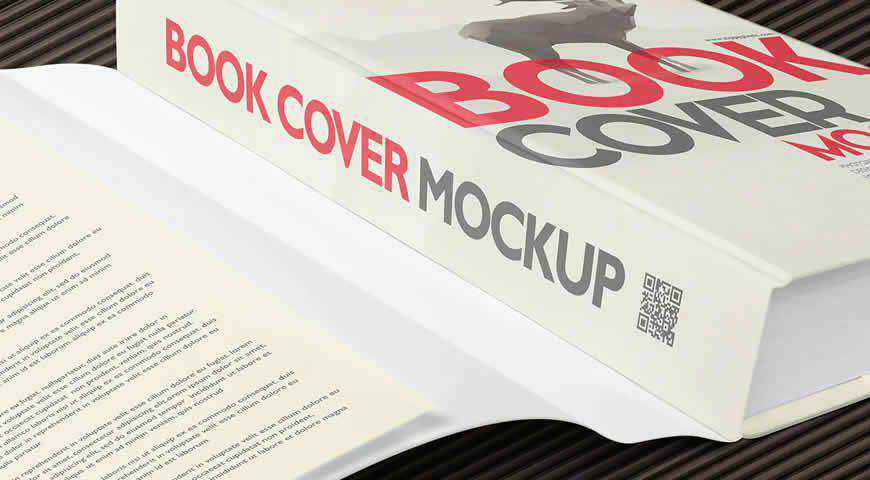
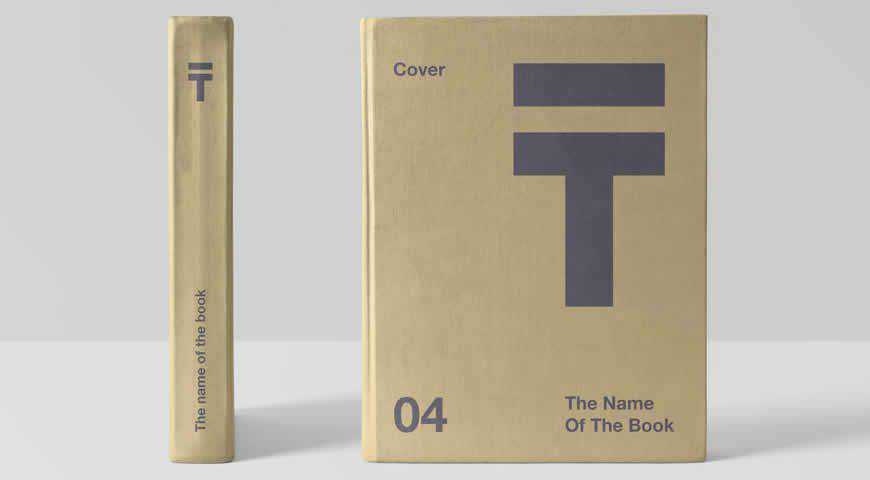
If there is only one group of people seriously attached to what their graphics look like, then it’s writers. We can repeat that we don’t judge a book by its cover all day long. However, at the end of the same day, we’ll grab the book with the most enticing design. And writers, as well as other entrepreneurs, know it.
In order to make sure your design draws attention, it’s important to visualize it. Now, you and your clients try to see it in your head, but it just doesn’t come close to the real thing. Book cover mockups are a much better solution!
Book mockup templates allow you, as the designer, and your client to see what the illustration or the graphic will look like, once printed. And even if you’re not turning on the printing press just yet, book mockups are a great addition to your branding kit. They allow you to understand how different designs vital to your brand image look on different displays.
From book cover mockups that are posed as flat lays and stacks drawing in the most fervent readers, to interactive and dynamic Photoshop templates with books being held up, or books casually chilling next to coffee cups and iPhones, there’s plenty to pick from.
Let’s dive into our gallery of 20 beautiful book cover mockup Photoshop templates!
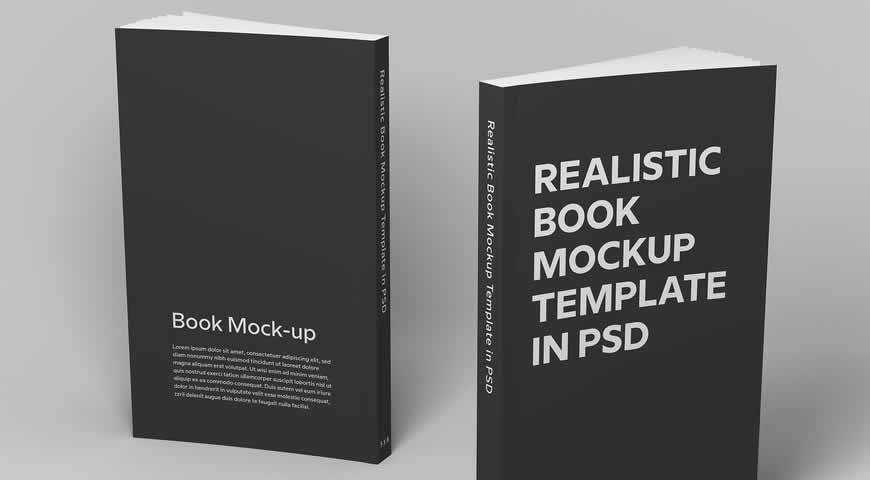
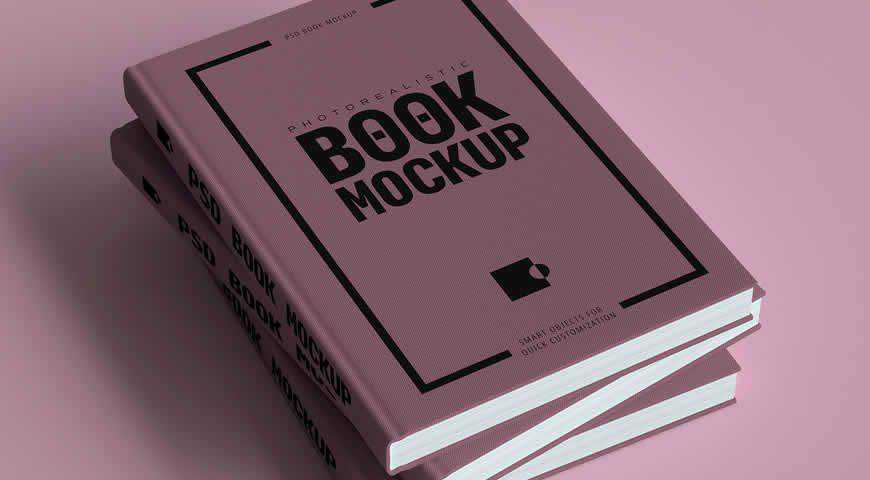
Perfectly embedded into a dynamic background, these 6 photo-realistic book mockups are a great choice for showcasing your next design. In addition to the hardcover, you can also design the dust cover and the inner pages of the book, customize the background, shadows, effects, and colors. Bookworm’s paradise!

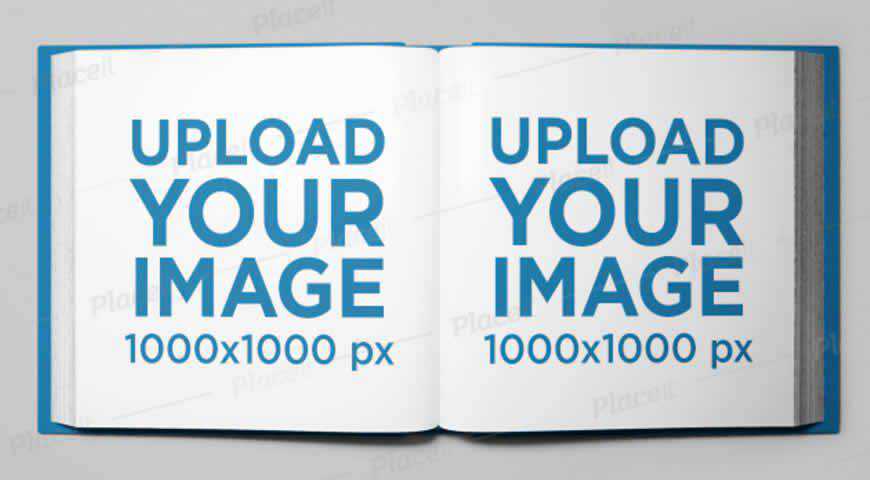
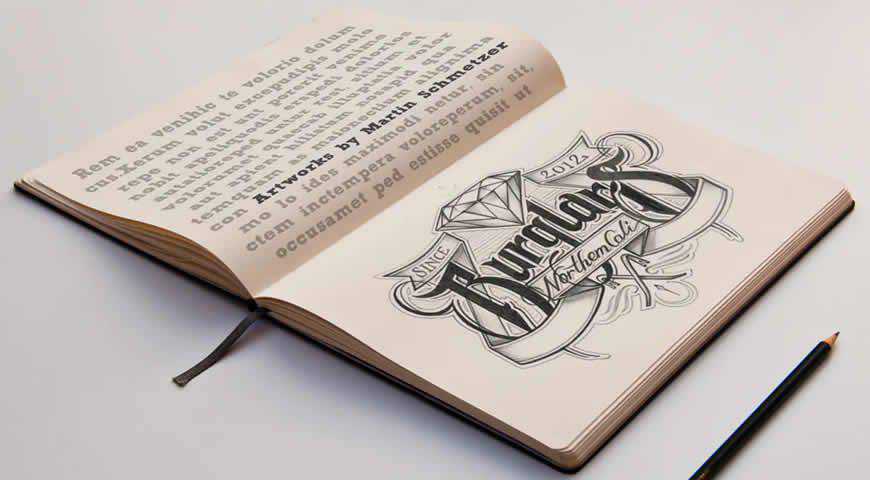
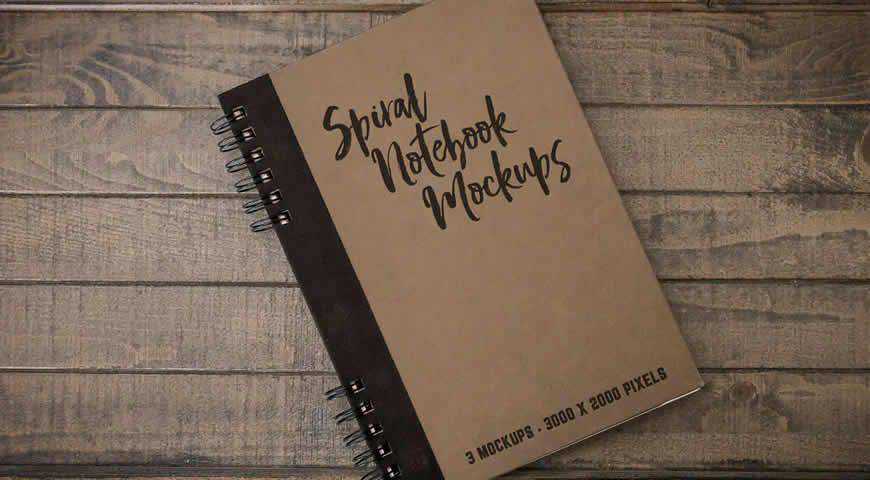
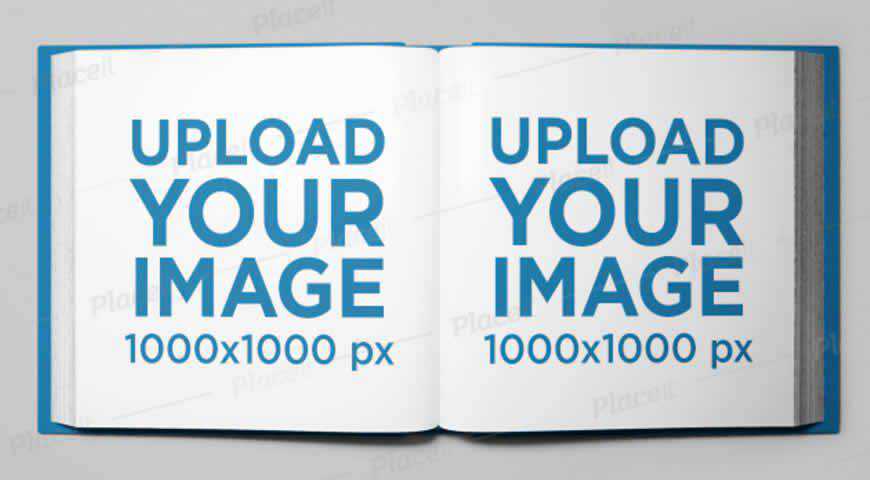
Clean and simple, this spiral notebook mockup template collection is the perfect choice for putting your work front and center. With 3 different versions (2 closed book mockups, opened book mockup) and smart objects, it’s easy to add your designs and give them a life of their own!

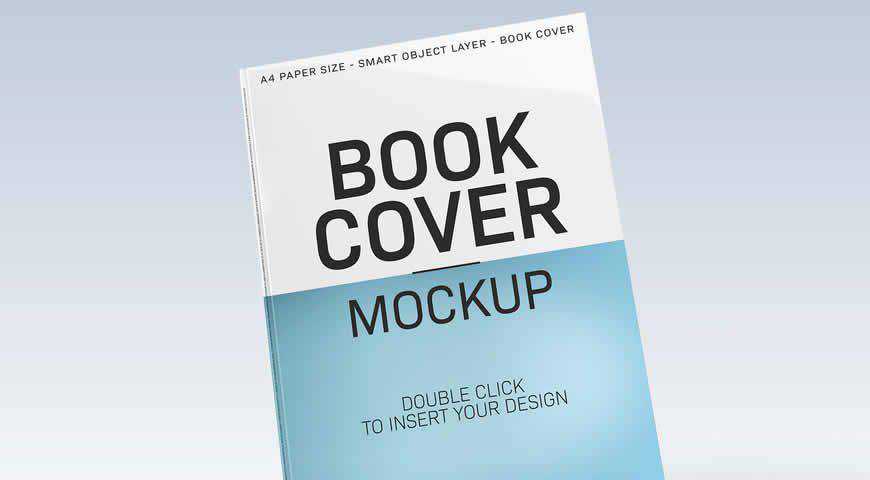
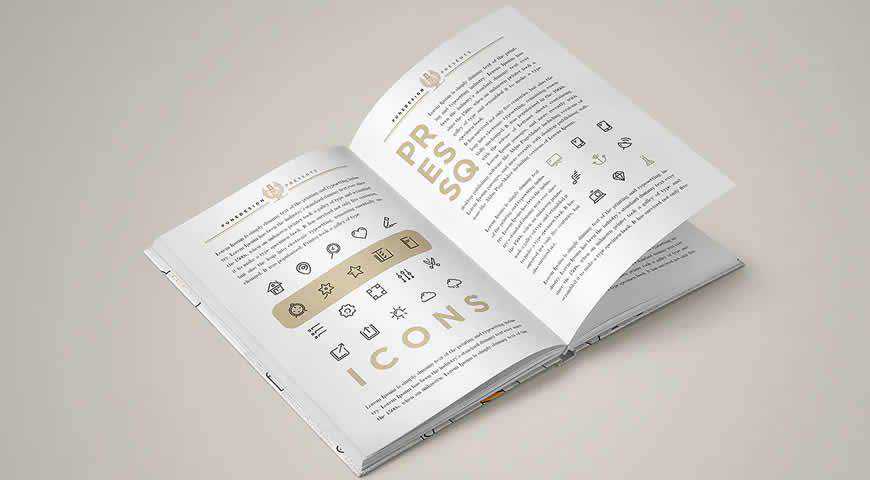
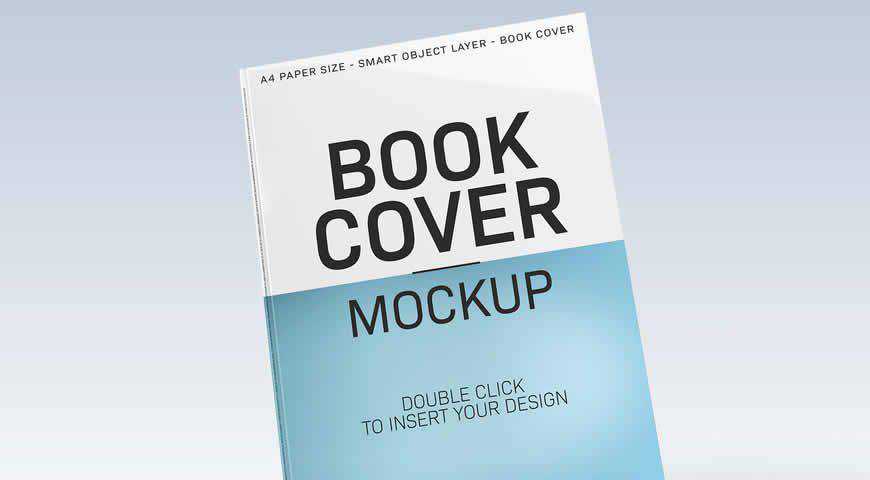
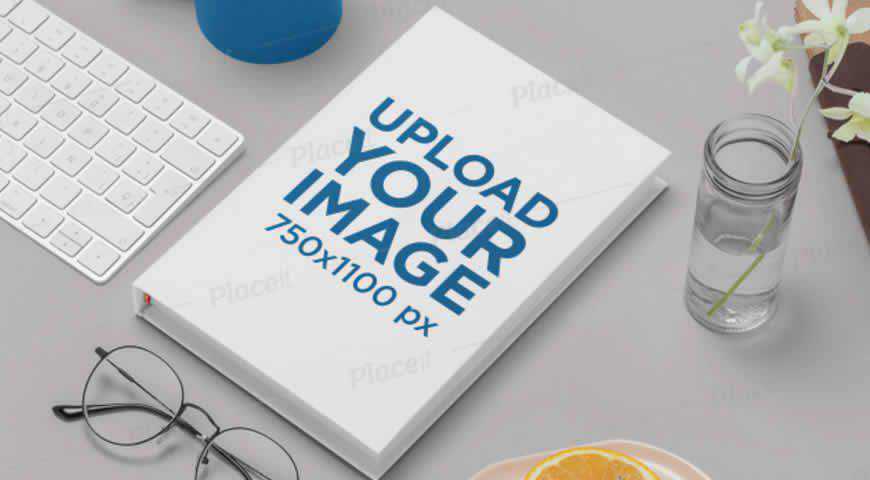
Simple and striking, these paperback cover templates are perfect for serious projects. You can completely customize them by adding your own images, content, and designs, and make sure your next design showcases the depth of your knowledge. These high-quality templates are perfect for eBooks, non-fiction books, reports, guides, and more!

There is magic between the covers of a book, and this square book mockup proves it! Unlike other book mockups, this one highlights the content on the pages; from text, to designs and illustrations. You can change the colors (both the background and the pages), and make it your own!

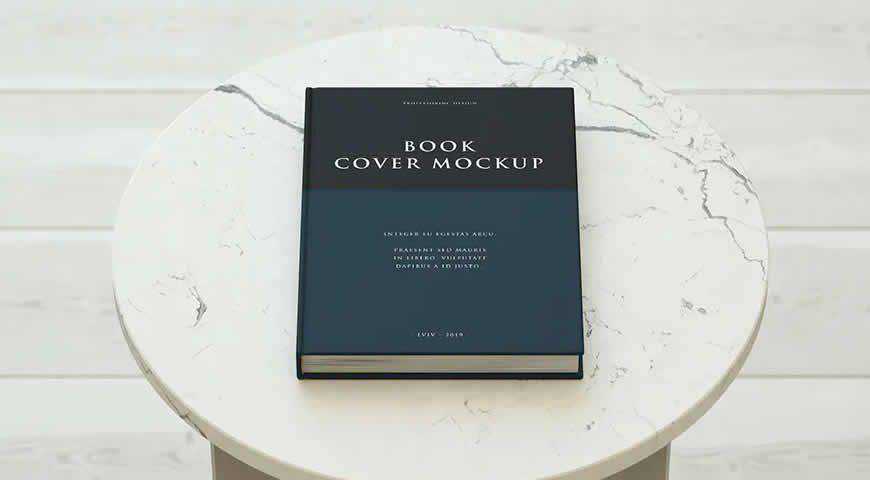
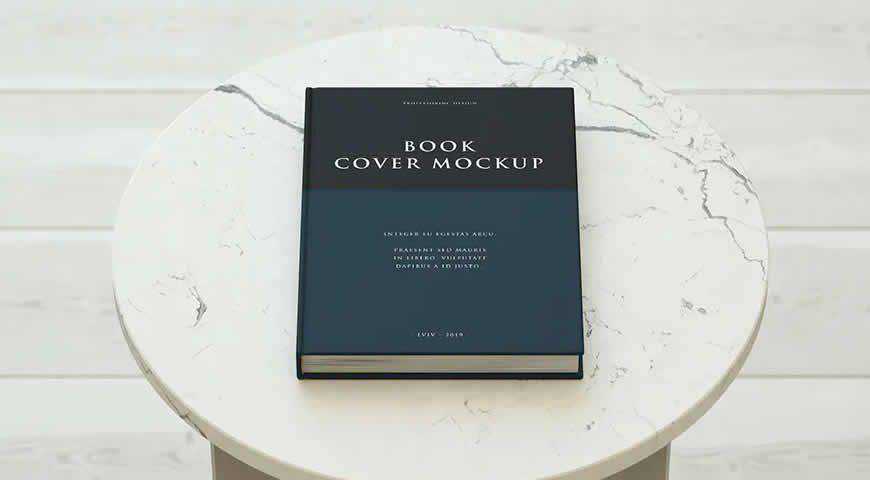
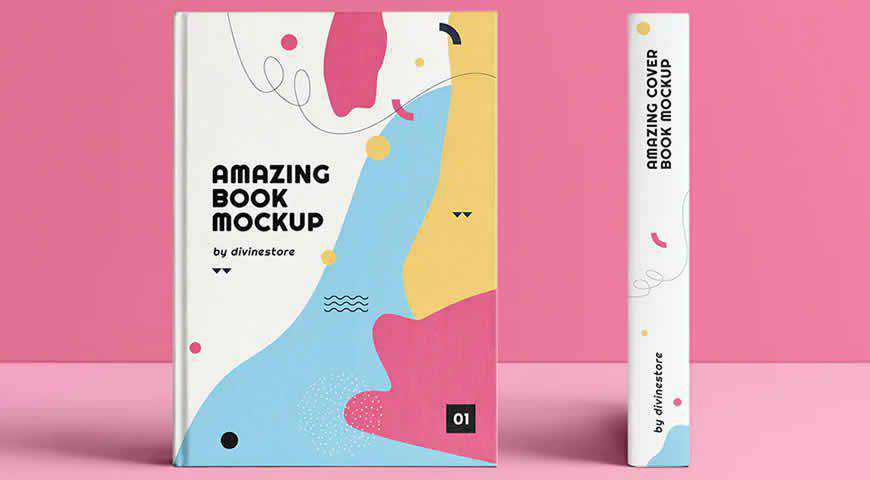
If you’ve been looking for an elegant, photo-realistic book cover mockup set, you’ve found it! This high-resolution set comes with 5 different PSD files, allowing you to easily add your design and see how it fits your aesthetic or your branding. Sublime choice for sublime covers!

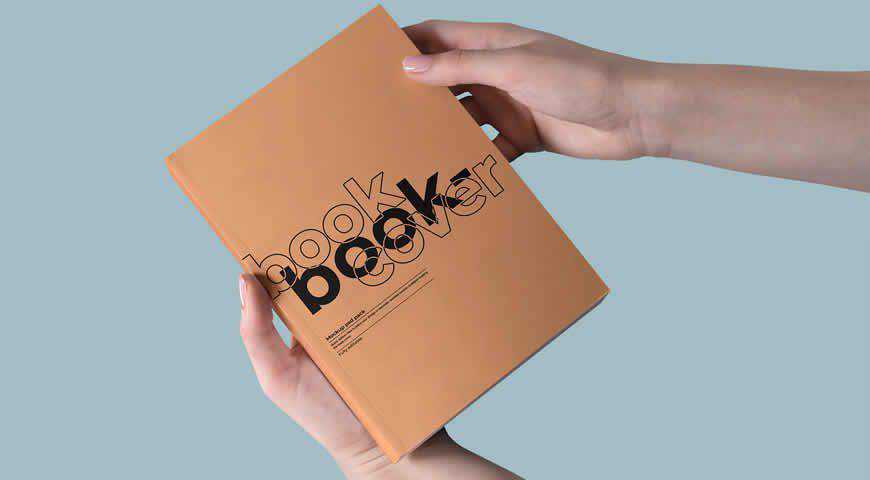
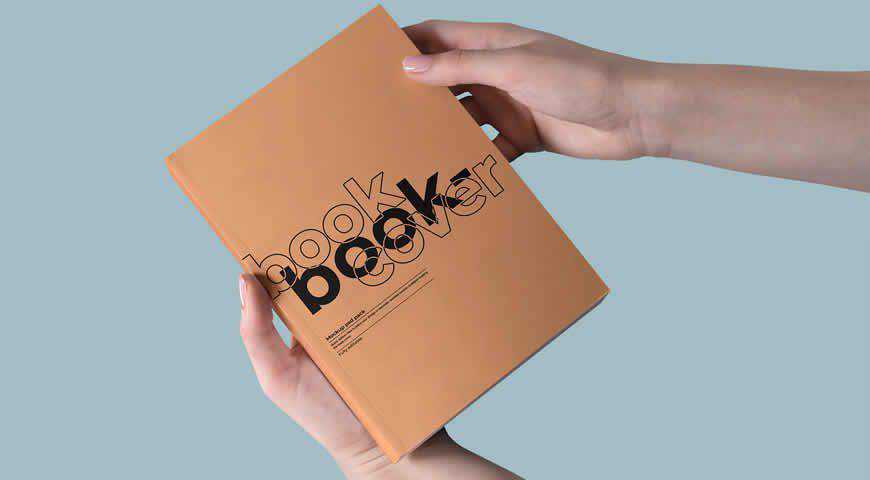
A book’s natural place is in the hands of a reader. This book cover mockup template puts your book right where it should be. With black and white background options, 3 images, and photo-realistic effects, it’s the perfect template for breathing life into your cover designs.

Get attention on what matters most: the idea behind the book, and your beautiful design that illustrates it at a glance. This floating book cover mockup template is easy to edit in Photoshop with smart objects, and you will get high-quality, photo-realistic results. This cover mockup is perfect for non-fiction!

Some books are just so good that you can’t put them down, not even when you have hundreds of messages and scalding hot coffee. This iPhone mockup template with a book and a coffee is perfect for quirky and feminine branding projects. You can even toggle different backgrounds!

Highlight the moment you first receive a book you’ve been dying to read with this beautiful soft cover book mockup templates. With 5 different photo-realistic variations and customizable backgrounds, this template will help you show how excited readers will be when they get your client’s book!

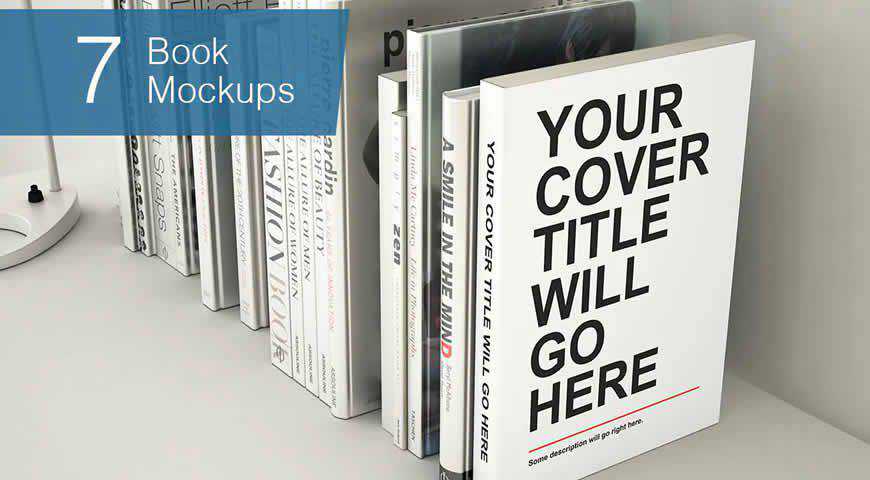
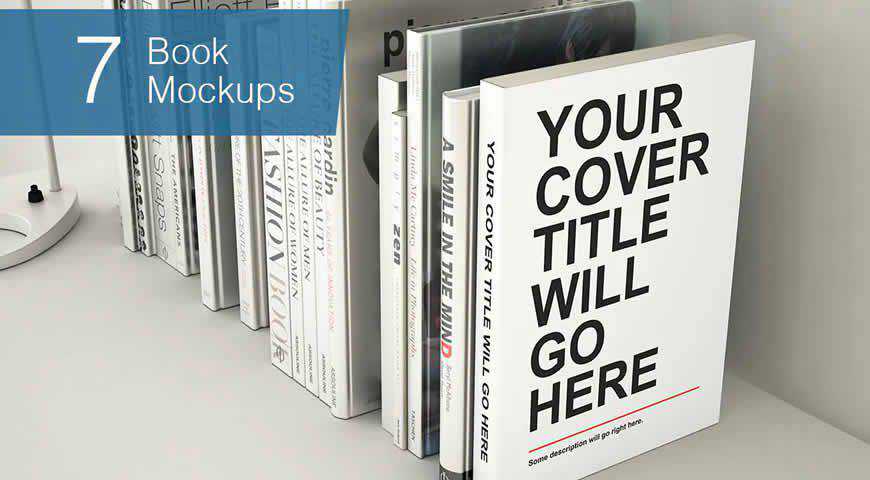
Your cover design deserves to have a prized place on readers’ bookshelves. This book cover mockup template for Photoshop helps you and your clients understand how the book will fit into the aesthetic of different homes. You’ll get 7 different options to pick from, all highly customizable!

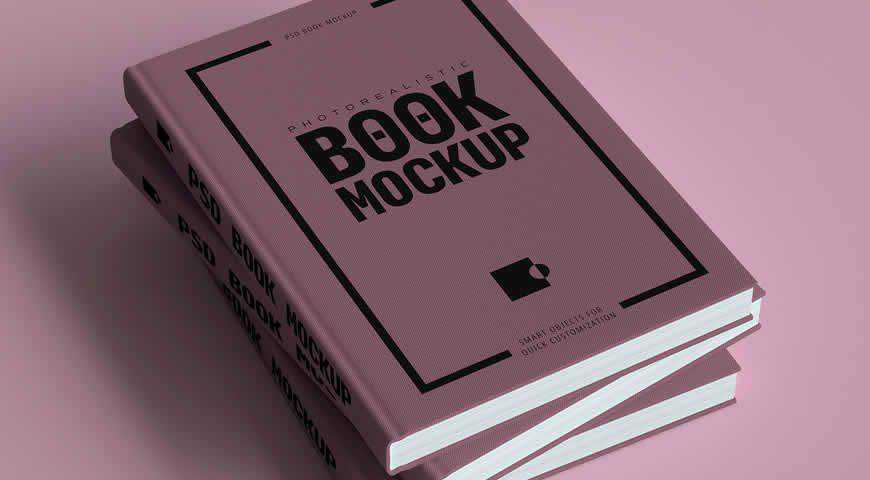
Show that there is more to come by using this stacked book mockup template! With 2 color options and PS smart objects for easy customization, you can easily add your cover design to the (top of the) stack. Your clients will love the image, and the readers will crave more!

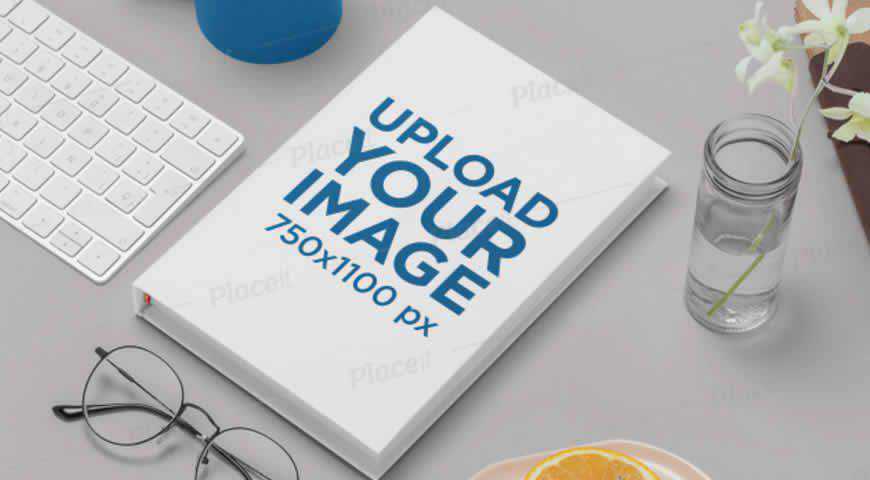
Stylish brands need stylish mockups. Fortunately, this hardcover book mockup template for Photoshop has it all! With a feminine and calming aesthetic, this template will harmoniously accommodate your book. You can also customize plenty of aspects; from the color of the mug and background, to the book’s cover.

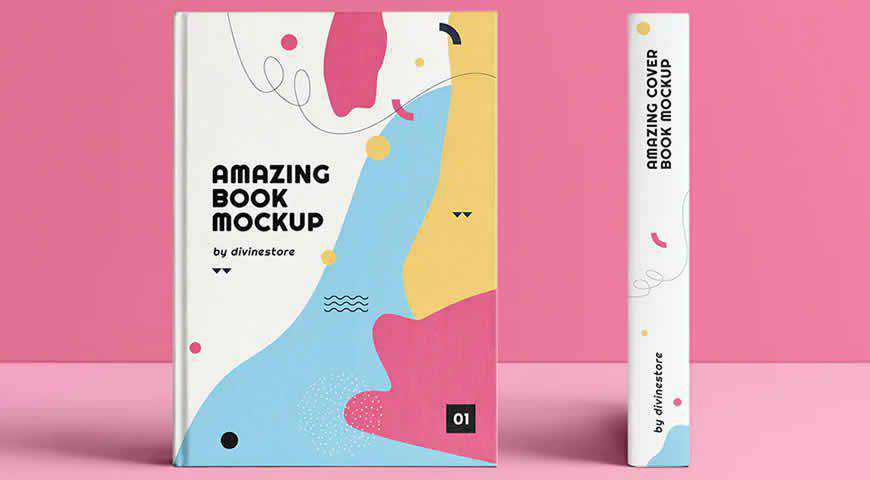
Vibrant and fun, this cover book mockup template is perfect for the next book you’re working on! You can pick between 2 variations, completely customize the background and the texture, and you’ll get photo-realistic results. If your clients had any doubts, they’ll be gone!

If your books need a little warmth, pick this book and book jacket mock-up templates. Stylish and clean, this set comes with 9 photo-realistic variations, automatic perspective, incredibly well-organized layers, varnish, and 4 background filters. You can customize pretty much anything, and give your book project the honor it deserves!

Simple and friendly, this book cover mockup template allows you to highlight the brilliance of your design. It’s perfect for non-fiction books that emphasize the content inside, or cover illustrations that come with a lot of flair! You’ll get 2 design options, and beautiful, high-quality results.

Make your clients or readers feel like they’re holding the book in their hands already with this hardcover book mockup. Perfect for drumming up the excitement, and revealing cover art, this mockup is simple, yet powerful. You can easily add your content, and revel in the photo-realistic results!

If you want to give your designs or drawings a dash of real life, it’s time to try out these close-up sketch book mockup templates! Easy to use and customize in Photoshop, they come with 4 files, as well as additional resources: free sketch fonts and Photoshop actions.

Beautiful and sleek, this open book mock-up template set offers 10 beautiful ways to present your book. You can also customize and change effects, shadows, and backgrounds to make them fit your message. At the end of the day, you’ll get phenomenal photo-realistic results to wow your audience!

Seeing your cover design is one thing. Seeing what the book will look like in your hands is another, and it makes a striking mark. This beautiful, easily customizable mockup is straight out of a photograph, and its gentle aesthetic is perfect for books that aim to soothe and nurture.

Nothing brings more joy than coloring books! And if you want to publish your own, see what it will look like with this open coloring book mockup template. Putting the aesthetic front and center, this template allows you to customize plenty of elements and turn your vision into a reality!

Wake up and smell the ink! It’s time to leave your clients breathless!
These book cover mockups for Photoshop offer plenty to pick from, and there is something for everyone. So no matter what your clients would like to see (a book cover, or simply a spiral-bound notebook perfect for merchandising), you can make it happen – even before you get a physical product in your hands.
Choose your template, and let’s get started!
More Mockup Templates: Banners, Booklets, Bottles, Box Packaging, Branding, Dresses, Flyers, Frames, Hoodies, iPads, iPhones, Laptops, Logos, MacBooks, Magazines, Mobile Apps, Mobile Devices, Mugs, Packaging, Sweatshirts, T-Shirts, Tote Bags.
The post The 20 Best Book Mockup Photoshop Templates in 2021 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Log messages to given file
Groups:
Author:
Description:
This class can log messages to given files...
Read more at https://www.phpclasses.org/package/12003-PHP-Log-messages-to-given-file.html#2021-03-02-07:53:30

Latest PECL Releases:
- ssh2 1.3.1
- 1.3.1 release only fixed the PHP >= 8.0 requirement in the package.xml. No code changes.
Changes in 1.3:
- Add ssh2_send_eof() [PR #45] (Calvin Buckley)
- PHP stream cast function for SSH channel objects for stream_select() support. [PR #38] (Robert Wolf)
- Fix for PHP 7.4 and 8 [PR #44] (Andy Postnikov and Remi Collet)
- Fixed debug and disconnected callback [PR #37] (Piotr Rogowski)
- Various stability and memory issue fixes [PR #39, #41] (Robert Wolf)
- Segfault fix for bug #79757 [PR #43] (Konrad K)
- Various stability and bug fixes #79631, #63480, #80294, #75523, #80729 [PR #46, #47, #48, #49, #50 and #51] (Christoph M. Becker)
- excimer 1.0.0
- Initial PECL release
- gRPC 1.36.0
- gRPC Core 1.36.0 update
- Fixed segfault on re-used call object #25245
- Added support for PSM security #25303
- ssh2 1.3
- Add ssh2_send_eof() [PR #45] (Calvin Buckley)
- PHP stream cast function for SSH channel objects for stream_select() support. [PR #38] (Robert Wolf)
- Fix for PHP 7.4 and 8 [PR #44] (Andy Postnikov and Remi Collet)
- Fixed debug and disconnected callback [PR #37] (Piotr Rogowski)
- Various stability and memory issue fixes [PR #39, #41] (Robert Wolf)
- Segfault fix for bug #79757 [PR #43] (Konrad K)
- Various stability and bug fixes #79631, #63480, #80294, #75523, #80729 [PR #46, #47, #48, #49, #50 and #51] (Christoph M. Becker)
- smbclient 1.0.6
ftruncate implemented on smb_streams by Remi.
- Tensor 2.2.0
- Implemented Singular Value Decomposition (SVD)
- Implemented matrix (Moore-Penrose) pseudoinverse
- Tensor objects now throw namespaced exceptions
- Optimized Reduced Row Echelon Form (RREF)
- Optimize eigendecomposition for symmetric matrices
- protobuf 3.15.3
New changes in 3.15.0:
* unregister INI entries and fix invalid read on shutdown (#8042)
* Fix PhpDoc comments for message accessors to include "|null". (#8136)
* fix: convert native PHP floats to single precision (#8187)
* Fixed PHP to support field numbers >=2**28. (#8235)
* feat: add support for deprecated fields to PHP compiler (#8223)
* Protect against stack overflow if the user derives from Message. (#8248)
* Fixed clone for Message, RepeatedField, and MapField. (#8245)
* Updated upb to allow nonzero offset minutes in JSON timestamps. (#8258)
- protobuf 3.15.2
New changes in 3.15.0:
* unregister INI entries and fix invalid read on shutdown (#8042)
* Fix PhpDoc comments for message accessors to include "|null". (#8136)
* fix: convert native PHP floats to single precision (#8187)
* Fixed PHP to support field numbers >=2**28. (#8235)
* feat: add support for deprecated fields to PHP compiler (#8223)
* Protect against stack overflow if the user derives from Message. (#8248)
* Fixed clone for Message, RepeatedField, and MapField. (#8245)
* Updated upb to allow nonzero offset minutes in JSON timestamps. (#8258)
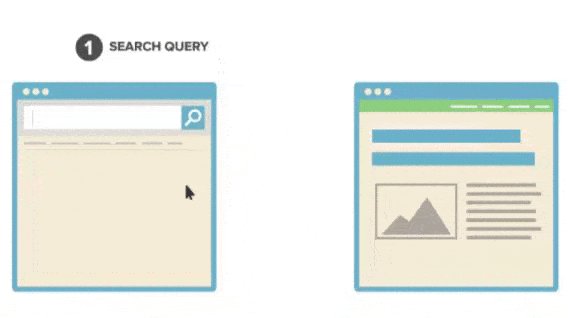
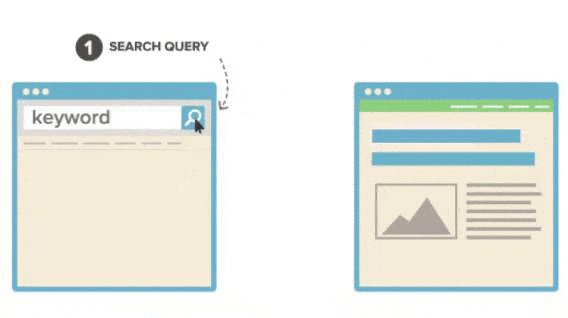
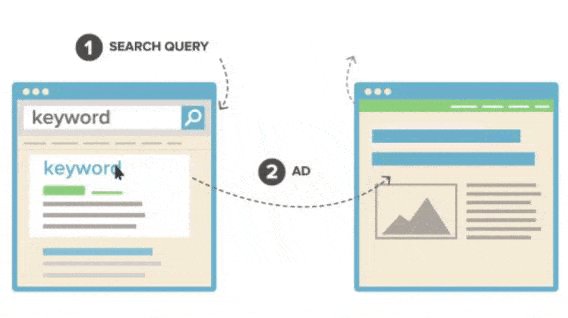
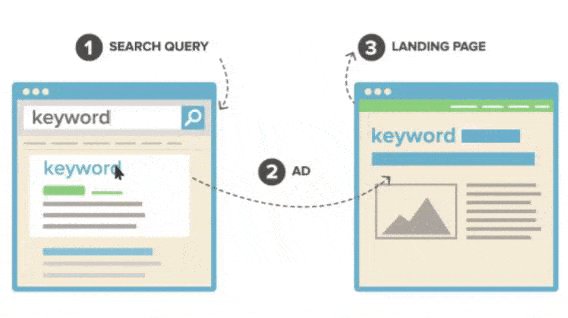
Antonio started running paid ads for his hardware store to drive more customers for his business. He crafted the perfect ad text and used ad extensions to entice people to click. Antonio also uses his website’s homepage as the landing page for every ad.
After monitoring his ads for over a month, he finds they’re not driving the results he desires. After speaking with a friend who has experience in marketing, his friend tells him he needs to create custom landing pages for his ads.
Antonio knows what he needs to do, but where can he go to do it?
If you’re in the same boat as Antonio, then you’re wondering where you can create landing pages that help you drive results with your paid ads. Luckily, we’ve got a list of five landing page creation tools you can use to build custom landing pages, including:
- Unbounce
- Leadpages
- Instapage
- Carrd
- Lander
Keep reading to learn more about these landing page tools!
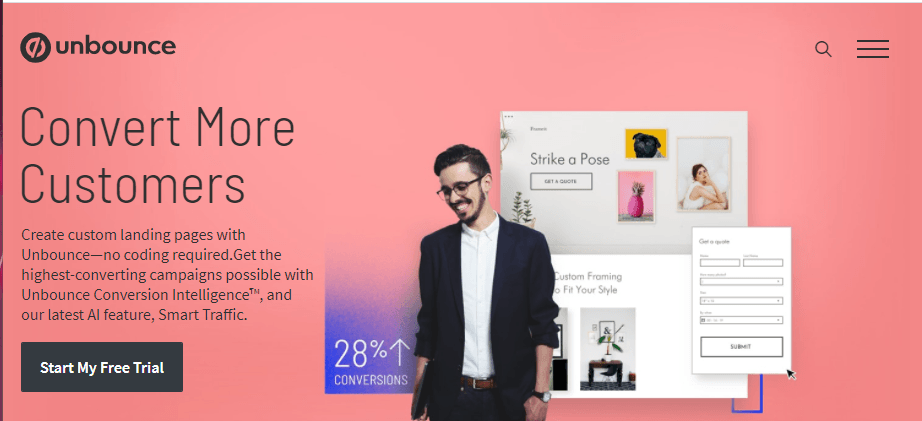
1. Unbounce
![]()
Cost: $80-$300 per month
First on our list of landing page creation tools is Unbounce. Unbounce is a great landing page tool for people who don’t have development experience. It’s incredibly user-friendly and easy to use to craft your landing pages.
Here are a few reasons why you’ll want to use Unbounce to build landing pages:
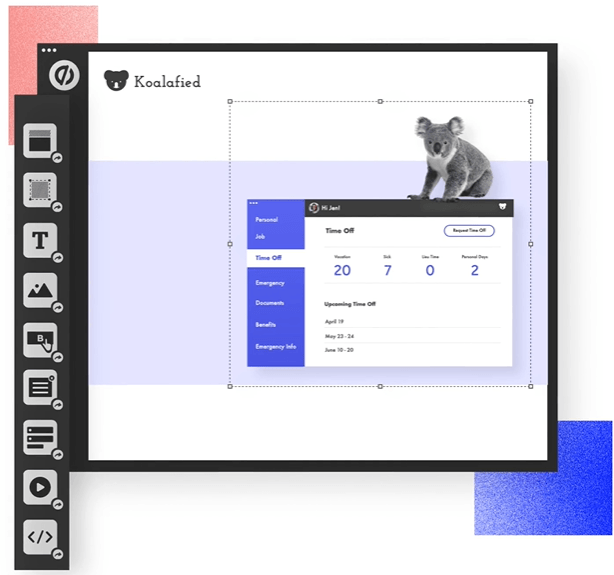
- Drag-and-drop builder: Unbounce features a drag-and-drop builder that makes it easy for you to craft landing pages without knowing how to code. You can add whatever elements you need and see how your page looks in real-time.
![]()
- Hundreds of templates: When you use Unbounce, you get access to over 100 templates for your landing pages. These templates look good on mobile and desktop devices. It gives you tons of options for building a landing page that emulates your business.
- Marketing tool integrations: Whether you’re using a CRM tool, like CRMROI, or a marketing automation tool, like MarketingCloudFX, Unbounce connects with over 1000 different marketing tools to help you create a seamless process for collecting data.
- Built-in A/B testing: Want to see if changing a few elements would drive better results? With Unbounce, you can A/B test right on their platform. From tweaking headlines to enhancing copy on your landing page, you can discover what version of your landing page works best.
2. Leadpages
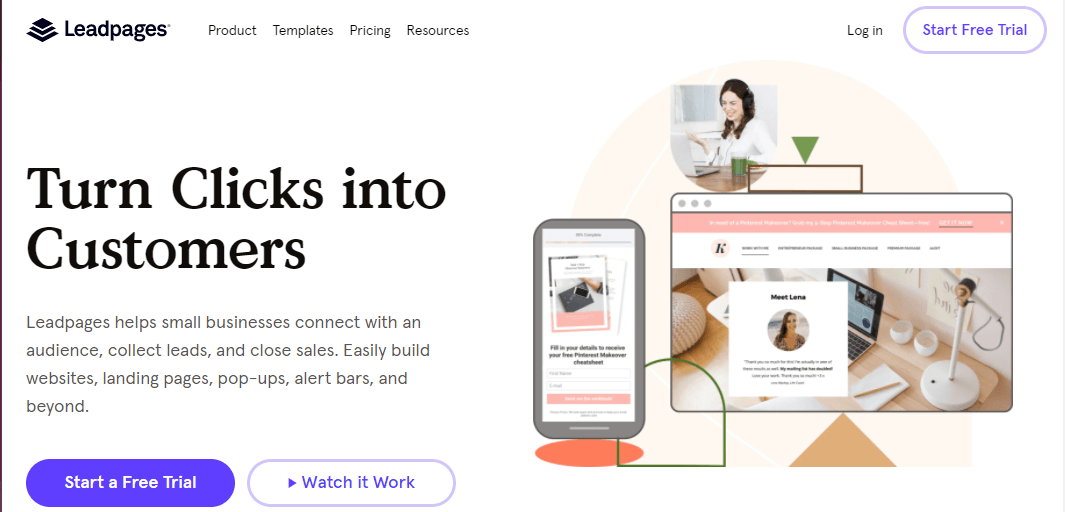
![]()
Cost: $27-$239 per month
Next on our list of landing page creation tools is Leadpages. This do-it-yourself landing page tool makes it easy for you to craft conversion-focused landing pages that drive the best results for your company.
Here’s what you get with Leadpages:
- Conversion guidance: When you craft your landing pages, you want to build a page that will drive conversions. With Leadpages, you have access to a unique conversion-focused feature that predicts how your page will perform so you can make changes to increase conversions.
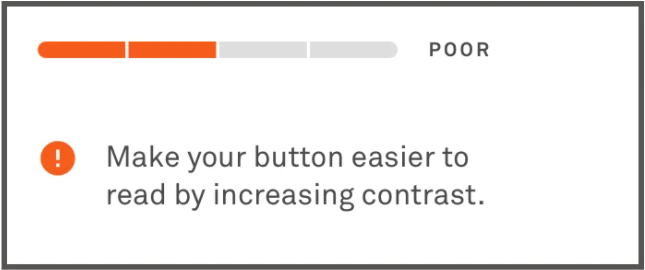
![]()
- Fast load speeds: When you learn how to make a landing page, you learn how critical it is to have a fast-loading page. With Leadpages, you never have to worry — their pages load faster and deliver a better customer experience as a result.
- Unlimited page publishing and lead collection: Many landing page tools will charge you more to create pages for new ads or drive more leads. With Leadpages, there’s no limit to the number of pages you can create or leads you can collect.
- Additional features: Leadpages is one of the best landing page tools because it offers other features you can integrate into your site. From countdown timers to video players, you can add what you need to make your landing page succeed for your business.
3. Instapage
![]()
Cost: $149+ per month
Instapage is a landing page tool that enables you to build fast-loading landing pages for your audience. This landing page builder contains a drag-and-drop feature that makes it easy for you to construct the landing page you need.
Here are a few reasons Instapage is one of the best landing page tools for your business:
- Customizable layouts: When you use Instapage as your landing page tool, you’ll get access to over 500 customizable layouts for your business. Instapage makes it easy for you to find a template that fits your brand’s unique style.
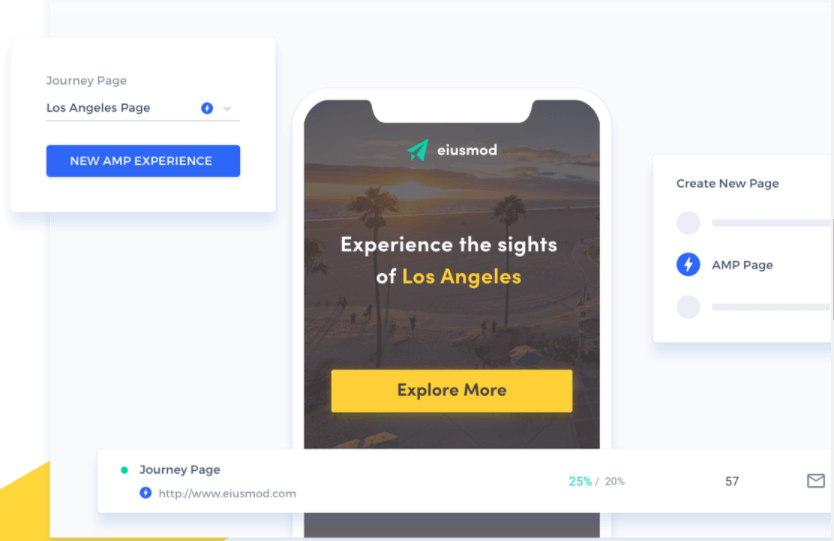
- Mobile-friendly landing pages: People will access your landing pages from different devices, so it’s paramount you have mobile-friendly landing pages. With Instapage, you get mobile-friendly landing pages that offer support for accelerated mobile pages (AMP).
![]()
- Scalability: When you create a landing page through Instapage, you’ll find you can easily scale and adjust your pages. Instapage uses page blocks to help you set your design — you can modify all these page blocks to fit the size you need with just one click.
4. Carrd
![]()
Cost: $19 per year (Pro Plan), can build up to 3 sites free
Next on our list of best landing page tools is Carrd. Carrd is not specifically a landing page tool builder, but rather, it’s a one-page site builder that you can use to build landing pages. If you’re looking for a simple tool that gets the job done, Carrd is the answer.
Here’s what you get when you use Carrd as your landing page tool:
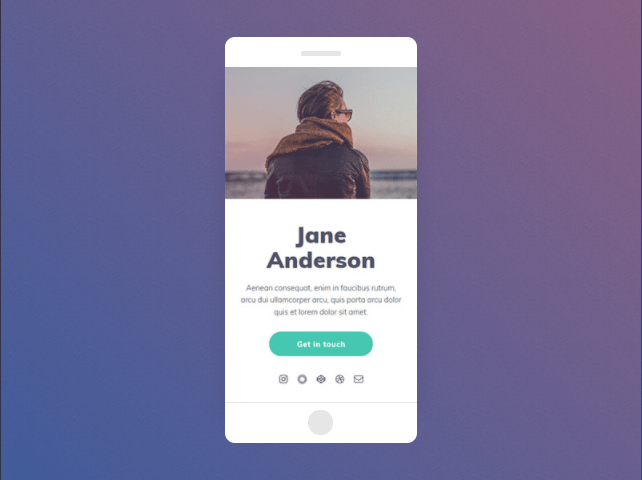
- Responsive design: When you build landing pages, you want them to adapt to whatever device users use. With Carrd landing pages, your pages are responsive and look great on phones, tablets, and desktop devices.
![]()
- Form builder: If you want to add forms to your landing page, Carrd makes it easy. From contact forms to payment forms, you can add what you need to earn conversions on your landing page.
- Template options: Carrd offers over a dozen template options for building your landing page. You can also start from scratch and create a design to fit your brand’s unique style.
5. Lander
![]()
Cost: $16-$82 per month
One of the best landing page creation tools for your business is Lander. Lander offers an easy-to-use, drag-and-drop editor that enables you to build custom landing pages and get a visual insight into how your pages will look for your customers.
Here’s why Lander is one of the best landing page tools for your business:
- A/B testing: When you craft your landing pages, you want to put out the best so you can earn the most conversions. With Lander, you can test up to three different versions of your landing pages. You can test items like copy, calls to action (CTAs), and images.
- Dynamic Text Replacement (DTR): DTR adapts your landing pages to match a pay-per-click (PPC) ad’s keyword and phrasing. If you use dynamic keyword insertion (DKI) with your PPC ads, you can easily adapt your landing pages to match whichever version of your ad your audience sees.
![]()
- Analytics: Lander makes it easy for you to gain insight into how your landing pages perform. You can connect your Google Analytics account to Lander to obtain valuable data regarding how your landing page performs.
- Tailored landing page templates: With Lander, you get categorized landing page templates that make it easy for you to find one that fits your needs. Lander offers multiple categories, including products and services landing pages, coming soon landing pages, and event landing pages.
Partner with Ecommerce masters!
Campaigns managed by WebFX have earned over
13925653
TRANSACTIONS IN THE LAST 5 YEARS
Read Case Studies
An alternative to landing page creation tools: WebFX
Landing page creation tools are great for helping you build custom landing pages for your campaigns, but it still requires some level of design skills and time to create them. When you’re busy running your business, you may not have the time to build landing pages for your campaigns.
That’s where WebFX can help. We’re a full-service digital marketing company that specializes in landing page design. With our team of over 250 marketing experts, we can help you craft custom landing pages that drive more leads and sales for your business.
When it comes to driving results, we know how to do it best. In the past five years alone, we’ve driven over $2.4 billion in sales and over 6.3 million leads for our clients. You can feel confident we’ll craft landing pages that drive results for you too.
Ready to get started? Contact us online or call us today at 888-601-5359 to speak with a strategist about our landing page design services!
The post 5 Landing Page Creation Tools to Create Killer Landing Pages appeared first on WebFX Blog.
Package:
Summary:
Generate PDF documents programatically
Groups:
Author:
Description:
This package can be used to generate PDF documents programatically...
Read more at https://www.phpclasses.org/package/11976-PHP-Generate-PDF-documents-programatically.html#2021-03-02-04:37:59

Package:
Summary:
SOAP based Web Services using callback functionsv
Groups:
Author:
Description:
This package can be used to implement SOAP based Web Services using callback functions...
Read more at https://www.phpclasses.org/package/12001-PHP-SOAP-based-Web-Services-using-callback-functionsv.html

A portable, open source C library that provides utility functions dealing with data structures,
thread management, character set conversion, internationalization, and lots more, has been added to the
Free C/C++ Libraries
page. The library comes from the GNOME project, but is written to be independent of GNOME, and can be used
on Linux, macOS, Windows and Unix-like systems.
When building a website, it’s important to find efficiencies wherever you can. Those little tricks that save you time without sacrificing quality are always welcome.
The WordPress Gutenberg block editor has plenty of hidden productivity gems built-in. Features such as keyboard shortcuts and UI enhancements that can help us get things done faster. They’re especially nice for those menial tasks like duplicating blocks or repositioning them to fit a particular layout. But that’s only the beginning.
Of course, the editor continues to change. New features are being added while usability has also seen significant improvements. The tough part for users is that some of these items are released with little fanfare.
Today, we’ll introduce you to four features that you can use to get your content-crafting projects done in record time.
Take Advantage of Keyboard Shortcuts
Just like your favorite operating system, Gutenberg comes with some handy keyboard shortcuts. That’s a good thing, because using a mouse or trackpad to open up option menus can become tedious on large projects.
There’s even a keyboard short that will show display (you guessed it) the full array of available shortcuts: Shift + Alt + H

Among the highlights:
Duplicate Selected Blocks – Ctrl + Shift + D
Whenever you need to use more than one instance of a particular block on your page, this one will save tons of time. For example, it’s great for adding multiple rows of columns or separators that you want to spread throughout your content.
Insert a New Block Before Ctrl + Alt + T or After Selected Blocks Ctrl + Alt + Y
Sometimes it takes a bit of cursor gymnastics to place a new block just above or below your current position (although we’ll talk about that in more detail below). These shortcuts will help you add blocks without interruption.
Save Your Changes Ctrl + S
Just like your favorite desktop apps, saving changes to a page or post is only a shortcut away.
Undo Your Last Change Ctrl + Z
Another favorite of desktops, this one will erase that last “oops” moment.
Select and Move Multiple Blocks
When crafting the perfect page layout, there might be times when you need to move multiple consecutive blocks to a new spot. Thankfully, you won’t have to waste time moving each block individually. Instead, there’s a way to select the blocks you want to reposition and place them wherever you like.
To do so, click into the first block you want to move and hold down the Shift key. Then, click on the last block you’re looking to move. This will automatically select all blocks within the range.
From there, you can use the up or down arrows within the dialog to move your selection. For big moves, you can also click on the drag blocks button (the six “dots” to the left of the up/down arrows).
Replace Page Content via the Code Editor
There are a lot of WordPress websites out there still utilizing the Classic Editor or a page builder plugin. The process of switching to the block editor often requires rebuilding any custom page layouts. However, working on the “live” version of the page isn’t the safest option.
The Gutenberg code editor allows you to easily move your new layout from a test page to the “live” version. Here’s how it works (be sure to back up your content first):
1. Create a new page that uses the block editor. Then, build the page to suit your needs.
2. Satisfied with the page you’ve built? Now, you can copy its layout and contents.
On your new page, open up the Options panel (a three-dotted icon on the upper right of the screen) and select “Code editor”. You can also use the keyboard shortcut: Ctrl + Shift + Alt + M
Click into the Code editor. From there, select all of its contents (Ctrl + A) and copy them (Ctrl + C). You might want to paste the code into a text editor for safe keeping.
3. Next, open up your existing page (the one you want to replace). Make sure it is using the block editor (if you’re using the Classic Editor plugin, you might have to click the “Switch to block editor” link on the right side of the screen).
4. Just as in step 2 above, open up the Code editor. Remove all the contents on your existing page and paste the contents (Ctrl + P) from the new one you created earlier.
5. Click the Update button and your new page layout will be in place!
Easily Select a Nested Block
Selecting a specific block within a nested group using your mouse can be frustrating. For example, picking just one column in a row or even selecting the entire column block. You have to click in just the right place.
There is a much simpler solution. The block breadcrumbs that are tucked away at the bottom of the screen is all you need. It displays a complete hierarchy of the group’s structure.
To use it, click anywhere into the group of blocks in the editor. Then, find the exact one you want to select within the breadcrumbs below. Click on the desired block in the hierarchy and it’s yours to edit.
Alternatively, you can also use the “List View” (an offset “hamburger” icon on the top left of the screen) to see a complete listing of blocks used on a page. Find the one you want to edit and click on it. Easy!
Becoming More Proficient with the Block Editor
Yes, the block editor is still evolving. But we’re finally at the point where things have stabilized quite a bit. That makes it a viable option for just about any WordPress website. It also means that content creators will need to level up their proficiency.
One of the best ways to do that is to avoid the point-and-click approach to building layouts. It can be both frustrating and a waste of precious time. Through the use of keyboard shortcuts and some handy UI features, there are now more efficient ways to get things done.
The tips above will get your journey off to a great start. Use them to cut down on build time and to accomplish more with less effort.
The post Tips to Help You Power Through Projects with the WordPress Gutenberg Block Editor appeared first on Speckyboy Design Magazine.