10 Free Syntax Highlighter WordPress Plugins
One of the truly great aspects of the web design community is its willingness to share solutions and ideas. As such, many people choose to post tutorials and helpful code snippets on their blogs.
When displaying code, it’s a good idea to make snippets look as clean and easy to read as possible. You’ll also want to make sure that it’s easy for users to copy and paste for their own use.
Beyond posting snippets on the frontend, there are also some good reasons to add syntax highlighting within WordPress itself. For one, the standard WordPress code editor can be cumbersome when trying to find specific code – especially on longer pages and posts.
Here is a collection of free WordPress plugins to help you display and edit code, beautifully.
Highlighting Code Block
Designed for use with both the block and Classic editors, Highlight Code Block makes displaying syntax-highlighted code a breeze. Several popular languages are supported, and the included settings screen lets you customize the display.

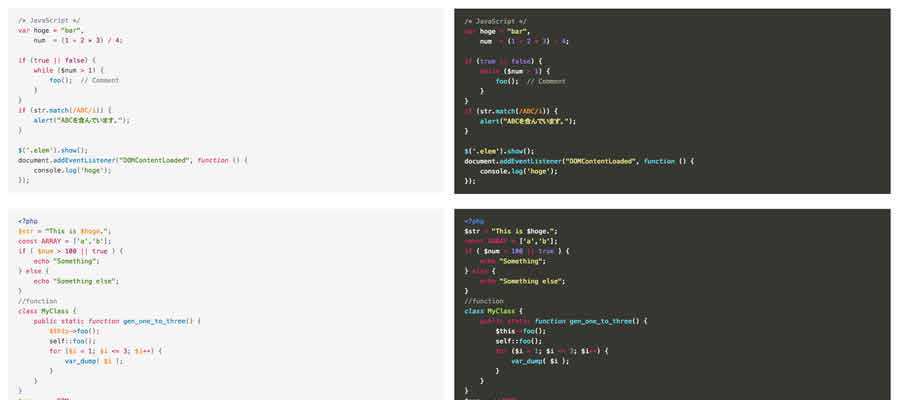
Code Syntax Block
Utilizing the Prism syntax highlighter, Code Syntax Block enhances the existing Code block. This makes it easy to display formatted code snippets on the front end without any additional work.
In addition, the plugin includes a selection of visual themes. Additional choices are available through the Prism themes repository.

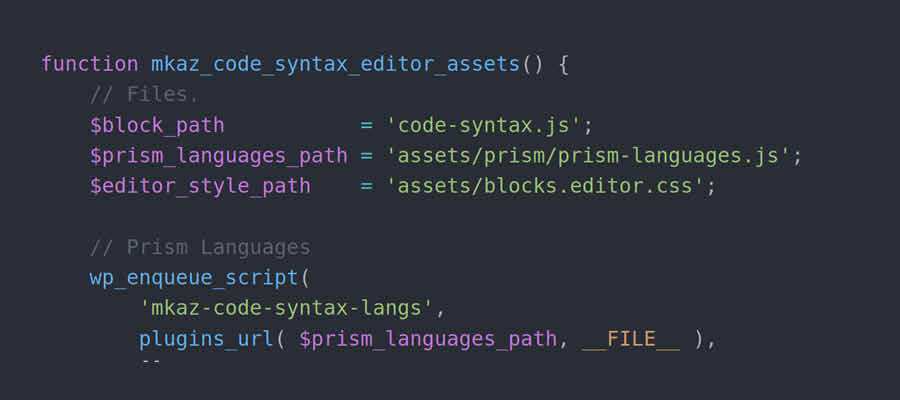
Syntax-highlighting Code Block (with Server-side Rendering)
Syntax-highlighting Code Block has been built with an eye towards performance. Install the plugin and it will automatically add syntax highlighting to the WordPress Code block – including existing blocks.
Since it renders the code server-side, there’s no need to enqueue JavaScript on the front-end of your site. And, CSS is only added on pages that contain a Code block. It’s also compatible with Google AMP.

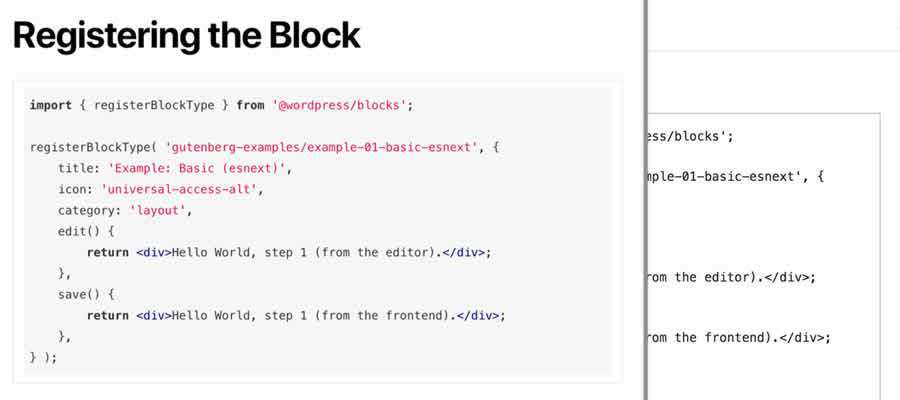
SyntaxHighlighter Evolved
SyntaxHighlighter Evolved is a simple plugin that allows for adding nicely-formatted code to your WordPress website. It includes a custom block for Gutenberg users but still plays nicely with the Classic editor as well. As an aside, the block is also utilized over on WordPress.com.

Urvanov Syntax Highlighter
Fans of the old Crayon Syntax Highlighter will want to check out this “reincarnation”.
The included custom block makes it easy to add highlighted snippets but works elsewhere with any code placed between <pre></pre> tags. An integrated theme editor allows for plenty of customization.
My Syntax Highlighter
With 36 themes supported, there’s a good chance My Syntax Highlighter will fit in beautifully with your WordPress website.
The plugin uses the CodeMirror library and has included 16 different Shortcodes you can use to easily display code.

Enlighter – Customizable Syntax Highlighter
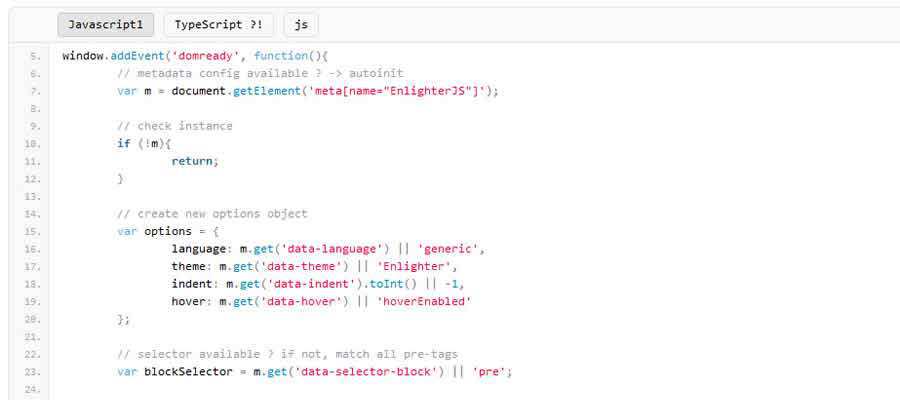
Enlighter will allow for full WordPress visual editor integration on both the backend and frontend of your site. This means the familiar TinyMCE editor you see inside of WordPress can also be shown on your public site.
You’ll also be able to display tab-panes to group several snippets together.

Prismatic
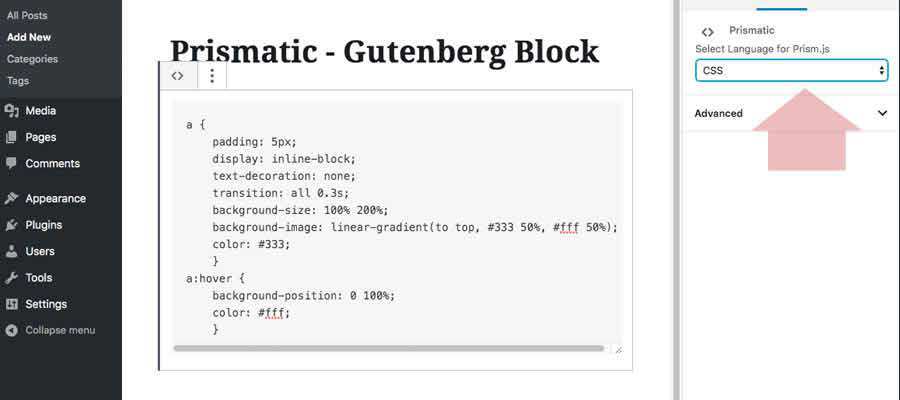
Prismatic gives you three options for displaying code: Prism.js, Highlight.js and Plain.
The first two use their own respective libraries, while the third displays code without any syntax highlighting (allowing you to customize the way it looks). The plugin focuses on being lightweight and only loads CSS/JS when needed.

Code Prettify
Code Prettify uses the Google Code Prettify library to automatically highlight any code within the <pre> or <code> tags.
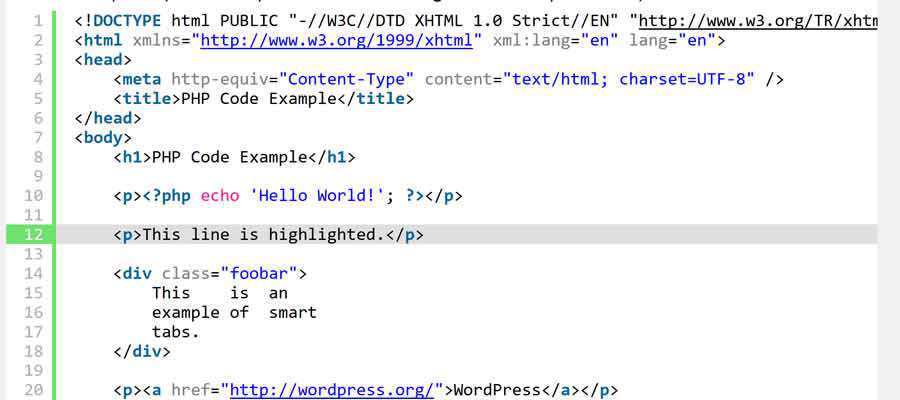
HTML Editor Syntax Highlighter
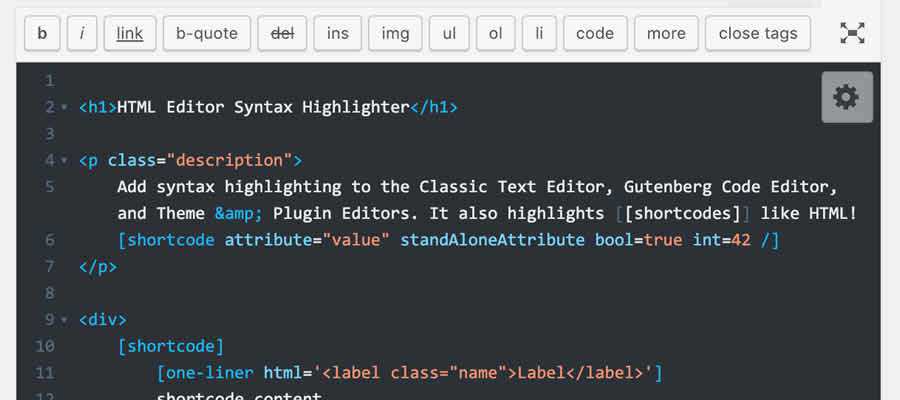
Now, to improve the WordPress Post/Page Editor, we have HTML Editor Syntax Highlighter. Highlighting code in the backend makes life much easier for developers.
This plugin not only highlights code, it also will restore your cursor position after a page reload (which eliminates a common pet peeve).

Highlight Your Site
Syntax highlighters are an easy way to enhance the user experience, whether you’re sharing snippets with the world or just editing your own code in the backend.
Take some time to experiment with one or more of the plugins above and see which of them works best for you.
The post 10 Free Syntax Highlighter WordPress Plugins appeared first on Speckyboy Design Magazine.