PHP CKEditor Library
Read more at https://www.phpclasses.org/package/11952-PHP-Use-the-CKEditor-to-edit-HTML-in-a-form-input.html#2021-01-23-01:08:59
If you’re looking to work on black and white photos, it’s a good idea to have a solid set of Photoshop actions on hand. These help to streamline your efforts and effectively act as timesavers. This is especially important if you have a lot of images you need to edit.
If you’re stumped as to how to locate quality photoshop actions for black and white photos, we’ve put together a good list here of options. All of the actions included here are high-quality, well-reviewed, and generally easy-to-use for any type of project.
This set of black and white Photoshop actions includes 15 different actions, that make it easy to turn any photo into a monochrome work of art. These actions offer one-click enhancements for contrast and saturation, allow for adjustments to grain, and you have the option to use all of these actions at once.

Another option you might want to consider is this set of Monochromatic Photoshop Presets. This set of actions allow you to adjust shape, form, tonal contrast, and texture with ease. This set includes 20 Photoshop actions that can be used for all types of black and white photos including matte, high contrast, low contrast, aged effects, and more.

The Carbonium set of Photoshop actions includes 16 different actions that allow you to customize a wide range of black and white photos, from vintage to modern. These effects are non-destructable as well, leaving your original images intact.

Give your photos an undeniably moody look with this set of Film Noir Photoshop actions. They’re ideal for portraits, fine art shots, and candid photography as they add an analog quality to digital photography.

Here’s another fantastic set of black and white PS actions. This set is called the B&W Elegance Action set and allows you to attain professional-looking results without destroying your original image. The end results are stark, high-contrast and impactful.

This set of black and white Photoshop actions consists of 31 different actions that help you attain the perfect b&w photo, regardless of the original lighting, contrast, etc.

This collection of black and white Photoshop actions includes 27 separate actions that make it possible to enhance your photos in record time. They’re designed to give your photos an analog look and can be used in conjunction to create unique results.

The Selective Color Photoshop action is a bit different from the others on this list. It allows you to turn your photos black and white while preserving a select area’s color. This is perfect for adding more drama and interest to your black and white photos.

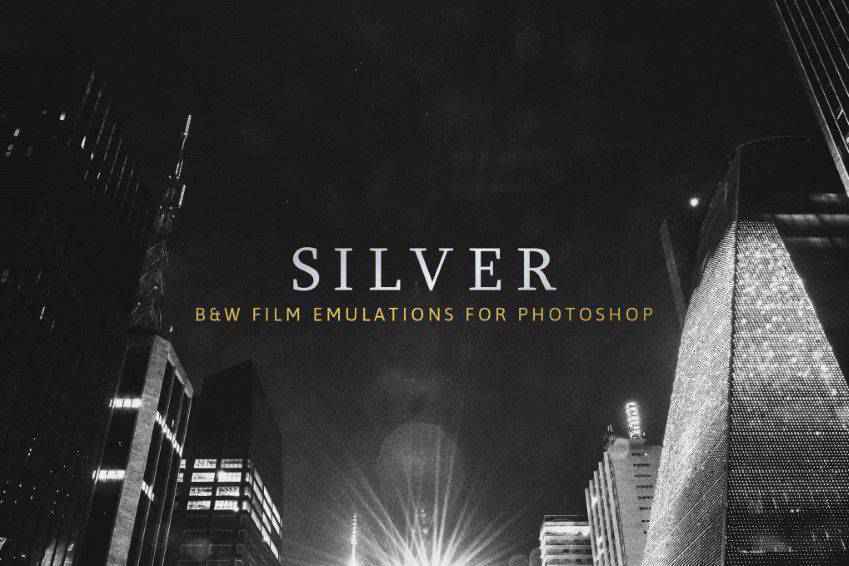
The Silver B&W Film Emulation Photoshop action set contains 28 different actions, 15 contrast effects, and 8 film grains for turning your photos black and white and also giving your images the real grain, texture, and depth of traditional film.

The Monochromatic Vol. 2 PS action set 20 monochromatic presets. These actions help to amplify lighting, contrast, texture, and tone in your photographs with just one click.

The Charcoal Effect Photoshop Action provides a filtered, vintage look when added to your photos. It adds a charcoal-tone black to images and you can increasing blurriness or aging with 3 additional actions.

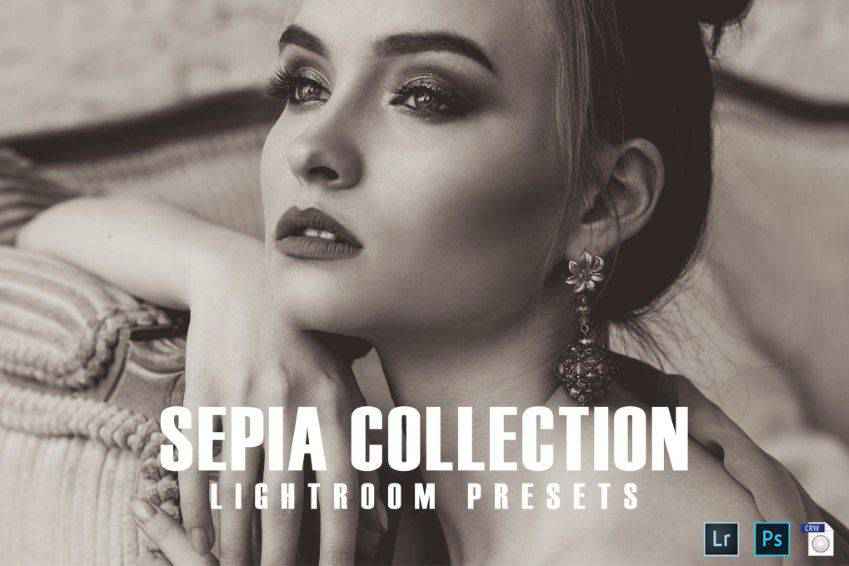
The last option on our list is the Sepia Collection Lightroom Presets pack. It includes 15 actions that allows you to add sepia tone to your photos for a vintage or dramatic effect. Best of all these actions don’t destroy your original images.

Hopefully you’ve found this collection of black and white Photoshop actions useful. Regardless, you should be able to find at least one that aids in quick edits of images. And you might happen upon some interesting stylistic choices as well. Good luck!
The post The 12 Best Photoshop Actions for Black & White Photo Effects in 2021 appeared first on Speckyboy Design Magazine.
Web Design in 2021 – A look at the trends that will shape the year to come.

An Early Look at Full Site Editing in WordPress – Take a tour of one of the biggest new features for WordPress themes.

Front-End Performance Checklist 2021 – Everything you need to know to create fast experiences on the web today.

Two Issues Styling the Details Element and How to Solve Them – Learn how to use this HTML element to create accordion-like functionality.

Without User Consent: An Ethical Dilemma for WordPress Plugin Developers – Why turning on auto-updates without a user’s permission isn’t a great idea.

2020 JavaScript Rising Stars – Check out this list to see which JavaScript projects gained traction in 2020.

Hypercolor – Use this online tool to generate CSS gradients that are compatible with Tailwind.

My Favorite Typefaces of 2020 – It was a good year – at least for typography!

Oops! Dealing with Your Freelance Mistakes – Everyone makes mistakes. Here’s how to handle them like a pro.

State of JS 2020 – How 2020 helped a great ecosystem that just keeps getting even better.

The Best of 2020 Web Annual Awards – Discover the best sites, agencies and designers of the year.

Fading in a Page on Load with CSS & JavaScript – Add a compelling page load effect to your projects with this handy tutorial.

Wicked Blocks – Grab this collection of layout blocks and components for Tailwind CSS.

ButtonBuddy – Create accessible button contrasts with the help of this generator.

Ultimate JavaScript CheatSheet – This reference will help you navigate your next JavaScript project – keep it bookmarked!

PixelCraft – Create your very own pixel masterpiece with this online editing tool.

Your Way, Way Better – A case study of Burger King’s recently revised visual identity.

The post Weekly News for Designers № 576 appeared first on Speckyboy Design Magazine.
WordPress is open source software, maintained by a global network of contributors. There are many examples of how WordPress has changed people’s lives for the better. In this monthly series, we share some of those lesser-known, amazing stories.
From a young age Thelma was encouraged by her father to ‘work hard, and dream big’. In High School, she pursued a career in Computer Science. She said: “I did not know what I would be doing or how I would get there but I just knew that I was going to pursue a career in information technology.”
She wrote her first line of code at the age of 16 living in Zimbabwe, Africa. This was to mark the beginning of her enthusiasm for computer programming.
When she joined the school’s computer class, Thelma thought she would learn Excel and Word. Instead, the assignment was to write her first program in C. She said: “It was not easy, but it was very exciting. l remember writing up simple code for a Video Club – a check-in/out for VHS tapes and CDs. Thus began my fascination with computers.”
Seven years later, she went on to university to study for a Bachelors in Business Management and Information Technology. Her third year internship was at a local web design and hosting company. Though she had hoped her placement would be at a local bank or telecommunications company, the chance to discover website design turned out to be the best thing that could have happened.
In 2017, Thelma went on to work for a company designing websites using HTML, CSS, PHP, JavaScript and Joomla. She had heard about WordPress but had not used it. She recalls: “People have this misconception that WordPress is not for real developers and it is not secure and at that time I was one of those people.”
From a discussion with a member of the local WordPress community, Thabo Tswana, about a striking swag gift from a WordCamp, Thelma’s interest was sparked.
She started to find out more about WordPress and WooCommerce, and visited her local WordCamp Harare website. She was delighted to find that she could learn more about WordPress without needing any pre-existing knowledge, and wanted to be involved. So instead of just attending the camp, she volunteered too!
Her response to her first WordPress event mirrors the experience of many others in the community. She said: “I only started using WordPress because of the awesome people that l had met at that WordCamp. Everyone was so welcoming.”
A week later, with help from Thabo, she designed her first website using WordPress.
She soon became more involved with the community and Meetups. Thelma participated in the first-ever ‘Women Who WordPress’ Meetup in 2018, with lots of women getting involved from bloggers to developers.
She said: “We were free to talk and discuss a lot of things. We had more time to discuss the difference between WordPress.com and WordPress.org, we shared views on how to handle discrimination at work, how to promote your website and a whole lot of other things.”
In 2018, WordCamp Harare had its first-ever female Lead Organizer Tapiwanashe Manhobo. Thelma was part of the organising team that year and was assigned to handle Harare’s first Kids Camp to take place eight months later. You can read more about her experiences of organizing a Kids Camp on her blog.
She said: “After the first Kids Camp, we had several people in the local Zimbabwean WordPress community who were enthusiastic about encouraging young people to embrace ICT. In 2019, we had not planned to have a Kids Camp because of financial constraints but to our surprise, we had some anonymous donations and we managed to have a WordPress Community outreach to a youth centre, Centre for Total Transformation, a week after our WordCamp. It is a non-formal school that caters for underprivileged and vulnerable children. The group were able to share practical skills about using WordPress, computer hardware and software.
Thelma shares that she became hooked on WordPress because of its community. “I enjoy attending WordCamps, meeting new people and just learning new stuff. I have a huge list of WordCamps I would like to attend. Last year I managed to cross WordCamp Johannesburg off my list. When everything is back to normal my plan to travel to WordCamps will proceed (fingers crossed).”
Thelma is committed to ongoing development training. She said: “Even though I can still cook up code in C and Java, for now, I have also included WordPress PHP functions to the mix. It was not easy to get to this point, daring myself got me to this slightly better stage. I try to do my best where I can and I am happy to say it has paid off so far.”
Thelma has continued her journey working in design and digital marketing last year with Trust Nhokovenzo who works in digital marketing and is active in the WordPress Community. He came across her name as a developer from talking with others involved in WordPress. She went to work with his team at a marketing agency.
Her interest in the development of WordPress continued and she joined the 5.6 Release Squad in the mid 2020. At the end of 2020, she moved to become a Happiness Engineer working with WordPress.com. Thelma’s fascination with the platform and the community continues to grow and her contributor story is ongoing.
Find out more about the Harare WordPress community in Zimbabwe.
Thanks to Nalini Thakor (@nalininonstopnewsuk) and Surendra Thakor (@sthakor), Yvette Sonneveld (@yvettesonneveld), Abha Thakor (@webcommsat), Larissa Murillo (@lmurillom), Meher Bala (@meher), Josepha Haden (@chanthaboune), and Chloé Bringmann (@cbringmann). Thank you to Thelma Mutete (@thelmachido) for sharing her #ContributorStory.
This post is based on an article originally published on HeroPress.com, a community initiative created by Topher DeRosia. HeroPress highlights people in the WordPress community.
#ContributorStory #HeroPress


Having a local development environment for WordPress websites is incredibly useful. It allows you to design, develop and experiment with projects – all on your own computer.
This is both a powerful and efficient way to create websites. File edits are reflected with a refresh of your browser as opposed to uploading via FTP. Need a new WordPress install? You can deploy one with a single click. Best of all, you can work on a local site without interfering with visitors. Everything is in its own self-contained environment.
And you can now bring the power of local WordPress development to your macOS or Windows machine with DevKinsta. This completely free tool from Kinsta has everything you need to start building. And, you don’t even need to be a Kinsta customer to use it!
Let’s take a look at what DevKinsta has to offer and how it can change your workflow for the better.

There are so many reasons for developing WordPress websites locally. You could leverage it for building a new site from scratch, redesigning an existing site or testing out that new plugin you’re writing.
And that’s only the beginning. Once you start using a local development suite like DevKinsta, you’ll find more and more reasons to use it. You’ll save time and the hassles that come from working with a remote server.
DevKinsta is here to help and offers some incredible features, such as:
DevKinsta has all the tools you’ll need to build and test WordPress websites locally. To get started, download a copy of the installer for your macOS or Windows computer.
Download DevKinsta:
*Please note: by downloading DevKinsta, you agree to Kinsta’s Terms of Service.
Setup is a breeze! Check out the video below for more information on installing and configuring DevKinsta.
Once you’ve installed DevKinsta, you can spin up a new WordPress install in no time at all. Create a single or multisite install that runs on Nginx and MariaDB. If you’re a Kinsta hosting customer, you can even import a live site directly onto your local machine.
The included local database and email management tools will help you hit the ground running. The included Adminer will allow you to edit your WordPress database, while an SMTP server helps you inspect and debug email.
Whether your project requires a specific PHP version or you need to test before upgrading, DevKinsta has you covered. You can choose from PHP 7.2 – 8.0. Need to make a quick change? Switch versions with just a few clicks. This makes it easy to know if your code is compatible.
If you’re a Kinsta customer, you’ll love the added convenience DevKinsta provides. Download your live site directly to your machine or push your local site to Kinsta’s staging environment. There’s no need to mess with complicated export plugins. This will seriously streamline your workflow.

Developing WordPress websites locally has been a popular practice among web professionals for years. But the difficulty in setting up a local server left a lot to be desired. DevKinsta has turned that narrative upside down by putting everything you need into a single, easy-to-install package.
Now, you can build websites, troubleshoot code and test out new software right on your local machine. This is not only better for developers, it’s also of great benefit to users as well. By squashing bugs before they get to your production website, you’re ensuring a better user experience.
And, while DevKinsta works seamlessly with Kinsta hosting accounts, you don’t need to be a Kinsta customer to take advantage. You can use DevKinsta regardless of where you site is hosted. Oh, and it’s completely free to use!
Download your copy of DevKinsta today and enjoy all the benefits of a local WordPress development suite.
The post Create a Local WordPress Development Environment for Free with DevKinsta <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.
There’s a common saying in the fiction-writing world: kill your darlings. No, this isn’t some morbid encouragement to do bodily harm to your loved ones. Killing your darlings means that you should never get too precious about what you put down on the page.
If something is not working – whether it’s a word, a sentence, or even a whole page or chapter – any writing instructor worth their salt will tell you to simply remove that part from your work and start again.
Too often, we will labor over work that we know, deep down, is flawed, but that we somehow hope against hope that we can fix. Sometimes we can. But the majority of the time, that hope is completely in vain.
We’re going to uncover a few strategies creative professionals can use to quickly do away with all those bad design ideas, and move on to the good ones.
We’ve all done it. We’re happily working away on a project, everything is going smoothly – then we hit our first snag. A color choice that seems off; a piece of copy that isn’t quite hitting the right notes with our target audience.
But, instead of stopping immediately and performing emergency surgery, we decide to let the “illness” fester and grow until it becomes a giant, looming monster with a mind of its own, threatening to overtake the entire project. Don’t worry, though; it’s okay. You didn’t know that tiny little thing would grow into such a big deal. Or did you?
Most of the time, we know when we’ve just planted a bad seed in our work which will inevitably bloom into a hideous flower. We can see the crack in the facade hours, days, weeks or sometimes months before it spreads.
We all have a little voice in our heads that tells us ‘nope, this isn’t going to work’ right when we make the first fatal mistake. Whether we choose to listen to it is a completely different story.
If something isn’t working, it’s absolutely imperative to scrap it and start over as quickly as possible. If you don’t, you only end up wasting more time and prolonging the inevitable. I can’t tell you how many projects – both personal and professional – that have taken far more time to complete than necessary simply because I was too stubborn to abandon a poor decision.

Of course, I’m not suggesting that this is the easiest path to take with your work – far from it. It can be painful to suddenly dump something you’ve been laboring on and start over. Like ripping off a bandage that’s stuck to your skin, it can sting to do what needs to be done.
But it’s infinitely preferable to just get it out of the way than making the process slow and messy. If you don’t think so, remember back to a time you tried pulling a bandage off slowly, rather than quickly.
It hurt a lot more when you did the former, didn’t it? When revising your designs, quick, sharp, and ruthless is always the better approach.
The next time you feel yourself becoming stubborn about something that isn’t working, try getting up and walking away for a few minutes. Longer, if you can – a few days can give you a remarkably fresh outlook on just about anything.
Ask someone you trust for their opinion; chances are that they will confirm what you already know to be true. If you’re getting a second, third, or fifteenth opinion, and they’re all telling you the same thing, you’ll know that it’s time to get out your scalpel and make the cut.
Cutting into your work hurts no matter what. We’re very possessive of our creative output, and we can agonize over “hurting” it or removing any parts. Unfortunately, there’s little you can do about that feeling. It’s part of being a creative person.
But a clean cut is easier to bandage and heal than a jagged one. In culinary school, future chefs learn that cutting one’s self with a sharp knife is much better than doing so with a blunt one. And by ‘learn,’ I mean, we slice our poor fingers so many times that we never even think of picking up a knife without sharpening it first.

Once you start over and dump whatever isn’t working, you will immediately notice the benefits of doing so. Your work flows more smoothly, and you begin making interesting connections you couldn’t before.
You gain clarity and creative insight, and typically you’ll finish your work much quicker than you expected. Maybe you’ll even finish ahead of schedule and surprise your client or yourself.
I’m sure you can think of at least one project you’ve been stalling on that will almost certainly pick up momentum once you eliminated whatever you know isn’t working. I know I can.
Killing your bad ideas isn’t something you learn once and then forget about. It takes constant vigilance to catch yourself whenever you feel any reluctance to “perform surgery” on your work.
We creatives can be stubborn, refusing to listen to our intuitive voices of reason when they attempt to steer us back on the right path with our work. We insist we can fix what’s not working not by removing it, but by working it to death, forcing it to bend to our almighty will.
This is almost always a terrible idea. The sooner you can learn to face facts and be honest with yourself, the smoother your workflow will be.
The post Doing Away With Bad Design Ideas and Moving on to the Good Ones appeared first on Speckyboy Design Magazine.