Weekly News for Designers № 566
How to Update WordPress Themes and Plugins with a ZIP File – Learn how to update your WordPress install with this simple technique.

Native CSS Masonry Layout In CSS Grid – An early look at how masonry layouts work in the CSS Grid specification.

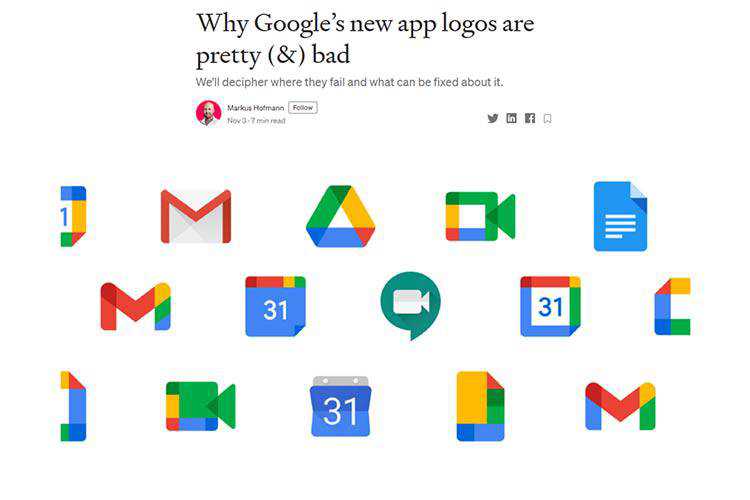
Why Google’s new app logos are pretty (&) bad – These new logos aren’t so easy to decipher – here’s a look at why.

Simplifying Your Designs for the Smartest User – How to create designs that provide a simple and effective UX.

Effective Skeleton Screens – The secrets behind giving users an accurate preview of your content.

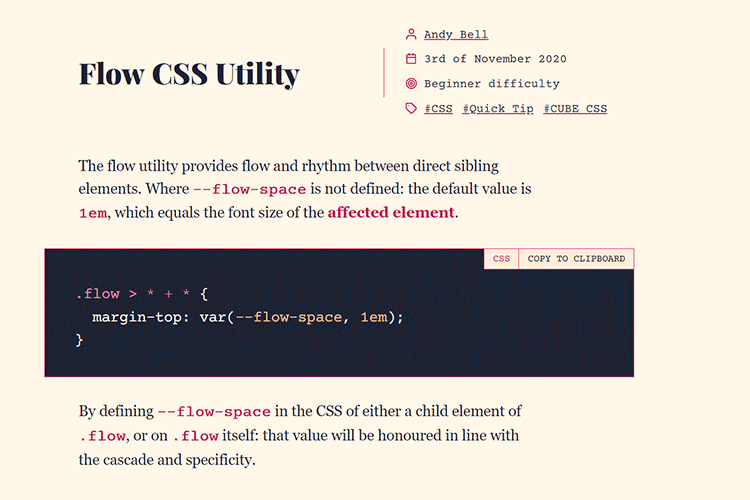
Flow CSS Utility – A quick tutorial that demonstrates how to bring flow and rhythm between direct sibling elements.

At What Point Does Obsessing Over Design Become a Liability? – Sometimes, attention to detail can become an obstacle in getting things done.

Super Tiny Icons – Download this free collection of minuscule SVG versions of your favorite logos.

Level up your JavaScript browser logs with these console.log() tips – Debug like a pro with these console tips and techniques.

Cirrus.CSS – A component and utility centric SCSS framework designed for rapid prototyping.

The Free Christmas Pictogram Collection (50 Icons, EPS & AI) – Get ready to celebrate the season with these unique icons.

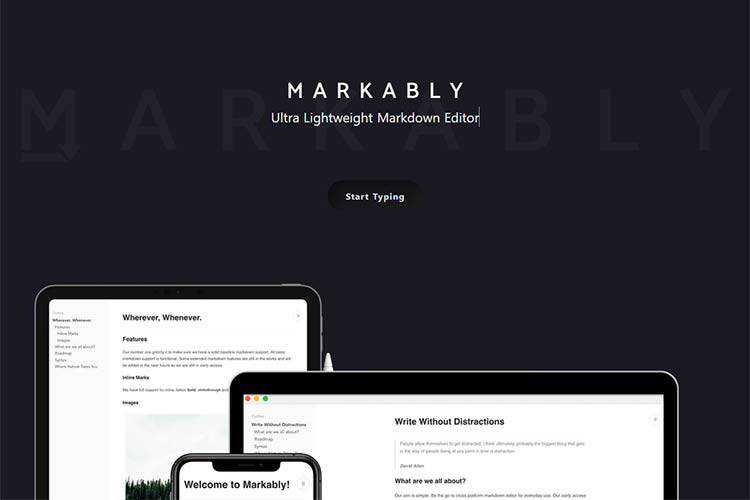
Markably – Try out this an elegant rich text editor with full markdown support. Available as both browser-based and native apps.

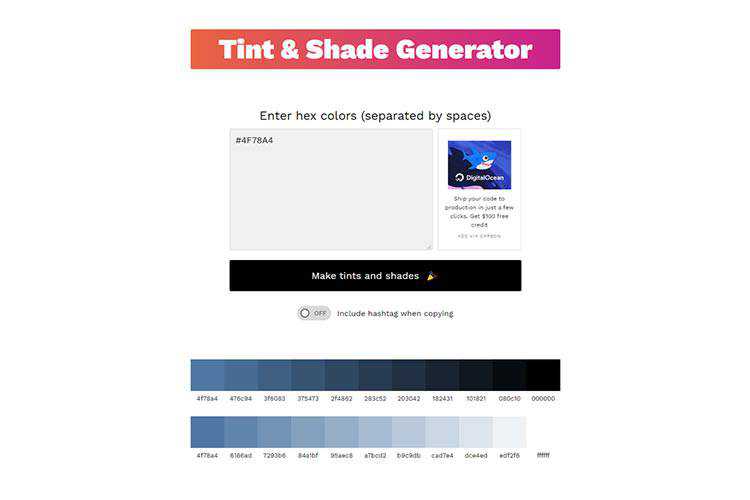
Tint and Shade Generator – Create tints and shades of a given hex color with this online tool.

No, your clean code won’t save the planet – Perhaps it’s a bit of a downer, but we’ll need more than clean code to affect climate change.

50 Beautiful Christmas Wallpapers for Your Desktop – Spruce up your desktop with one of these cheery wallpaper graphics.

What Is the Average Web Designer’s Salary in 2020? Deep Dive into the Data – Information every designer wants to know. Where do you fall on the scale?
The post Weekly News for Designers № 566 appeared first on Speckyboy Design Magazine.
