Importer (New)
Read more at https://www.phpclasses.org/package/11811-PHP-Load-classes-images-CSS-and-JavaScript.html
Building and securing a WordPress website is always a challenge. Developers take great care to write solid code and implement features such as security plugins to mitigate the inevitable attacks.
Even so, we’re not out of the woods. To paraphrase the old saying: a website is only as secure as its weakest link. Beyond potential exploits due to code, the weakest link tends to be an uninformed user. Someone who, through no fault of their own, makes a bad choice that leaves their website vulnerable.
To use another cliché: the best defense is a good offense. In this case, it means being proactive when it comes to teaching clients about security best practices. Some things (like strong passwords) are universal, while others are a bit more specific to WordPress itself. And that’s our focus for today.
With that, let’s review five things your clients need to know about WordPress security.
We get it: the temptation to install plugins is real. They are, after all, just a few clicks away within the dashboard.
But the risk is also real. WordPress plugins vary greatly in terms of quality and, thus, security. It’s not uncommon to find a plugin in the official repository that hasn’t been updated in a year or more. Maybe it’s harmless, maybe it’s not.
Because of this, web designers should encourage clients to perform a quick consultation before installing a plugin. Offer to take a look and review the particulars. This single step could prevent a nightmare scenario with regards to security and site stability.
There are a number of benefits. First, this keeps you in the loop as to what’s going on with the site. In addition, it gives you the opportunity to point clients in the direction of good, reputable plugins. Not to mention that this trains clients to think before they click. That benefits everyone.

Many organizations have more than one person who needs access to the WordPress dashboard. Too often, those users share a single account.
On the surface, this may seem like a simple matter of trust. And there certainly is an element of that. If a team member leaves the organization, there is the possibility of them still having access if the password hasn’t been changed. And a malicious person could do some damage.
The other real concern here is about device security. If you have, say, five people sharing a WordPress administrator account, all it takes is one of their devices to be exploited. For example, a keylogger on one user’s PC could compromise the account.
Therefore, it’s recommended that each user have their own account. This is easy to do within WordPress, and we can even create custom user roles that limit what someone can and can’t do.

Ideally, your clients will contract with you to handle software updates. But if they’re the ones taking responsibility, it’s important that they treat the issue very seriously.
As a developer, there are few things more irritating than troubleshooting a compromised website, only to log into WordPress and see that things are several versions out-of-date. It’s akin to leaving the front door of your house wide open, 24/7. You shouldn’t be too surprised when someone comes in and takes your fancy new TV.
The importance of keeping WordPress core, plugins and themes updated cannot be overstated. Knowing that, it still may be beyond the comfort level of some clients. That’s OK. Either they can hire you to deal with it or, at the very least, enable auto updates where possible.
Regardless of how updates are implemented, it’s vital that they’re taken care of. While it won’t guarantee security, it’s much better than the alternative.

Adding two-factor authentication to WordPress is fairly simple. But it’s only worthwhile if stakeholders actually use it.
True, it’s not very convenient. Having to verify an email, a text message or check a mobile app to login can be a major pain. But this extra step is vital. It puts up a huge barrier between a malicious actor and access to your website’s back end.
And the user experience is actually getting better. Some implementations are now combining device recognition with 2FA. This means that, so long as a user’s device is recognized, there won’t be a need to verify a login for a specified amount of time.
Plus, 2FA has become standard in so many places. Some online banking apps won’t let you login without it. There’s no reason why your website shouldn’t take advantage of this technology as well.

Regardless of the platform it runs on, a website is not a one-and-done affair. It requires frequent (if not constant) attention – with security playing a major role.
The web is constantly evolving. New technology gets old very quickly. And what was once thought to be a security best practice can sometimes be proven otherwise.
Because of that, website security is a challenge that really has no end. It’s a daily battle for small and large organizations alike.
The result is that websites need to change along with the times. When it comes to WordPress, that may mean replacing older security plugins with something better. Or doing away with abandoned themes and plugins in order to tighten things up. It could also require a change in hosts or server environments.
It’s important to understand that, just because you’ve invested in security today, doesn’t mean you won’t have to do so again tomorrow.

Our clients often rely on us to provide some knowledge along with a killer website. And security may just be the most important subject we can educate them on.
Making the effort to do so from the beginning can pay long-term dividends. A client who understands how to keep their WordPress website secure is less likely to make one of those crucial mistakes. That alone may be the difference between cleaning up a hacked site and smooth sailing.
The post 5 Things to Tell Your Clients About WordPress Security appeared first on Speckyboy Design Magazine.
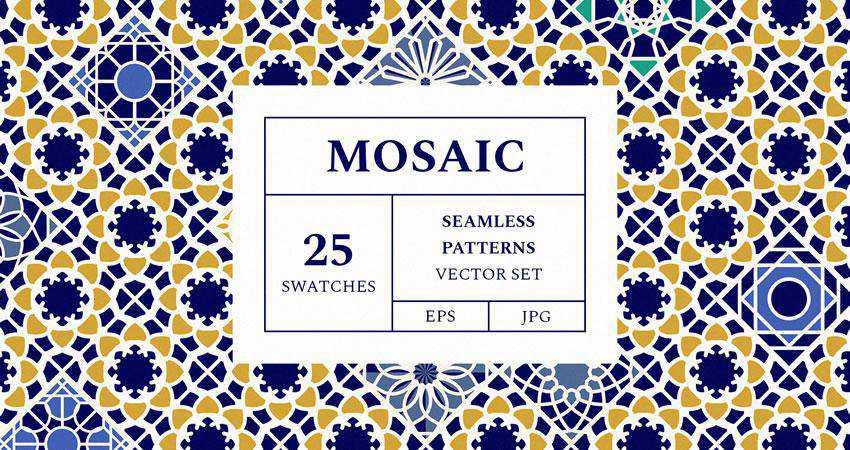
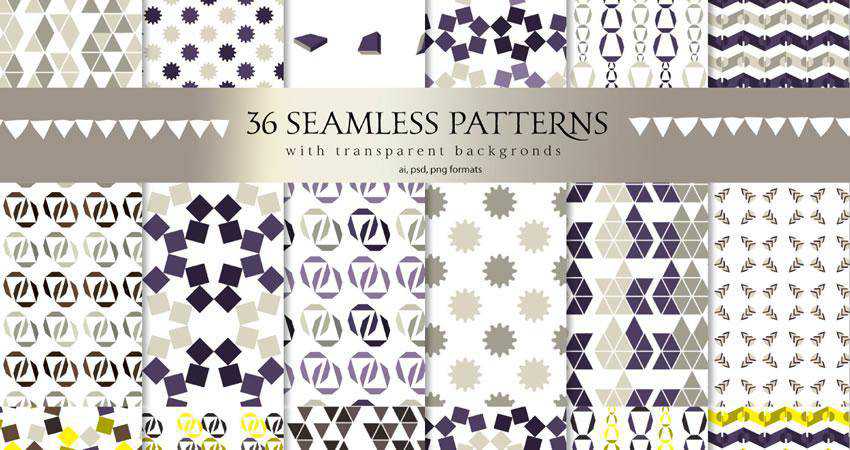
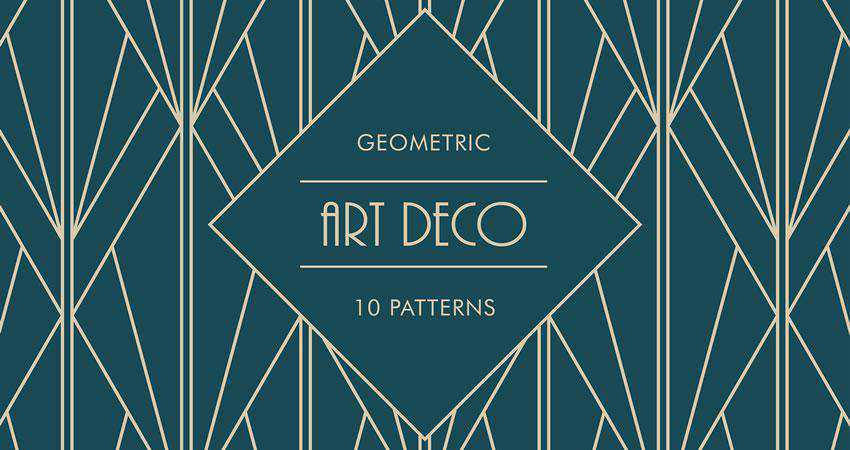
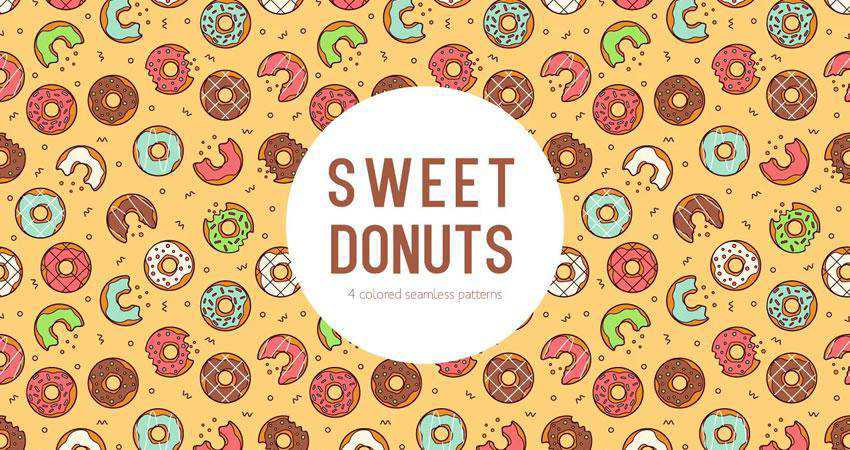
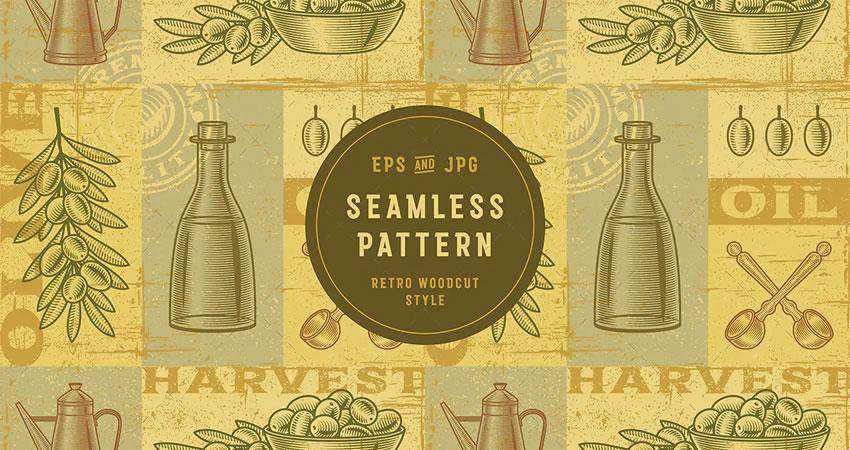
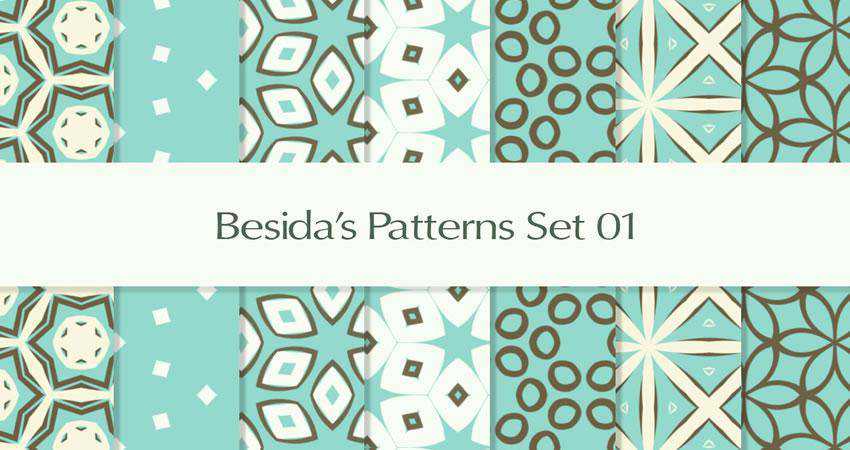
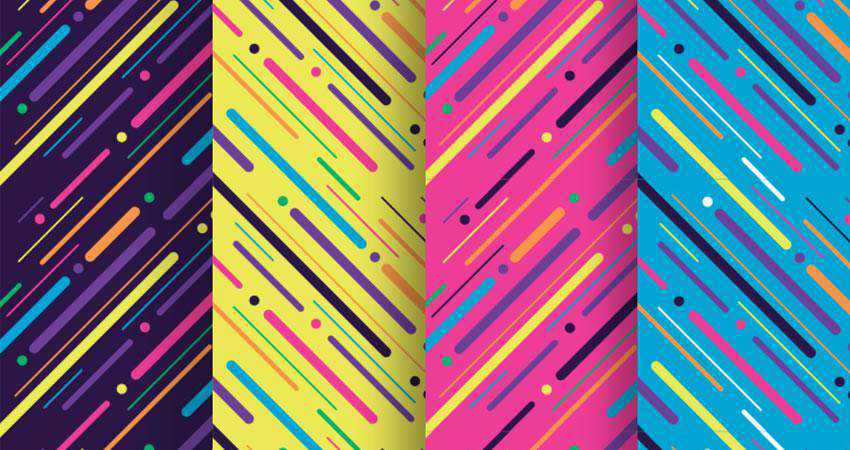
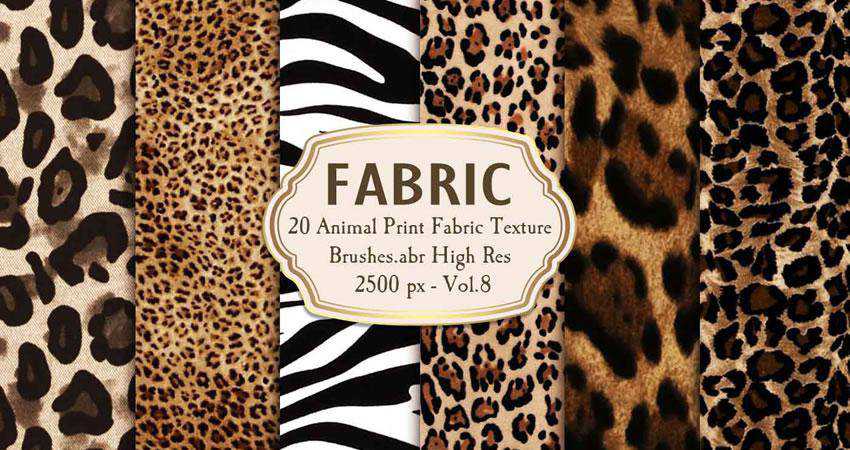
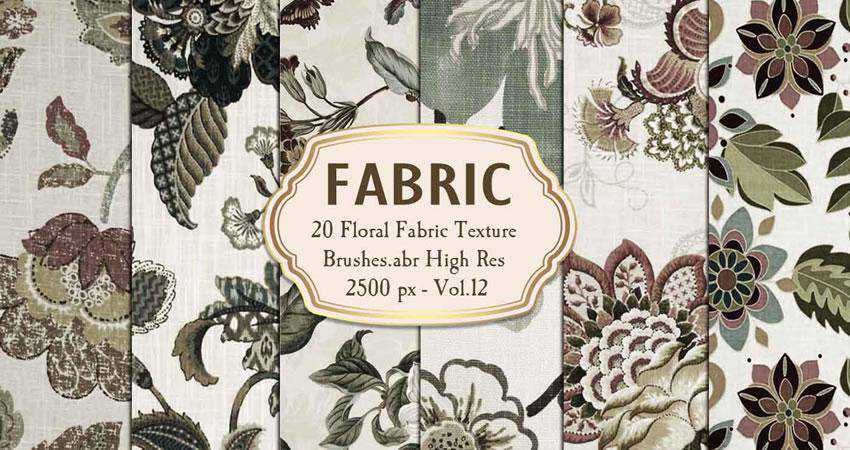
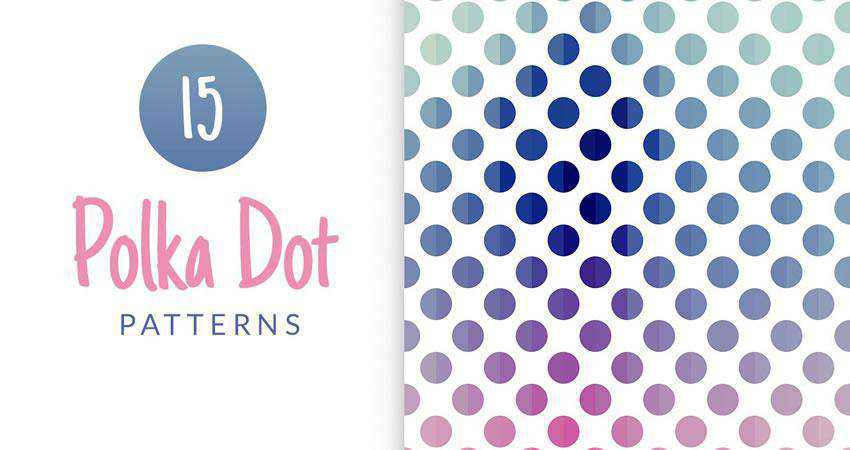
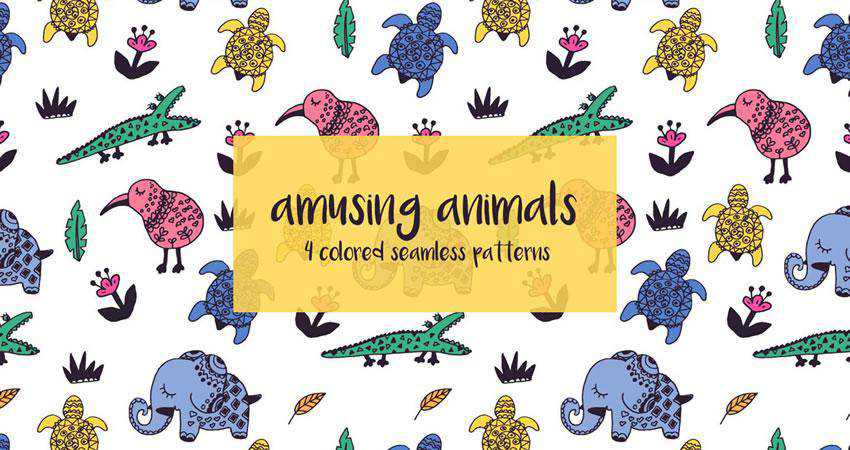
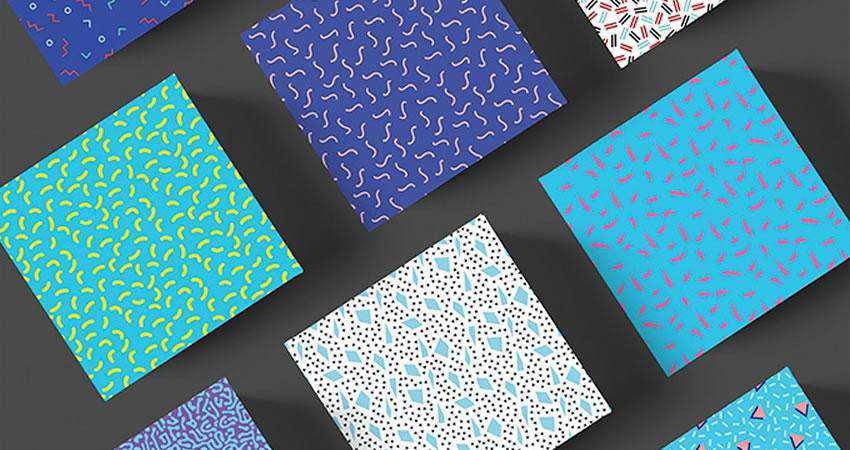
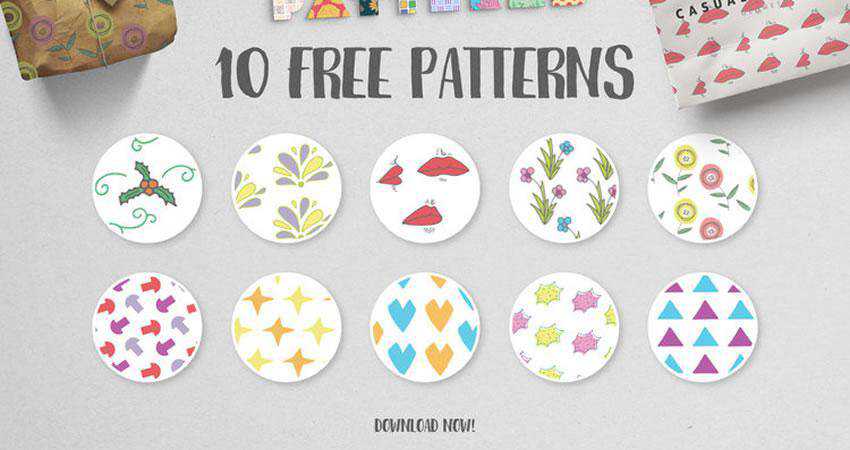
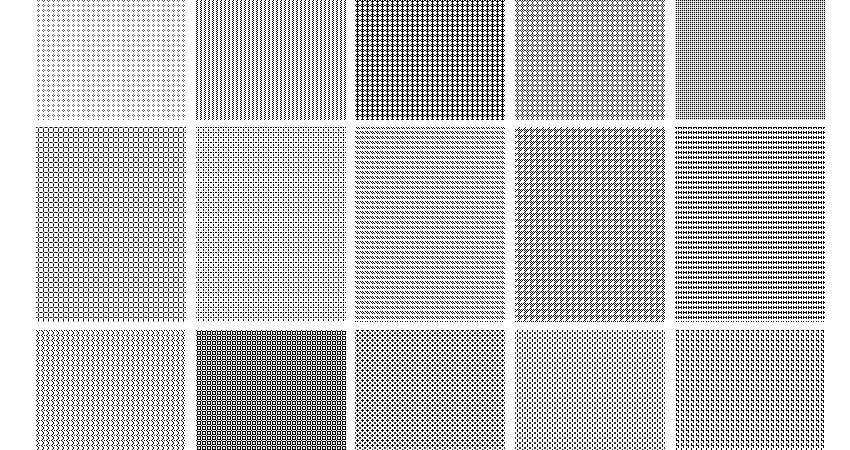
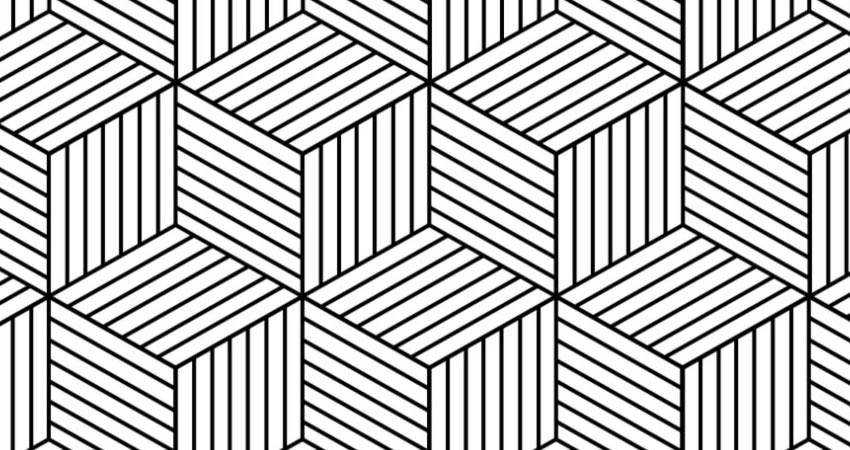
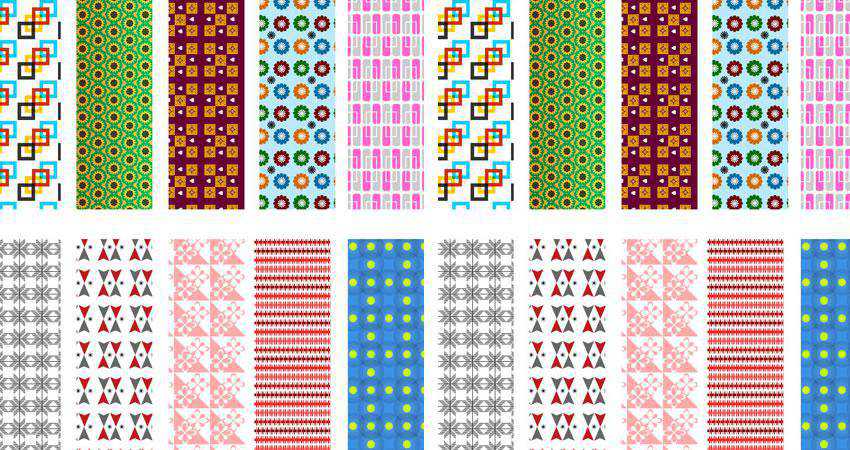
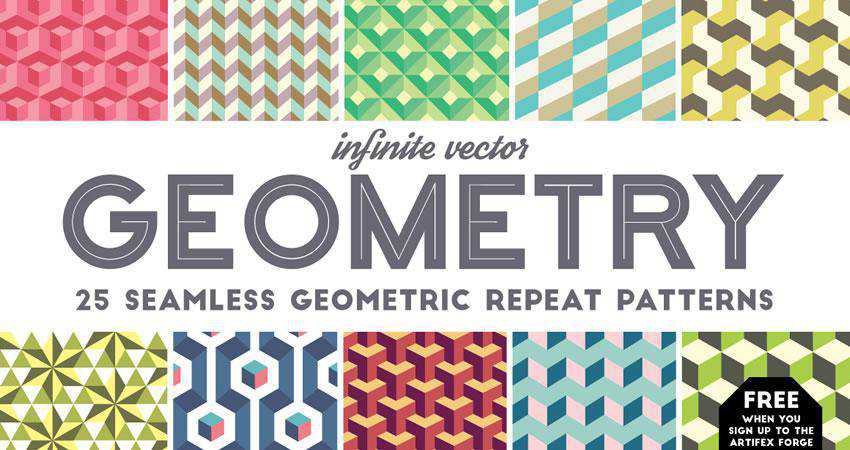
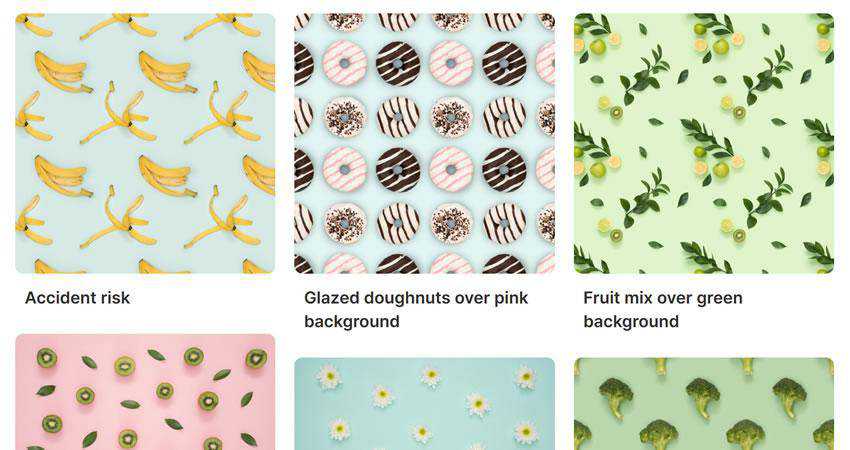
Seamless and tileable patterns are a great way to enhance your projects. They add extra depth and richness to your designs so having them in your library is a sensible choice. You can use them in both your web and print projects. For example, a seamless pattern is a great way to create an attractive business card or product packaging.
With seamless patterns you are only limited by your imagination, so why not make use of all the great seamless patterns we have for you today and let your creativity run wild!
Luckily, there is no shortage of beautiful, seamless pattern sets available. The problem with so many resources is that while premade patterns can certainly save you time, you don’t exactly have hours at your disposal to find the best pattern for your project.
That’s why we’ve rounded up the best free high-resolution seamless and tileable pattern sets from around the web. You’ll find geometric, floral, damask, abstract, circle, stripe patterns, and many more. And, they’re available in many different formats: Photoshop PAT, Illustrator AI & EPS, JPG, and PNG. Happy designing!
You might also like our collections of free fabric patterns, or free retro & vintage patterns.



















































The post 50 Free High-Resolution Seamless Pattern Sets appeared first on Speckyboy Design Magazine.
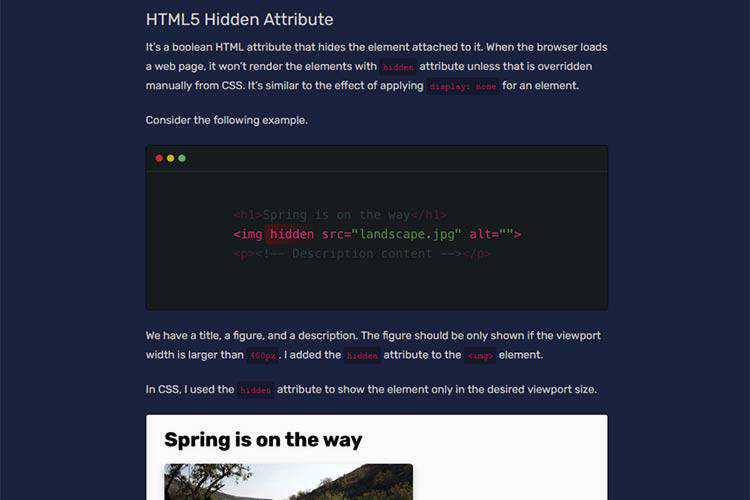
Hiding Elements On The Web – A look at various techniques of hiding elements via HTML and CSS, along with the consequences.

Linearly Scale font-size with CSS clamp() Based on the Viewport – Learn a different way to linearly scale text between a set of minimum and maximum sizes as the viewport’s width increases.

Intuitive Design? No Such Thing! – Why the term “intuitive design” doesn’t make much sense.

Searchbox for Elasticsearch – A lightweight and performance focused search UI library to query and display results from Elasticsearch.

A community for web creators to grow and get inspired – A look at the new Google Web Creators resource.

Does A Designer’s Opinion Mean More Than The User’s? – Ways in which users often give designers a run for their money when it comes to the ideal user experience.

ComicA11y – This comic aims for an all-inclusive, accessible reading experience.

Wikipedia is getting a new look for the first time in 10 years. Here’s why. – Check out some of the upcoming changes to the web’s informational powerhouse.

How to Pave Your Own Path as a Freelancer – Ways to make your freelance web design business reflect who you are.

50 Free Presets & Templates for Final Cut Pro – Use these outstanding free resources to improve your video projects.

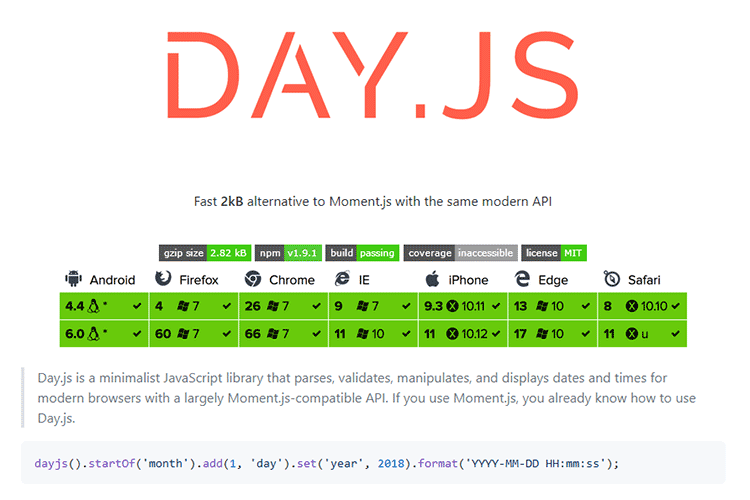
Day.js – Grab this minimalist JavaScript library that parses, validates, manipulates, and displays dates and times for modern browsers.

12 Best Free Style & Fashion Flyer Templates – Stand out with this collection of beautiful fashion flyer templates.

300 Free Gradient Pack – Download this collection of colorful free gradients.

I made my website 28ms faster with content-visibility – How this really simple trick can boost your site’s performance.

Famous Architecture Recreated with CSS and JavaScript – Stuck in the house? Take a virtual trip around the world with these instantly-recognizable snippets.

The Ultimate Guide to Web Performance – Learn the secrets behind a blazing-fast website.

Form design – Dig into some best practices for form design.

3 things about CSS variables you might not know – Make the most of CSS variables with these helpful tips.

The Useless Web – Have some free time? Why not use this resource to find some useless websites to visit?

Wirefigma – Download this free wireframe kit for Figma.

Code Snippets to Customize WordPress Sitemaps (Complete Guide) – Sitemaps are now included with WordPress. Use this guide to customize them to fit your needs.

The post Weekly News for Designers № 560 appeared first on Speckyboy Design Magazine.
This month was characterized by some exciting announcements from the WordPress core team! Read on to catch up with all the WordPress news and updates from September.
On September 1, the Core team released WordPress 5.5.1. This maintenance release included several bug fixes for both core and the editor, and many other enhancements. You can update to the latest version directly from your WordPress dashboard or download it directly from WordPress.org. The next major release will be version 5.6.
Want to be involved in the next release? You can help to build WordPress Core by following the Core team blog, and joining the #core channel in the Making WordPress Slack group.
The core team launched version 9.0 of the Gutenberg plugin on September 16, and version 9.1 on September 30. Version 9.0 features some useful enhancements — like a new look for the navigation screen (with drag and drop support in the list view) and modifications to the query block (including search, filtering by author, and support for tags). Version 9.1 adds improvements to global styles, along with improvements for the UI and several blocks. Version 8.9 of Gutenberg, which came out earlier in September, enables the block-based widgets feature (also known as block areas, and was previously available in the experiments section) by default — replacing the default WordPress widgets to the plugin. You can find out more about the Gutenberg roadmap in the What’s next in Gutenberg blog post.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Twenty Twenty One, the brand new default theme for WordPress 5.6, has been announced! Twenty Twenty One is designed to be a blank canvas for the block editor, and will adopt a straightforward, yet refined, design. The theme has a limited color palette: a pastel green background color, two shades of dark grey for text, and a native set of system fonts. Twenty Twenty One will use a modified version of the Seedlet theme as its base. It will have a comprehensive system of nested CSS variables to make child theming easier, a native support for global styles, and full site editing.
Follow the Make/Core blog if you wish to contribute to Twenty Twenty One. There will be weekly meetings every Monday at 15:00 UTC and triage sessions every Friday at 15:00 UTC in the #core-themes Slack channel. Theme development will happen on GitHub.
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.
Apple’s Macbook has become a synonym for quality and thanks to these Macbook mockup templates for Photoshop, so can your work!
Illustrating the quality of your design to your clients during a presentation can be hard, especially when you’re in software or web development. Yes, you’ve listed all the features and their benefits, taken the appropriate screenshots, but a picture is still worth a thousand words.
If your clients see a screenshot of the features you’ve designed, they’ll still have questions about user experience. But if you add those screenshots to Macbook mockup templates, they’ll know everything about the quality of your work.
We simply process visual stimuli differently. Especially when those visuals are paired with realistic representations of end results. And today, we are here to help you make your next presentation amazing. You can use these Macbook Macbook mockups for a variety of different purposes.
Choose Macbook Pro mockups for professional results! This Macbook template set consists of 4 different mockups, all beautifully staged in a calming, business casual environment. They’re perfect for website and software design, and deliver incredibly photo-realistic results. You can even customize them and create your own close-up shots!

Showcase the full glory of specific website pages or software features with this Macbook laptop front mockup, perfect for emphasizing your design quality and all the important details. Placed and photographed in a minimalist setting, on a wooden table, this Macbook mockup is easy to customize and delivers delightful results!

Simple and perfect for showcasing design responsiveness, this laptop and smart phone mockup template set will wow your audience! It’s super easy to customize; you just have to replace the smart object placeholders in Photoshop, and add your designs. It is perfect for both B2C and B2B audiences!

Create a unique atmosphere for your unique designs! This gorgeous Macbook Pro mockup is placed on a rustic desk, with plants to the side, making it perfect for designs in neutral and vivacious colors. You can easily add your own designs with just a few clicks, and charm your clients!

Sleek and elegant, this Macbook Air mockup template fits similar designs perfectly. Experiment with colors, placements, and delight your audience. This Macbook mockup is perfect for important app and software presentations, as it returns the spotlight back to the quality of your design. You can easily add your own backgrounds.

Opt for something better: choose this Macbook Pro clay mockup template. Perfect for showcasing two designs at once, this Macbook Pro mockup helps you present your app, software, or web design work in style. It’s really easy to edit with Photoshop smart objects, and guarantees gorgeous, photo-realistic results.

Minimalist and simple, this laptop and smart phone mockup set allows you to showcase not just the quality of your work, but the responsiveness of your design. You can easily add your files to this clean mockup set placed against a white and blue background, evoking trust in your clients.

Bookmark this set because you will be using it for years to come! This versatile Apple devices mockup set consists of: Macbook desktop, Macbook laptop, iPhone, and iPad devices. It’s perfect for showcasing the full range of your design’s responsiveness. You can also showcase multiple designs!

Sleek, with a feminine touch, this Macbook mockup set is perfect for both neutral and colorful UX, software, or app designs. You’ll get 4 high-quality PSD files featuring the new Apple Macbook Pro with a touch bar. You can play with different PSDs to create gorgeous photo-realistic results.

Versatile and perfect for UX and web designers, these Macbook mockup templates offer a wide variety of presentations. All the Macbook mockups are set on tables, and you’ll get 4 different scenes. From casual to professional environments, there’s plenty to play with and get beautiful results.

Create engaging presentations with this Macbook and iPhone mockup set, showing a man using the laptop with a cup of coffee in his hand. A perfect combination of casual and professional, this top-view Apple device set can be easily customized with a few clicks in Photoshop, and deliver beautiful results!

Give your elegant designs an equally refined presentation with this Macbook Pro mockup template. Featuring a woman drinking tea in a cafe while using her laptop with your design on it, this mockup is perfect for stylish web design and UX (user experience) presentations. Customize it in a few clicks!

Graceful and feminine, these Macbook mockup templates offer a variety of scenes to present your designs in. With 3 diverse PSD files featuring work spaces and business must-haves (read: coffee), you can easily create your own beautiful presentations through customization or close-up shots showcasing your web, software, or UI designs.

Present your colorful or minimalist UX and software designs with these Macbook mockup templates. Fitting diverse palettes, these mockups offer soft, rose-tinted environments for your designs to shine in. Pick from 4 Macbook mockups, customize them to your liking in Photoshop, and make sure your clients love every presentation slide!

Show how well your designs fit your client’s branding with these Macbook and business card mockup templates for Photoshop. With three mockup elements: Macbook, iPhone, and business cards, you’ll have everything you need to create branding identity cohesion, and absolutely delight your B2B and B2C clients.

Give your designs an extra dose of realism with these Macbook Pro mockups! Featuring a man working on his laptop in a professional environment (with coffee and cookies beside him), this Macbook mockup is perfect for presenting excellent UI or web design. The best part? Customize it in 2 clicks!

Make your designs fly far and wide with this flying Macbook mockup! Featuring the latest 2020 Macbook Pro edition, this Macbook mockup template is going to help position your designs as equally innovative and exciting. You can easily customize the PSD file, add your own background, and charm your audience!

Make an impact with this premium Macbook Air mockup template for Photoshop! With 5 PSD mockup files and incredible photo quality, these mockups help you showcase your UI, app, software, and web designs in the best possible light. You can easily change the background to fit your clients’ branding!

If your designs are sleek in the streets, and powerful under the hood, use this Macbook Pro mockup to prove it! Featuring a Macbook Pro on a coffee-shop table, this mockup template for Photoshop is customizable and guarantees phenomenal, photo-realistic results for your next UI, software, or web design presentation.

Vibrant and realistic, these Macbook and Apple device mockup templates offer a wide variety of presentation styles. Perfect for showcasing software, app, or UX design, this set comes with 6 diverse PSD files. From iPhones and iPads, to Macbooks, you can help your clients visualize the responsiveness of your designs.

Leverage your creativity with these Macbook Pro isometric templates. You will get 3 scenes (one Macbook, two Macbooks, and a sole – innovative – Macbook standing out from the crowd). These Macbook Pro templates are perfect for showcasing software design, and you can change the colors to fit your branding.

Thanks to these Macbook mockups, you can present your design in the best possible light. With an added dose of realism with mockups featuring Macbooks in professional and casual environments, your clients will no longer ask: “Alright, but what is your design really going to look like?”
More Mockup Templates: Banners, Books, Booklets, Bottles, Box Packaging, Branding, Dresses, Flyers, Frames, Hoodies, iPads, iPhones, Laptops, Logos, Magazines, Mobile Apps, Mobile Devices, Mugs, Packaging, Sweatshirts, T-Shirts, Tote Bags.
The post 20+ Realistic Macbook Mockup Templates for Photoshop appeared first on Speckyboy Design Magazine.