Weekly News for Designers № 557
Custom CSS Styles for Form Inputs and Textareas – Learn the process behind creating custom form inputs that look identical across major browsers.

Beyond Media Queries: Using Newer HTML & CSS Features for Responsive Designs – Go beyond the traditional methods to make your site responsive.

Blade UI Kit – A set of open-source, renderless components to utilize in your Laravel Blade views.

How to Improve Your Communication With Clients – Three simple ways you can improve your communication and get down to the nitty-gritty with clients.

Component Driven User Interfaces – Dive into the development and design practice of building user interfaces with modular components.

The 15 Best Light Leak Effects Photoshop Action Sets – Use this collection of Photoshop actions to add warmth to your photos.

The Ancient Art of UX – What one designer learned about digital design from an HVAC expert.

Custom bullets with CSS ::marker – Utilize this CSS technique to style up your HTML lists.

20 Free Photoshop Layer Styles for Creating Beautiful Text Effects – Add some awesome sauce to your text with this collection of special effects.

Building Website Headers with CSS Flexbox – Tips and tricks for building a great header for your site with Flexbox.

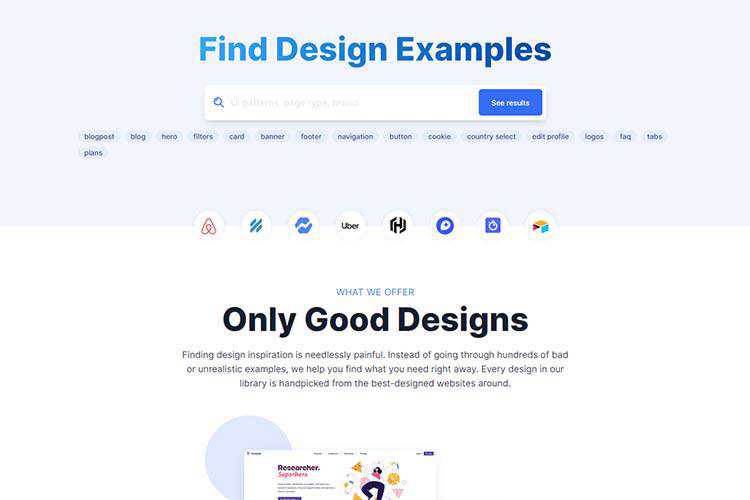
lookup.design – Find your inspiration with this hand-picked library of great designs.

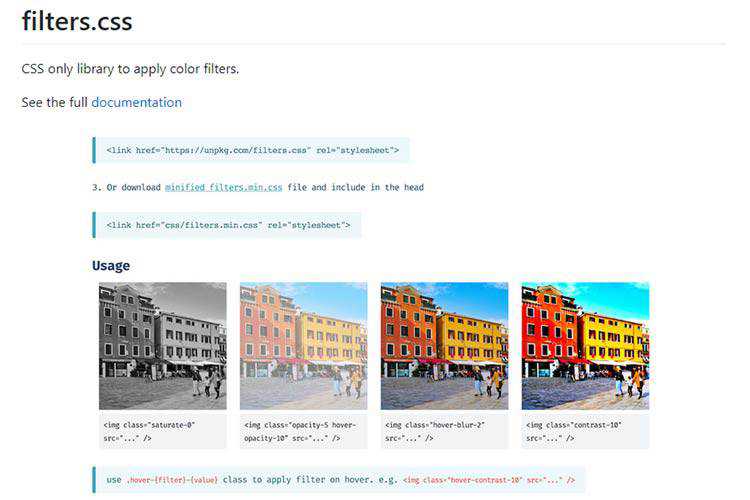
filters.css – A tiny CSS library for applying color filters to images and more.

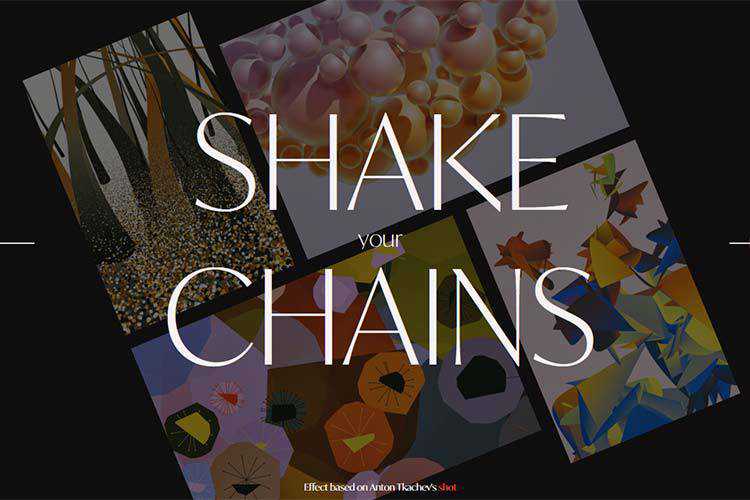
Diagonal Thumbnail Slideshow Animation – A tutorial for crafting a simple slideshow with tilted thumbnails and large titles that animate when navigating.

CC:SS – A companion on the journey to your next CSS-in-JS and/or design system solution.

Chill Out with These Calming CSS & JavaScript Code Snippets – Examples of how code can create some of those good vibrations.

Stitches – A modern styling library with server-side rendering.

How to Create a Simple Gutenberg Block Pattern in WordPress – Block patterns are a game-changer. Learn how to create your own with this tutorial.

Cost Calculator Builder – A free WordPress plugin for creating cost estimate forms.

The post Weekly News for Designers № 557 appeared first on Speckyboy Design Magazine.
