The 12 Best Double Exposure Effect Photoshop Action Sets – Create incredible photo effects in no time with this collection of Photoshop actions.

UX Design for Navigation Menus – A look at the principles of navigation design and providing the best possible experience.

Parsel – Download this tiny, permissive CSS selector parser.

Write fewer media queries with the clamp() CSS function – Use this handy technique to specify minimum and maximum values for things like font size and padding.

Jumping Through Hoops for Prospective Web Design Clients – How far should you go before saying, “Thanks, but no thanks…”?

Working with JavaScript Media Queries – Yes, you can use media queries for your JavaScript!

Menu Reveal By Page Rotate Animation – Learn how to add a mobile menu that doesn’t completely remove page content from the UI.

How to tell browsers that your site supports color-schemes – Use CSS media queries that react based on user preference.

25 Best Free Corporate Business Flyer Templates – Create a document that stands out with these eye-catching templates.

Emblemicons – Grab this free, open-source library of the most commonly and frequently used icons.

10 Free Slideshow & Gallery Templates for Adobe After Effects – These templates will add stunning features to your video presentations.

Beautiful CSS box-shadow examples – Choose from this collection of 80+ copy & paste shadow styles.

How to Create an Ornate Vintage Logo Design in Illustrator – Learn how to add an old-fashioned look to your logos.

The 50 Best Fonts for Creating Stunning Logos – Let one of these stellar logo fonts become a go-to resource in your branding kit.

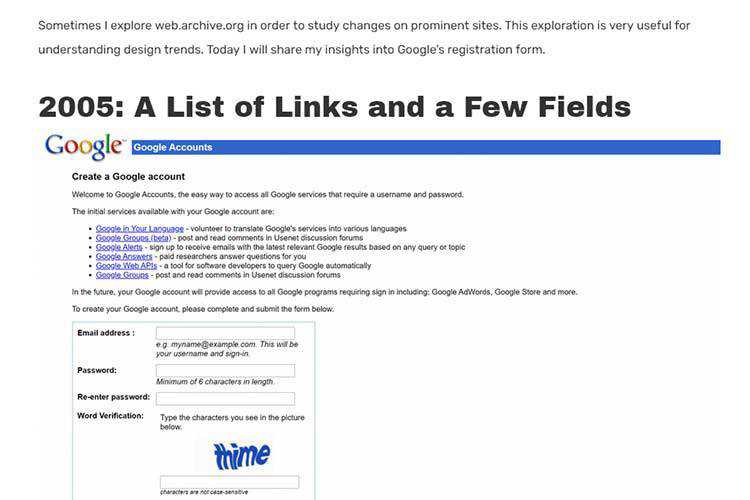
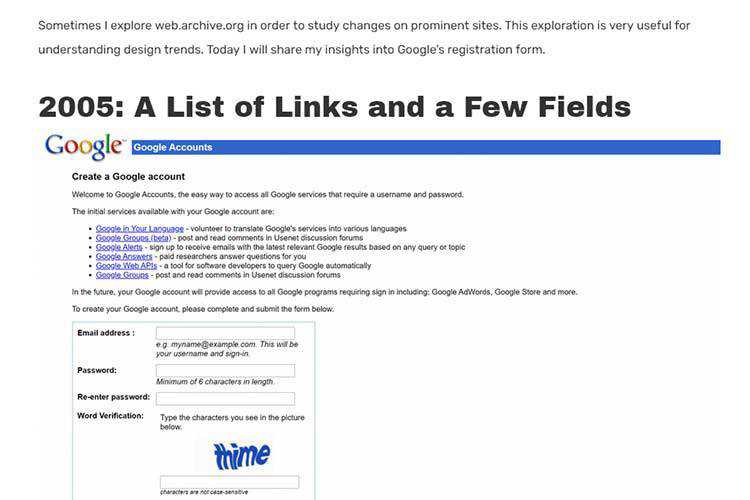
The Evolution of the Google Sign Up Form: The Mirror of the Internet’s Development – How has Google’s registration form changed over the years?

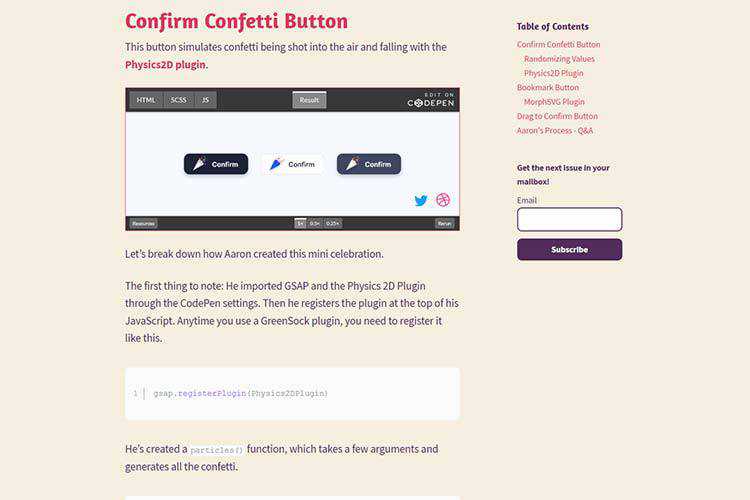
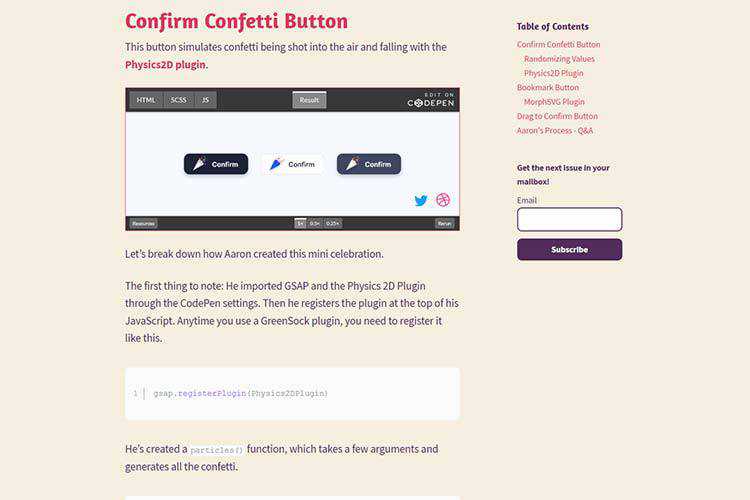
Buttons that Spark Joy – GSAP buttons that go above and beyond the call of duty.

Random UI – Randomly generate an idea for a quick UI design project to keep your skills and portfolio fresh.

The post Weekly News for Designers № 558 appeared first on Speckyboy Design Magazine.
When it comes to web design, there are a lot of misconceptions. Clients may not fully realize how much work goes into building a great website. Sometimes that leads them to ask designers to do things without understanding the required effort – not to mention the associated costs.
Redesigns are among the toughest concepts for clients to grasp. In some cases, they may believe a website redesign is an easy process (“All of the content is already there, isn’t it?”). That leads to an expectation of a speedy and cheap turnaround.
Of course, we know that’s not how things really work. A quality redesign requires both resources and a commitment to making a real improvement. Both clients and designers have to buy in.
As is often the case, a designer’s ability to educate clients is key. By helping them understand what’s involved, you’ll ensure a better project outcome and a fair payday.
So, what should your clients know about redesigning their website? Let’s take a look at some of the most important concepts.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
A Website Redesign Needs a Defined Purpose
To be successful, a redesign project needs a defined purpose. Every so often, you’ll get lucky and your client will be able to tell you what it is. But it’s more likely that you’ll have to help them come to answer by asking the right questions. The more specific the answer, the better you can bring their vision to life.
The purpose for redesigning an eCommerce site, for example, may be to increase sales. A site for a local plumbing company might be looking to boost both leads and brand awareness. A non-profit might hope to recruit volunteers and/or donations.
These are tangible things a web designer can work with. That makes sense, as a client’s guidance is a necessary ingredient in this process.
On the other hand, a client’s reasoning for a redesign can often be vague. It could be that they found a WordPress theme that they like more than their current one. Or perhaps they’re simply tired of looking at the same home page day after day.
Yes, the look is important. But that in itself should be a byproduct of achieving a particular goal. To really get the most out of a redesign, there has be some measurables involved. Otherwise we’re just implementing change for its own sake.

Content and Code Often Need Refactored
A redesign means more than just changing the header, footer and navigation. Virtually every component of the existing website may need to be rethought as well.
Content is front and center in this process. Typography is likely to be tweaked, if not completely rebuilt from the ground up. The overall formatting and layout can also play a huge part in helping to achieve the project’s defined purpose. In addition, there may be a need to edit and rewrite at least some existing content.
So, while a client may correctly point out that the content is “already there”, that doesn’t take away from the significant work still to be done. That incurs a cost of both time and money.
A similar process goes on behind the scenes with a site’s underlying code. Even if the site is powered by a CMS such as WordPress, there are bound to be areas that need to be refactored.
The existing website could rely on outdated plugins that haven’t seen an update in years. Plus, previous customizations might prove to be incompatible with the latest versions of PHP or the CMS itself. Beyond that, there are often new features that need to be implemented – some potentially being built from scratch.
In some cases, a redesign can actually be more of a headache than building a brand-new website. Taking the existing pieces and refreshing their looks and functionality is a major challenge. To do it right takes a careful and detailed approach. Once again, there is a cost associated with this.

Accessibility and Mobile Should Be Priorities
The web moves quickly and best practices change over time. A website built even a couple of years ago is likely behind the curve when it comes to both accessibility and mobile device compatibility.
Yet both of these items are crucial. Mobile usage of the web is only continuing to grow. Not only that, but the number of new devices and oddball viewports they bring require extensive testing. Odds are that an older site isn’t going to be optimized for them all. A redesign must take them into account.
Accessibility is also a huge concern. It’s a moral and, depending on where your client is in the world, increasingly legal obligation. No matter how you go about crafting a redesign, accessibility must be baked in from the very beginning.
Technologically speaking, neither of these areas are overly difficult. But they are time-consuming and require some tough decisions to be made. Thus, it’s important for clients to understand their importance and the challenges they bring.

The Results Are Based on What You Put Into the Project
All told, a successful redesign requires a commitment from the stakeholders. There needs to be clear purpose and an understanding of what it takes to build a website better than before.
There are a lot of little details involved. Depending on your client’s level of engagement, some things might be on a need-to-know basis. But the bigger concepts mentioned above are vital.
Still, this isn’t common knowledge. It’s up to us as designers to act as guides. When clients are filled in on what’s involved, they will be better able to justify the cost. They may also realize that the redesign process comes with its own unique challenges. That results in a better outcome for everyone.
The post What Your Clients Need to Know About a Website Redesign appeared first on Speckyboy Design Magazine.