PHP Down Watch
Read more at https://www.phpclasses.org/package/11781-PHP-Notify-when-a-site-is-down-and-stopped-responding.html#2020-09-01-15:27:12
WordPress 5.5.1 is now available!
This maintenance release features 34 bug fixes, 5 enhancements, and 5 bug fixes for the block editor. These bugs affect WordPress version 5.5, so you’ll want to upgrade.
You can download WordPress 5.5.1 directly, or visit the Dashboard → Updates screen and click Update Now. If your sites support automatic background updates, they’ve already started the update process.
WordPress 5.5.1 is a short-cycle maintenance release. The next major release will be version 5.6.
To see a full list of changes, you can browse the list on Trac, read the 5.5.1 RC1 and 5.5.1 RC2 posts, or visit the 5.5.1 documentation page.
The 5.5.1 release was led by @audrasjb, @azhiyadev, @davidbaumwald, @desrosj, @johnbillion, @planningwrite, @sergeybiryukov and @whyisjake.
Thank you to everyone who helped make WordPress 5.5.1 happen:
Amit Dudhat, Andrea Fercia, Andrey “Rarst” Savchenko, Andy Fragen, Angel Hess, avixansa, bobbingwide, Brian Hogg, chunkysteveo, Clayton Collie, David Baumwald, David Herrera, dd32, demetris, Dominik Schilling, dushakov, Earle Davies, Enrique Sánchez, Frankie Jarrett, fullofcaffeine, Garrett Hyder, Gary Jones, gchtr, Hauwa, Herre Groen, Howdy_McGee, Ipstenu (Mika Epstein), Jb Audras, Jeremy Felt, Jeroen Rotty, Joen A., Johanna de Vos, John Blackbourn, John James Jacoby, Jonathan Bossenger, Jonathan Desrosiers, Jonathan Stegall, Joost de Valk, Jorge Costa, Justin Ahinon, Kalpesh Akabari, Kevin Hagerty, Knut Sparhell, Kyle B. Johnson, landau, Laxman Prajapati, Lester Chan, mailnew2ster, Marius L. J., Mark Jaquith, Mark Uraine, Matt Gibson, Michael Beckwith, Mikey Arce, Mohammad Jangda, Mukesh Panchal, Nabil Moqbel, net, oakesjosh, O André, Omar Reiss, Ov3rfly, Paddy, Pascal Casier, Paul Biron, Peter Wilson, rajeshsingh520, Rami Yushuvaev, rebasaurus, riaanlom, Riad Benguella, Rodrigo Arias, rtagliento, salvoaranzulla, Sanjeev Aryal, sarahricker, Sergey Biryukov, Stephen Bernhardt, Steven Stern (sterndata), Thomas M, Timothy Jacobs, TobiasBg, tobifjellner (Tor-Bjorn Fjellner), TwentyZeroTwo, Winstina, wittich, and Yoav Farhi.If you want to give your photographs a cartoon or comic book effect, you could spend painstaking hours perfecting every detail. Or, you could rely on Photoshop actions to take some of the guesswork and manual labor out of the process for you.
In fact, Photoshop actions can save you time on a wide variety of effects. That’s why today we’ve put together a solid collection of comic and cartoon effect Photoshop actions that can help you to streamline your workflow and achieve the overall look you want, faster.
At least one of these is sure to help you in your efforts. Enjoy!
The GTA Photoshop Action makes it possible to turn your photos into cartoon graphics that look hand drawn and look like they could’ve been penned for Grand Theft Auto. This set includes 5 frame templates, 5 collage templates, and 15 color presets. These actions do work best with portraits, models, and inanimate objects, and makes it easy to achieve these effects with minimal work.

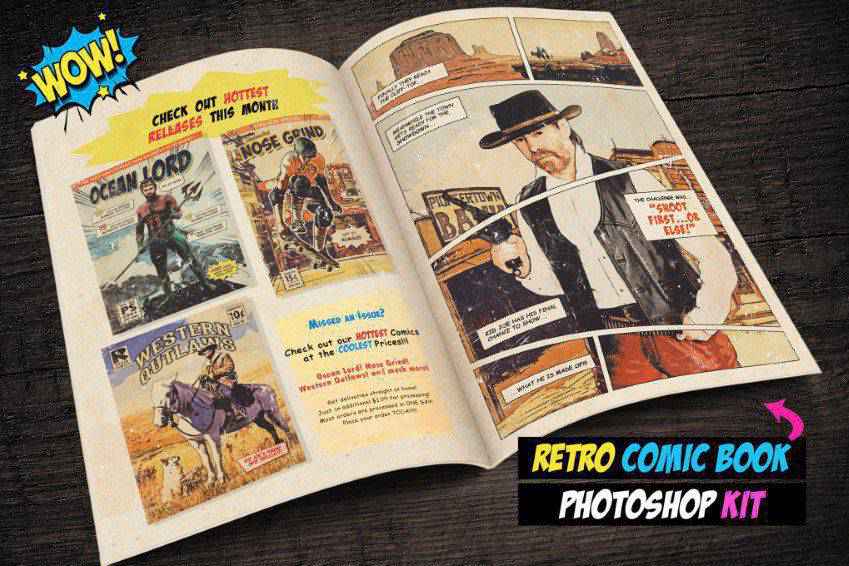
This Retro Comic Book Photoshop Action kit 15 vector speech bubbles, 15 vector comic elements, 12 comic sound effects, 5 comic book frame templates, and 2 comic book mockup templates, which give you plenty of options for creating the comic book effects you need.

The Cartoonize Photoshop Action is super easy to use. With it, you an create a digital artwork effect or oil paint effect with a single click, turning a standard photo into something really special. You can use it to customize photos for all sorts of ad campaigns, social media images, and more.

The Painting and Comics Photoshop Actions comes with 12 professional actions that can be used in a myriad of ways. Use these actions to retouch your photos with a single click. Each action includes specific calibrations to achieve the perfect desired effect.

Another one you might want to consider is the MicroPro Cartoon Oil Photoshop Action. All layers are super easy to edit and your changes are non-destructive, so you can always revert back to your original image should you wish to do so. This action creates a cartoony oil painting effect that could have a number of practical uses.

The Cartoon Melted Drops Photoshop Action is a great one to have in your toolbox. With one click you can create a slime effect that looks like it’s flowing off of specific parts of your photo. It comes with 25 color scripts, custom colors, and it’s super easy to use.

The Cartoon Style Text Effects set is a great way to add bubbly, cartoony-looking effects to text in your images. This would be ideal for retro-inspired graphics. This set comes with 10 styles, 10 PSD files, and all are well layered and super easy to use. Use them for titles, banners, and more.

The Comic Oil Paint Photoshop Actions are another set of actions you should consider. Turn any photo into a piece of comic art without destroying the underlying image should you decide to revert the effect. This one-click action includes 10 different comic filters.

Here’s another set of actions you might want to consider if you need to give the text in your graphics a comic book effect. It comes with 10 different styles has smart objects and is super easy to edit. There are well-organized layers within these actions, which make them easy to use and easy to revert should you want to make a change.

Last on our list is the Vector Painting Photoshop Action. This action includes well-organized layers and is a non-destructive action. With one click, this makes it easy to turn a photo into a vector painting. The ending results is impressive and will really make a statement no matter how you decide to use it.

We hope you’ve enjoyed this list of comic and cartoon effect Photoshop actions. Each of these bring something different to the table and are all well-worth adding to your toolbox, especially if you anticipate creating a number of comic-inspired photographs. Now all that’s left to do is to get started creating something. Good luck!
The post The 12 Best Photoshop Actions for Comic & Cartoon Effects appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
bind_address and bind_port setting for coroutine http client (#3390) (@huanghantao)lowercase_header option for HttpClient (#3399) (@matyhtf)tcp_user_timeout option for SwooleServer (#3404) (@huanghantao)CoroutineSocket event barrier (#3409) (@matyhtf)__toString (swoole/library#38) (@twose)lowercase_header to fix cURL header name (swoole/library#e7c2a82) (@twose)CURLOPT_REDIR_PROTOCOLS (swoole/library#46) (@sy-records)SwooleServer::close throw a error when set dispatch_func (#3365) (@twose)SwooleRedisServer::format (#3369) (@matyhtf) (@twose)WorkerStart phase (#3382) (@huanghantao)stream_select (#3440) (@Yurunsoft)SIGCHLD when use CoroutineSystem to create the child process (#3446) (@huanghantao)ArrayObject and StringObject bug (swoole/library#44) (@matyhtf)open_eof_check is set (#3478) (@huanghantao)Channel::count() and Channel::get_bytes() (f001581) (@matyhtf)The way PHP 5.4 and 5.6 hook into the engine has changed. Please read deep call stacks on PHP 5 for more information on potential issues.
All calls to DDTracetrace_function or DDTracetrace_method functions need to happen before the first invocation of the target e.g. DDTracetrace_function('foo', ...) should be done before foo is called for the first time. In the future this may need to be done before the target is even defined. This was previously noted in 0.45.0, but is now enforced for all PHP versions.
ddtrace.strict_mode INI setting #955zend_execute_ex + zend_execute_internal #970_generated.php with PECL #980The post Interview with Matthew Setter appeared first on Voices of the ElePHPant.
August was special for WordPress lovers, as one of the most anticipated releases, WordPress 5.5, was launched. The month also saw several updates from various contributor teams, including the soft-launch of the Learn WordPress project and updates to Gutenberg. Read on to find out about the latest updates from the WordPress world.
The team launched WordPress 5.5 on August 11. The major release comes with a host of features like automatic updates for plugins and themes, enabling updates over uploaded ZIP files, a block directory, XML sitemaps, block patterns, inline image editing, and lazy-loading images, to name a few. WordPress 5.5 is now available in 50 languages too! You can update to the latest version directly from your WordPress dashboard or download it directly from WordPress.org. Subsequent to the 5.5 release, the 5.5.1 release candidate came out on August 28, which will be followed by its official launch of the minor release on September 1.
A record 805 people contributed to WordPress 5.5, hailing from 58 different countries. @audrasjb has compiled many more stats like that and they’re well worth a read!
Want to get involved in building WordPress Core? Follow the Core team blog, and join the #core channel in the Making WordPress Slack group.
The core team launched Gutenberg 8.7 and 8.8. Version 8.7 saw many improvements to the Post Block suite, along with other changes like adding a block example to the Buttons block, consistently autosaving edits, and updating the group block description. Version 8.8 offers updates to Global Styles, the Post Block suite, and Template management. The release significantly improves the back-compatibility of the new Widget Screen, and also includes other important accessibility and mobile improvements to user interfaces like the Toolbar, navigation menus, and Popovers. For full details on the latest versions of these Gutenberg releases, visit these posts about 8.7 and 8.8.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Learn WordPress is a brand new cross-team initiative led by the WordPress Community team, with support from the training team, the TV team, and the meta team. This platform is a learning repository on learn.wordpress.org, where WordPress learning content will be made available. Video workshops published on the site will be followed up by supplementary discussion groups based on workshop content. The first of these discussion groups have been scheduled, and you can join an upcoming discussion on the dedicated meetup group. The community team invites members to contribute to the project. You can apply to present a workshop, assist with reviewing submitted workshops, and add ideas for workshops that you would like to see on the site. You can also apply to be a discussion group leader to organize discussions directly through the learn.wordpress.org platform. We are also creating a dedicated Learn WordPress working group and have posted a call for volunteers. Meetup organizers can use Learn WordPress content for their meetup events (without applying as a discussion group leader). Simply ask your meetup group to watch one of the workshops in the weeks leading up to your scheduled event, and then host a discussion group for that content as your event.
Want to get involved with the Community team? Follow the Community blog, or join them in the #community-events channel in the Making WordPress Slack group. To organize a local WordPress community event, visit the handbook page.
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.
We could all use a little calm in our lives. What with the pressures that come along with web design and development – not to mention the state of the world. There are plenty of reasons to find an escape.
And while getting out of the office is a great way to relax, it’s not always feasible. Therefore, it’s important to find ways to bring about some peace wherever you are.
Our mission for today is to help you recharge from your daily grind with…code. That’s right. The snippets in this collection can take you away, even as you sit at your desk. So, sit back and gain some positive energy from these clever creations.
The gentle swaying of palm trees in the ocean breeze. Is there any destination that’s more desirable? If you can’t get there in person, you can at least check out this sunny JavaScript animation. Pro Tip: To make the experience fully-immersive, turn on a fan and grab one of those fancy umbrella drinks.
See the Pen
Light breeze on perfectly round island by Bailh.
Sometimes, it’s the simplest-looking animations that are the most calming. This jogger is a prime example. The looping motion of each step, wind in hair and blowing scarf make for a serene scene – especially if you turn the speed down a notch. Don’t be fooled by the simple look, however. There’s a good bit of JavaScript powering this athlete.
See the Pen
Cole run cycle by Dave DeSandro.
Need a colorful reminder to chill out? This trippy animated peace sign will have stars dancing in your eyes – literally. As the stars spread out across the screen, take a closer look at the motion trail each one leaves behind. A groovy path to follow, for sure.
See the Pen
Peace Springs by Tiffany Rayside.
Here’s another example of how simple is often better. This CSS conglomeration of curved lines is quite basic, yet powerful. Their ribbon-like movements and changes in opacity result in a pleasing effect. Watching for a few minutes can help you shed that daily stress.
See the Pen
Stay Calm by Eric Porter.
When done at a leisurely pace, changing colors can bring a sense of serenity. Take this bubble gum experiment, for example. Both the 3D sphere and background shift gradient colors to gently engage the user. For a fun twist, you can change up the color scheme to reflect “sweet” or “sour” gum.
See the Pen
Bubble Gum by ilithya.
This 3D cube has a lot going on. As it rotates on an axis, a set of circles within swing back and forth like a pendulum. But because this CSS animation is set to a lower speed, it’s more relaxing than overwhelming.
See the Pen
Abstract Cube by Mattia Astorino.
While most of the snippets in this collection feature animation, movement isn’t always necessary. This mockup for a mindfulness app demonstrates how design itself can bring some Zen into your life. Both the day and night modes are attractive and serve as a reminder to simply breathe.
See the Pen
Mindfulness app by co0kie.
OK, we generally don’t have time to sit and watch plants grow. But we can take a few seconds out of our busy day to see these virtual vines come to life. Plants sprout and gently sway in a virtual breeze, thanks to HTML5 canvas animation powered by JavaScript.
See the Pen
Plant Growth Prototype: Dark Garden by Matthew Main.
Maybe it seems counterintuitive. But code can actually provide a calming presence – and these snippets are proof.
By utilizing color, motion and interactivity, they offer up a brief escape from the pressures of daily life. While they aren’t going to replace a proper vacation or even a day off, there are benefits to be had. Think of them as a tiny reset that will refresh your brain so that you can get on with your to-do list.
Want to see even more calming code snippets? Check out our CodePen collection for 20+ examples!
The post Chill Out with These Calming CSS & JavaScript Code Snippets appeared first on Speckyboy Design Magazine.