ztext.js – An easy-to-implement 3D typography library that works with every font.

Ground Rules for Web Animations – A look at the conditions and considerations for using web animations the right way.

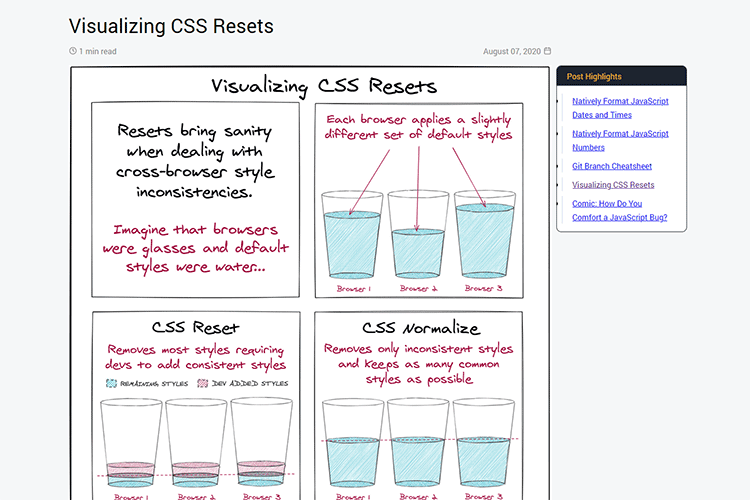
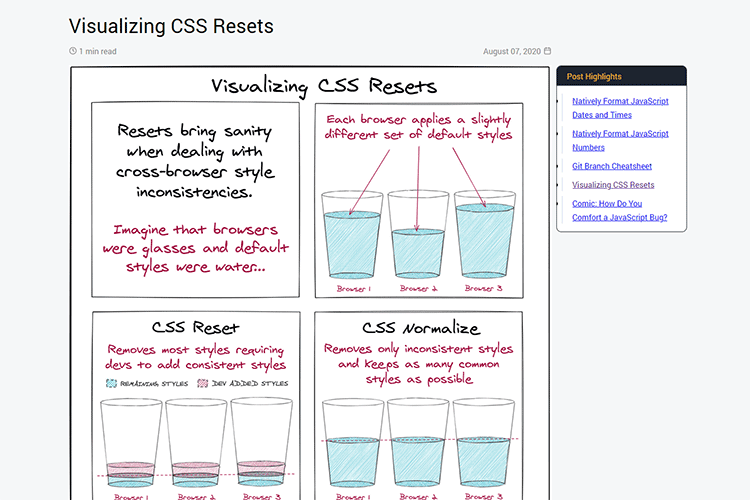
Visualizing CSS Resets – Use this helpful infographic to better understand what CSS resets do.

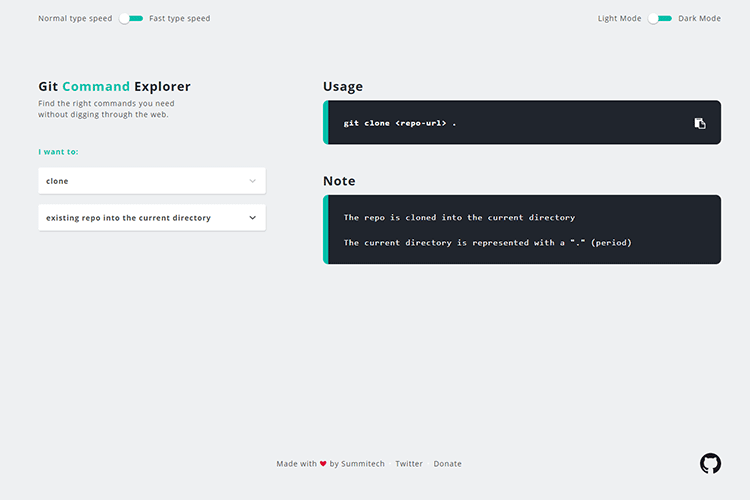
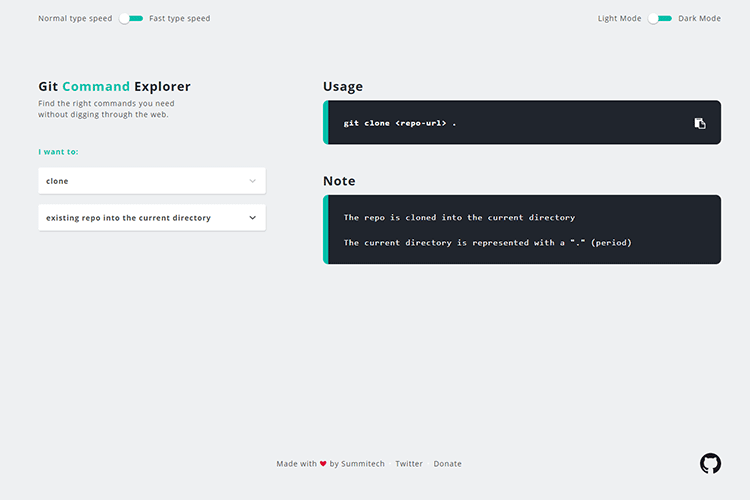
Git Command Explorer – A handy resource to help you find just the right Git command.

Why CSS Logical Properties Aren’t Ready for Use! – Yes, CSS logical properties are exciting. But the browser support just isn’t there quite yet.

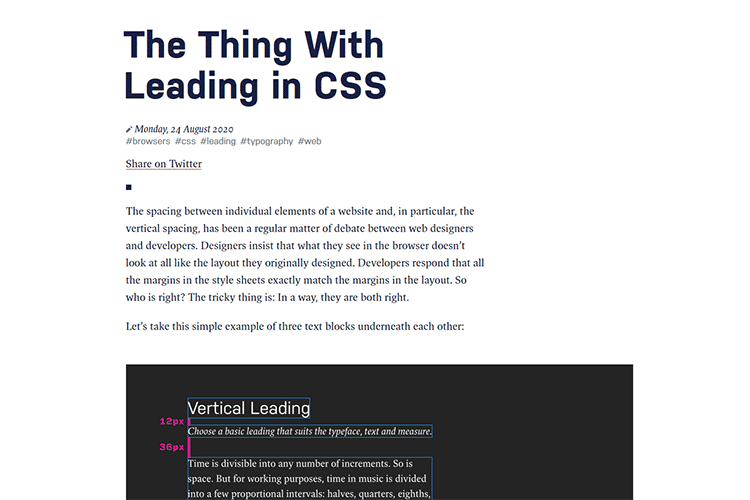
The Thing With Leading in CSS – Getting to the bottom of the vertical spacing of elements.

Is the WordPress Comment System Still Relevant? – Perhaps the comment system shouldn’t be so prominent in a default install of WordPress.

The 22 Best Free Personal Blog Themes for WordPress – Find the perfect free WordPress theme for your blog in this collection.

Experimental Triangle Image Transitions with WebGL – Add a unique transition effect to your UI with this tutorial.

The 20+ Best Banner Mockup Templates for Photoshop – This collection offers an array of compelling choices for mocking up your print banners.

Site.js – Develop, test, sync, and deploy (using a single tool that comes in a single binary).

Bootstrap Icons – Download the official SVG icon library for Bootstrap.

Speed up your website by automatically removing unused CSS from Bootstrap or other frameworks – Less bloat = Better performance!

Limus – Upload your screen shots and this tool will let you view and save them at different angles.

Github Profile README Generator – Provide the basics and quickly generate a README profile.

Loaf – A premium SVG icon library packaged in a beautifully designed icon editor.

Unsplash – Easily add images to your website from the stock photography giant with this WordPress plugin.

Big Sur Free UI Kit – Grab this Sketch and Figma Desktop UI library for your projects.

The post Weekly News for Designers № 556 appeared first on Speckyboy Design Magazine.
When you walk into a bakery, what’s the first thing you want to know? Do you care that the bakery was started back in the ’60s by the current owner’s immigrant Grandma? Or that the head pastry chef’s favorite dessert is a strawberry cheese Danish with the perfect blend of cheesiness, flakiness, and strawberry-ness?
Or how about that the tiles on the floor are hand-painted ceramic from a little town in southern Morocco? You’re probably bored already, aren’t you? Just shut up and give me my cupcakes, you might say; I’m late for my nephew’s birthday party.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
When you drown your clients in information they don’t need to know, they’ll usually have a similar reaction. Your clients are just as busy as you are – they have goals for their businesses, and they simply won’t care about details that aren’t important to them, even if you think they should be. Such is the life of a freelancer.
Following are three simple ways you can improve your communication and get down to the nitty-gritty with clients, so that you won’t waste time assuming that they need to know things they don’t, and instead focus on using that knowledge to benefit them without them having to strain their brains.

Getting Specific About Your Services
It’s super important to always be specific about what you offer as a designer. I know it seems smart to try to reach as many customers as you possibly can, but in actuality, this is one the things that can really hinder your career progress.
When a potential client asks about what kind of design services you offer, do you tell them something to the effect of “oh, a little bit of everything?” If so, stop doing that ASAP. Do you really do every kind of design? Do you design buses, baby carriages, and tea kettles? No you don’t – so there’s no need to tell potential clients that you do.
Don’t assume that they already know what you’re all about – they won’t unless you spell it out for them. This is the one time when providing more information is actually a blessing rather than a curse.
Now if you’re thinking that people won’t take you quite that literally, you’re probably right. However, they won’t really remember you as a standout choice for their project either. No one wants to hire the bland, generic designer who “does everything.”
They want to locate the service provider who’s perfect for their specific needs. Be specific about what kind of value you offer, and quality clients will be far more interested in your services.

Be The Brains Of The Operation
Do people a favor and think for them as frequently as humanely possible. They’ll love you for it. Don’t make assumptions about how much people know or what they want in a design.
You’ve probably heard of a book called Don’t Make Me Think, by Steven Krug. One of the basic premises of the book is that people have a limited reserve of mental energy, and the last thing they want to spend it on is figuring out how to use your website or information product.
This basic principle extends far beyond just web design and usability; it creeps into every aspect of every product that has ever been designed for use by a human being.
There’s a reason Apple products are so universally loved and constantly talked about by design-conscious folks. It’s not just because they’re attractive to look at – the real beauty lies in how easy they are to use.
If you force someone to work or expend valuable mental resources on the unnecessary, you risk destroying their “reservoir of goodwill” and making them frustrated enough to leave and never come back.

Marketing Out Of the Box
Another area where designers make broad assumptions is in their marketing strategies. Many designers assume that their potential clients are looking for someone who can give them a website, a logo, or a brand identity. But that isn’t quite true.
What they’re really looking for is someone who can think for them and come up with solutions to problems they don’t even know they have. They’re looking for someone who can take their business to the next level.
Quality clients don’t simply want to be known as the “generic law firm” or the “generic band” or the “generic dentist” any more than you want to be known as the “generic designer.”
Your clients are eager to work with a designer who understands their need for prime market positioning – because that’s what you want as well. If you have an intriguing personality or design style, you’re not doing yourself or your clients any favors by suppressing it because you assume no one is interested in your quirkiness.
Market yourself out of the box. Don’t be generic – you’re a unique designer, so make sure your clients can see that in everything you present to them.
Conclusion
By not making assumptions about what response you’re most likely to get or what you think people want to, need to, or should know, you can turn your clients into true fans.
People who feel as though you understand them will be genuinely excited about working with you, and will be eager to recommend you to anyone who will sit still long enough. Become a mind-reading rock star and no one in your niche will be able to resist you.
The post How to Improve Your Communication With Clients appeared first on Speckyboy Design Magazine.