Monthly Archiv: August, 2020
Getting feedback on your website projects is crucial. Yet, it’s also one of the most painful parts of the build process. Comments from both clients and team members often lose something in translation – making it hard to take meaningful action. It’s a big reason why projects tend to stall during this phase.
The bottom line is that the ways we’ve been keeping track of feedback (spreadsheets and email trails – to name just a few) aren’t very efficient. Designers and developers more or less try to interpret what stakeholders are trying to say, rather than having a full understanding. This needs to change.
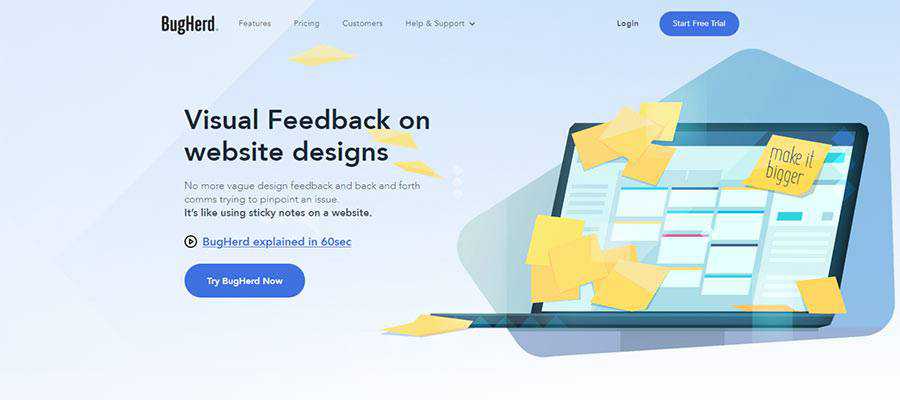
BugHerd is the visual feedback tool that brings sanity to the process. It acts as a transparent layer on top of a website, allowing stakeholders to pinpoint feedback right on the screen. With this contextual information, there’ll be no more guessing!
Indeed, BugHerd can help to smooth out the build process by providing actionable information. Finally, everyone is on the same page.

BugHerd Facilitates Feedback, Without the Back and Forth
Website projects can have multiple stakeholders. Clients, project managers, marketers and more. They all have their own wants and needs. Making sense of all the feedback that comes your way can be a nightmare.
But that’s what makes BugHerd so special. It takes what used to be a muddled mess of searching through old email chains and simplifies it. Now, everyone can collaborate and get things done quicker.
Let’s take a look at how BugHerd can make your job so much easier:
Easy to Implement
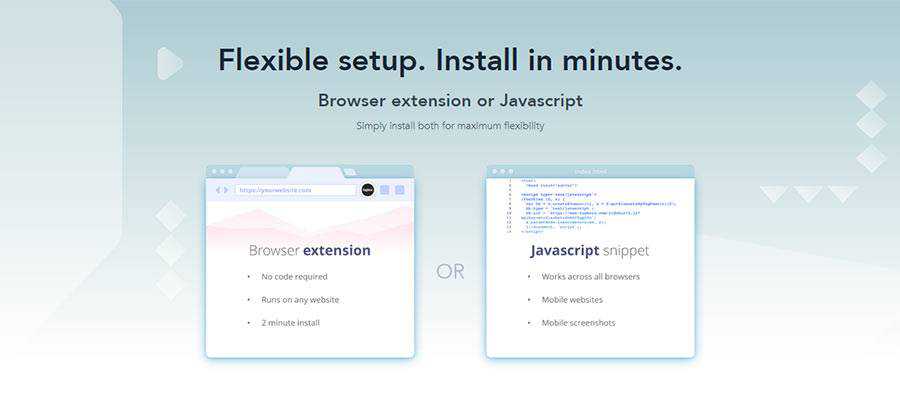
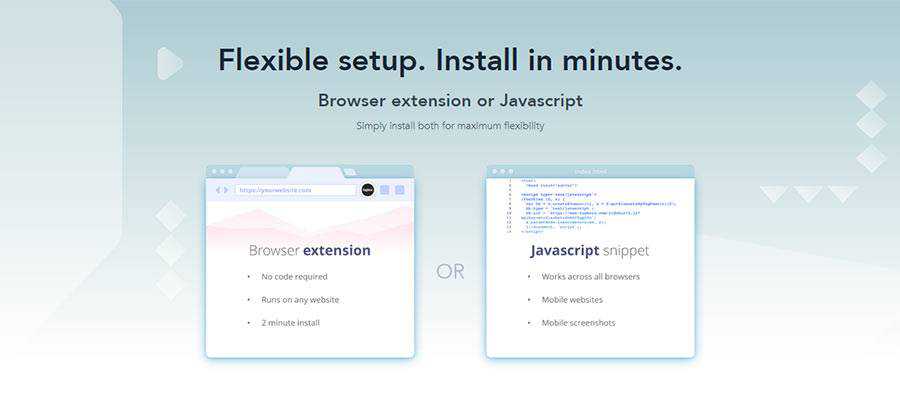
Adding BugHerd to your website is simple, and you have a couple of options for doing so. The first is through embedding some JavaScript into your template. Alternatively, you can utilize a browser extension to get up and running.
That’s it! After BugHerd is implemented, you can (literally) watch that feedback start to come in.

Anyone Can Use It
BugHerd offers a simple point-and-click UI, so even your most technically-challenged clients can use it. Clients can click on a page element to report an issue and even add a note if they wish. It’s fully intuitive and there’s no training required.
And it also works on mobile devices! This allows users to report issues on their phone without having to install additional software.
Like Sticky Notes for Your Screen
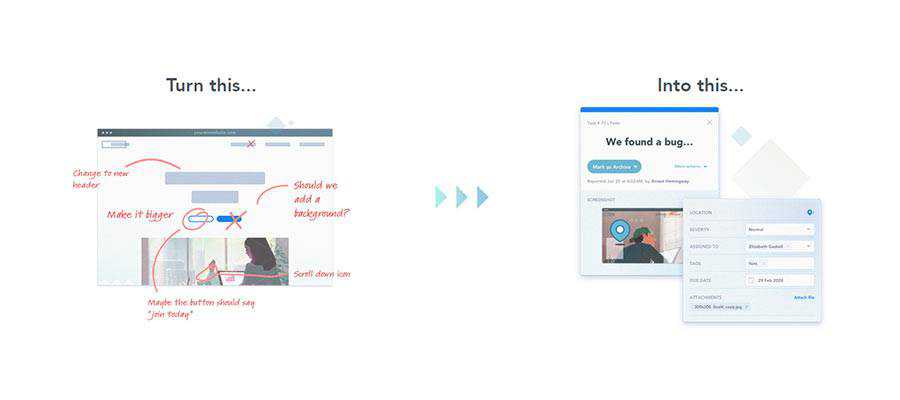
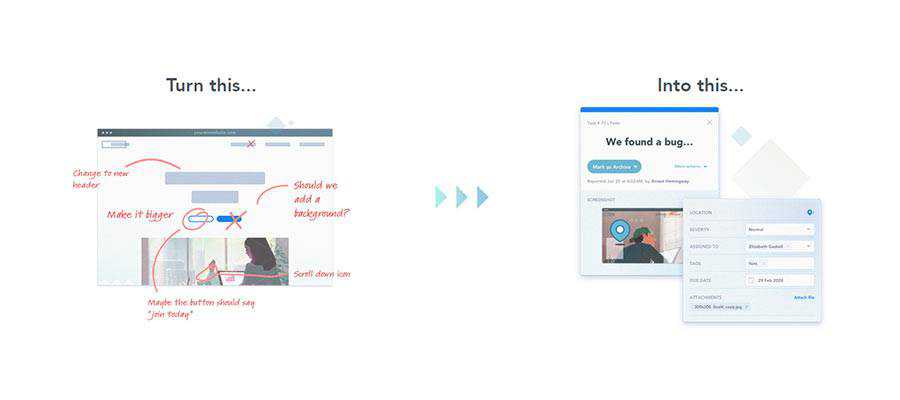
Have you ever received feedback and wondered what in the world your client was trying to tell you? BugHerd squashes that problem, as stakeholders can add feedback to the exact spot within a page. Issues are “pinned” to the screen, much like virtual sticky notes.

Context is Key
And you also get full context. Each issue contains vital info such as CSS selectors, browser, screen resolution and OS. Plus, screenshots can automatically be attached to every bug report.
This provides you with actionable information – even if the element changes its location.
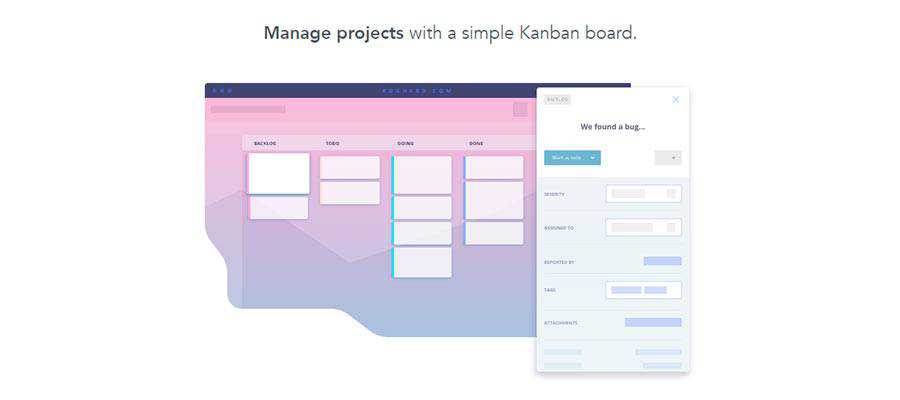
Manage Tasks from a Single Screen
The days of trying to catalog all of your feedback in a spreadsheet or Word document are over. BugHerd lets you manage issues and assign tasks from a simple Kanban board. This allows you to track every issue from beginning to end.
You can manage and prioritize tasks; group items using tags and even conduct real-time discussions. Everyone will know their job, enabling the entire team to stay on the same page.

Developer-Friendly Features
While BugHerd is easy to use, it also has powerful features built with developers in mind. For example, you can use version control sync to update tasks with commit messages. This allows BugHerd to integrate into your existing workflow in a snap.
In addition, BugHerd integrates with a number of popular 3rd-party apps and services. Use it with tools such as Basecamp, GitHub, Slack and more.
Privacy and access control are also covered. Provide guest access so that clients can provide feedback. And with permission controls, you decide who has access to what.
Start Your BugHerd Free 14-Day Trial
Want to streamline the feedback and bug-fixing process? BugHerd has everything you need to gather feedback, manage tasks and collaborate. It’s perfect for agencies, remote teams and freelancers.
Anyone who needs to work with stakeholders will appreciate how simple and easy-to-use BugHerd is. With a straightforward UI and visually-rich issue reporting, you’ll have the context you need to keep your projects moving forward.
What’s more, you can start a free 14-day trial of BugHerd – no credit card required. If you like what you see, stick around with a paid plan. You’ll be glad you did.
The post Client Website Feedback with Context? Yes, Please. <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.
If you are frustrated with how clumsy it is to work with Windows Explorer, when you want to copy or move files between
two folders, you may want to use one of these new additions to the
Free File Managers and
Graphical Shells page. One of them makes multi-panel (dual-panel or four-panel) Windows Explorer windows,
and the other creates tabbed Explorer windows. And yes, you read that right. They actually reuse Windows
Explorer for the actual windows.
Package:
Summary:
Implements service and application transport logic
Groups:
Author:
Description:
This package implements service and application transport logic...
Read more at https://www.phpclasses.org/package/11731-PHP-Implements-service-and-application-transport-logic.html

Package:
Summary:
Output form validation JavaScript from a INI file
Groups:
Author:
Description:
This class can output form validation JavaScript from a INI file...
Read more at https://www.phpclasses.org/package/11723-PHP-Output-form-validation-JavaScript-from-a-INI-file.html#2020-08-03-15:53:53
 Byte-sized functional programming: Filter first
Byte-sized functional programming: Filter first
Often when working with a list, we only want to work with a subset of a list that meets some criteria. All non-zero values, for example, or all users that have a given role. The procedural way to do that is to stick an if statement inside a foreach loop:
<?php
foreach ($list as $value) {
If (!meets_criteria($value)) {
continue;
}
// ...
}
?>
That mixes up the filtering with the iteration, though. It also doesn't work if we're using `array_map()`.
Instead, we can make stripping down the list a separate operation called "filter." PHP offers the array_filter() function for that purpose.
<?php
$criteria = fn(User $user): bool => $user->hasRole('moderator');
$filtered = array_filter($users, $criteria);
?>Now we can work with the `$filtered` list, which has only the values we want. That could be a simple foreach loop, or, better, it's now ideally suited for use with array_map().
Want to know more about functional programming and PHP? Read the whole book on the topic: Thinking Functionally in PHP.

Package:
Summary:
Change file name to use only ASCII characters
Groups:
Author:
Description:
This class can change file name to use only ASCII characters...
Read more at https://www.phpclasses.org/package/11734-PHP-Change-file-name-to-use-only-ASCII-characters.html#2020-08-03-09:14:03

July was an action-packed month for the WordPress project. The month saw a lot of updates on one of the most anticipated releases – WordPress 5.5! WordCamp US 2020 was canceled and the WordPress community team started experimenting with different formats for engaging online events, in July. Read on to catch up with all the updates from the WordPress world.
WordPress 5.5 Updates
July was full of WordPress 5.5 updates! The WordPress 5.5 Beta 1 came out on July 7, followed by Beta 2 on July 14, Beta 3 on July 21, and Beta 4 on July 27. Subsequently, the team also published the first release candidate of WordPress 5.5 on July 28.
WordPress 5.5, which is slated for release on August 11, 2020, is a major update with features like automatic updates for plugins and themes, a block directory, XML sitemaps, block patterns, and lazy-loading images, among others. To learn more about the release, check out its field guide post.
Want to get involved in building WordPress Core? Follow the Core team blog, and join the #core channel in the Making WordPress Slack group.
Gutenberg 8.5 and 8.6
The core team launched Gutenberg 8.5 and 8.6. Version 8.5 – the last plugin release will be included entirely (without experimental features) in WordPress 5.5, introduced improvements to block drag-and-drop and accessibility, easier updates for external images, and support for the block directory. Version 8.6 comes with features like Cover block video position controls and block pattern updates. For full details on the latest versions on these Gutenberg releases, visit these posts about 8.5 and 8.6.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Reimagining Online WordPress Events
The Community team made the difficult decision to suspend in-person WordPress events for the rest of 2020 in light of the COVID-19 pandemic. The team has also started working on reimagining online events. Based on feedback from the community members, the team decided to make changes to the current online WordCamp format. Key changes include wrapping up financial support for A/V vendors, ending event swag support for newer online WordCamps, and suspending the Global Community Sponsorship program for 2020. The team encourages upcoming online WordCamps to experiment with their events to facilitate an effective learning experience for attendees while avoiding online event fatigue. The team is currently working on a proposal to organize community-supported recorded workshops and synchronous discussion groups to help community members learn WordPress.
Want to get involved with the Community team? Follow the Community blog here, or join them in the #community-events channel in the Making WordPress Slack group. To organize a Meetup or WordCamp, visit the handbook page.
WordCamp US 2020 is canceled
The organizers of WordCamp US 2020 have canceled the event in light of the continued pandemic and online event fatigue. The flagship event, which was originally scheduled for October 27-29 as an in-person event, had already planned to transition to an online event. Several WCUS Organizers will be working with the WordPress Community team to focus on other formats and ideas for online events, including a 24-hour contributor day, and contributing to the workshops initiative currently being discussed. Matt Mullenweg’s State of the Word (which typically accompanies WordCamp US) is likely to take place in a different format later in 2020.
Plugin and theme updates are now available over zip files
After eleven years, WordPress now allows users to update plugins and themes by uploading a ZIP file, in WordPress 5.5. The feature, which was merged on July 7, has been one of the most requested features in WordPress. Now, when a user tries to upload a plugin or theme zip file from the WordPress dashboard by clicking the “Install Now” button, WordPress will direct users to a new screen that compares the currently-installed extension with the uploaded versions. Users can then choose between continuing with the installation or canceling. WordPress 5.5 will also offer automatic plugin and theme updates.
Further Reading:
- The Block directory is coming to WordPress with the 5.5 release. Plugin authors can now submit their Block plugins to the directory.
- The Core team has opened up the call for features in the WordPress 5.6 release. You can comment on the post with features that you’d like to be included, current UX pain points, or maintenance tickets that need to be addressed. August 20 is the deadline for feature requests.
- Editor features such as the new Navigation block, the navigation screen, and the widget screen that were originally planned to be merged with WordPress 5.5 have been pushed for the next release.
- The Theme team is inviting proposals on whether to allow themes to place an additional top-level menu link in the admin.
- BuddyPress 6.2 beta is out in the wild, and the team will soon release the stable version. The update includes changes that will make BuddyPress fully compatible with WordPress 5.5.
- WordCamp EU 2021, which was being planned as an in-person event in Porto, Portugal, is moving online. The team is considering an in-person WordCamp EU in 2022.
- The Polyglots team has prepared and finalized a Translation Editor & Locale Manager Vetting Criteria to provide more clarity on how global mentors assign PTE/GTE/Locale Managers and to help locale teams set their own guidelines. The document, which was finalized after a lot of discussion, is now available in the Polyglots handbook.
- Members of the Community team are discussing whether WordCamp volunteers, WordCamp attendees, or Meetup attendees should be awarded a WordPress.org profile badge. The ongoing discussion will be open for comments until August 13.
- The WP Notify project, which aims to create a better way to manage and deliver notifications to the relevant audience, is on to its next steps. The team has finalized the initial requirements, and is kicking off the project build.
- The WordPress documentation team has banned links to commercial websites in a revision to its external linking policy. The policy change does not remove external links to commercial sites from WordPress.org and only applies to documentation sites. The decision is intended to protect documentation from being abused, and to prevent the WordPress project from being biased.
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.
Latest PEAR Releases:
Package:
Summary:
Log events to browser console, text and XML files
Groups:
Author:
Description:
This package can be used to log events to the current browser console, text and XML files...
Read more at https://www.phpclasses.org/package/11743-PHP-Log-events-to-browser-console-text-and-XML-files.html#2020-08-03-05:10:45

Web page speed and performance is very important to the user experience. If your site is too slow, you’ll not only be losing visitors, but also potential customers. Search engines like Google factor a website’s speed into account in search rankings, so when optimizing your site’s speed, you should take everything into consideration. Every millisecond counts.
![10 Tips for Optimizing Your Website's Speed]()
Here are just a few basic and general suggestions for improving a site’s performance.
1. Defer Loading Content When Possible
Ajax allows us to build web pages that can be asynchronously updated at any time. This means that instead of reloading an entire page when a user performs an action, we can simply update parts of that page.
We can use an image gallery as an example. Image files are big and heavy; they can slow down page-loading speeds of web pages. Instead of loading all of the images when a user first visits the web page, we can just display thumbnails of the images and then when the user clicks on them, we can asynchronously request the full-size images from the server and update the page. This way, if a user only wants to see a few pictures, they don’t have to suffer waiting for all of the pictures to download. This development pattern is called lazy loading.
Ajax/web development libraries like jQuery, Prototype, and MooTools can make deferred content-loading easier to implement.
2. Use External JS and CSS Files
When the user first loads your web page, the browser will cache external resources like CSS and JavaScript files. Thus, instead of inline JavaScript and CSS files, it’s best to place them in external files.
Using inline CSS also increases the rendering time of a web page; having everything defined in your main CSS file lets the browser do less work when rendering the page, since it already knows all the style rules that it needs to apply.
As a bonus, using external JavaScript and CSS files makes site maintenance easier because you only need to maintain global files instead of code scattered in multiple web pages.
3. Use Caching Systems
If you find that your site is connecting to your database in order to create the same content, it’s time to start using a caching system. By having a caching system in place, your site will only have to create the content once instead of creating the content every time the page is visited by your users. Don’t worry, caching systems periodically refresh their caches depending on how you set it up — so even constantly-changing web pages (like a blog post with comments) can be cached.
Popular content management systems like WordPress and Drupal will have static caching features that convert dynamically generated pages to static HTML files to reduce unnecessary server processing. For WordPress, check out WP Super Cache (one of the six critical WordPress plugins that Six Revisions has installed). Drupal has a page-caching feature in the core.
There are also database caching and server-side scripts caching systems that you can install on your web server (if you have the ability to do so). For example, PHP has extensions called PHP accelerators that optimize performance through caching and various other methods; one example of a PHP accelerator is APC. Database caching improves performance and scalability of your web applications by reducing the work associated with database read/write/access processes; memcached, for example, caches frequently used database queries.
4. Avoid Resizing Images in HTML
If an image is originally 1280x900px in dimension, but you need to have it be 400x280px, you should resize and resave the image using an image editor like Photoshop instead of using HTML’s width and height attributes (i.e. <img width="400" height="280" src="myimage.jpg" />). This is because, naturally, a large image will always be bigger in file size than a smaller image.
Instead of resizing an image using HTML, resize it using an image editor like Photoshop and then save it as a new file.
5. Stop Using Images to Display Text
Not only does text in an image become inaccessible to screen-readers and completely useless for SEO, but using images to display text also increases the load times of your web pages because more images mean a heavier web page.
If you need to use a lot of custom fonts in your website, learn about CSS @font-face to display text with custom fonts more efficiently. It goes without saying that you have to determine whether serving font files would be more optimal than serving images.
6. Optimize Image Sizes by Using the Correct File Format
By picking the right image format, you can optimize file sizes without losing image quality. For example, unless you need the image transparency (alpha layers) that the PNG format has to offer, the JPG format often displays photographic images at smaller file sizes.
To learn more about how to decide between JPG, PNG, and GIF, read the following guides:
Additionally, there are many tools you can use to further reduce the file weights of your images. Check out this list of tools for optimizing your images.
7. Optimize the Way You Write Code
Look around your source code. Do you really need all the tags you’re using or can you use CSS to help out on the display? For example, instead of using <h1><em>Your heading</em></h1>, you can easily use CSS to make your headings italics using the font-style property. Writing code efficiently not only reduces file sizes of your HTML and CSS documents, but also makes it easier to maintain.
8. Load JavaScript at the End of Your Document
It’s best if you have your scripts loading at the end of the page rather than at the beginning. It allows for the browser to render everything before getting started with the JavaScript. This makes your web pages feel more responsive because the way JavaScript works is that it blocks anything below it from rendering until it has finished downloading. If possible, reference JavaScript right before the closing <body> tag of your HTML documents. To learn more, read about deferring the loading of JavaScript.
9. Use a Content Delivery Network (CDN)
Your site’s speed is greatly affected by where the user’s location is, relative to your web server. The farther away they are, the more distance the data being transmitted has to travel. Having your content cached across multiple, strategically placed geographical locations helps take care of this problem. A CDN will often make your operating cost a little higher, but you definitely gain a speed bonus. Check out MaxCDN or Amazon Simple Storage Service (Amazon S3).
10. Optimize Web Caching
Along with using caching systems, you should create websites that utilize web caching as much as possible. Web caching is when files are cached by the web browser for later use. Things that browsers can cache include CSS files, JavaScript files, and images.
Aside from the basics, such as putting CSS and JavaScript code that are used in multiple pages in external files, there are many ways to make sure that you are caching your files in the most efficient way possible.
For example, you can set HTTP response headers such as Expires and Last-Modified to reduce the need of re-downloading certain files when the user comes back to your site. To learn more, read about caching in HTTP and leveraging browser caching.
To set up HTTP Expires headers in Apache, read this tutorial on adding future expires headers.
Related Content
The post 10 Tips for Optimizing Your Website’s Speed appeared first on WebFX Blog.