Create a Custom Color Palette for the WordPress Gutenberg Editor
The beauty of the WordPress Gutenberg block editor is that it allows content creators more design freedom. But for web designers, it’s not always desirable to give clients access to certain features.
Color palettes are one such area of concern. A client with access to the entire rainbow might inadvertently do more harm than good. Beyond diverging from your carefully-chosen colors, there could also be a negative impact when it comes to accessibility.
Fortunately, WordPress provides a way for designers to limit the colors available within the block editor. This ensures that blocks stay within branding guidelines and might (with a little guidance) help to prevent those undesirable contrast issues.
To take away that rainbow and define your own colors, it requires adding a bit of code to your WordPress theme. Everything will take place in your theme’s functions.php file. As always, make sure you back up your work and use a child theme, if necessary.
This guide will show you how to take control of the WordPress color palette. Let’s get started!

Disable Custom Colors
It may sound counterintuitive, but the first step is to disable the block editor’s ability to use custom colors. This essentially turns off the editor’s color picker, thus preventing users from selecting just any old hue.

To accomplish this, add the following snippet to your theme’s functions.php file. And while we’re at it, let’s also turn off Gutenberg’s custom gradients feature as well.
For neatness, this snippet would ideally be wrapped within an existing function, along with other theme support settings. If your theme doesn’t have an existing function, you’ll have to create your own. For more details, check out the WordPress Theme Support guide.
Define a Block Color Palette
Now that we have stopped users from getting too adventurous with colors, it’s time to define the palette we want them to utilize. In this step, it’s important to consider not only the colors your site uses for branding, but also some generic colors you may want to implement.
For example, perhaps black and white aren’t necessarily tied to your brand – but they may still need to be used throughout your website. As we’ve taken the color picker away, we’ll want to include any and all colors that are needed within the editor.

Also note that this setup requires knowledge of your active theme’s text domain. In the code snippet below, you’ll want to replace all instances of textdomain with the one specific to your theme.
Once again, this snippet will go into functions.php, within an existing function if available. It also assumes that your theme doesn’t already have colors defined.
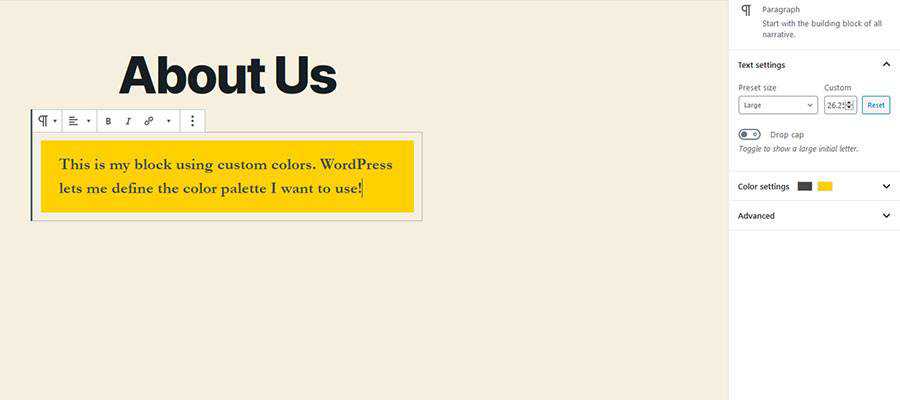
However, note that in our example images we used it in the default Twenty Twenty theme, which already has a defined color palette. In this case, we simply replaced those existing colors with our new ones.
For each color, we must define three attributes:
name;slug;color;
The name is the label that will be displayed for this color within the block editor. The slug will be used to assign CSS classes to blocks that use this particular color. Finally, color is the hexadecimal code used to define the color itself.
Now, we can apply background and text colors to blocks within our website.

Note that each custom color must also be defined within your theme’s CSS. The way the block editor works, the slug of your custom color will be included in a classes for color and background color.
For example, for a color defined in your palette as “blue”, we’d create classes for:
.has-blue-color
.has-blue-background-color
In practice, this would look like:
.has-blue-color {
color:#347ab7;
}
.has-blue-background-color {
background-color:#347ab7;
}
These definitions may also be added to a custom editor stylesheet for further tweaking, although WordPress will show them on the back end without this step.
Another Way to Make WordPress Your Own
WordPress provides theme developers with a number of ways to customize their work. Creating a custom color palette may seem like a minor feature, but it accomplishes a couple of things.
First, it’s a simple way to client-proof your projects. By offering up only a limited number of colors, you can prevent clients from going rogue with how content looks.
In addition, a custom color palette is also a major convenience for content creators. Without one, they may have to search around (or worse – ask you) for hexadecimal codes for various brand colors. Now, they’ll have everything they need right within the block editor.
All told, it’s another feature that you can use to build a website to suit the specific needs of your clients.
The post Create a Custom Color Palette for the WordPress Gutenberg Editor appeared first on Speckyboy Design Magazine.



