Client Website Feedback with Context? Yes, Please. Sponsored
Getting feedback on your website projects is crucial. Yet, it’s also one of the most painful parts of the build process. Comments from both clients and team members often lose something in translation – making it hard to take meaningful action. It’s a big reason why projects tend to stall during this phase.
The bottom line is that the ways we’ve been keeping track of feedback (spreadsheets and email trails – to name just a few) aren’t very efficient. Designers and developers more or less try to interpret what stakeholders are trying to say, rather than having a full understanding. This needs to change.
BugHerd is the visual feedback tool that brings sanity to the process. It acts as a transparent layer on top of a website, allowing stakeholders to pinpoint feedback right on the screen. With this contextual information, there’ll be no more guessing!
Indeed, BugHerd can help to smooth out the build process by providing actionable information. Finally, everyone is on the same page.
BugHerd Facilitates Feedback, Without the Back and Forth
Website projects can have multiple stakeholders. Clients, project managers, marketers and more. They all have their own wants and needs. Making sense of all the feedback that comes your way can be a nightmare.
But that’s what makes BugHerd so special. It takes what used to be a muddled mess of searching through old email chains and simplifies it. Now, everyone can collaborate and get things done quicker.
Let’s take a look at how BugHerd can make your job so much easier:
Easy to Implement
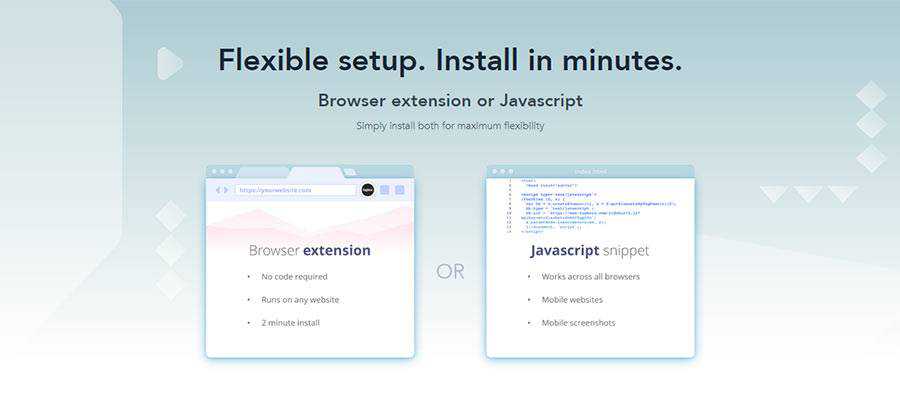
Adding BugHerd to your website is simple, and you have a couple of options for doing so. The first is through embedding some JavaScript into your template. Alternatively, you can utilize a browser extension to get up and running.
That’s it! After BugHerd is implemented, you can (literally) watch that feedback start to come in.
Anyone Can Use It
BugHerd offers a simple point-and-click UI, so even your most technically-challenged clients can use it. Clients can click on a page element to report an issue and even add a note if they wish. It’s fully intuitive and there’s no training required.
And it also works on mobile devices! This allows users to report issues on their phone without having to install additional software.
Like Sticky Notes for Your Screen
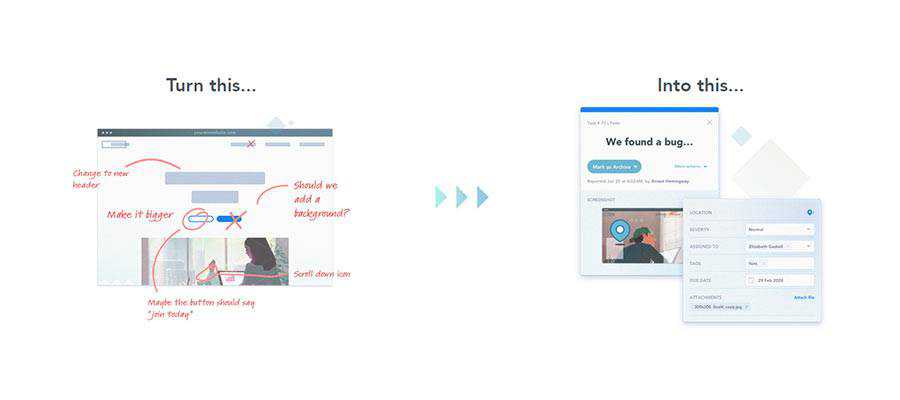
Have you ever received feedback and wondered what in the world your client was trying to tell you? BugHerd squashes that problem, as stakeholders can add feedback to the exact spot within a page. Issues are “pinned” to the screen, much like virtual sticky notes.
Context is Key
And you also get full context. Each issue contains vital info such as CSS selectors, browser, screen resolution and OS. Plus, screenshots can automatically be attached to every bug report.
This provides you with actionable information – even if the element changes its location.
Manage Tasks from a Single Screen
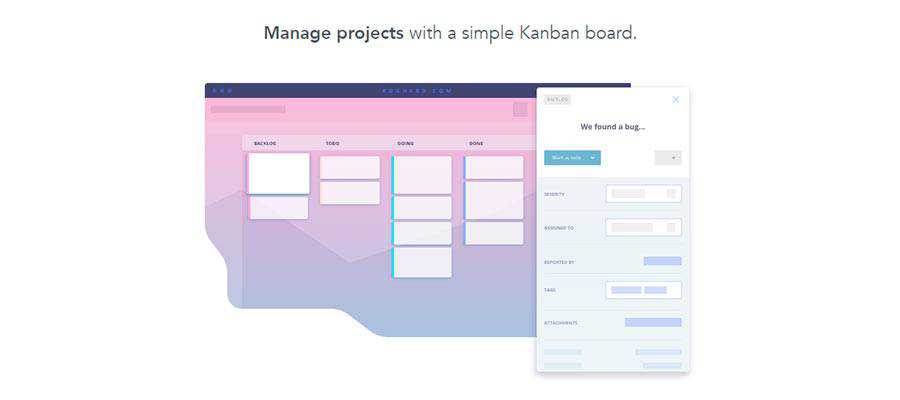
The days of trying to catalog all of your feedback in a spreadsheet or Word document are over. BugHerd lets you manage issues and assign tasks from a simple Kanban board. This allows you to track every issue from beginning to end.
You can manage and prioritize tasks; group items using tags and even conduct real-time discussions. Everyone will know their job, enabling the entire team to stay on the same page.
Developer-Friendly Features
While BugHerd is easy to use, it also has powerful features built with developers in mind. For example, you can use version control sync to update tasks with commit messages. This allows BugHerd to integrate into your existing workflow in a snap.
In addition, BugHerd integrates with a number of popular 3rd-party apps and services. Use it with tools such as Basecamp, GitHub, Slack and more.
Privacy and access control are also covered. Provide guest access so that clients can provide feedback. And with permission controls, you decide who has access to what.
Start Your BugHerd Free 14-Day Trial
Want to streamline the feedback and bug-fixing process? BugHerd has everything you need to gather feedback, manage tasks and collaborate. It’s perfect for agencies, remote teams and freelancers.
Anyone who needs to work with stakeholders will appreciate how simple and easy-to-use BugHerd is. With a straightforward UI and visually-rich issue reporting, you’ll have the context you need to keep your projects moving forward.
What’s more, you can start a free 14-day trial of BugHerd – no credit card required. If you like what you see, stick around with a paid plan. You’ll be glad you did.
The post Client Website Feedback with Context? Yes, Please. <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.