Weekly News for Designers № 541
Mini Interactive Keyboard with Pure CSS – Learn the process behind creating this cool little keyboard.

Show Me Emoji: Iconic Code Snippets – A collection of interesting and fun examples, starring your favorite (and some new) emoji.

Let’s Take a Deep Dive Into the CSS Contain Property – How the contain property can speed up browser rendering.

171 favorite JavaScript utilities – Tons of handy JavaScript snippets – each just a single line of code.

The 10 Best Photoshop Action Sets for Creating the Bokeh Effect – Use these Photoshop actions to achieve stunning effects with ease.

Progressively enhancing radio buttons with SVG whilst staying accessible – A modern way to add cool effects to HTML radio buttons.

Fluent Design System – An open-source, cross-platform design system from Microsoft (yes, really).

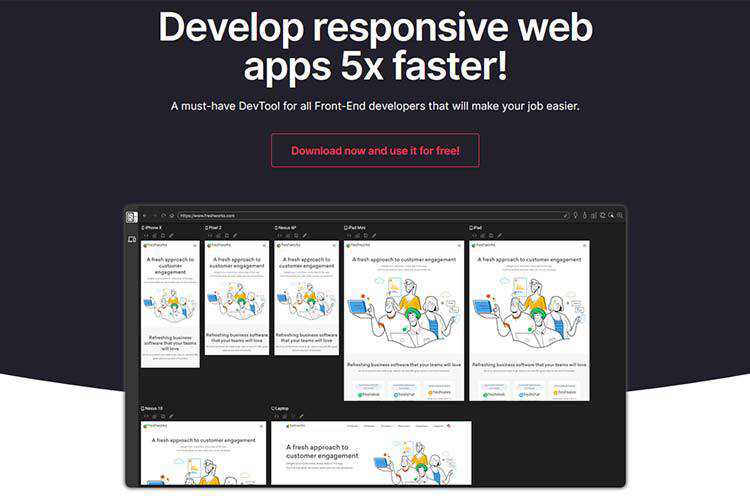
Responsively – A tool for rapidly developing responsive web apps.

JavaScript Features To Forget – JavaScript is over 20 years old. With that, there are some features that should no longer be used.

What To Do When You Lose Motivation as a Designer – A technique for getting through that utterly difficult project.

A Single Div – Check out this collection of pure CSS drawings.

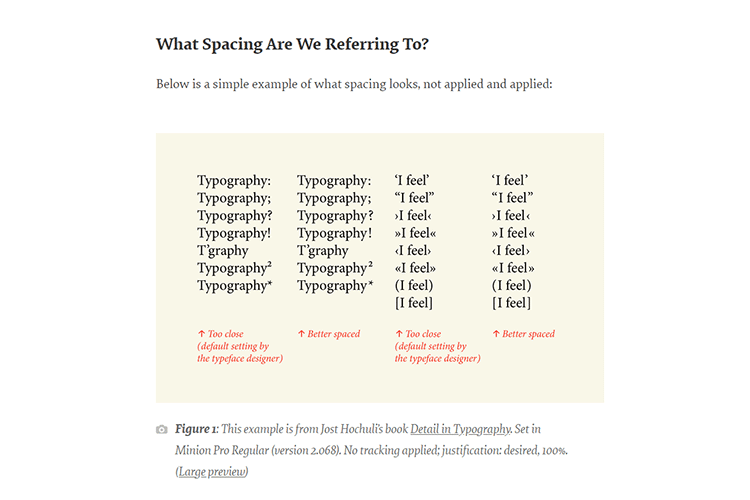
Micro-Typography: How To Space And Kern Punctuation Marks And Other Symbols – Techniques for giving readers the best experience possible through type.

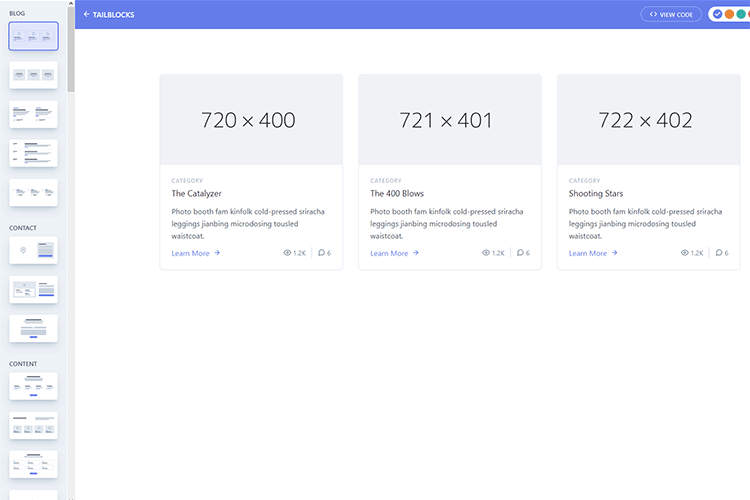
Tailblocks – Get your projects rolling with these ready-to-use blocks for Tailwind CSS.

How to Choose Hardware for Your Design Business – The right hardware can make a big difference in your workflow.

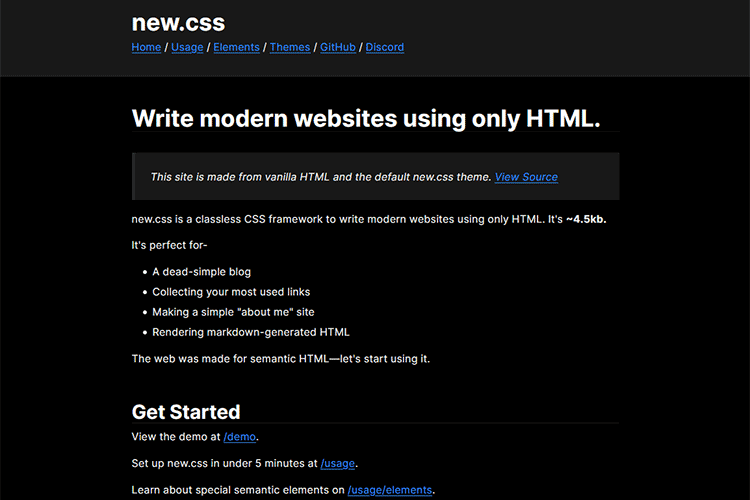
new.css – A classless CSS framework for building HTML-only websites.

Neumorphism UI – Grab this attractive free UI kit that is based on Neumorphism.

The post Weekly News for Designers № 541 appeared first on Speckyboy Design Magazine.
