Weekly News for Designers № 539
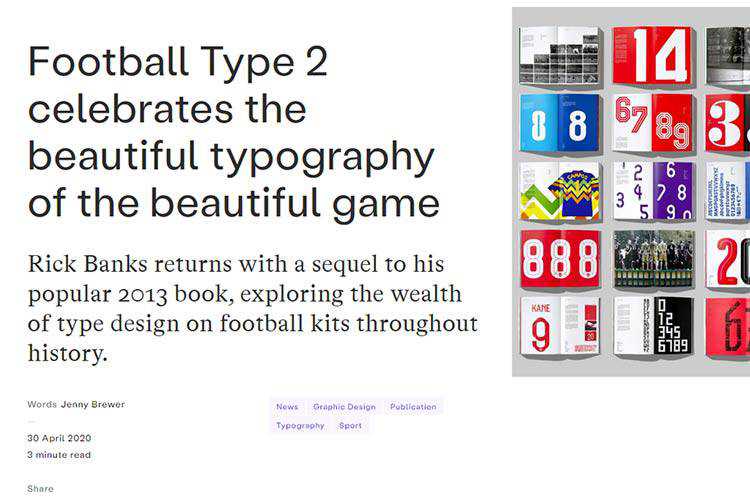
Football Type 2 celebrates the beautiful typography of the beautiful game – A look at the type used by football clubs from around the world.

Building Client-Proof WordPress Websites – Tips for building websites that can better prevent client mishaps.

Picks of the month: the best design events to catch (indoors) in May – There are fun events happening online, even if you’re still stuck in quarantine.

Color Theme Switcher – Learn how to add multiple color schemes to your website via CSS.

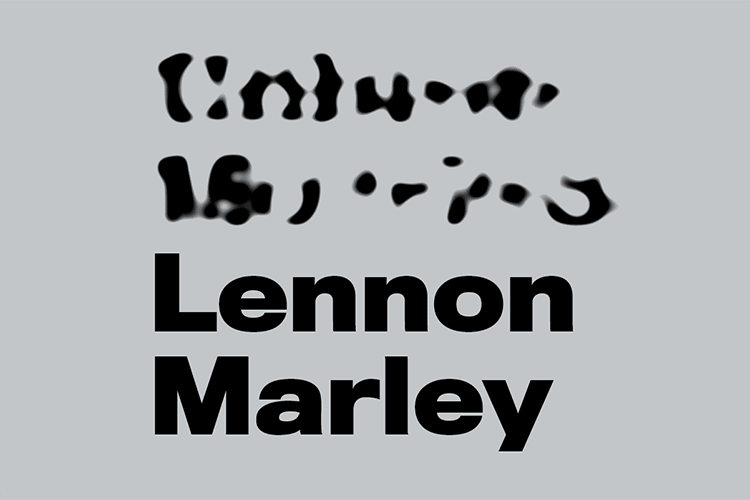
Morphing Gooey Text Hover Effect – Check out these incredible morphing effects that use SVG filters.

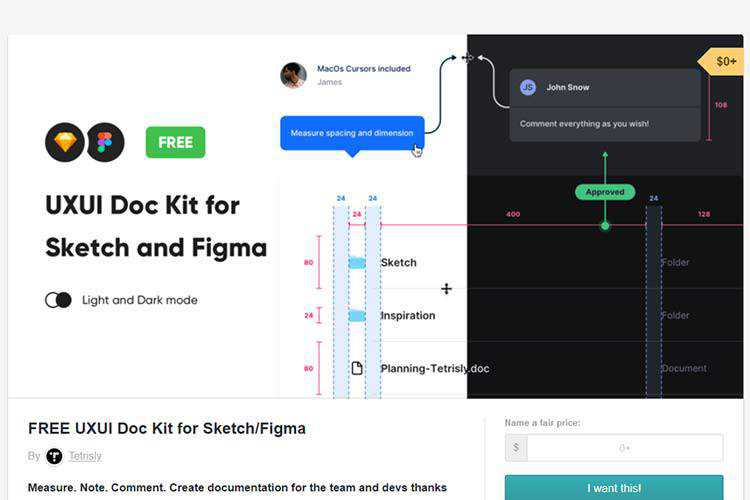
Free UXUI Doc Kit for Sketch/Figma – Create documentation for your team with this free kit, which features 236 symbols.

Alpine.js – Learn more about the JavaScript framework that’s used like jQuery, written like Vue, and inspired by TailwindCSS.

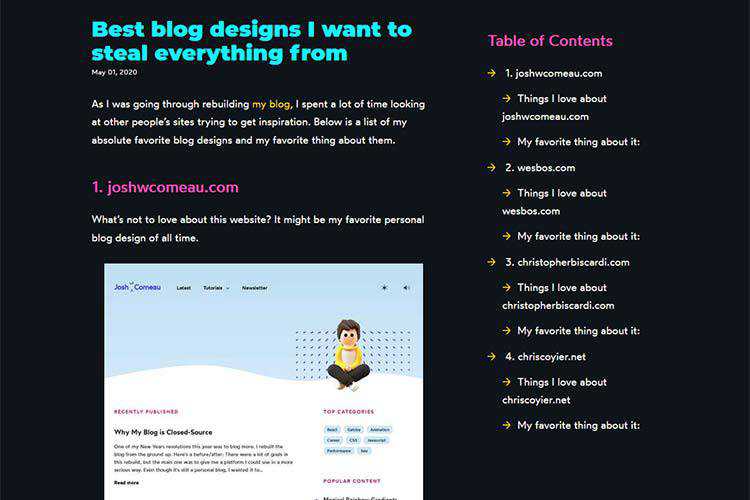
Best blog designs I want to steal everything from – Take a look at some of the sharpest blogs out there.

Design System Interview Questions – Things to ask stakeholders when building a design system for an organization.

A Long Time Ago: Code Snippets Inspired by Star Wars – Celebrate the franchise with these stunning code snippets. May the fourth be with you!

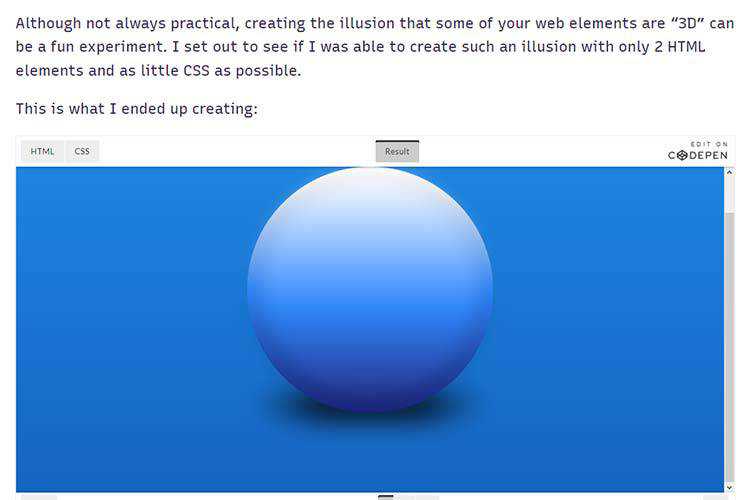
Faking 3D Elements with CSS – An example of how to create a 3D illusion with just two HTML elements and some CSS.

Using CSS to Control Text Selection – Some neat text selection behaviors that can aid in usability.

10 Beautifully Designed, Minimal & Name-Centric Business Cards – Gain inspiration from this collection of beautiful business cards.

Immersive Transition Effect – Grab a user’s attention with a scroll-based transition effect.

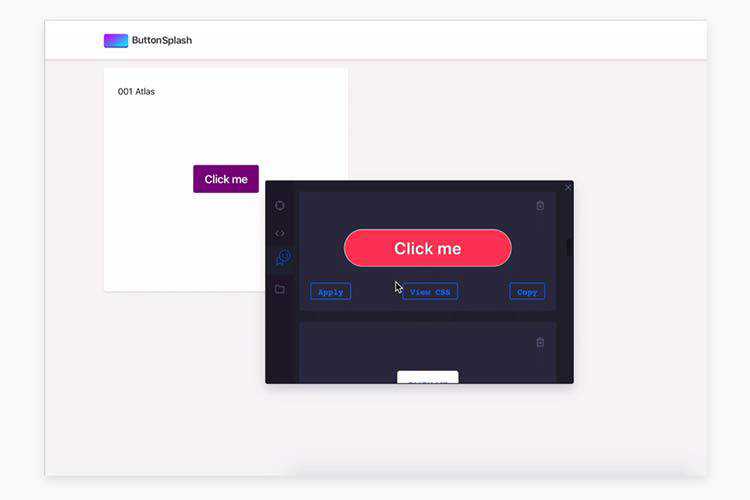
StyleStash – A Chrome browser extension that lets you inspect, edit and save any CSS element.

A Guide to Using Commercial WordPress Themes and Plugins – Tips for utilizing commercial software in a sustainable way for clients and devs.

coding.blog – A home for free, high-quality coding blogs that won’t try to sell you something.

Teach Yourself Code – Learn with this free collection of curated video tutorials.

The post Weekly News for Designers № 539 appeared first on Speckyboy Design Magazine.
