Weekly News for Designers № 535
CS Visualized: Useful Git Commands – Use this helpful guide – complete with animated diagrams – to better understand Git.

Dealing with Uncertain Times as a Web Designer – How to keep your web design business going in a topsy-turvy world.

Why Design-isms are a problem – Tips for better communication with non-designers.

— Dash Dash – Intimidated by Unix manuals? Try this more visual, user-friendly take.

CSS-Only Marquee Effect – Learn to create a simple CSS marquee effect for menus.

ASScroll – A hybrid smooth scroll setup that combines the performance gains of virtual scroll with the reliability of native scroll.

What Should You Do When A Web Design Trend Becomes Too Popular? – Determining the right approach to adopting trends.

Developing a Sense of Mythology Around Your Designs – How to use your own personal story to craft a compelling design narrative.

16 front-end projects (with designs) to help improve your coding skills – Sharpen your coding skills by creating real-world projects with these designs.

10 Best Slideshow & Gallery Templates for Adobe After Effects – Create beautiful photo slideshows using these gorgeous templates.

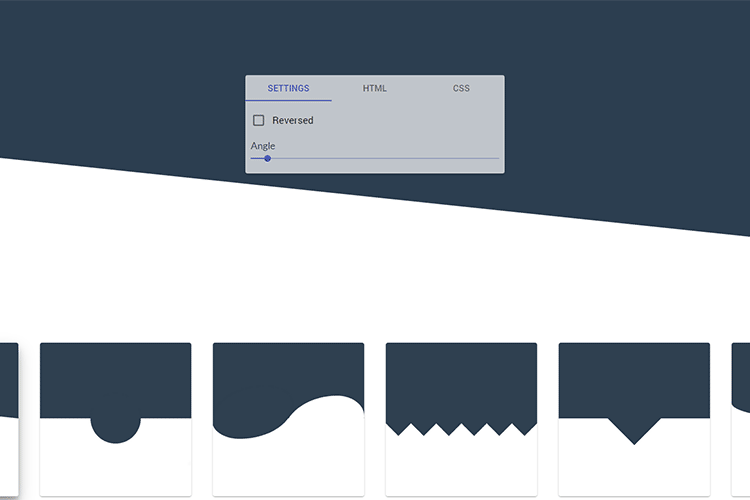
CSS Section Separator Generator – Use this tool to create unique separator shapes with pure CSS.

LCH colors in CSS: what, why, and how? – LCH colors are coming – and they are awesome.

Honeycomb – A configurable, mobile first, fluid SCSS framework for your web projects.

Lordicon – A set of 500+ animated icons you can embed anywhere. WordPress plugin also available.

Ellie UI Kit – A free mobile UI kit for Figma.

Coronicons Covid-19 Icon Pack – A set of free icons to help designers create content for the global pandemic.

The post Weekly News for Designers № 535 appeared first on Speckyboy Design Magazine.
