Monthly Archiv: April, 2020
One of the more unique aspects of WordPress is that designers can choose how they want to utilize it. We can build websites that do any number of things – and there are plenty of different ways to do so.
For instance, we can create a theme from scratch or download one of the thousands of free or premium options. Or, we might choose to create content with the Gutenberg block editor or take advantage of a page builder plugin.
These choices matter, as they will determine a lot about the finished product. Will it function the way we need it to? Will it look the way we want? How flexible will it be to change in the future? And, perhaps most importantly: will it lock us into a specific product?
There’s a sort-of bottom line with these choices. In essence, we’re deciding whether or not we want (or need) to write custom code.
It’s kind of a big deal. And, as WordPress and its ecosystem continue to evolve, it does make one wonder if more designers will choose code-free solutions. But, if so, what are the ramifications?
Page Builders Are Getting Better
We’ve arrived at this point in no small part because of the WordPress developer community. Page builder plugins, for example, have been around for years.
Early on, these products tended to be sloppy approximations of what one could accomplish with some knowledge of CSS and PHP. Still, they brought the ability to create a custom page layout to a larger number of people.
Professional designers (myself included) could sometimes be quite dismissive of these tools. Code-wise, they were very much all over the map in terms of quality. And utilizing a page builder felt like cheating your way through a project.
However, plugin authors continued to improve their products. Modern tools have evolved to the point to where the code is cleaner and responsive. In addition, deactivating a page builder will result in lost content formatting, but no longer will your pages display massive amounts of unused shortcodes.

Gutenberg Brings Blocks to a Default Installation
WordPress itself has moved to a more visually-oriented way to create content. When the Gutenberg block editor was introduced in WordPress 5.0, it aimed to bring a more consistent user experience. This was in part a response to the bespoke techniques developers had used to get around the Classic Editor’s limitations.
It also signaled that you didn’t necessarily need to write custom code to accomplish more complex layouts and features. The editor has spawned its own ecosystem of custom blocks, which you can add as needed.
While Gutenberg isn’t necessarily in direct competition with full-blown page builders, it does provide a much more lightweight alternative. And, as more blocks become available, it will likely lead to more designers sticking with the native editing tool.
In addition, the block editor will eventually allow for full-site editing. This means that, in addition to creating content, we’ll have the ability to create an entire website visually – all within a default installation of WordPress.
When this comes to fruition, it seems that code will become very much optional for anyone building a website with WordPress.

The Good and the Bad
The switch to a code-free site building experience has some potential positives and negatives:
Positives
Whether it’s through a page builder plugin or Gutenberg, these tools allow anyone to create custom page layouts. In addition, they can add more complex content such as post listings, image galleries, navigation and more. All it takes is a few clicks, drags and drops.
When used in combination with a compatible theme, the ability to build an entirely custom website also comes into the realm of possibility. This is a pretty big step for WordPress in terms of competing with many of the DIY website builders on the market.
There is also an opportunity to usher in a much more consistent editing and building experience. Too often, readymade themes have implemented custom solutions that can lead to confusion for users.
And it didn’t help that even the recommended tool, the WordPress Customizer, is meant to handle some tasks – but not others. This has meant switching between various UIs to try and piece together a site. It’s doable, but not the most user-friendly process.
Gutenberg’s continued evolution is a potential game-changer in this area. The back-and-forth between interfaces disappears, as we would have a singular UI for all of our design and layout-related tasks.
Negatives
Despite the many positives of a code-free future, there are some real drawbacks. Perhaps the most immediate is that it may just allow non-technical users a little too much freedom.
One of the really handy aspects of a custom-built theme is that designers can lock down items they don’t want clients to touch. That may become a much more difficult challenge if everything is available in a visual UI.
This already exists somewhat with page builders. But Gutenberg could make it even easier for an adventurous client to go too far with their design experimentation. Hopefully, there will be some sort of built-in way to safeguard against this type of situation.
The other large issue is a potential lack of opportunity to do more with a theme. After all, it’s often those little bits of custom code that make a website unique. Could this new way of doing things prevent developers from adding template-based code snippets? Will everything have to be a block?
Finally, it’s also worth wondering if this discourages new developers from tinkering with code. Theme development is such a common starting point for learning PHP, CSS and JavaScript.
True, creating custom blocks is an opportunity to write code. But not everyone will go that route. It would be a shame to see that can-do spirit go away.

An Evolving Landscape
The fact that WordPress is moving towards a visually-oriented design process has been evident for some time. Since the first glance at Gutenberg’s block-based editing experience, or even the advent of the Customizer years earlier, it seemed like the goal was to accomplish more design tasks without touching code.
As the back end of the CMS becomes more polished, the way of building with WordPress as we know it is changing. Code will still be a part of the process – for those who wish to use it. For others, design will fundamentally shift towards interactive tools.
This will open up a whole new world of possibilities for a lot of people. What will it mean for web professionals? That story is still being written.
The post Is the Future of WordPress Code-Free? appeared first on Speckyboy Design Magazine.
Our compilation for the month of April comes packed with awesome new web dev tools, including lots of Bootstrap goodies, a new testing framework, and more!
Continue reading on Tutorialzine.
Latest PEAR Releases:
Package:
Summary:
Generate HTML to insert Open Graph tag attributes
Groups:
Author:
Description:
This package can be used to generate HTML to insert Open Graph tag attributes...
Read more at https://www.phpclasses.org/package/11610-PHP-Generate-HTML-to-insert-Open-Graph-tag-attributes.html#2020-04-12-14:15:57

Package:
Summary:
Add Meta, links, and facebook Tags to your HTML
Groups:
Author:
Description:
Create, copy and paste metas and links for your HTML templates...
Read more at https://www.phpclasses.org/package/11610-PHP-Add-Meta-links-and-facebook-Tags-to-your-HTML.html#2020-04-12-14:15:57

An animated typeface is a great way to spice up your video titles without going through the trouble of creating a title animation from scratch.
Luckily, there are a number of animated typefaces available online that you can use in your video projects. From hi-tech animated typefaces to playful and retro-style typefaces, there is an animated typeface for every type of video.
In this post, we have gathered the best animated typefaces from around the web that you can download and start using in your projects.
The Ribbon typeface has a quirky and fun design that makes it suitable for brands and businesses that cater to a younger audience. You’ll get 78 characters and pre-rendered clips.

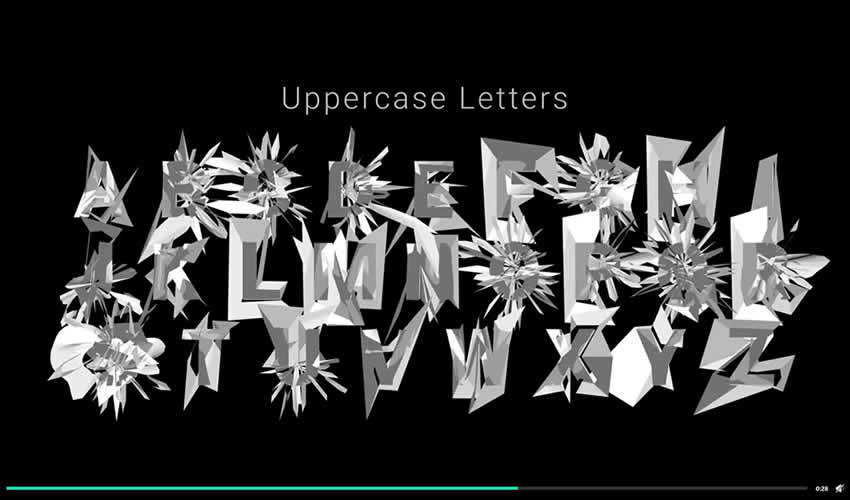
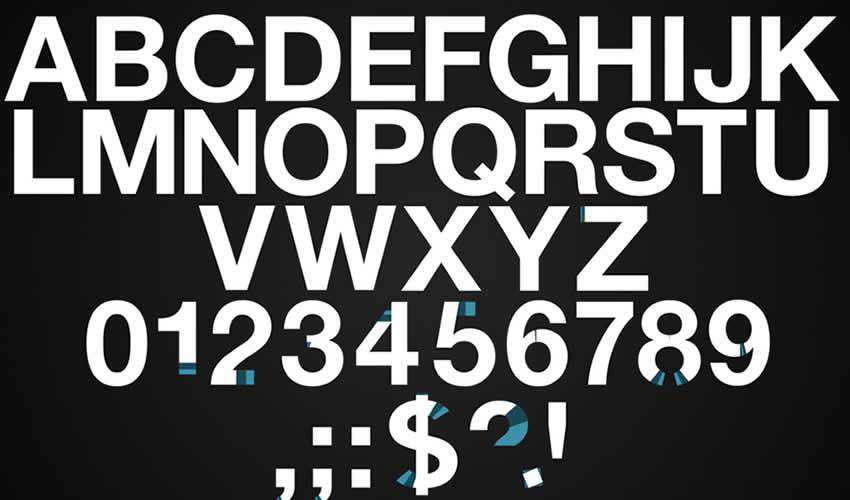
The first animated typeface on the list features a glitchy look so it’s perfect for videos that use glitchy animations. The colors are easy to customize and you don’t have to worry about dropping each letter on a separate timeline with this typeface.

The Alquimia Animated Font has a truly unique look. The font can be freely used in both personal and commercial projects and you can easily modify the colors.

The Paper is a perfect choice if you’re working on a video that requires a creative touch. The font includes a full alphabet as well as numerical characters, basic currency symbols, and basic math symbols.

Consider the Helvetica Neue animated font for your next project that needs a classic touch. This font template is an After Effects template with 43 unique letter, number, and punctuation compositions.

If you’re going for a handwritten look and feel, the Sketch Animated Font is the perfect choice. The font includes capital letters, lower case letters, numbers, and punctuation marks.

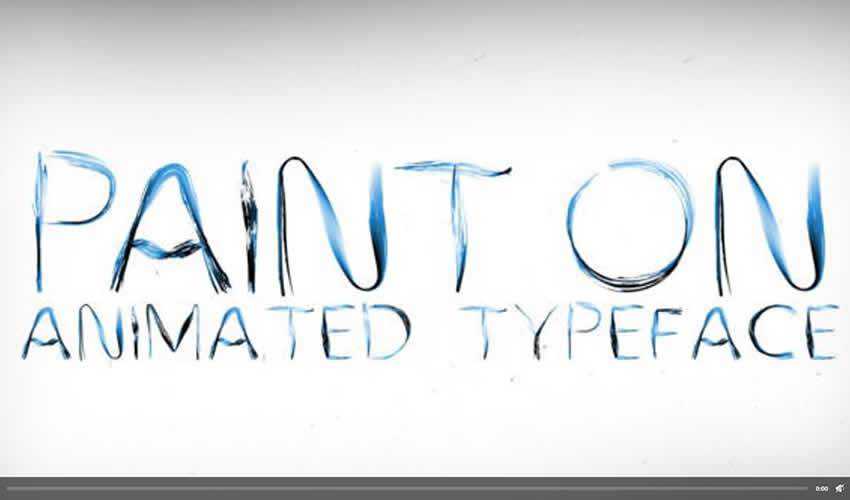
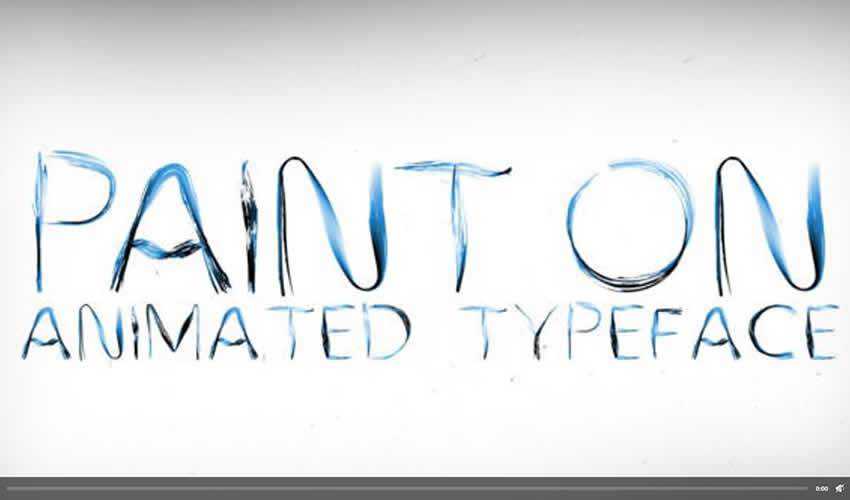
The Pain On animated typeface is a must-have if you want to add a unique look to your video. Each character paints on with white, black and blue colors which can easily be customized to your brand colors.

The Animography animated font is a full-featured animated font that came about as a collaborative project between 110 animators and 1 designer. The font has a distinct, bold look and you can use it for corporate videos.

This colorful and attention-grabbing animated font was based off of the open source Google font called Roboto. Each letter is a separate file and you can easily drag and drop each letter into your own project.

The Animated Lettering Font would be a great choice for a wedding video or a video that promotes a high-end fashion or jewelry company. The font includes a complete alphabet and numbers and a variety of different styles.

Conclusion
Kinetic typography is a great addition to any video project as it can add extra visual appeal without the need to create animated titles from scratch. Use this list to find the perfect animated typeface for your next video project.
The post 6 Free Animated Typefaces for Adobe After Effects appeared first on Speckyboy Design Magazine.
Whether you’re a realtor, run a real estate agency, or simply want to offer real estate promotion to your clients, having a healthy stock of real estate flyers on hand is never a bad idea. But this can be a real problem if you lack design skills or aren’t sure how to structure a real estate flyer to be an effective sales tool.
That’s why making use of templates can be so handy. Open a template, add your custom content, print it out, and you’re all set. It can’t get much easier. If you lack the budget for premium templates, no need to worry about that, either. We’ve got a solid collection of free real estate flyer templates here on hand to make the search easier.
A word of note: all of these templates are labelled as free, but you should always read the fine print to ensure there are no extra terms of use.
With that out of the way, let’s get to the real estate flyer templates!
You might also like: Free Business Flyer Templates, Free Fashion Flyer Templates, Free Fitness Flyer Templates, Free Music Event Flyer Templates, Free Party Flyer Templates, Free Restaurant & Food Flyer Templates, Free Travel Flyer Templates.
The Clean Real Estate Flyer Template is pretty straightforward in its composition but will serve you well in the effort to promote a real estate listing. This PSD file is easy to edit and includes image placeholders for simple customization. It’s also set to 300 dpi in CMYK for easy printing.

This flyer template is a great choice for promoting a property or real estate agency. With plenty of spots to feature photos and information, it’s a logical choice. The file itself is editable in both Illustrator and Photoshop and is printable at 300 dpi in CMYK. It includes placeholder images that you can easily swap out and it’s sized at A4 so it’s the perfect size for passing out.

Tri-Fold Real Estate Flyer/Brochure Template (Free, InDesign)
This Real Estate Brochure is an understated choice with a trifold and plenty of space to feature properties and information about your business. This InDesign template features a ready-to-use layout that you just need to plug your images and text into then print it out. It’s sized at 8.5″ x 11″ and a great choice for when you need to promote a property straight away.

This Real Estate Flyer template is another great choice for when you’re looking to get up and running quickly. It’s fully editable in Photoshop, sized at 8.5″ x 11″ at 300 dpi in CMYK. This template also uses a free font and includes free images from Unsplash. Just swap them out for images from your properties and print.

This is a fantastic flyer template if you want to promote one specific property that you have for sale. It’s fully editable in Photoshop and is pre-sized at A4 in CMYK at 300 dpi, which means it’s absolutely ready for printing once you’re done with your edits. It also has organized layers that make it easy to make modifications to color scheme, images, and text.

Here’s another great flyer choice that gets to the point and looks good while doing it. This home real estate flyer template is editable in Photoshop and offers ample space for showcasing photos of the exterior and interior of a property. You can also add flavor text and contact information to make expanding your business easier.

This real estate brochure template features graphics of flat building designs that are quite compelling. It’s so simple yet does a good job of giving space for amplifying your message. You can use it to highlight sales numbers and other information as well. This template can be edited in Illustrator and is set to CMYK and is ready to print.

The Greenland Real Estate Flyer template is another great choice that lets your images speak for themselves. The template itself is editable in both Photoshop and Illustrator and is set to portrait mode in CMYK at 300 dpi, so you can print it out as soon as you’re done making your edits. Customize the colors, text, images, graphics, and more. Free font is included.

The Elegant Real Estate Flyer template is simple: it features a large image of your property overlaid a bold title of your choosing (typically “property for sale”), smaller images that can show off specific property features, bullet points, and contact information. Edit this template in Illustrator then print it out. It doesn’t get much easier.

Here’s another flyer template that’s exceedingly simple but does a great job at getting your message across. The Real Estate Flyer template is editable in both Illustrator and Photoshop and includes well-organized layers for straightforward editing and customizing. It’s set to CMYK at 300dpi so you can print it on the fly and it offers space for custom images, a logo, flavor text, and more.

The Modern Home Corporate Real Estate Flyer Template is quite simple in its layout but the grid design does offer plenty of opportunities to feature your own images and textual information to showcase specific properties or to promote your realty business as a whole. This vector file is print-ready and totally free with attribution.

This flyer template boasts a really interesting design. It features diamond-shaped cutouts that showcase segments of images. This makes it possible to squeeze in a lot of detail photos in a smaller space. The design itself and font choices are also reminiscent of home makeover TV shows, which could put prospects in the right mindset. The file is editable in Photoshop.

The Real Estate Flyer Template is another solid option for promoting properties. This PSD file is sized at 8.5″ x 11″ in CMYK at 300 dpi, so it’s ready to print on standard-sized paper. The well-organized layers within the template file also make it easy to customize anything you want, including the color scheme, fonts, text, graphics, and images.

The last template we’ll feature here today is the 4-page real estate flyer template. This option allows you to print out four mini flyers per page, making for a convenient and compact hand-out. The design allows you to add custom graphics and images and is a great way to promote your realty business as a whole. Outline your services, include a photo of yourself and a snapshot of a home you’ve sold and you’ll be ready to pass out this flyer in no time.

When you work in real estate, it can be easy to get caught up in using the same kinds of promotional tools over and over. Hopefully, this collection of free real estate flyer templates will show you that other options exist and will also allow you to branch out in how you promote your business and showcase the properties you have for sale. And as always, good luck!
The post 10 Best Free Real Estate Flyer Templates appeared first on Speckyboy Design Magazine.
Le mini-site associé au livre "Le Langage Go - les fondamentaux du langage", est en ligne et 100% traduit.
Ce site est l'occasion de trois premières pour OSInet:
- Premier site interne totalement bilingue, avec l'intégralité du contenu disponible en français et en anglais.
- Premier site réel sous Hugo et non Drupal ou Dokuwiki
- Premier site à décrocher un score 100/100 (desktop) sur Google PageSpeed Insights
A professional resume design is crucial if you want to stand out from the competition and get noticed by potential employers. Luckily, you don’t have to design a resume from scratch each and every time you decide to apply for a position.
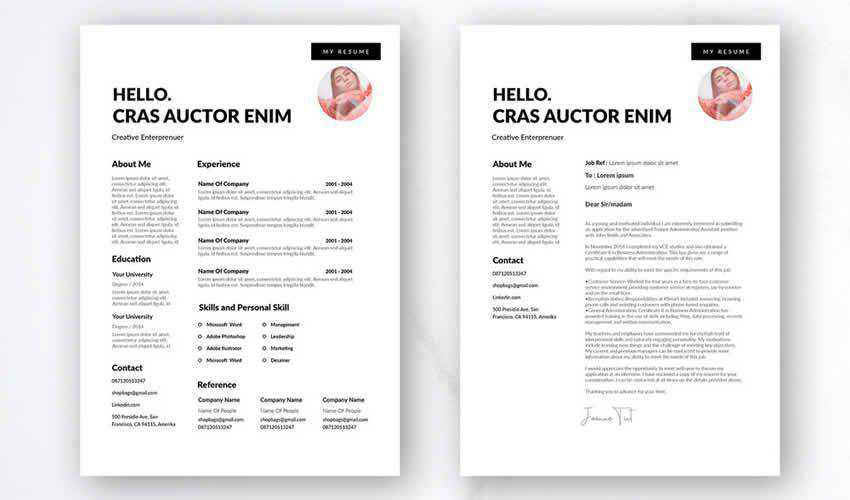
Simply download and use any of the hundreds professionally designed resume templates available online. For starters, check out our collection of the best resume templates designed with InDesign.
Unlimited Downloads: 2,600+ Resume & CV Templates
Unlimited Downloads: 1,000,000+ Print Templates, Mockups, Illustrations, Actions, Presets, Brushes & much more!
If you prefer, we’ve published a collection of web-based apps that will help you quickly create a resume. We also have a selection of free HTML & CSS resume templates and Photoshop Resume Templates.
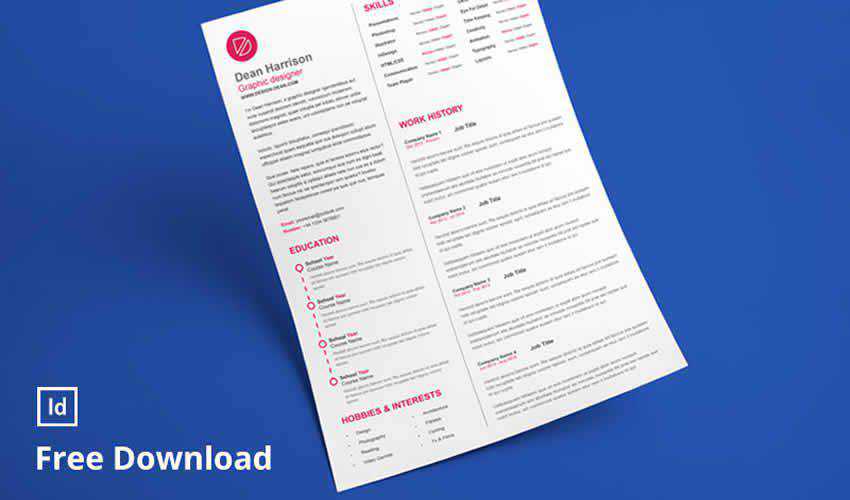
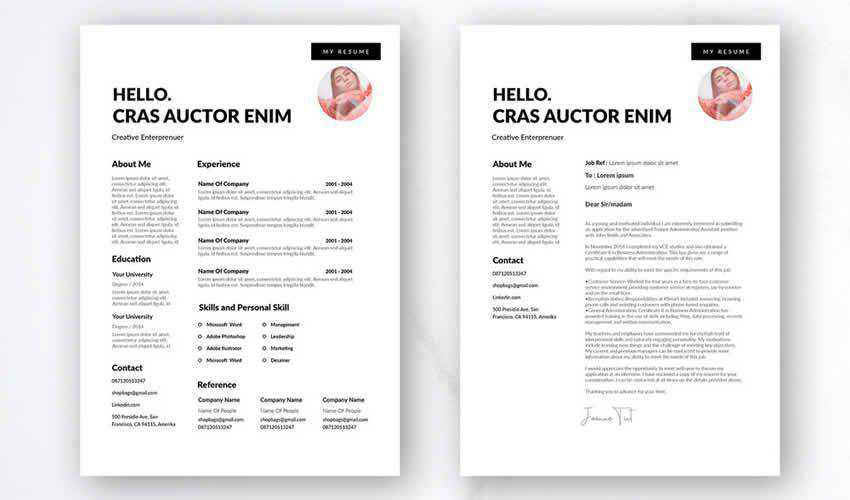
This free resume template features a clean design and a 2-column structure that makes it easy to separate your contact information from your education and experience. You can easily change the colors and add your own information.

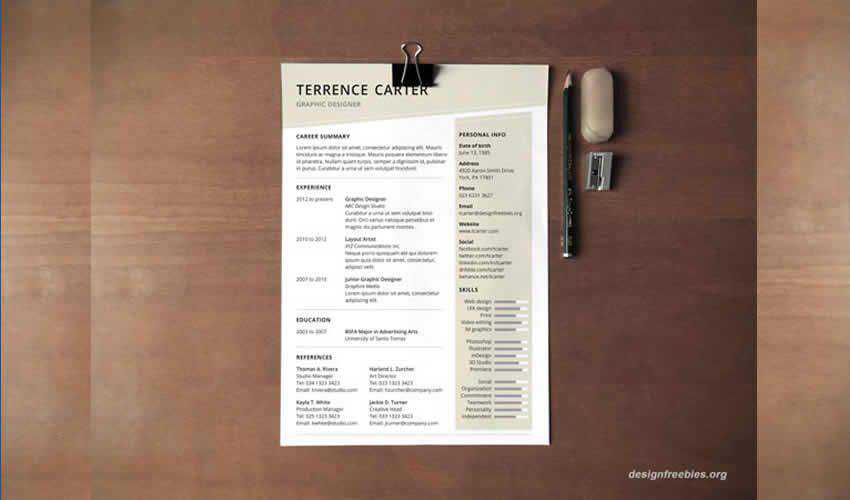
Consider this Vintage Resume Template if you are looking for a stylish resume that is sure to make you stand out. The template includes a matching cover letters and a set of icons that you can add to highlight skills or different sections.

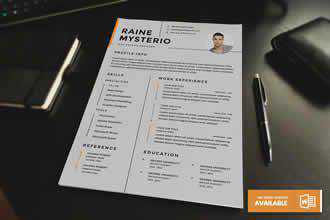
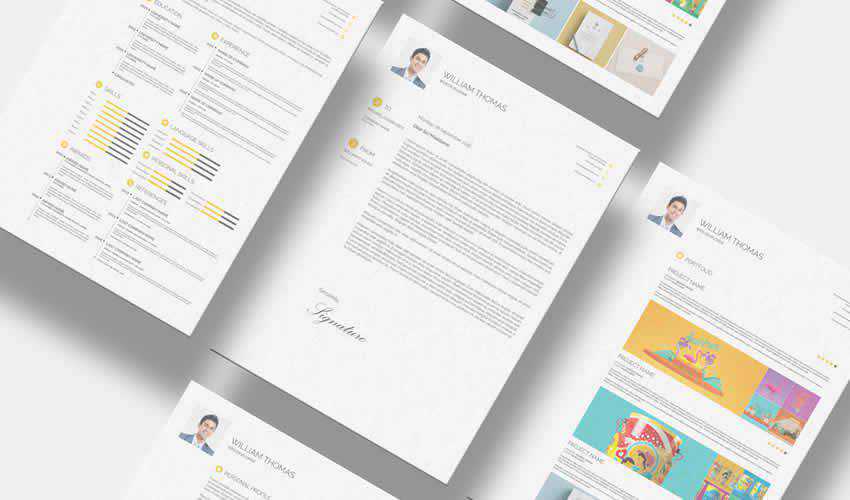
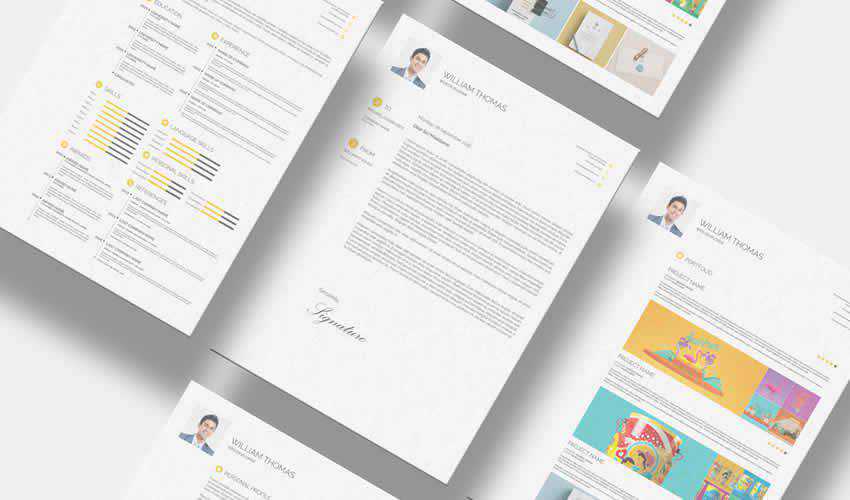
If you want to knock out two birds with one stone and get a set of business cards to go along with your resume, be sure to check out this resume template. The template features an elegant navy and white color scheme.

If you love minimalist design, this resume template is the perfect choice. The template stands out with beautiful typography and plenty of white space.

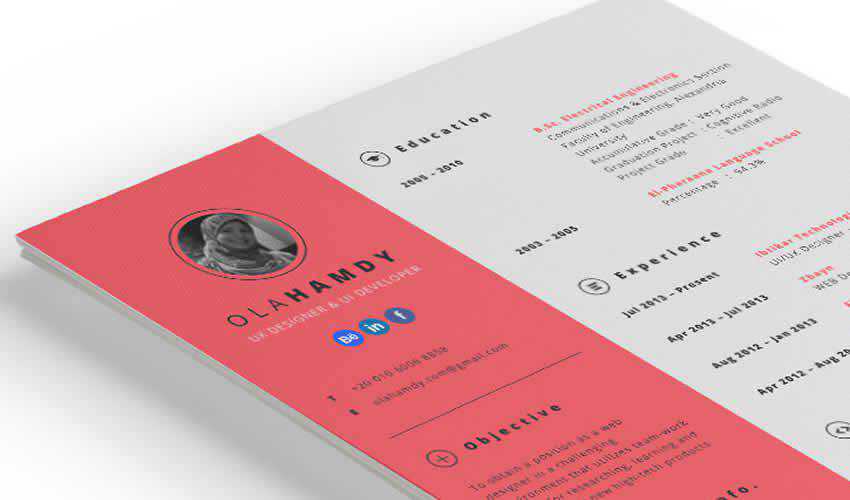
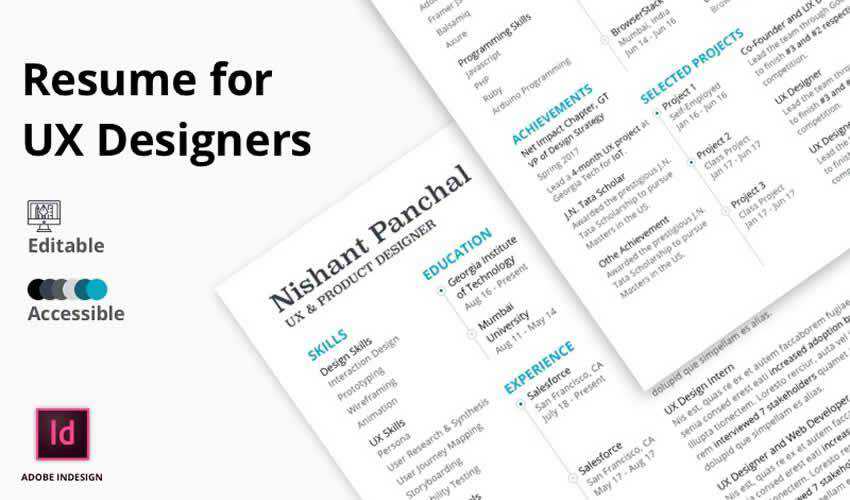
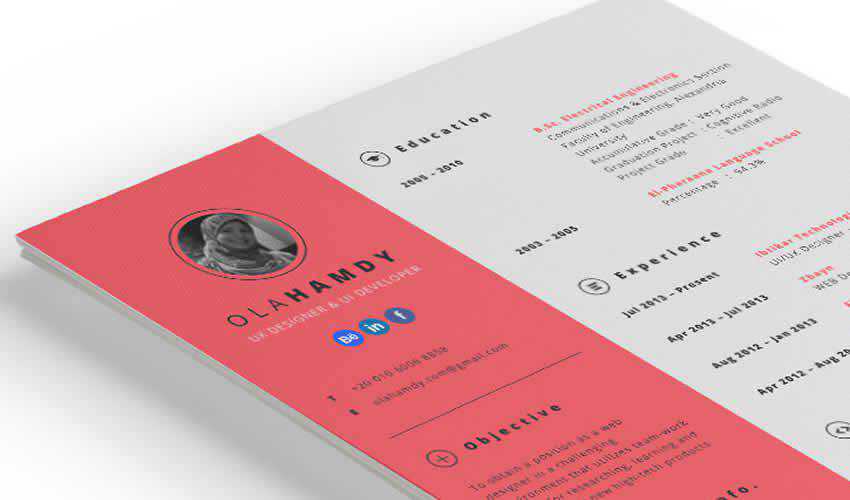
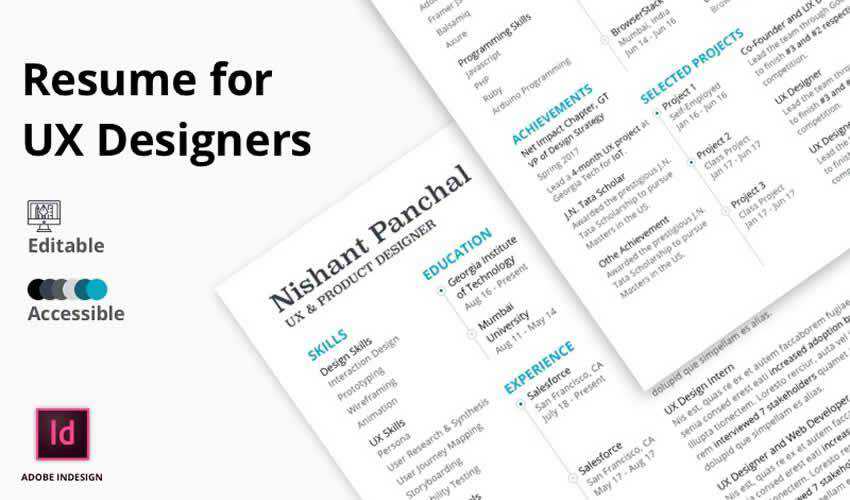
This clean resume template is perfect for UX designers thanks to the nice visual hierarchy and information organization. You can easily change the color scheme to reflect your personality.

The Brendon Resume and Cover Letter includes a matching resume and cover letter with minimal design. The template also includes a set of custom icons and paragraph styles.

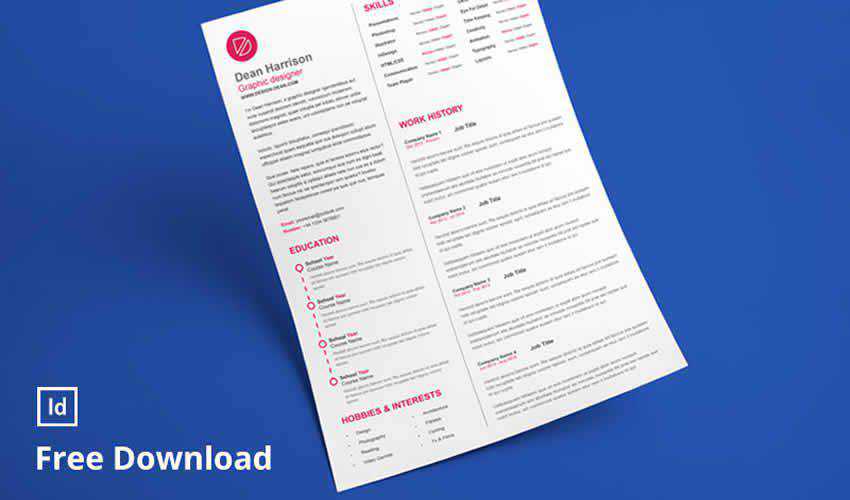
This free resume template features a simple and minimal design. You will also get access to a matching cover letter. The template is easy to edit.

As the name suggests, this Simple Resume/CV template has a simple and clean design. The template features a one-page resume design and a matching cover letter.

This set of free CV templates includes 3 different designs and a 2-column layout that makes it easy to organize the information. The template comes with 3 premade colors schemes which are easy to edit.

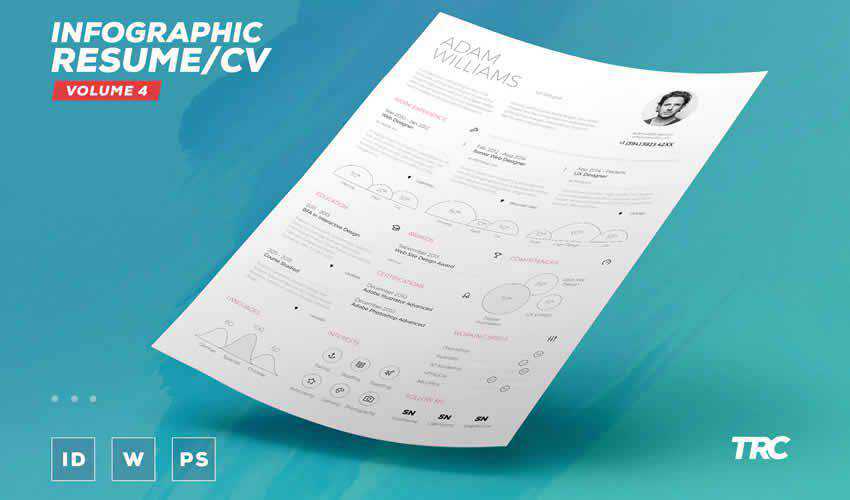
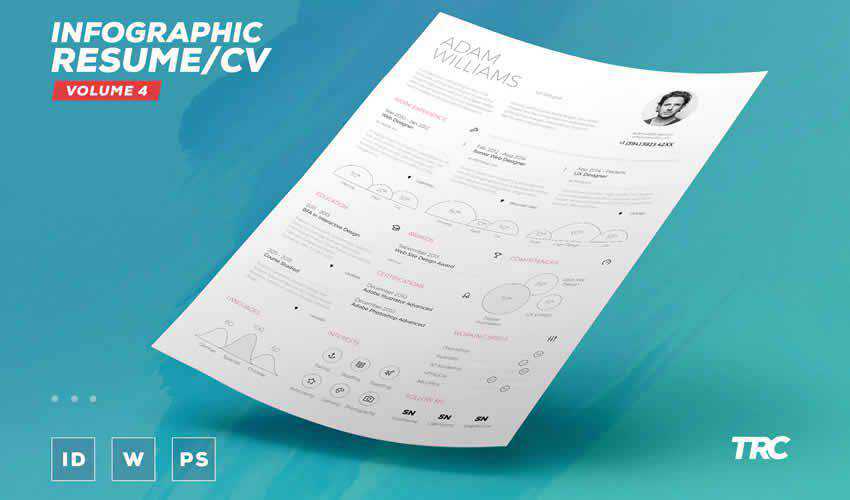
This modern Infographic resume is a perfect choice if you’re looking for a modern take on a traditional resume. Your information is presented using infographic style and you’ll also get bonus icons that you can use in your resume.

Another great choice for minimalists who are looking for a new job. This template includes a resume and a cover letter and elegant typography. You can edit the files, colors, fonts, and other elements.

If you’re applying for a job in a creative field, consider this Stylish and Creative Resume template. The template features an elegant background marble texture. You can easily swap it out for a different one and customize the fonts and colors.

Free InDesign Portfolio Template (Free)
Consider this InDesign Portfolio template for a more unique resume. If you need to showcase your design or artistic skills, then this template is the perfect choice. You have plenty of space to share your background information as well as your creative projects.

Free One-Page Resume Template with Cover Letter (Free)
This resume template features a modern and minimalist design split into two columns. You can easily add your contact information and skills to the sidebar and use the wider column to present your education and experience. A matching cover letter is included.

Try this Simple Resume Template if you’re looking for a stylish template. You’ll get a resume with a grid-based layout, modern border detailing, and elegant serif typography.

This Clean Resume template was designed as a single page resume and includes a matching cover letter. As a bonus, you’ll also get the resume in Word format and you can easily edit the colors and the fonts.

Consider this free resume template if you want a unique-looking template. The resume includes a matching cover letter with enough space to include your photo, grid based layout, and modern typography.

Conclusion
Stand out in a sea of job applicants with the help of one of these creative, professional resume templates. All you have to do is customize them with your preferred colors and fonts, add your information, and export them as PDF so you can send them along with your job application.
The post 10 Free Professional Adobe InDesign Resume Templates appeared first on Speckyboy Design Magazine.
Package:
Summary:
Get responses to requests to the Github API
Groups:
Author:
Description:
This class can get responses to requests to the GitHub API v3...
Read more at https://www.phpclasses.org/package/11581-PHP-Get-responses-to-requests-to-the-Github-API.html#2020-04-11-06:54:57