BladeOneHtml (New)
Read more at https://www.phpclasses.org/package/11622-PHP-Create-HTML-forms-using-compiled-templates.html
phubb is a WebSub hub that notifies subscribers in realtime when your website is updated.
Up to this year, phubb sent HTTP requests (GET + POST) with file_get_contents() and a HTTP stream context - see my previous example.
But then I needed a 100% correct way of detecting a page's Hub URL, and copied the code from phinde, my blog search engine. With that I introduced a dependency to PEAR's good old HTTP_Request2 library and I decided to use that library for all requests.
Unfortunately, now the problems began: During development I got an error in about one of 10-20 requests on my machine and could not find the cause:
PHP Fatal error: Uncaught HTTP_Request2_MessageException: Malformed response: in HTTP/Request2/Adapter/Socket.php on line 1019
#0 HTTP/Request2/Adapter/Socket.php(1019): HTTP_Request2_Response->__construct('', true, Object(Net_URL2))
#1 HTTP/Request2/Adapter/Socket.php(136): HTTP_Request2_Adapter_Socket->readResponse()
#2 HTTP/Request2.php(946): HTTP_Request2_Adapter_Socket->sendRequest(Object(phubb\HttpRequest))
#3 phubb/src/phubb/HttpRequest.php(22): HTTP_Request2->send()
#4 phubb/src/phubb/Task/Publish.php(283): phubb\HttpRequest->send()
#5 phubb/src/phubb/Task/Publish.php(248): phubb\Task_Publish->fetchTopic(Object(phubb\Model_Topic))
#6 phubb/src/phubb/Task/Publish.php(77): phubb\Task_Publish->checkTopicUpdate('http://push-tes...')
#7 in HTTP/Request2/Response.php on line 215
The socket adapter has this problem, and I did not want to try to debug that strange problem. (No idea if the cURL one has it; I do not want to rely on php-curl). Finding a new HTTP library was the only option.
The PHP Framework Interop Group has several HTTP-related proposals; one of them PSR-18: HTTP Client. Now that we have a standardized way to send HTTP requests in 2020, I should use a library that implements it.
The psr-18 topic on Github listed some clients:
Symfony's HTTP client was among them, and it provides a mock client for unit tests! Unfortunately, it also introduces a million dependencies.
There were two others that looked ok-ish on first sight (diciotto and http-client-curl) but both of them had no mock client, and the latter was even curl only. Again nothing for me.
Then I found PHP-HTTP that promises a standard interface for HTTP clients in PHP, and it supports PSR-18! It even has a socket client that has nearly no dependencies, and a mock client for unit tests. I'll try that one for now.
Latest PECL Releases:
Latest PEAR Releases:
For many website owners, it is anything but business as usual. COVID-19 has forced temporary closures or otherwise limited companies with physical locations. And even online retailers are feeling the pressure of working remotely and the domino effect of impacted vendors.
It’s apparent that a number of businesses are scrambling to survive. This has meant developing new revenue streams on the fly. Brick and mortar stores are throwing together eCommerce sites or expanding existing services. Those who rely on in-person events are now turning to online video.
This is a major challenge for web designers. Clients are expecting to make big changes in a very short amount time. If you’re a freelancer who manages a lot of websites, this may be result in an avalanche of work coming your way.
How can we best deal with these rapid changes? First, take a deep breath. Then, review the following tips for making the process as pain-free as possible.
If a client approaches you with a big idea that will fundamentally change their business, it’s likely to have just as big of an impact on their website. This could mean refactoring a shopping cart or implementing entirely new features.
From the client’s perspective, they are focused on survival in a very uncertain time. Therefore, it’s understandable that they may want to “go big” and will want to do so ASAP.
Designers and developers, however, need a little time to come up with the right solution. In that sense, we need to slow things down a bit.
It’s vital to explain the situation in plain terms. Let your client know the full scope of what’s involved. Fill them in on the process and the potential ramifications of getting this wrong (such as rebuilding the whole thing in six months).
Advise them that, when possible, it’s better to start things off with more incremental changes. For instance, rather than putting all 1,000 or their products into WooCommerce, maybe start with 50 of the top-sellers. This way, they can get their feet wet with selling online. They’ll get a sense of how to best handle shipping and customer service, etc.
Big changes in a short period of time can wreak havoc on a business. Remind clients of the benefits of taking baby steps.

For clients who have very accelerated timelines for launching a new feature, designers should charge accordingly. This is not to say that we should ever take advantage of a crisis. However, these types of projects can be incredibly stressful. We should at least be well-paid for it.
While some people may baulk at a higher price, most should understand the reasoning behind it. But if a client is attempting to push you to your limits without properly compensating you, perhaps the job is just not worth the trouble.
In a sense, part of the challenge is to encourage clients to get their priorities in line. One way to accomplish this is to provide multiple pricing options. The shorter the timeframe, the higher the price.
This can force a client to decide whether or not that feature is must-have-now or if taking a little extra time is more prudent.

For everyone involved, the overall goal should be to get things right the first time. Or, as much as possible given the information we have on hand.
As web designers, we will likely recognize this more quickly than our clients. One reason for this is that we know the technological challenges involved. Our experience with various software packages and types of websites are a great resource for spotting potential roadblocks.
A client focused on making up for lost revenue may not be thinking about the long-term. This is something we’ll need to communicate to them.
Explain that the best option for getting a feature up-and-running quickly isn’t necessarily the same as the best long-term solution. They need to know that, if they choose the short-term option, they’ll likely have to invest in something better down the road.
This is especially the case when dealing with third-party software such as WordPress plugins. There may be ways to implement a feature immediately, but will be a nightmare to maintain if business expands.
In the end, a client may still choose the quicker path. That’s okay, as long as they understand the downsides of doing so.

Maybe the best way to both help clients and maintain sanity is to start a dialogue. Clients hire us because of our expertise, after all.
In more normalized times, we would want to take the time to ask the right questions. Find out a client’s pain points and their goals. From there, develop the best solution to make it all work.
But the present time does feel different. Business owners are worried about the future – and rightfully so. Still, that doesn’t mean that we should shrivel under these circumstances.
It’s just as important to have those same conversations. Perhaps even more so, as communication is what will ensure that everyone is on the same page.
So, listen to what your clients have to say. Gain an understanding of their concerns. At the same time, help them to make rational decisions when it comes to their websites. This will save both you and them some major headaches in the long run.
The post Helping Clients Rapidly Adopt New Business Models appeared first on Speckyboy Design Magazine.
Hard to believe that I've had the same PC case since 2011, and my last serious upgrade was in 2015. I guess that's yet another sign that the PC is over, because PC upgrades have gotten really boring. It took 5 years for me to muster up the initiative to get my system fully upgraded! 🥱
I've been slogging away at this for quite some time now. My PC build blog entry series spans 13 glorious years:
The future of PCs may not necessarily be more speed (though there is some of that, if you read on), but in smaller builds. For this iteration, my go-to cases are the Dan A4 SFX ...


And the Streacom DA2 ...


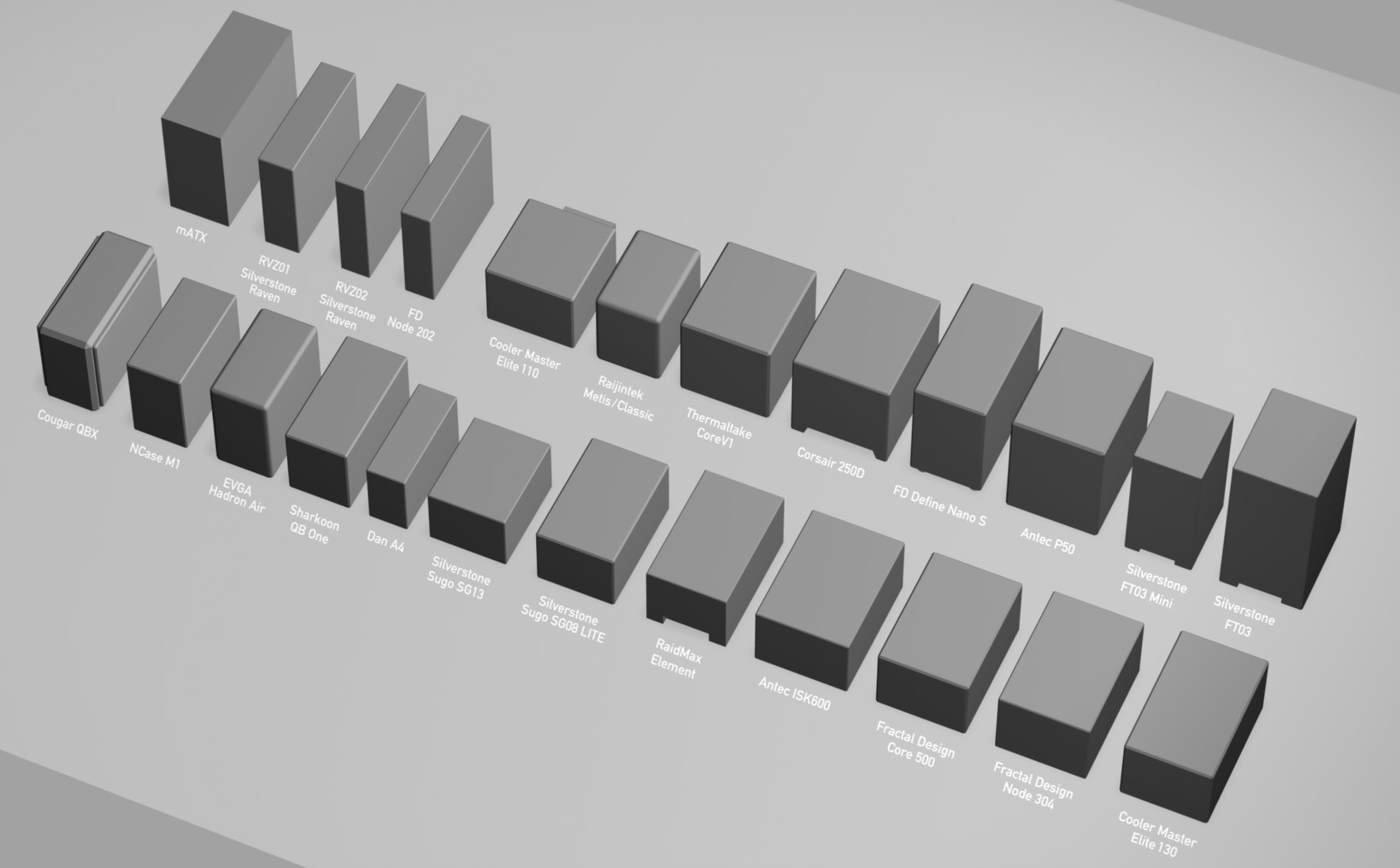
The attraction here is maximum power in minimum size. Note that each of these cases are just large enough to fit ...
... though the DA2 offers substantially more room for cooling the CPU and adding fans.

I'm not sure you can physically build a smaller standard mini-ITX system than the DAN A4 SFX, at least not without custom parts!
DAN A4-SFX
200mm × 115mm × 317mm = 7.3 liters
Silverstone RVZ02 / ML08
380mm × 87mm × 370mm = 12.2 liters
nCase M1
240mm × 160mm × 328 mm = 12.6 liters
Streacom DA2
180mm × 286mm × 340mm = 17.5 liters
(For comparison with The Golden Age of x86 Gaming Consoles, a PS4 Pro occupies 5.3 liters and an Xbox One S 4.3 liters. About 50% more volume for considerably more than 2× the power isn't a bad deal!)
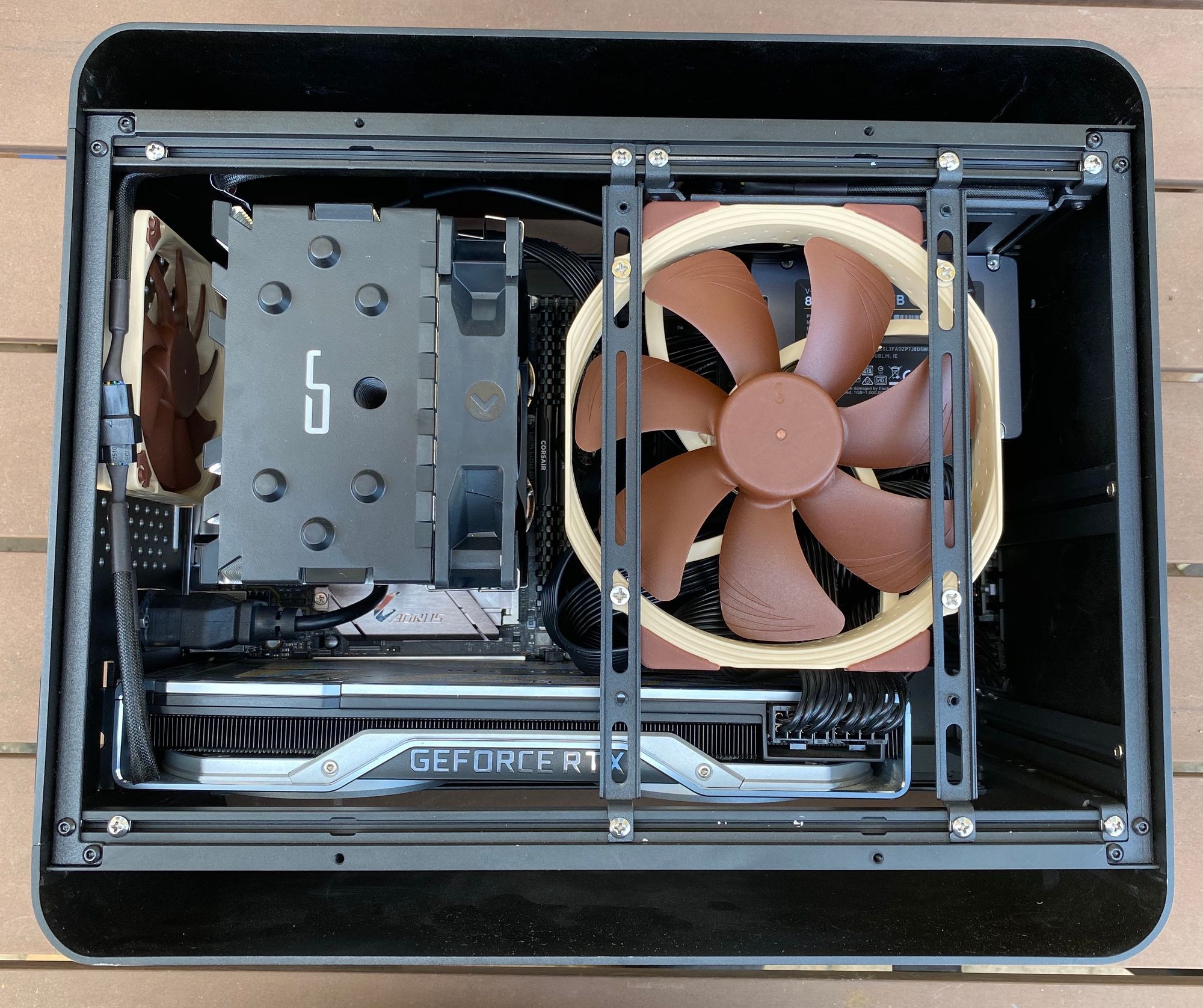
I chose the Streacom DA2 as my personal build, because after experimenting heavily with the DAN A4 SFX, I realized you need more room to deal with extremely powerful CPUs and GPUs in this form factor, and I wanted a truly powerful system:
Compared to my old 2015-2017 system, a slightly overclocked i7-7700k, that at least gives me 2× the cores (and faster cores, both in clock rate and IPC), 2× the memory, and 2× the M.2 slots (two versus one).

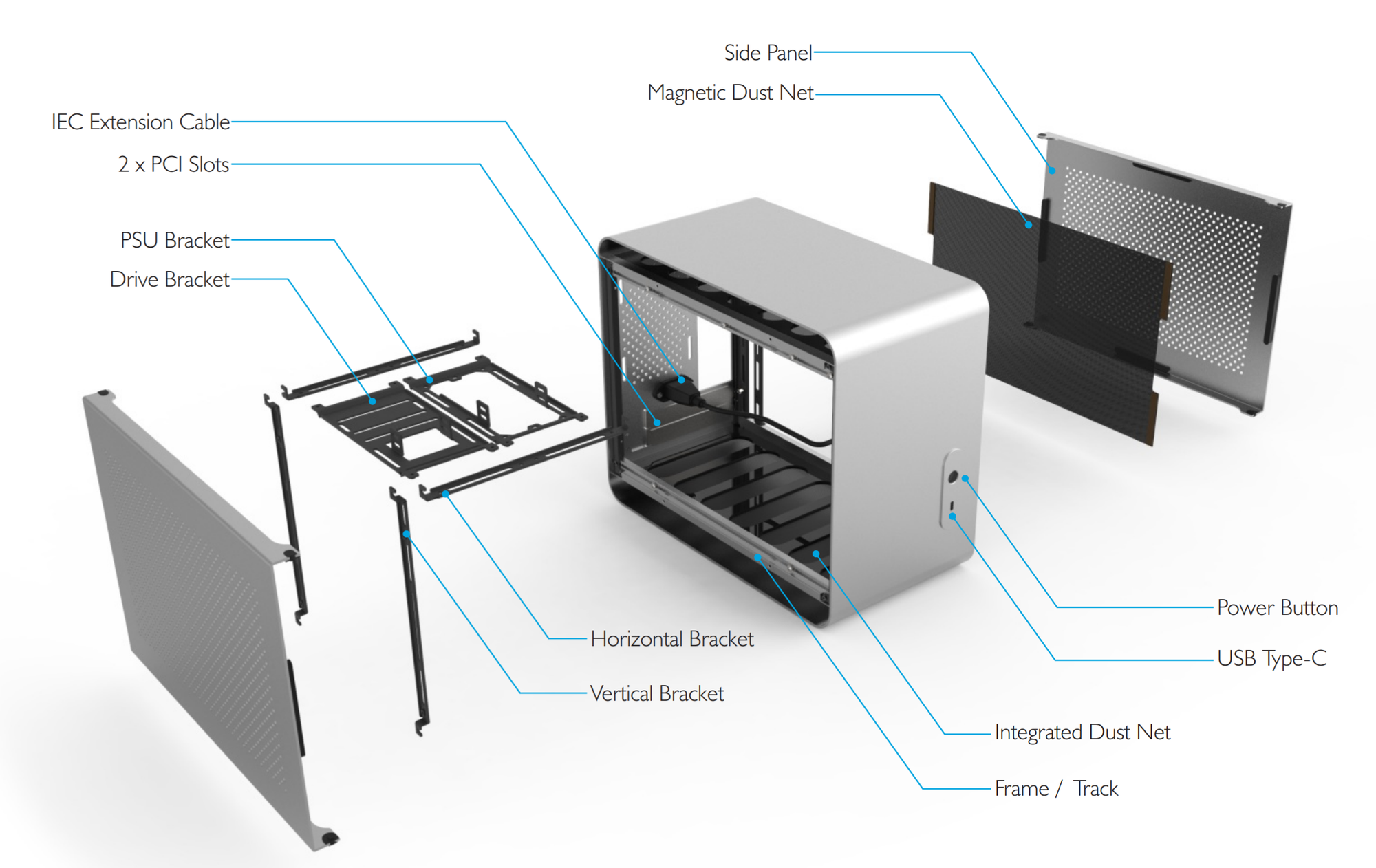
The DA2 is a clever case though less perfect than the A4-SFX. What's neat about it is the hybrid open-air design (on the top and bottom) plus the versatile horizontal and vertical bracket system interior. Per the manual (pdf):

Check out all the bracket mounting options. Incredibly versatile, and easy to manupulate with the captured nut and bolt design:

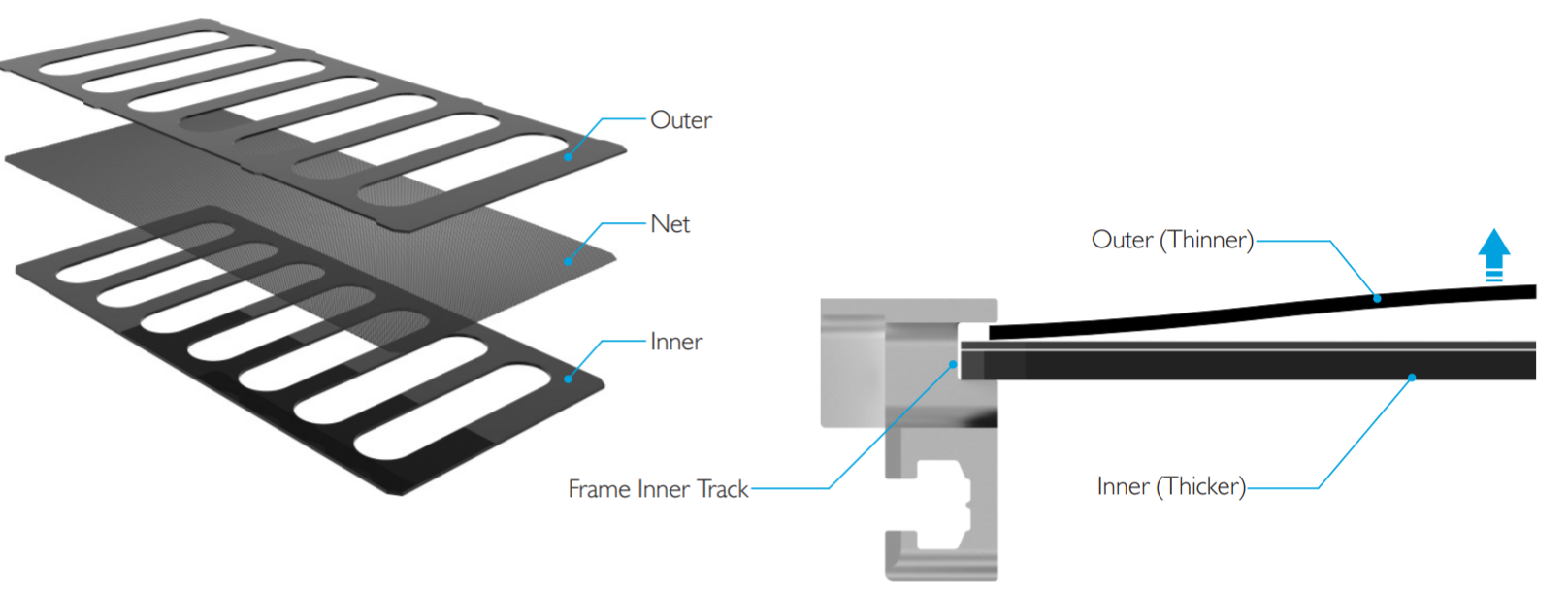
Note that you can (and really should) pop out the top and bottom acrylic pieces with the mesh dust net.

I had dramatically better temperatures after I did this, and it also made the build easier since the case can fully "breathe" through the top and bottom. You'll note that the front of the DA2 is totally solid, no air holes, so you do need that extra airflow.
I only have a few criticisms of this Streacom DA2 case:
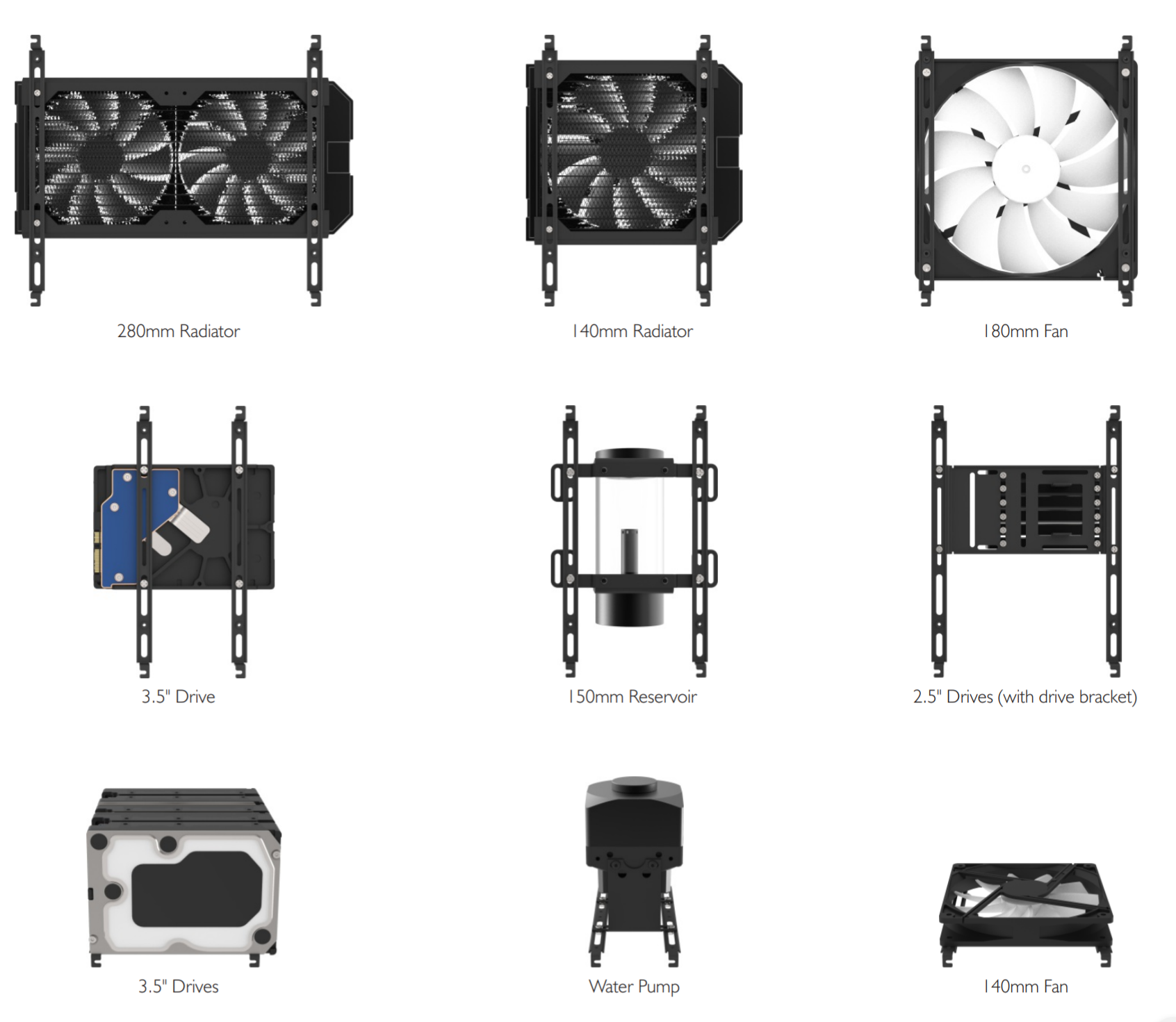
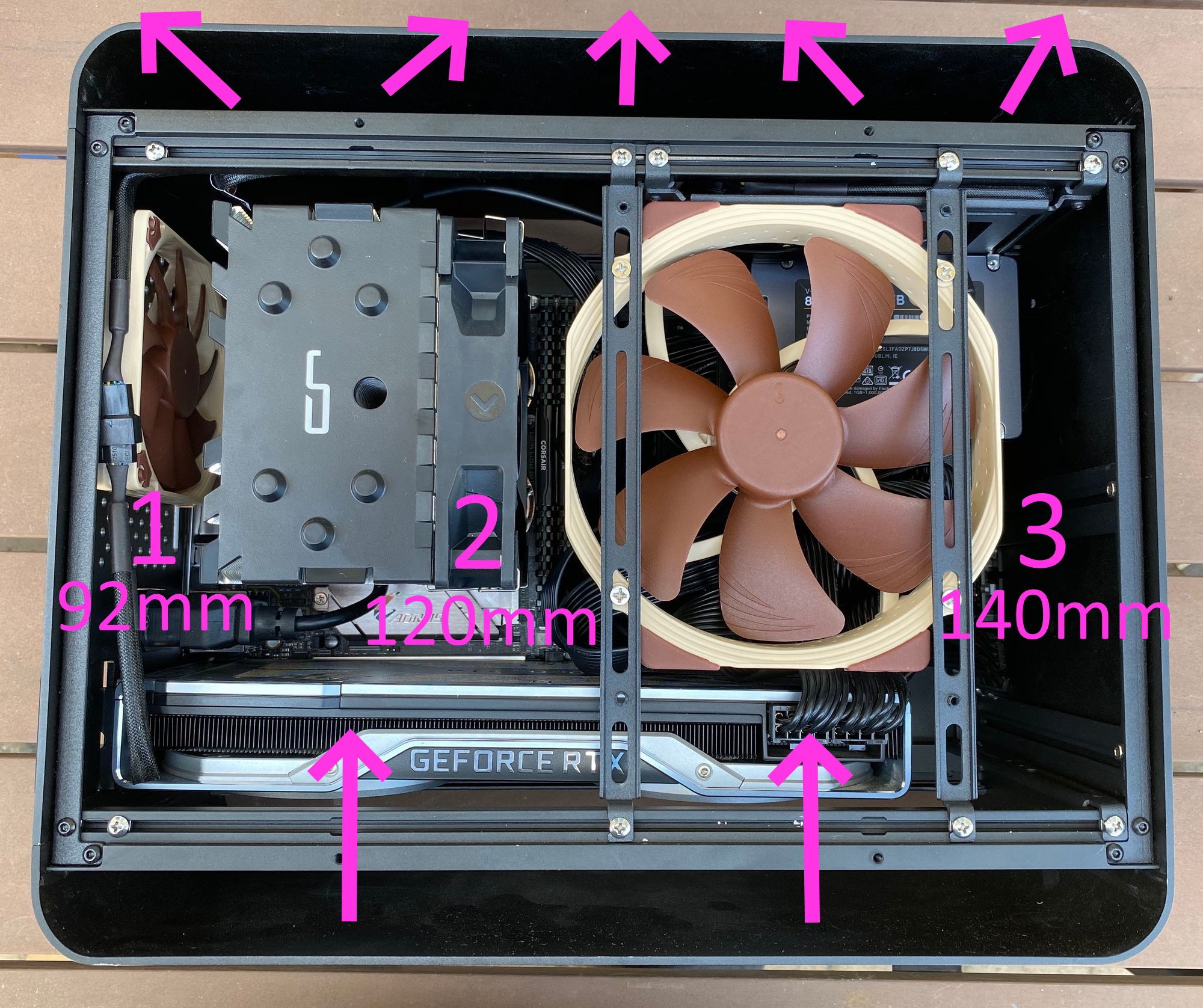
Here's the configuration I recommend, open on both the top and bottom for maximum airflow, with three fans total:

If you are a water cooling kind of person – I am definitely not, I experienced one too many traumatic cooling fluid leaks in the early 2000s – then you will use that 140mm space for the radiator.
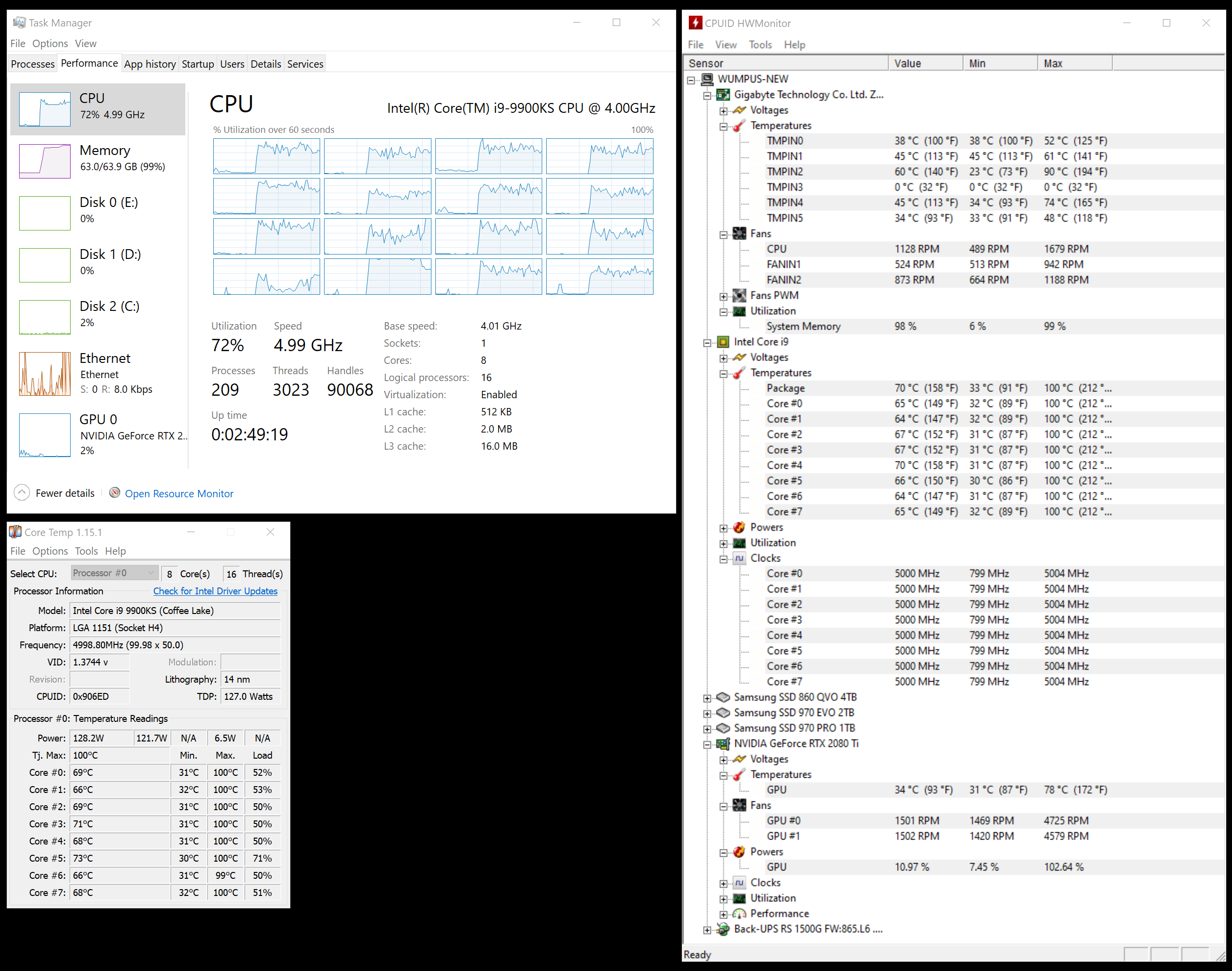
I have definitely burn-in tested this machine, as I do all systems I build, and it passed with flying colors. But to be honest, if you expect to be under full CPU and GPU loads for extended periods of time you might need to switch to water cooling due to the space constraints. (Or pick slightly less powerful components.)
If you haven't built a PC system recently, it's easier than it has ever been. Heck by the time you install the M.2 drives, memory, CPU, and cooler on the motherboard you're almost done, these days!

There are a lot of interesting compact mini-itx builds out there. Perhaps that's the primary innovation in PC building for 2020 and beyond – packing all that power into less than 20 liters of space!