Monthly Archiv: March, 2020
As I write this, the lives of potentially billions of people have been altered in one way or another. The COVID-19 pandemic has led to an untold amount of changes – both big and small – not to mention tragic. To be sure, this is a crisis on a global scale.
But this isn’t the only event that can disrupt our lives. True, most may not be this widespread. Yet, for those affected, it can seem that way.
It got me thinking about the role web designers and developers can play in times like these. Whether it’s a pandemic, a natural disaster or some other unforeseen challenge, the web is often a great source of information.
It has the potential to bring together communities of all sizes – and quickly. This can literally be the difference in whether someone is safe or in danger. Or simply knowing what resources are available to them during a difficult time.
So, how do we help with all of this? Let’s take a look at some ways web professionals can pitch in.
Help Clients Spread the Word
A crisis can really wreak havoc on all sorts of different businesses. In the case of COVID-19, everything from mom and pop restaurants to massive sporting leagues have been temporarily shuttered.
If you work with a business that has been impacted, you might start by reaching out. Ask how they’re doing and find out if there’s anything you can do with regards to their website. For some clients, they may not necessarily be thinking of their site and how it can help them reach customers.
It could be as simple as writing up a blog post that explains their situation – such as a closure or change in operating hours. Or, if things are really minute-by-minute, adding a social media feed to their home page could help keep visitors up to date in real-time.
Obviously, we all have bills to pay. But if you’re able, offering free or discounted service for this task would be greatly appreciated.

Build a Community
Sometimes, people need a rallying point and a place to communicate. That’s why an affected town or neighborhood could really benefit from an online hub.
This type of site is actually fairly easy to set up, what with WordPress plugins like BuddyPress and bbPress available for free. And it could connect people who may otherwise not be able to get out to an in-person meeting.
Providing this type of community service can be a real lifesaver for some. Those who need to find resources, a helping hand, or someone to listen will have a home on the web.
This is an area where your technical expertise can make a real difference in the lives of those around you.

Raise Funds
If you’re a web designer with even a little bit of experience in eCommerce, you can play a big part in helping raise funds for a good cause.
Crowdfunding is wildly popular and is often put to good use when someone is in need. But going with one of the big-name funding sites isn’t always the best option. It’s then that you can step in and get to work.
This may be a matter of adding a shopping cart to an existing website. Or, perhaps it entails building a landing page that encourages donations and tracks progress. Beyond that, you may be of some assistance for setting up a payment gateway account as well.
Regardless, you can create something both beautiful and functional that brings in much-needed funds.

Become a Citizen Journalist
So, this one isn’t necessarily an immediate way to pitch in and help others. But it could still be a very worthwhile endeavor.
In situations like a natural disaster, keeping an online archive of sorts can provide a lasting public record. And it doesn’t need to be a complex project. It’s just a matter of starting a blog.
You might write about your experiences or those of people you know. Collecting photos or taking some snapshots yourself can add an important visual element. It might also be a great place to ask for users to share their stories.
The point is to create a reference for both those who experienced the event and those who may want to learn about it in the future. It’s also a natural fit for web designers – especially those who are avid bloggers.

Using Your Skills to Make a Difference
In a crisis situation, people from all different professions often come together to lend a hand. Web designers are no different.
Even if some of us aren’t able to rebuild a house, we certainly could create an online space where volunteers can sign up. And though we may not provide medical care, we can raise funds for those who need it.
In the end, it’s all about using the skills we have in a way that benefits others. The ideas above are just a start. By mining your own creativity, you may find even more ways to make a difference.
The post How Web Designers Can Help in a Crisis appeared first on Speckyboy Design Magazine.
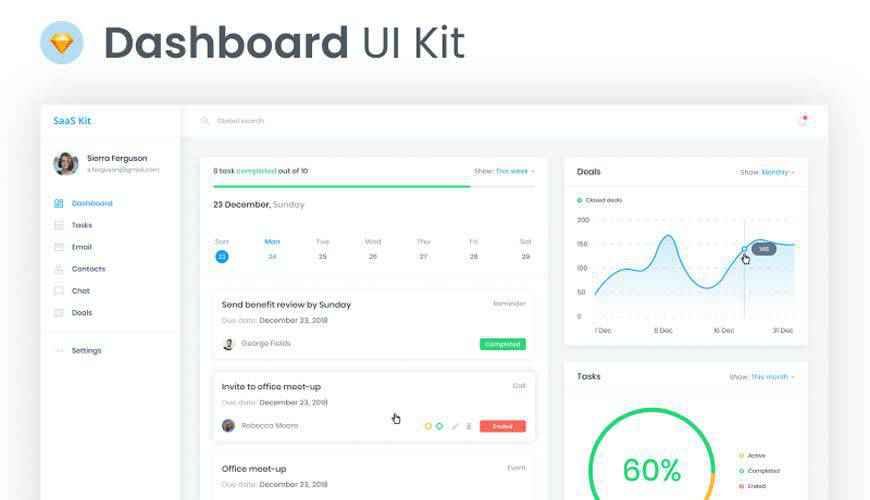
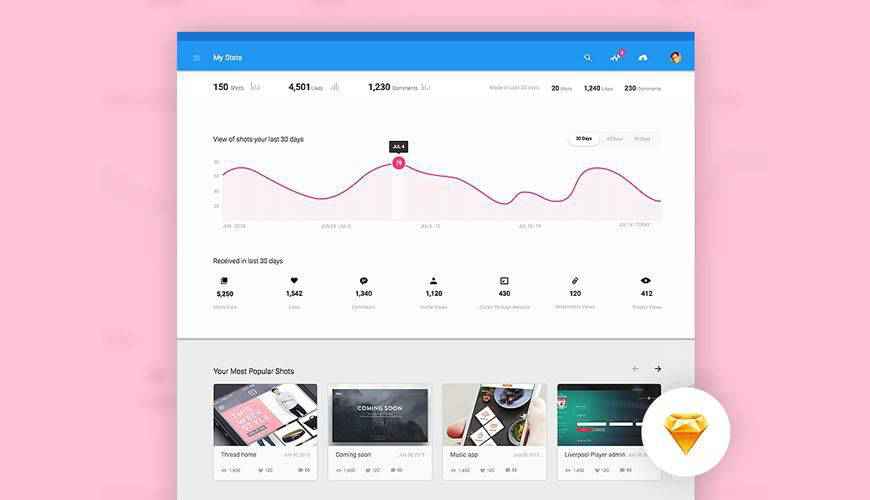
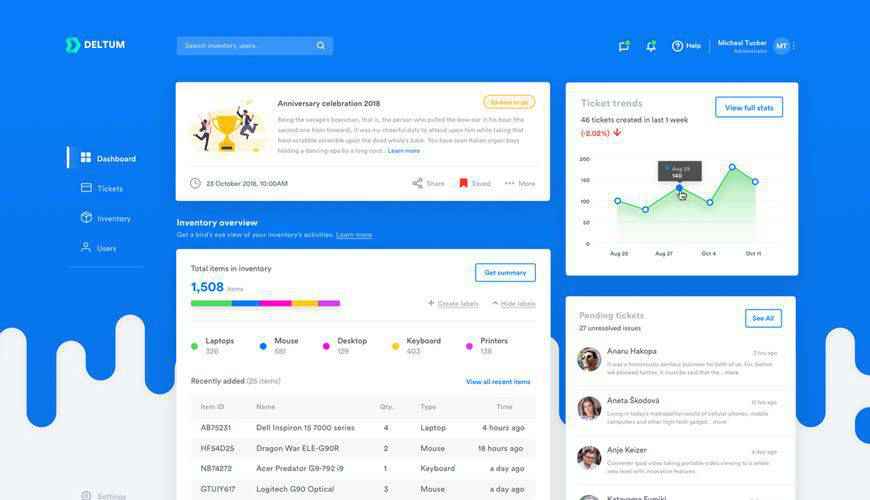
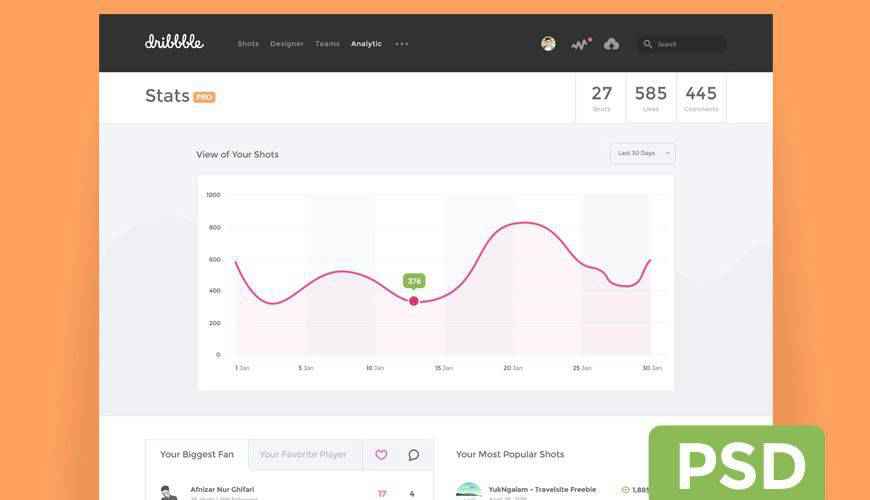
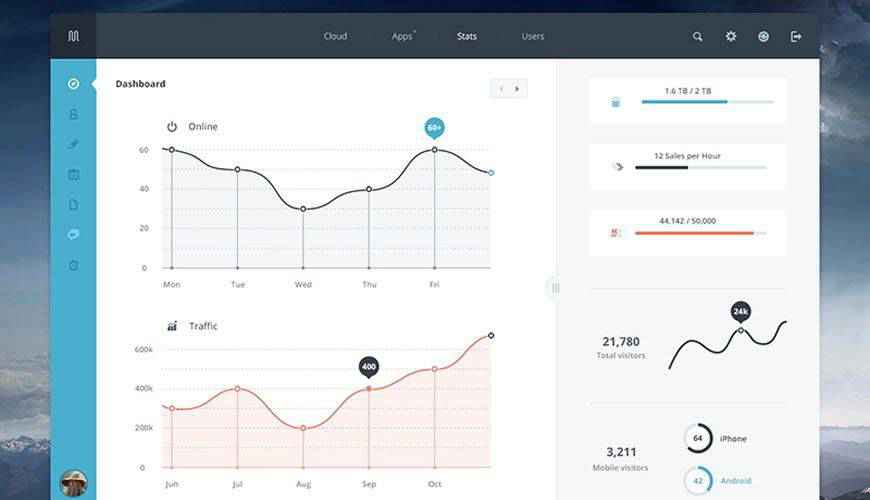
In recent years, much has changed in the way web users interact with dashboard data and complete simple backend tasks. Layouts are more spacious and mobile-friendly, colors are simpler, typography is highly-readable, interactive charts make data much easier to digest, and advancements in technology have made completing tasks much quicker.
If you’re looking for HTML and CSS dashboard templates, you might like to take a look at these Bootstrap-powered Dashboard templates. Or, if you’re looking for some admin panel design inspiration, try this post. But if you’re looking for dashboard templates in PSD or Sketch formats, then stick around, this is the collection for you!
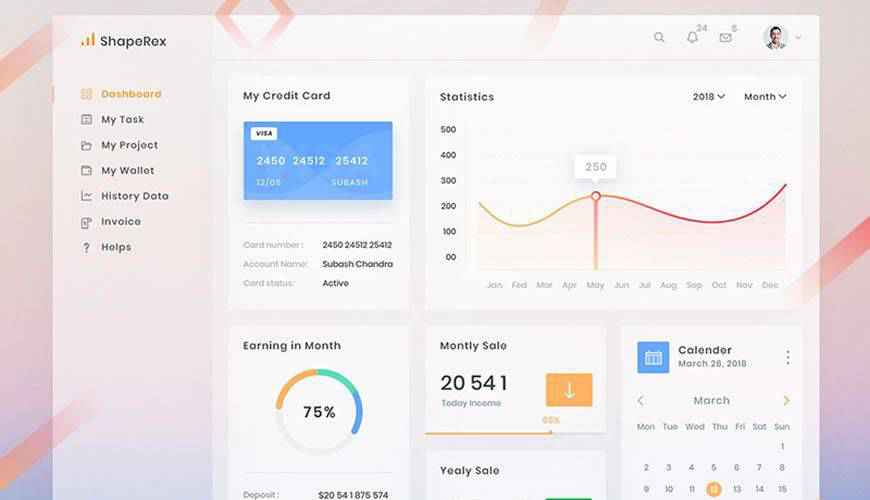
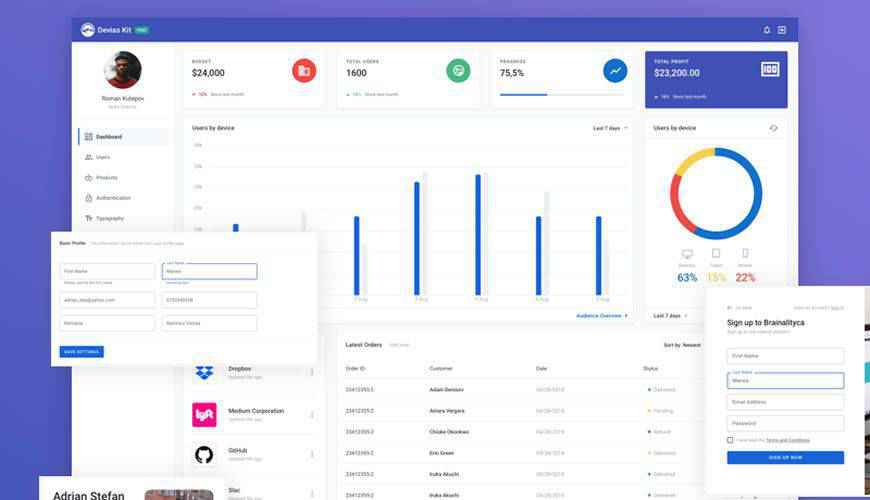
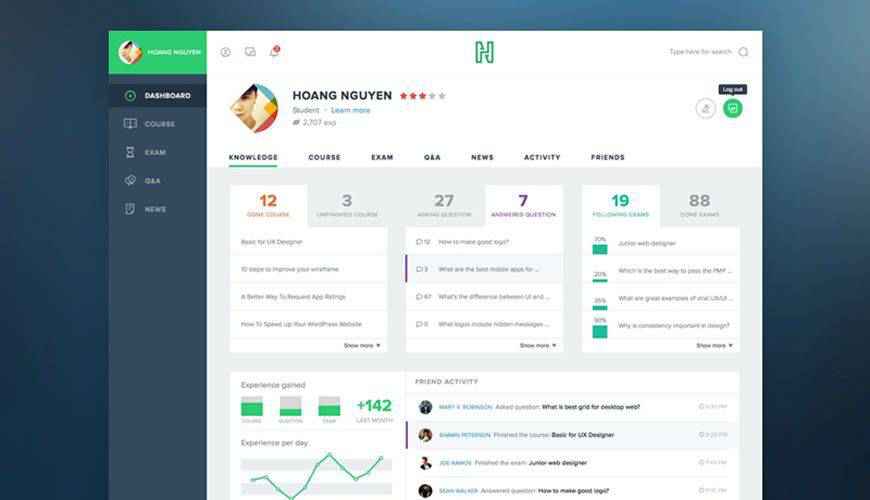
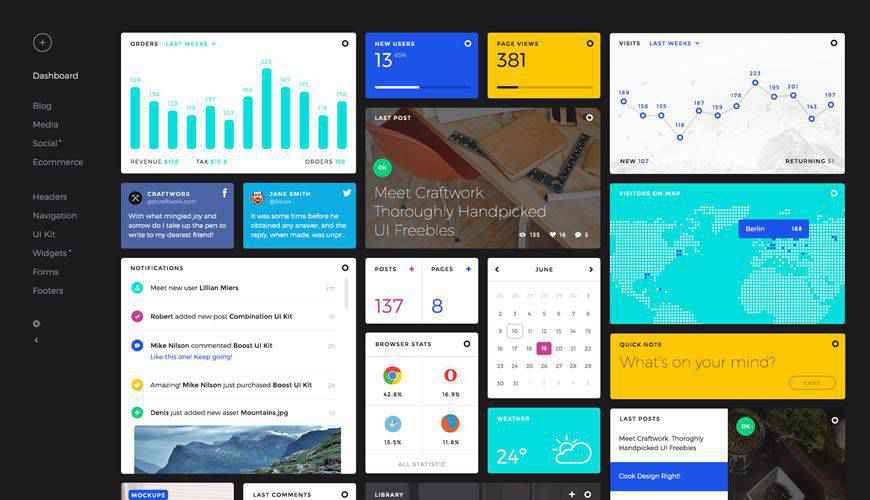
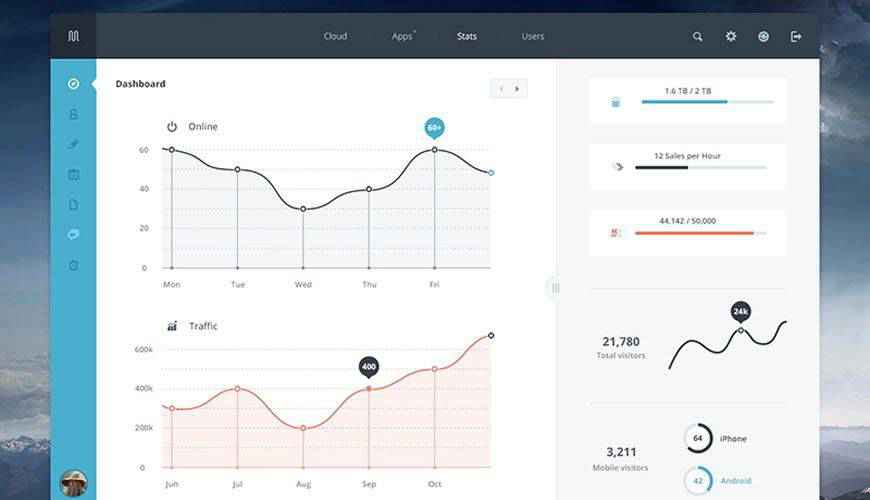
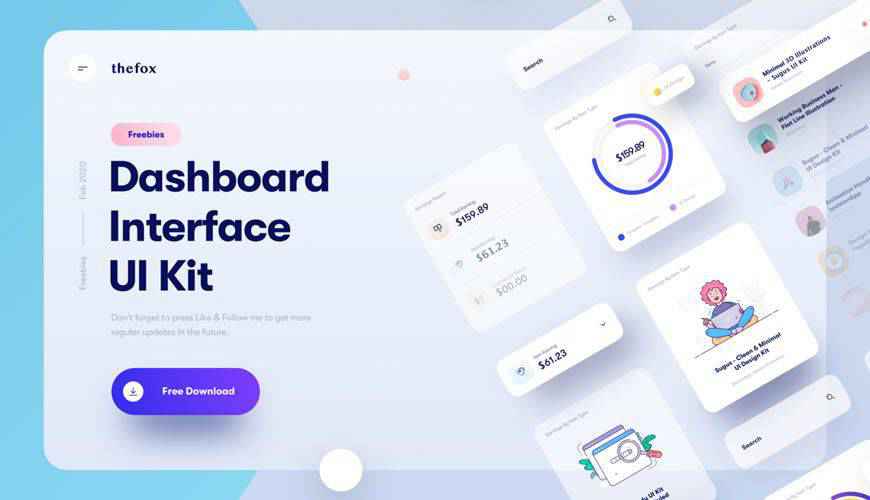
All of the below dashboard templates are free to download and use, and are available in either Photoshop or Sketch formats. Hopefully, they will give you some fresh ideas for your own designs.

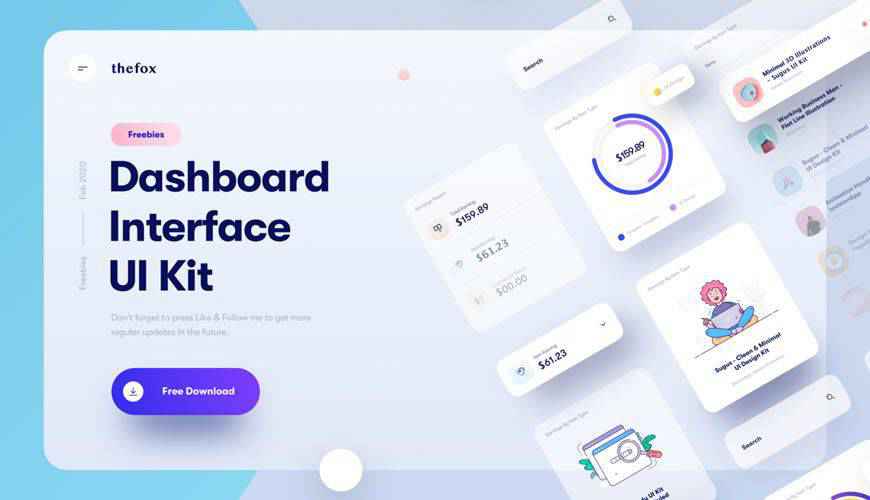
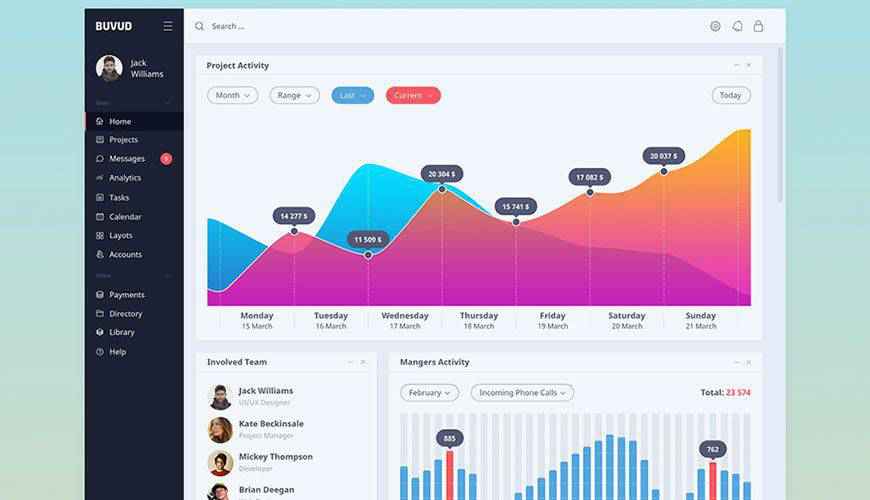
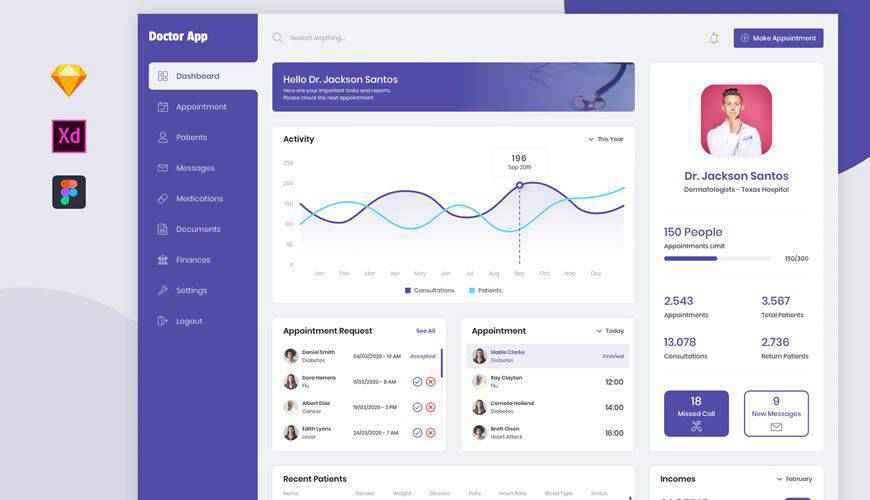
Evolut Dashboard Template by Vunira on Envato Elements (Photshop PSD, Adobe XD & Illustrator AI)


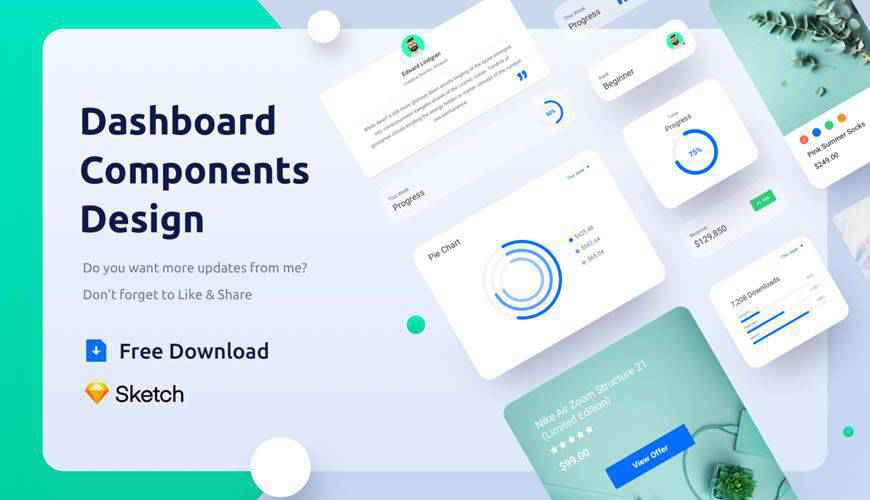
Dashboard Design Template by GranzCreative on Envato Elements (Sketch, Figma & Adobe XD)


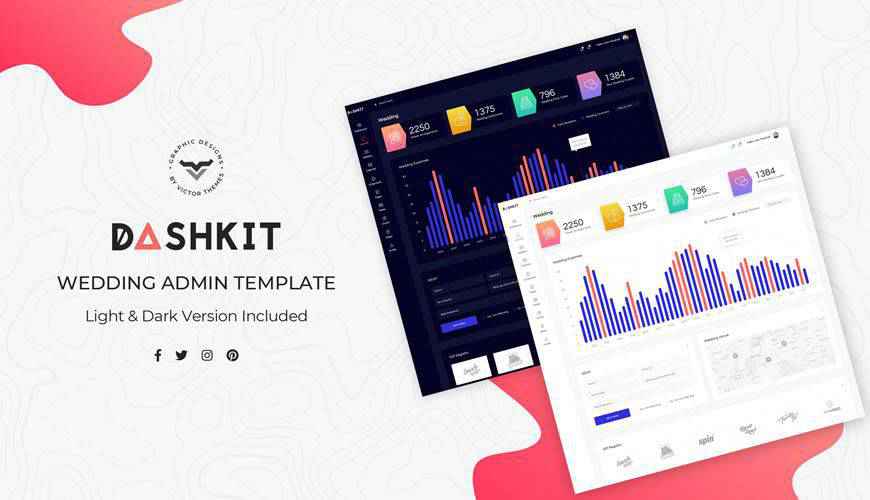
Wedding Dashboard UI Kit by VictorThemesNX on Envato Elements (Photoshop PSD)


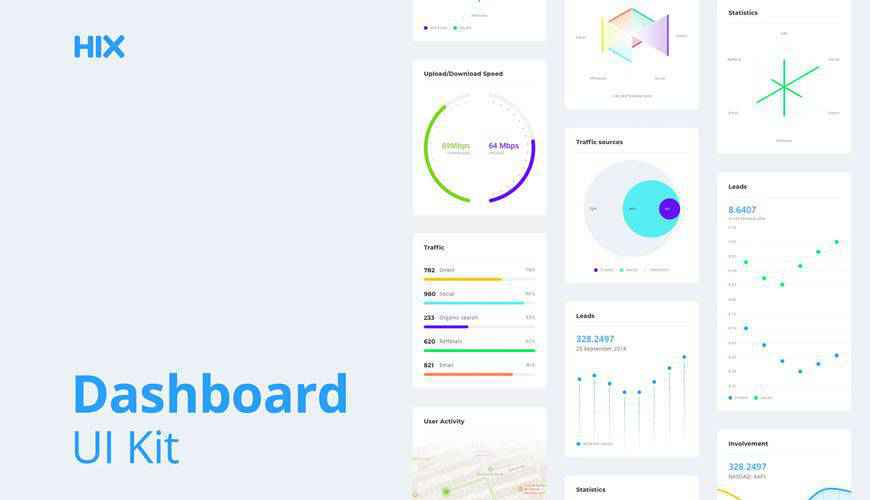
Hix Dashboard UI Kit by Merkulove on Envato Elements (Sketch App)


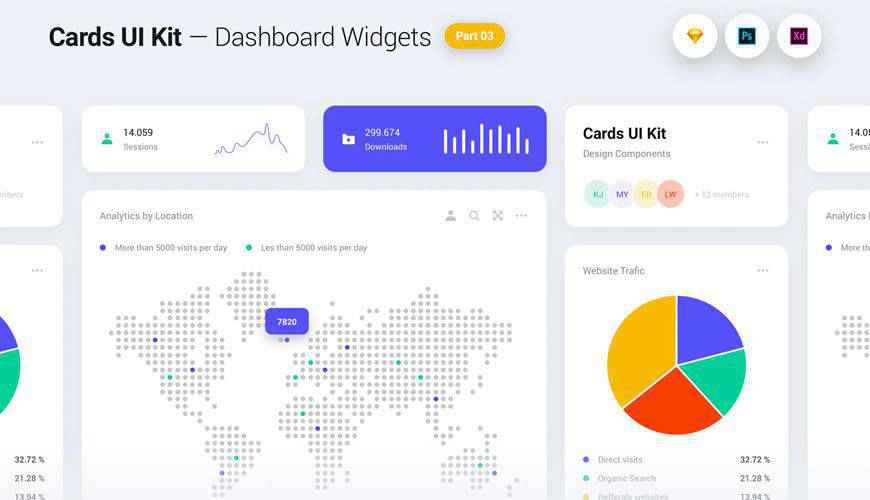
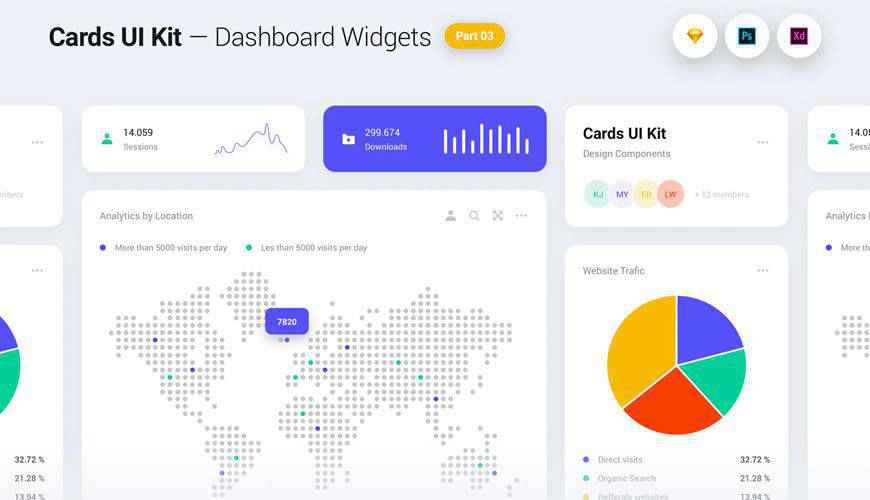
Cards UI Kit, Widgets & Components by Panoplystore on Envato Elements (Photoshop PSD, Sketch & Adobe XD)








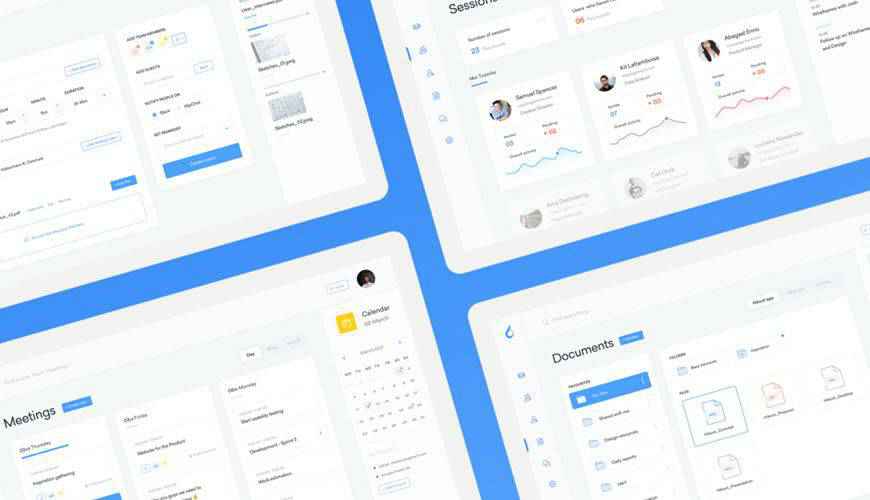
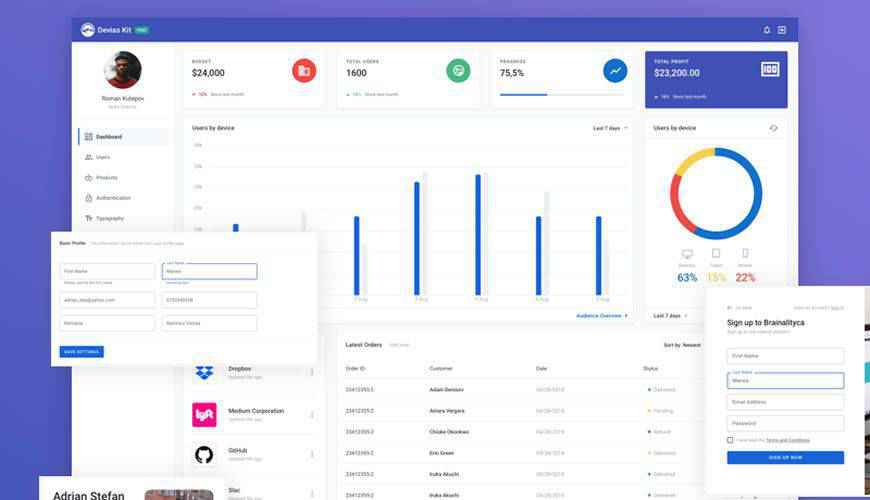
Admin Dashboard UI Kit by Sergiu Firez (Photoshop PSD & Sketch App)







The post 20 Free Admin Dashboard UI Templates for Photoshop & Sketch App appeared first on Speckyboy Design Magazine.
Package:
Summary:
Present content banners for Symfony Web projects
Groups:
Author:
Description:
This package can be used to present content banners for Symfony Web projects...
Read more at https://www.phpclasses.org/package/11575-PHP-Present-content-banners-for-Symfony-Web-projects.html#2020-03-18-00:19:48

The third release candidate for WordPress 5.4 is now available!
WordPress 5.4 is currently scheduled to be released on March 31 2020, and we need your help to get there—if you haven’t tried 5.4 yet, now is the time!
There are two ways to test the WordPress 5.4 release candidate:
For details about what to expect in WordPress 5.4, please see the first release candidate post.
RC3 addresses improvements to the new About page and 8 fixes for the following bugs and regressions:
Plugin and Theme Developers
Please test your plugins and themes against WordPress 5.4 and update the Tested up to version in the readme to 5.4. If you find compatibility problems, please be sure to post to the support forums so we can figure those out before the final release.
The WordPress 5.4 Field Guide has also been published, which details the major changes.
How to Help
Do you speak a language other than English? Help us translate WordPress into more than 100 languages!
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Latest PECL Releases:
- yaf 3.1.2
- Fixed bug (Yaf detecting base_uri failed)
- zip 1.18.0
- add ZipArchive::FL_RECOMPRESS, FL_ENCRYPTED, FL_OVERWRITE, FL_LOCAL,
FL_CENTRAL constants
- add optional "flags" parameter to ZipArchive::addEmptyDir, addFile and
addFromString methods
- add "flags" options to ZipArchive::addGlob and addPattern methods,
keeping previous behavior having FL_OVERWRITE by default
- add ZipArchive::replaceFile() method
- add lastId property to ZipArchive
- make status, statusSys properties and ZipArchive::getStatusString() method
available after archive is closed
- Fixed bug #72374 remove_path option strips first char of filename
- Fixed bug #50678 files extracted lost their original modified time
- yar 2.1.1
- Fixed building with Msgpack
- yar 2.1.0
- YAR_OPT_PERSISTENT now make connection PHP request lifecycle
- Added YAR_OPT_RESOLVE
- Removed yar.allow_persistent
- Fixed issue #148 (memory leak in callback)
- Fixed issue #149 (malformed hostname was passed)
- yaf 3.1.1
- Fixed memrchr missed in windows
- yaf 3.1.0
- Refactor Yaf_Loader for performance
- Refactor lots of codes to avoiding memory allocation
- Yaf_Loader::getNameSpaces() now return array instead of comma separated string
- Yaf_Route_Rewrite now process multiple repeated bach slashes as one
- Removed --enable-yaf-debug, now yaf allows user to moditify variables in $_POST etc
- Fixed bug while stripping base_uri
- xdebug 2.9.3
Fri, Mar 13, 2020 - xdebug 2.9.3
= Fixed bugs:
- Fixed issue #1753: Resolved breakpoints use information from wrong files
- Fixed issue #1758: Xdebug changes error_get_last results inside a try catch
- Fixed issue #1759: User registered opcode handlers should call ones already set by other extensions
- rpminfo 0.4.0
- improve search logic, use index when exists and no search mode
- add 'full' parameter to rpmdbsearch
- allow 'rpmdbinfo' to search on NEVR (instead of name only)
- first "stable" release
- rpminfo 0.3.1
- allow search by Pkgid, Hdrid, Installtid with specific input
- fix search with various other tags (Version, ...)
- rpminfo 0.3.0
- add rpmdbsearch function to search packages using
name, installed files, requires, provides...
- yaconf 1.1.0
- Refactor Yaconf for performance
- Around 40% time reduced according to benchmark
- mongodb 1.7.4
** Bug
* [PHPC-1560] - MongoDB compile fails due to missing openssl
- rpminfo 0.2.3
- fix gh#2 free allocated iterators to avoid "DB2053 Freeing read locks..." messages
- rpminfo 0.2.2
- Fix gh#1 rpmvercmp() incorrect comparison result
- datadog_trace 0.41.1
### Fixed
- Fix pecl installs #781
- Fix background sender logging for ZTS #783
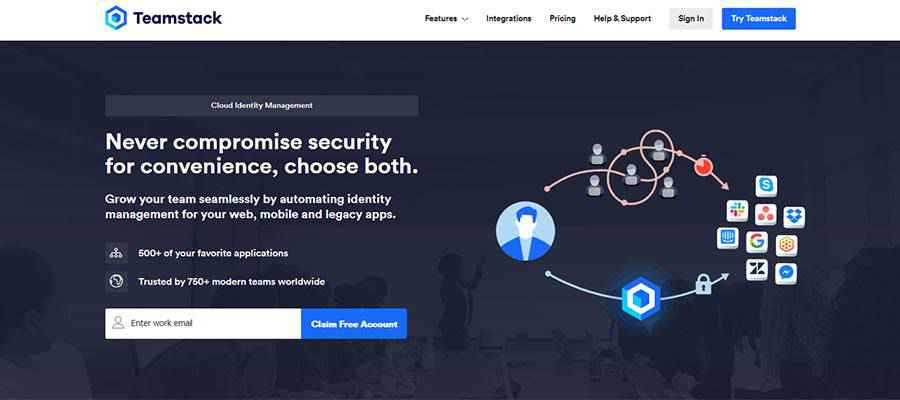
Providing team members with access to your web, mobile and legacy applications can be incredibly cumbersome. With so many logins, it’s easy to lose track of things. And security is always a paramount concern.
Simply put, there’s got to be a better way to manage all of this. Luckily, there is! Teamstack is a cloud identity management platform that provides your workforce with secure, convenient access. It works with 500+ applications, greatly simplifying the entire process.
By automating the ability for employees, contractors and customers to access the apps you use every day, working together becomes a seamless experience.
Let’s take a look at what Teamstack can do for your organization.

Connecting People Securely
Teamstack offers pre-built integrations with your favorite apps, along with Single Sign-On and one-click user provisioning. This enables team members to securely log into the applications they need – and without compromising security.
Just as great, it’s all rolled together in one, easy-to-use package. Here’s what you can expect:
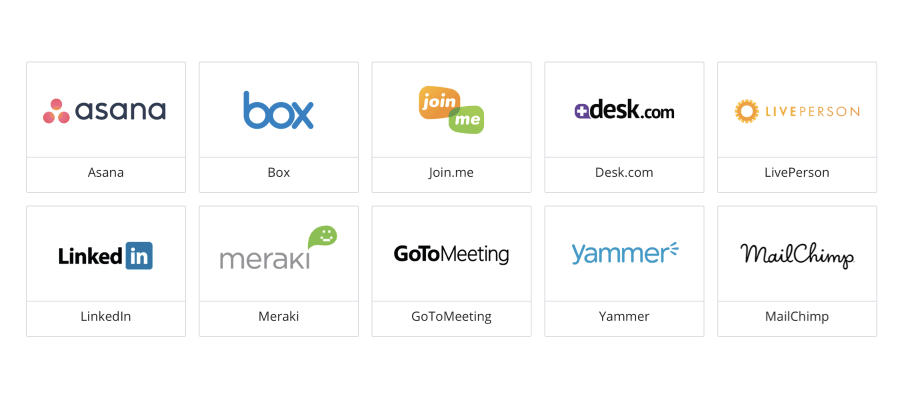
Integration with Top Applications
If it’s vital to your organization, Teamstack likely integrates with it. With a selection of over 500 top applications, you’ll be able to connect with the tools you use to run your business.
Apps such as Google G Suite, Amazon Web Services, GitHub, Slack, Dropbox, Salesforce and Microsoft Office365 are just the tip of the iceberg. See the full list of available integrations to find what you need. Looking for something else? You can easily request your app if it is not supported yet.

Enterprise-Grade Security
Teamstack uses best-in-class security features to help protect your business. Use the included dashboard to set security policies, like multi-factor authentication and password requirements. You can even target them to your entire organization or just specific users.

Cloud Directory
Use the Teamstack Cloud Directory to securely manage all of your users and groups. You can create users within the Cloud Directory or import them from outside sources. Plus, users are synchronized in real-time – so your data will always be up-to-date.
The Cloud Directory offers fine grain control of users. Check out individual user logs and even suspend accounts. Add users to groups and set permissions and authentication policies.
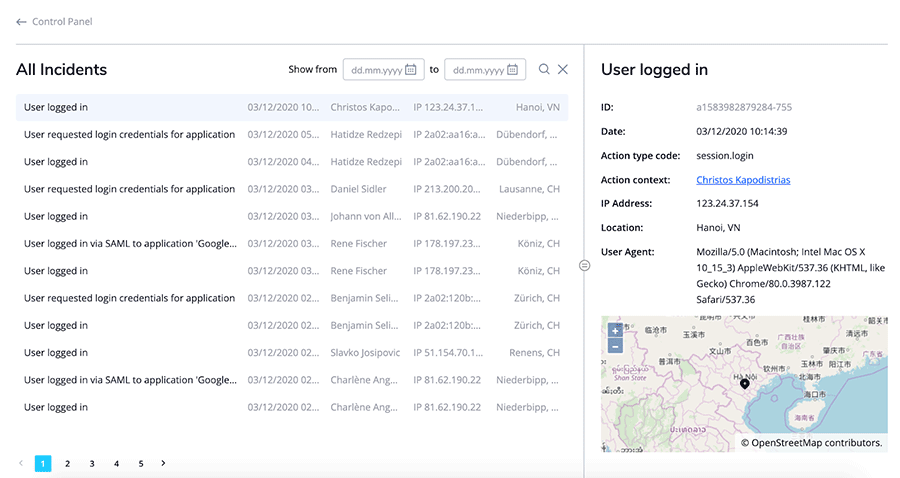
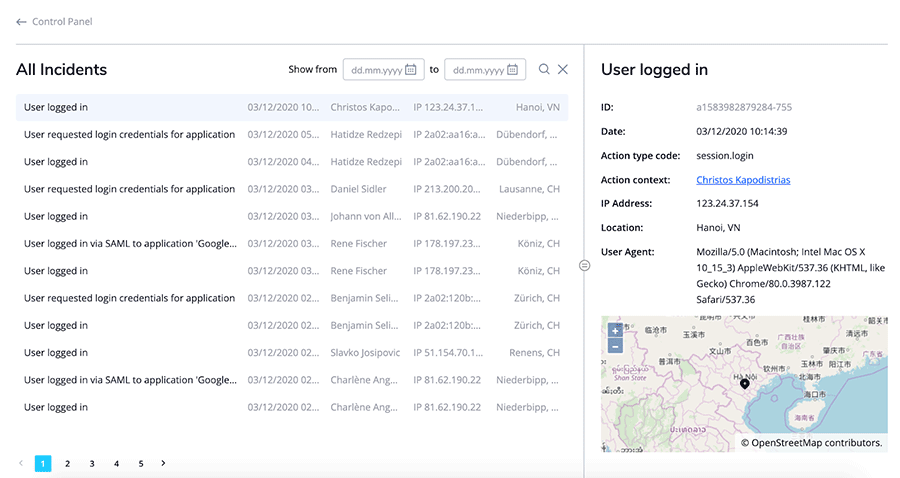
Audit Trail
Teamstack’s Audit Trail is designed to help you stay on top of what your users are doing. Find out when they’ve logged in, requested credentials and logged out. In addition, you’ll also find each user’s IP address, location and browser information. This will help you spot malicious login attempts and tighten security.

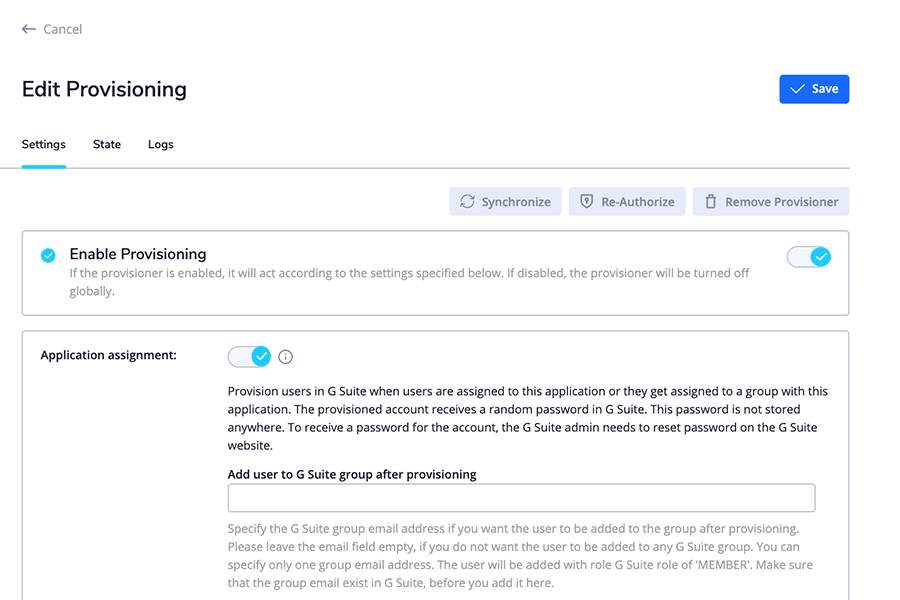
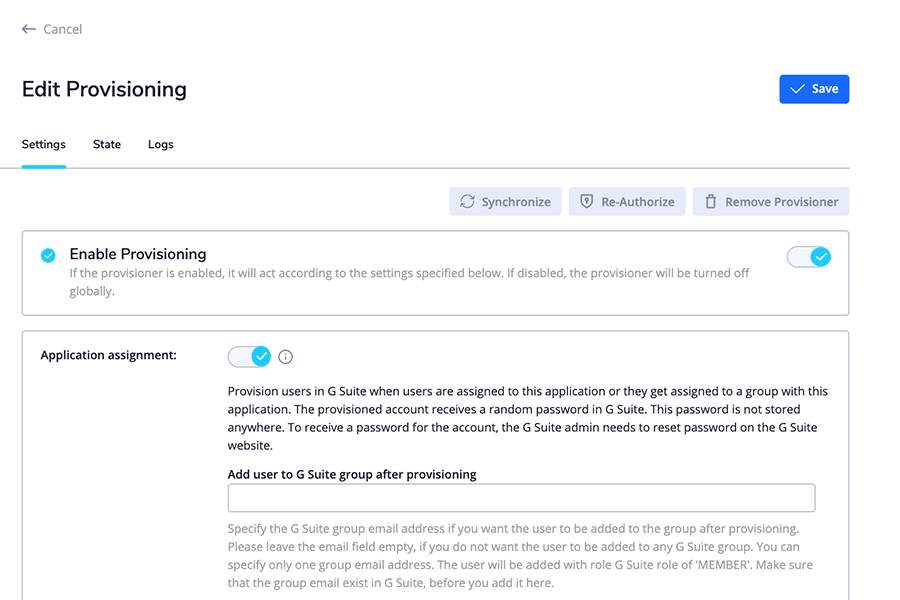
One-Click Provisioning
Take the pain out of onboarding (or offboarding) users with Teamstack’s one-click provisioning. A single click can add or remove users from all of your applications. This reduces risk and increases efficiency. And, by adding users to an existing group, they’ll automatically gain the necessary permissions to access what they need.

Single Sign-On
Both users and your IT department will love Teamstack’s Single Sign-On capabilities. Users can enter their credentials once and access all of their apps via the Teamstack Application Dashboard or the handy browser extension.
Multi-Factor Authentication
Multi-Factor Authentication (MFA) is a simple way to increase account security. Teamstack supports a number of popular methods, including WebAuthn (FIDO2), TOTP (Google Authenticator), SMS Codes and more.
What’s more, you can set policies on a per-user or app basis – protecting your most sensitive data. In addition, use context-based denials to deny access from high-risk locations or IP addresses.
SAML Applications
Passwords? They’re a thing of the past with SAML. These applications work by transferring a user’s identity from Teamstack to the service provider. This offers the ultimate convenience for users, while still remaining secure.
Browser Extension for Form Based Applications
For apps that do require passwords, the Teamstack browser extension can work wonders. Users can move between applications as Teamstack enters account credentials for them. Most major browsers are supported, including Google Chrome, Firefox and Microsoft Edge.

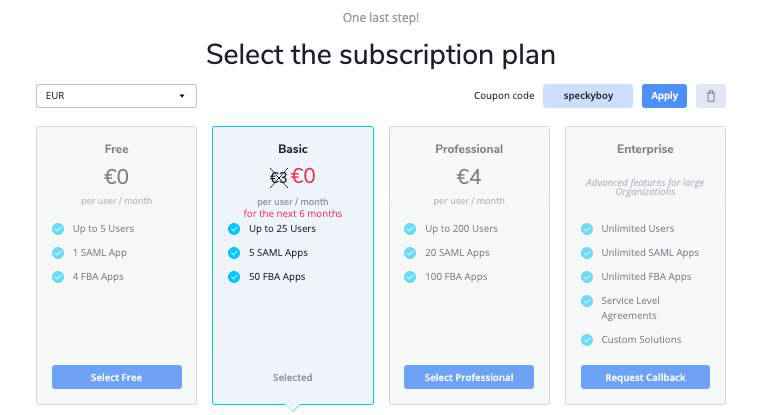
Take Control of Identity Management for Free
Want to avoid the headaches of managing users across all of your company’s applications? Teamstack can help you streamline the process. It’s fast, easy and secure.

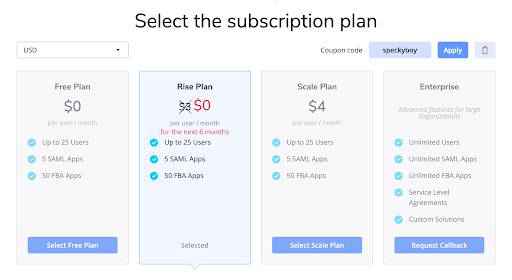
Special Offer for Speckyboy Readers
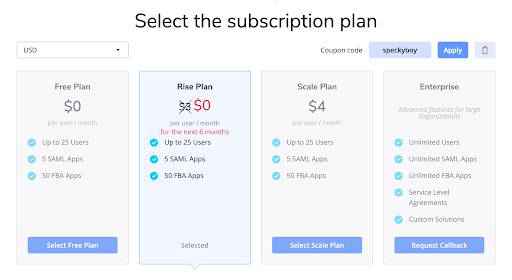
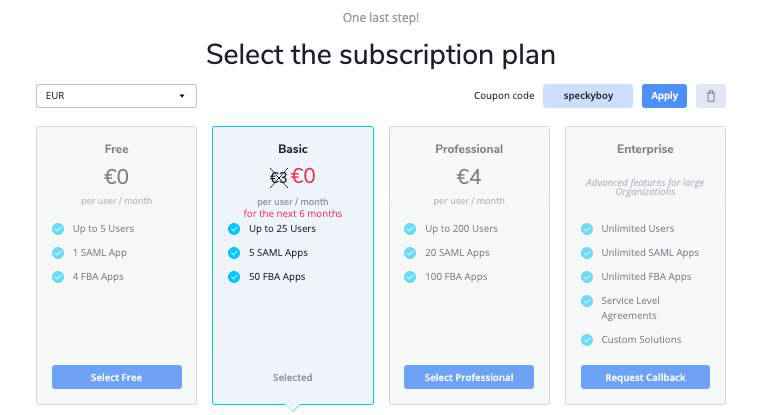
Take advantage of a special offer just for Speckyboy readers! You’ll get 6 months of Teamstack’s Basic Plan, including all add-ons (Audit Trail, Full MFA, Security Policies and more) for FREE.
Sign up using coupon code speckyboy to get started.

The post Manage Cloud Identity and Access with Teamstack <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.
Package:
Summary:
Initialize PHP sessions to use same site cookies
Groups:
Author:
Description:
This class can initialize PHP sessions to use same site cookies...
Read more at https://www.phpclasses.org/package/11573-PHP-Initialize-PHP-sessions-to-use-same-site-cookies.html

Package:
Summary:
Generate a CRUD interface for Web and API requests
Groups:
Author:
Description:
This package can generate a CRUD interface for Web and API requests...
Read more at https://www.phpclasses.org/package/11572-PHP-Generate-a-CRUD-interface-for-Web-and-API-requests.html#2020-03-15-21:23:25

When it comes to designer portfolios, bigger is not necessarily better. While it’s tempting to list each and every project you’ve ever done, it may actually be counterproductive. That is, if you’re using your portfolio as a means to generate new business.
Portfolios can be a terrific sales tool. A good one can show potential clients that you have the talent and experience to get the job done.
It also provides a way to target the kinds of projects you want to work on. That’s why it’s important to carefully consider what should be included and what to leave out.
Today, we’ll reveal the five types of projects that are probably better off in your virtual scrap heap.
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Old Projects with Dated Looks
Maybe this one is a bit on the nose. But that doesn’t stop web designers from listing outdated projects in their portfolios.
Over the years, the expectations for what a website should look like have changed quite a bit. And since the web itself has been in the mainstream for nearly three decades, there are a lot of old sites out there. If you’ve been in the industry for a while, it’s easy to rack up a number of projects that are well past their prime.
True, older projects may show your evolution as a designer. But not everyone is going to see it that way. So, unless a website features some breakthrough with functionality – kick those oldies to the curb.

Projects You Had a Small or No Role in Creating
There are occasions where you might have been hired on to play a bit part in a project. Or maybe you’re hosting a website that someone else built. This is fairly common in the freelance space.
Of course, there may be reasons to mention something like this. It could be a famous brand or the role you served was crucial. In those cases, it wouldn’t be inappropriate to include – although it might require a clear explanation of exactly what you did.
Otherwise, how does listing this type of project benefit your business? It’s especially useless for those who market themselves as an outstanding designer or developer.
If you didn’t play a significant role in the design or write some killer code, then it’s not your handywork. This can leave a false impression on visitors and, if the site isn’t so attractive, could make you look bad.

Projects Outside of Your Niche
Just about every web designer has gone through a phase where they’ve taken on projects that weren’t within their specialty. That’s O.K., as we all have to make a living. And besides, it can be fun to dabble in other types of websites.
But if a project is way outside of your niche, it should probably not make its way into your portfolio.
For example, let’s say that your specialty is in building WordPress websites. And there was this one time that you used a different CMS. The experience was fine, but you’d rather not utilize it again. Do you really want to promote this outlier of a project?
The same can be said of sites that don’t fit into your ideal project type. Maybe you hate building eCommerce sites and have decided not to do them anymore. Listing any you’ve done in the past can send the message that you’re looking to build more of them.

Projects That Fall Below Your Ideal Price Point
This may well go hand-in-hand with your preferred niche, as mentioned above. If a project falls well below your typical pricing, you may not want to showcase it.
Not to say that small or low-cost projects can’t be beneficial. They are often a great way for new designers to gain experience. And if you’re looking to attract these smaller gigs, that’s great.
But if you’ve moved on to bigger and better things, it’s important that your portfolio reflect that fact. You don’t want to give prospective clients with really tiny budgets the wrong idea. Eschewing the small stuff will hopefully save you both from wasting time.

Projects That Ended Badly
Breakups are never easy. And a bad breakup with a client can be especially difficult. Instances where trust has been lost or communication is lacking can spoil what might have been (at one point, at least) a solid working relationship.
What’s worse is that you may be really proud of the work you did for them. Yet, keeping this one in your portfolio is akin to displaying a testimonial from someone who now loathes you.
Not to mention that this situation means a site could drastically change without prior notice. Since your ex is likely to move on to a new designer, you never know when a redesign will pop up.
Thus, much like we burn old love letters, we need to distance ourselves from a messy situation.

A Portfolio Should Send the Right Message
One of the common themes here is in using your portfolio to send the right message. Build it to show off your skills – sure. But also keep in mind what each project communicates to those who are viewing it.
When you aren’t picky about the projects you share with the world, it can create the wrong impression. It may say that you’ll take on cheap websites or ones that don’t reflect your niche. They could lead others to think your design work is outdated.
This isn’t to suggest that there can’t be exceptions to the rule. If something about a particular website truly stands out, then that could outweigh age, category or price point. But those are likely few and far between.
It’s also worth noting that things change over time. Your business has likely evolved. And that formerly-new project will age out over time. Therefore, take a periodic look at your portfolio and make sure it mirrors who you are today – not who you were five years ago.
The post The 5 Types of Projects NOT to Include in Your Portfolio appeared first on Speckyboy Design Magazine.
Package:
Summary:
Provides an API to control personal expenses
Groups:
Author:
Description:
This package provides an API to control personal expenses...
Read more at https://www.phpclasses.org/package/11565-PHP-Provides-an-API-to-control-personal-expenses.html