Back in the web’s infancy, some thought it held the potential to usher in a “paperless” world. Well, that hasn’t happened just yet. Printed materials are still all around us.
Of course, nobody said the same thing about other promotional items like clothing and assorted swag. If anything, they’re more prevalent than ever, with online services dedicated to letting us design and order our own gear.
And, despite the fact that we web designers spend the bulk of our days online, that doesn’t mean we shouldn’t invest in these items. They can come in handy when attending a conference, or having a face-to-face meeting with a prospective client. If you want to go really old-school, you might even send them via postal mail.
So, what printed and promotional items does a freelance web designer or small agency need? Much of it depends on the goals of your business. Therefore, some items will be more essential than others. But if you’re looking for ideas, here are some things to consider.
Unlimited Downloads: 25,000+ Print Design Templates
Brochures, Business Cards, Resumes, Documents, Powerpoint & Keynote Templates, Mockups & much, much more!
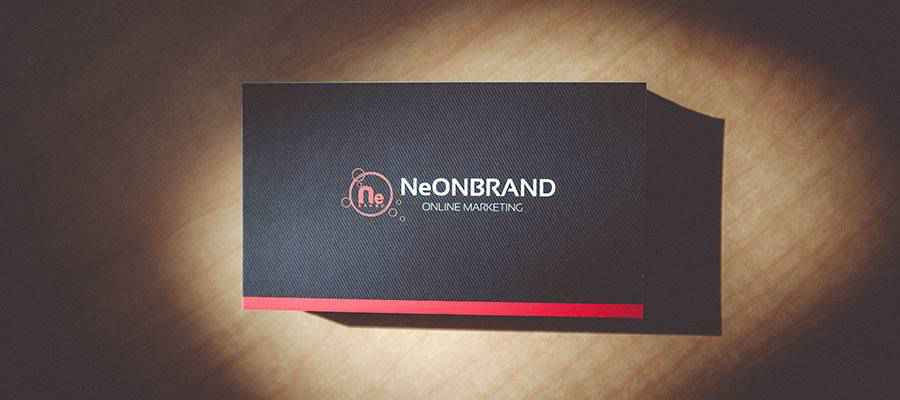
Business Cards
In a world with online portfolios and social media, you’d think society would have moved beyond the business card. But these staples of work continue to have their place.
We still hand them out at events and client meetings. And many of us collect the ones we receive from others as well. There’s just something about having that little card that’s comforting. Plus, they’re often one of the most affordable ways to promote your business in the physical world.
The only catch here is that, as someone who works in a creative industry, your card really needs to stand out. Whether you design your own or hire a graphic designer, the goal is to make them memorable. That can be achieved through great design, high-quality paper or other cool effects we’ve seen recently.

Invoices, Contracts and Letterhead
This may be one area where we’ve made a bit of progress towards that paperless world. People are increasingly becoming more comfortable with online invoicing and even electronic signatures. Email has proven to be a great alternative. But not everyone is on board.
Some clients prefer, and might even require, physical copies of these documents. Therefore, it’s best to hang onto that office printer. It’s still a necessary evil.
The bright side of this is that it offers another opportunity to show off your design skills. Both invoices and contracts can be great ways to communicate your branding. In addition, they can be an effective way to get important messages to your clients – at least, those who tend to not read their email.
When it comes to letterhead, this simply looks more professional than tapping out a note on a blank piece of paper. Despite its simplicity, it’s one of those items that can make a small business look on par with the corporate behemoths.
What’s truly great about these assets is that you really can design and print them yourself. You can even level up by using fancy paper if you like.

T-Shirts
Let’s start by saying that t-shirts aren’t a necessity. There is a little bit of financial investment required to have a supply on hand – which can be tough for the budget-conscious. Still, they can be a tremendous marketing resource.
Case in point: If you’ve attended any sort of conference or trade show, then you likely know that the exhibitors giving away shirts tend to have the busiest tables. Shirts are a promotional item that just about everyone wants to snag.
Plus, people do wear them. And, even if they only wear your shirt in public a couple of times, that’s still a walking billboard for your business. They create brand awareness both for the people who wear them and those who simply notice them while out and about.
This is yet another item you can put your own personal spin on. Even if you haven’t designed a t-shirt before, there are a number of mockup templates that can give you a fast start.

Stickers and Magnets
Much like business cards, stickers and magnets can serve as handy reminders when someone wants to get in touch. And they tend to go places where business cards can’t.
Laptops, for example, are often decorated with a variety of stickers. It’s a very common sight in the design and development industry. If those folks are in your target market, a small investment in a few hundred sticky pieces of paper can really pay off.
Magnets probably shouldn’t go anywhere near your computer (at least not the hard drive). But they do go great with filing cabinets, office refrigerators and even cars. They can also be a nice alternative to stickers, as they don’t damage painted surfaces. That alone may make the ones you give away more widely used.

Those Unexpected Goodies
Sometimes, it pays to go against the grain when it comes to promotional items. Unique giveaways that catch people by surprise are often treated with more care than a card or brochure.
Things like USB sticks, water bottles, clocks or reusable shopping bags are more likely to be kept in a prominent place – thus promoting your business at the same time.
Of course, the downside to these types of goods is their cost. So perhaps it’s wise to reserve them for your high-end clientele or a sporadic giveaway here and there.
But if you’re looking to make a splash and have some extra budget, this could be a fun way to splurge. And it just might further endear you to a good client.

Promoting Web Design in the Physical World
Maybe it is a bit ironic that those of us who work in the virtual world need to promote our businesses in such an old-school manner. But the reason to do so is simple: it works.
The exciting part of this is that you have a lot of flexibility on the items you invest in. Some, like documents, can be made on demand in your office. You have complete control of the design process and can print them out anytime. Best of all, they’re cheap!
More traditional goods may have a higher cost. But, if you shop around, you might be able to purchase them in minimal quantities. This ensures you don’t go over budget or, even worse, have cases of unused tchotchkes stacked up in your living room.
At the very minimum, a web designer should have business cards, along with contracts, invoices and letterhead. But why limit yourself? There are tons of unique items that can help spread the word about your brand.
The post What Print and Promotional Materials do Web Designers Need? appeared first on Speckyboy Design Magazine.
Did you know that for every second faster your website loads, you increase conversions by 7%?
A fast loading website leads to longer dwell sessions, improved engagement, and increased conversions. When people can access information fast, they’re more likely to stay on your page.
So now you’re probably wondering, “How fast should my website be?” Well, we’ve got all the answers!
On this page, we’ll answer questions like:
- How fast should my website be?
- What is page load time?
- How do you measure page speed?
- Why does a fast loading website matter?
- How do I improve my site load time?
Keep reading to learn more and if you need help improving your site’s load time, contact us online or call us today at 888-601-5359 to speak with a strategist about our page speed services.
How fast should my website be?
Your website should load in two seconds or less. Users expect that your website will load quickly, with 53% of users abandoning your page if it takes longer than three seconds to load. If you want to keep people on your site, your website shouldn’t take longer than three seconds.
When you consider that the average website load time is 22 seconds, far too many businesses don’t have fast enough websites to keep people on them. This lack of speed is why slow-loading sites cause $2.6 billion in revenue loss annually.
What is page load time?
Now that we talked about the average website load time, it’s essential to understand what page load time is. Page load time is how long it takes for someone to see the content after they click on your link and get directed to your site.
Page load time is complicated because your website doesn’t load all at once.
Your website loads in pieces and the load time varies for different:
- Pages
- Users
- Browsers
- Devices
- Internet speed
- And more
While some of these factors are out of your control, like a user’s Internet speed, you can optimize your site to ensure that your pages load correctly, so users have a positive experience.
Types of page speeds
When you try to learn your average website load time, you’ll find that there are two types of page speeds. It’s essential to understand what each of these speeds is, so you can understand how your site loads:
- First Contentful Paint (FCP): FCP is the time it takes for you to see the first piece of content on your site. For example, the top half of your site might load, but the bottom half isn’t loaded yet.
- Domcontent Loaded (DLC): DLC is the amount of time it takes for every piece of code to load on your site. Your pages don’t load all at once, so this page speed score measures how long it takes for your code to load.
How do you measure page speed?
If you’re looking for a way to know your average page load time, you can use Google PageSpeed Insights to help you identify how fast your site loads. When you visit the site, you can enter your website URL to see how fast your site loads.
![]()
Once you enter your URL, it will take you to a page that details how your website loads.
We’ll use Target as an example.
When you use Google Pagespeed Insights, you’ll see the option to look at mobile or desktop load times.
![]()
You’ll see two scores on this page: FCP and First Input Delay (FID).
FCP is the time it takes for a user to see the first piece of content on the site.
FID, on the other hand, is how long it takes your website to complete an action after the user initiates it. For example, if someone clicks on a call to action (CTA) button, FID measures how long it takes for the next page to load after someone clicks that button.
If you scroll down the page, you’ll see a section called “Lab Data.” Check out Target’s results:
FCPThe First Contentful Paint marks the time when text or images are first painted3.4 seconds
| Metric |
What it measures |
Score |
| FMP |
The First Meaningful Paint measures when primary content is visible on the page |
9.2 seconds |
| Time to Interactive |
The amount of time it takes for a page to become fully interactive. |
15.3 seconds |
![]()
As a result of its lab data, Target’s mobile page falls into the red zone with a score of 32.
There are three color zones your website’s page speed can fall into:
- Red zone (slow): Sites in this range have a score between 0-40. If your site falls in this section, your website is in the slowest third of all page loads.
- Yellow zone (average): If your site falls in the yellow zone, you have a score between 50-89. This color means that your website is in the middle third of all page load times.
- Green zone (fast): Ideally, you want to have a score of 90-100 and fall in the green zone. This section means that your website is the fastest third of all page loads.
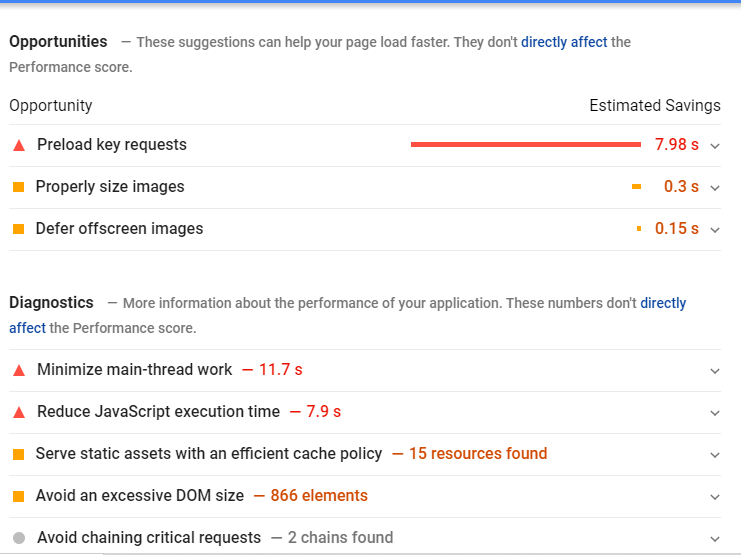
If your site is in the red or yellow zone, you can use Google’s personalized recommendations to improve your site’s rating. Below your scores, Google provides advice for how you can improve your site’s load time.
![]()
These recommendations help you see how much time you can save approximately by implementing these changes.
If you’re feeling overwhelmed by all this data, don’t worry! You can invest in page speed services and get a team of experts to help you improve your site’s load time.
Why does a fast loading website matter?
So, with all these questions like “How fast should my website be?” and “What’s a good average website load time,” you’re probably wondering why speed matters so much. Why should a fast loading website matter to your business?
Here are three big reasons you need to pay attention to your site’s loading time:
1. It affects your ranking in Google
Your average page load time has an impact on your Google ranking. Google wants to provide the best results for searchers, and part of that involves having a fast loading site.
If you don’t have a fast site, Google won’t rank your website high in the search results. Considering that searching online is how people find, research, and buy products, you need to have a fast loading site so you can rank higher in the search results.
Ninety-five percent of search traffic goes to the first page of results, so you need to have a fast loading site to help your business appear on the first page and drive valuable traffic.
You’ll miss the opportunity to drive valuable traffic to your site and earn more leads for your business.
2. It affects user experience
Along with your page speed influencing Google, it also affects users. The two go together.
If users don’t have a positive experience on your site, it will cause them to bounce from your page and return to the search results. Google sees this and assumes that your page isn’t relevant. As a result, you won’t rank high in the search results.
The user experience is vital to your business’s success. If they can’t access information quickly from your site, they’re not going to have a positive experience with your business. It will hurt your chances of ranking in the search results and getting new clients and sales.
3. It affects conversions
If people don’t get information fast, they won’t stay on your page. When people don’t stay on your page, they don’t purchase your products or hire you for your services. As a result, your conversion rate drops.
Your page speed influences if people buy your products or use your services. If it takes too long to add something to your cart or too long to check out, people will bounce from your site and try a competitor’s site instead.
We don't just want to tell you about the beautiful work we do.
WE WANT TO SHOW YOU
We've built over
WEBSITES IN INDUSTRIES LIKE YOURS
View Our Past Work
How to improve site load time
Now that you have the answer to “How fast should my website be?” and you know why a fast page speed matters, it’s time to look at how you can improve your site’s load time. If you want to improve your average website load time, check out these seven tips!
1. Reduce redirects on your site
If you want a fast loading website, you need to reduce the number of redirects on your site.
When you have redirects on your site, it triggers an additional HTTP request-response cycle. When this happens, it adds extra time to your site’s load time. This added time slows down your site, but by reducing redirects, you can improve your average website load time.
2. Optimize images on your site
When you’re designing your site, you try to include visuals to keep it appealing and engaging.
The downside is that too many images can bog down your site’s speed.
If you’re an ecommerce business, you’re going to have dozens of product images on your site. After all, you want to give shoppers as many angles and visuals as possible. If you’re adding all these images to your website, it’s going to slow down your pages.
To prevent these images from negatively impacting your average page load time, you can reduce the image size. Run your images through an image compression program, like Kraken, to help reduce the size of your files without reducing the quality.
By compressing images, you’ll help your site load faster and provide a better user experience.
3. Use browser caching
Browser caching is critical to a fast loading website. Every time someone visits your page, your website must load all the elements from scratch. If they have to do this every time they visit your site, it can make for a slow loading experience.
By enabling browser caching, you create a better experience for your audience. Browser caching allows you to store some data on the user’s device. The next time that user visits your site, your page will only need to load updated or new pieces of the page.
Since your website doesn’t need to load everything, your site will load faster.
4. Host your videos on an external platform
Just like photos, videos can hurt your site’s load time.
Host videos on an external platform to prevent videos from slowing down your website.
You can upload your videos to YouTube or Wistia, for example. When you host your videos on those platforms, the weight of the videos isn’t on your site. Your site will still load quickly, and you can still reap the benefits of having video on your website.
5. Minimize HTTP requests
HTTP requests are requests to load images, scripts, and more. If your site is busy and has numerous components, it will lead to more HTTP requests. That increase in HTTP requests can slow down your website.
Simplify your site’s design to minimize these requests. You may need to reduce clutter and decide which components of your website are viable. You may find that you have a few unnecessary elements that, when removed, allow you to improve your average website load time.
6. Minify and combine files
If you want to have a fast loading website, minify and combine files. Each file on your site increases website load time. An excessive number of files leads to more HTTP requests, which, as we talked about previously, can slow down your site.
While you don’t want to delete files, you can combine them to minimize their weight.
You can combine files from the same file type, such as:
By combining or minifying these file sizes, you’ll help improve site load time and have a fast loading site.
7. Use a content delivery network (CDN)
If you want to improve your average page load time, use a content delivery network (CDN).
A CDN allows your audience to access your information faster.
When you get high levels of traffic on your site, requests take longer to process. As a result, your website slows down while trying to process these requests.
Even if you don’t have high levels of traffic, people can still experience the site slow down if they’re far from your server. For example, if your server is in New York, but someone from China is trying to access your content, you will have a long load time.
With a CDN, you can help reduce that slow load time.
Instead of using your server, you cache your website on a network of global servers. So, if someone tries to access your site, they won’t use your server, but rather, the server closest to them. This process helps people get information faster and reduce site load time.
If you want to have a fast loading website, use a CDN to improve load time.
Get a fast loading website today
Now that you have an answer to the question “How fast should my website be?” you can start improving your site’s load time.
If you’re feeling overwhelmed with trying to improve your site load time, our team of over 200 experts is here to help. With over a decade of experience, we know how to optimize sites to improve load time. We’ll help you improve your average website load time so you can keep leads on your page longer.
Ready to speed up your site to get more traffic, leads, and revenue?
Contact us online or call us today at 888-601-5359 to learn about our page speed services.
The post How Fast Should My Website Be? [+7 Tips for Speeding Up Your Site] appeared first on WebFX Blog.