PHP Corona Virus Database
Read more at https://www.phpclasses.org/package/11584-PHP-An-API-to-lookup-information-about-Corona-Virus.html#2020-03-28-14:52:53
The fifth release candidate for WordPress 5.4 is live!
WordPress 5.4 is currently scheduled to land on March 31 2020, and we need your help to get there—if you haven’t tried 5.4 yet, now is the time!
You can test the WordPress 5.4 release candidate in two ways:
For details about what to expect in WordPress 5.4, please see the first release candidate post.
Please test your plugins and themes against WordPress 5.4 and update the Tested up to version in the readme to 5.4. The priority in testing is compatibility. If you find issues, please be sure to post to the support forums so we can figure them out before the final release.
The WordPress 5.4 Field Guide is also out! It’s your source for details on all the major changes.
Do you speak a language besides English? Help us translate WordPress into more than 100 languages!
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
COVID-19, Self-Isolation, Work From Home and Developers – Tips for working during the crisis.

Creating Sortable Tables With React – Learn how to build a highly-functional table using React.

What Print and Promotional Materials do Web Designers Need? – While we work in a virtual world, physical goods are still a necessity.

CSS: Flexible Repeating SVG Masks – A clever technique for creating a seamless pattern using CSS and SVG.

Animockup – Use this tool to create free animated mockups of popular devices.

Top Front-End Development YouTube Channels – A collection of great video resources for learning front-end development.

Coronavirus UX: How Dashboard Designs Can Impact Your Perception – An example of how design can influence our perception of a situation.

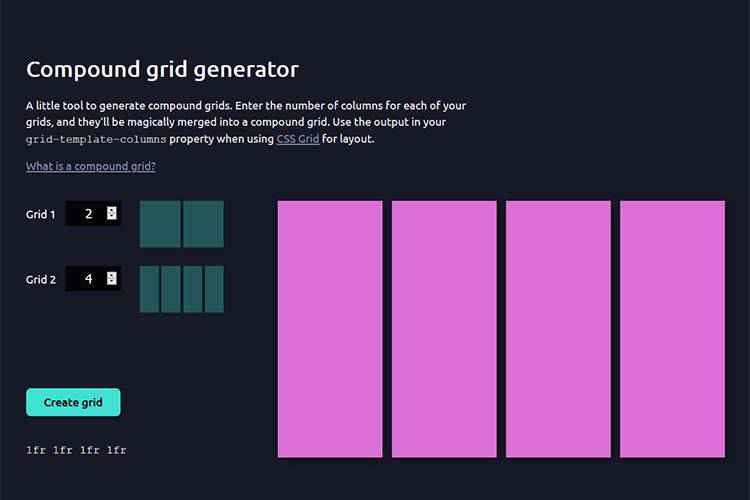
Compound grid generator – Enter the number of columns for each of your grids, and they’ll be magically merged into a compound grid.

8 Fantastic Examples of CSS & JS Weather Widgets – A collection of attractive, fun and functional ways to display the weather.

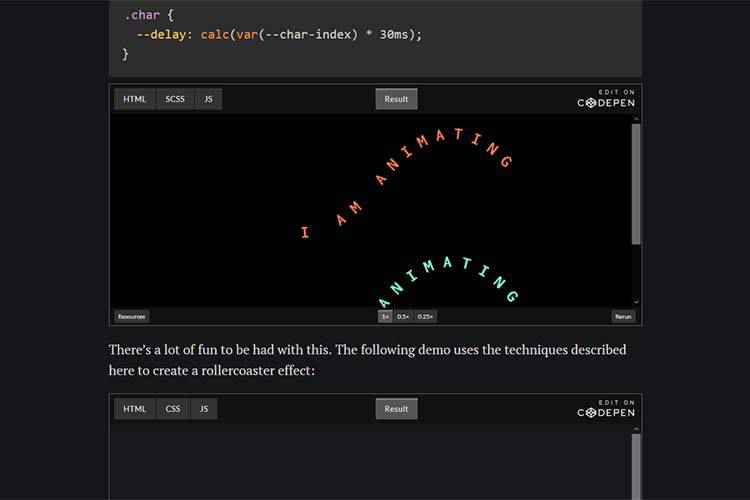
Positioning Text Along a Path with CSS – Learn how to position text in unique ways through CSS motion path.

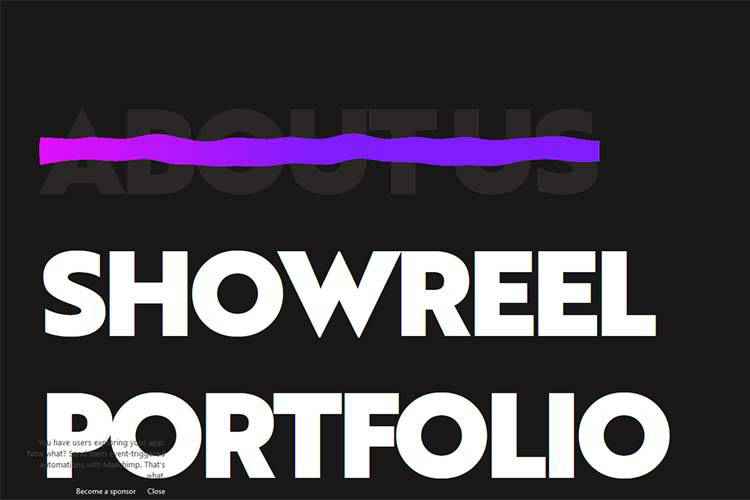
Ideas for Distorted Link Effects on Menus – Examples of how distortion effects can enhance your menus.

MonoLisa – A font aimed at helping developers improve productivity and reduce fatigue.

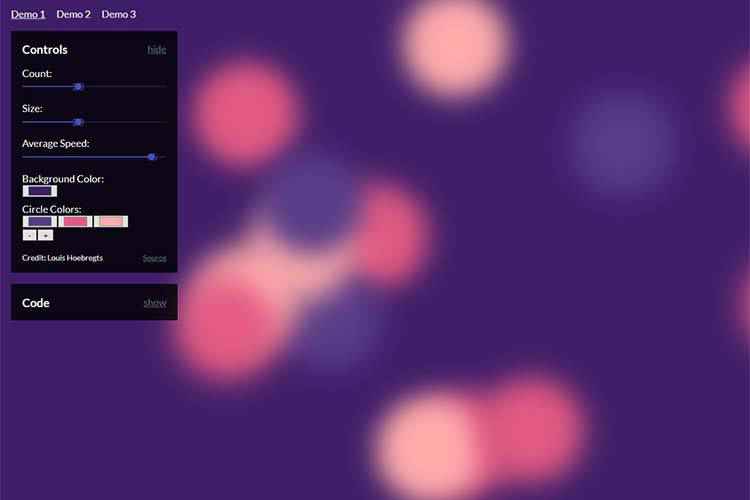
Animated CSS Background Generator – Make your own mind-blowing animated background with this tool.

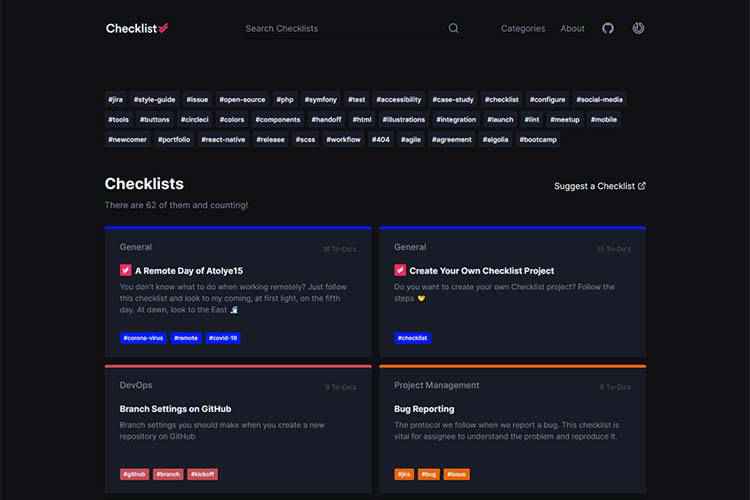
Checklist – Find a list for a variety of design and development-related processes.

How Web Designers Can Help in a Crisis – Some ways web professionals can pitch in and help their communities.

Good Email Code – A resource for creating emails that are semantic, functional and accessible.

The post Weekly News for Designers № 533 appeared first on Speckyboy Design Magazine.