Weekly News for Designers № 528
Disabled form controls and how to tackle them – Tips for increasing the usability and accessibility of disabled form controls.

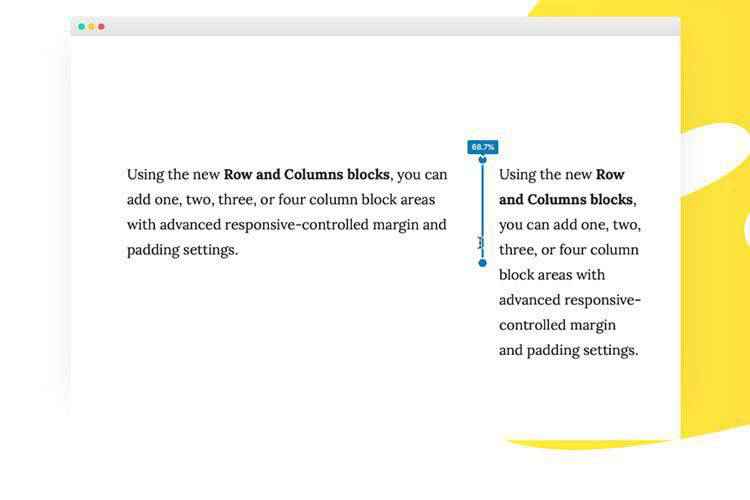
Top Custom Gutenberg Blocks You Can Add to WordPress – Create more compelling content with these block collections.

Understanding CSS Grid: Grid Template Areas – Explore the grid-template-area property and learn how it can help you position elements.

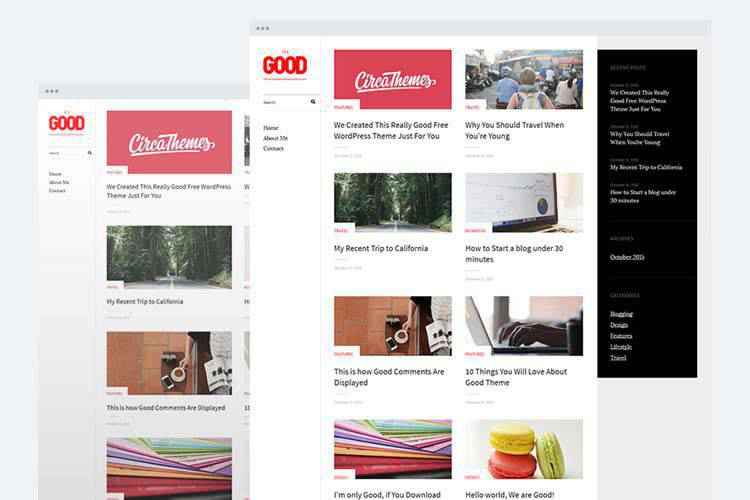
The 22 Best Free Personal Blog Themes for WordPress – Take your blog to the next level with these outstanding free WordPress themes.

UX Laws 101: Jakob’s Law of familiarity – A look at why users prefer certain patterns on the web.

How to avoid 5 of the most common design system mistakes – Design experts from top companies share their advice.

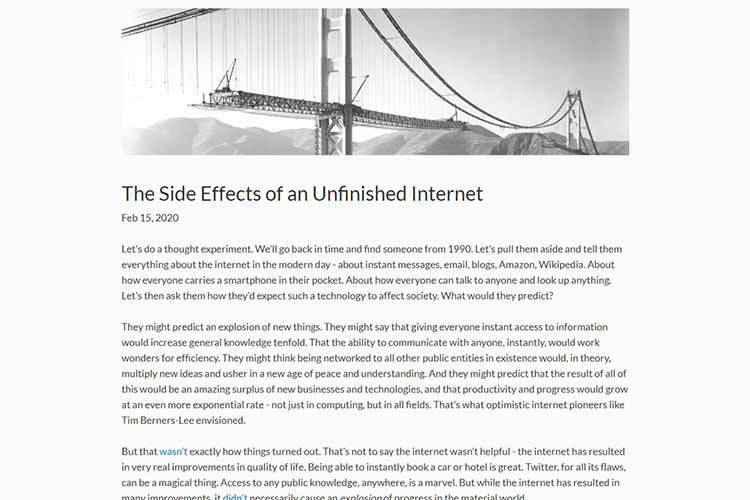
The Side Effects of an Unfinished Internet – Looking at what the internet could and should be.

Tailwind Starter Kit – Using TailwindCSS? You’ll want to check out this open source kit that includes plenty of CSS and HTML elements.

5 Things I Wish I’d Known as a Young Web Designer – Knowledge that can better prepare you for a career in web design.

The Theory: A Semantic Color System – How one organization approaches color in their design system.

Kind UIs: Creating interfaces that promote user wellbeing – Why designers should stop creating with instant gratification in mind.

Building a login system with HTML, CSS, and JavaScript – Learn how to build your own working login system with this tutorial.

A Complete Guide to Links and Buttons – A comprehensive resource for everything you need to know about links and buttons.

Thoughts on Building a WordPress Website from Scratch (Without Code) – An alternative way to build your website without a ready-made WordPress theme.

Uppload – A customizable JavaScript image uploader.

iOS 13 GUI – A free collection of iOS 13 screens and components.

Free 81 mini Essential Icons – An attractive set of free icons for Sketch.

The post Weekly News for Designers № 528 appeared first on Speckyboy Design Magazine.
