Weekly News for Designers № 522
Our 50 Favorite CSS Libraries, Frameworks and Tools from 2019 – Save time and build something great with this CSS collection.

Front-End Performance Checklist 2020 – Everything you need to create a fast web experience, available in PDF, Apple Pages and MS Word.

Playing with Texture Projection in Three.js – Learn how to project a texture onto an object.

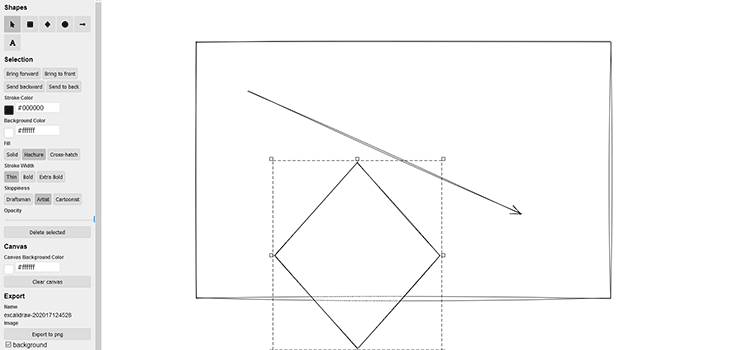
Excalidraw – A free tool for sketching hand-drawn like diagrams.

5 JavaScript Features I Couldn’t Code Without – Check out these 5 items that make writing JS a better experience.

The Emotional Rollercoaster of Being a Web Designer – There are a lot of feelings associated with being a web designer. It’s time to talk about them.

Mini HTTP guide for developers – A short guide focusing on the most common and useful parts of HTTP.

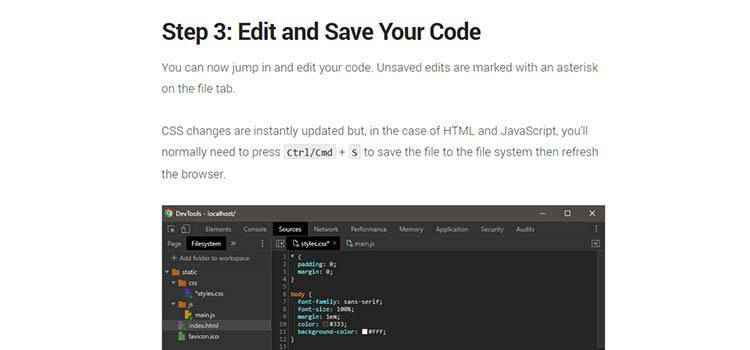
How to Edit Source Files Directly in Chrome – Use Chrome’s developer tools to edit and save code directly in your browser.

25 Free Magazine & Editorial Layout Templates for Adobe InDesign – Start your print projects right with these free resources.

The next decade of design will be about fixing the last century of excess – What will things look like in 2030?

How to Stack Elements in CSS – Techniques for overlapping elements with the help of CSS.

30 Seconds of Code – A collection of quick code snippets for your projects.

Memo App – Write notes in a GitHub Gist.

A CSS tribute to SVG – An interactive demonstration of how these two powerhouses work together.

Icons Library for Figma users – A free collection of vector icons for use with Figma.

The Screens 4 – Free PSD Mockup Template – Show off your design projects in style with this free template.

The post Weekly News for Designers № 522 appeared first on Speckyboy Design Magazine.
