Monthly Archiv: January, 2020
No matter what type of video projects you’re working on, one thing is certain: you need to continually hone your skills if you want to stay on top of current trends and provide your clients with the best possible experience.
Not only that, but if you’re working as an independent contractor, you need to know how to protect and grow your business so you can avoid the feast and famine cycle and have a steady stream of clients month after month.
You also need to stay on top of new software and equipment and one of the best ways to do that is by subscribing to industry newsletters.
We’ve gathered the best newsletters for videographers that will help you grow your business, hone your skills, and even deliver a few freebies for all your video projects.
Pond5 is a giant resource for royalty-free video footage and music library. Their newsletter gives you access to exclusive promotions, their huge library of video and audio assets, and inspirational content to get your creative juices flowing.

On this site, you’ll find various design assets and After Effects templates for all your video editing needs. When you join their newsletter, you’ll get an exclusive set of After Effects templates that you can use in your projects immediately as well as a freebie file every month.

This newsletter will give you an exclusive discount on RampantDesign effects and exclusive access to 4K products. Perfect if you’re looking to expand your video editing library.

Creative Planet Network offers a few options with their newsletter, depending on your needs. You can sign up for a weekly digest or go more granular and sign up for specific videography news.

GroundControl has an impressive number of LUTS for all your video editing applications and needs. They also offer free LUTS which you can get when you sign up for their newsletter.

If you want to learn more about color grading, this newsletter is the perfect choice. Delivered every Sunday morning, you’ll get news and tips about the craft and business of Digital Color Grading.
This site is the go-to resource for video production news, interviews, and insights. When you sign up for their weekly newsletter, you’ll get exclusive tutorials, tips, and links to their excellent weekly podcast.

Studio Daily is the leading website for all things related to digital content creation. Sign up for their newsletter that features a mix of original reporting, expert reviews and tutorials, interviews with leading creatives, and new creative techniques.

Envato Tuts Plus has a wealth of tips and tricks for mastering video editing software as well as new techniques you can use. Their weekly newsletter is a summary of video and motion design tutorials so you don’t have to worry about missing them.

If you want to learn more about making, producing, and editing videos, this newsletter will be right up your alley. You’ll get advice straight from the experts, industry news and informative articles about video-related products, tips, and exclusive discounts.

Final Thoughts
If you want to stay on top of industry news or simply get your hands on cool and free assets to use in your video projects, subscribing to various industry newsletters is a great idea. The newsletters in this collection will help you with tons of tutorials and free resources so be sure to join them.
The post The 10 Best Newsletters for Videographers appeared first on Speckyboy Design Magazine.

See the Sound: Audio Visualization CSS & JavaScript Code Snippets – A collection of scripts that bring a visual element to sound.

How CSS Grid changes the way we think about structuring our content – Why using CSS Grid can simplify page layout.

The Split Personality Of Brutalist Web Development – Do you know brutalist design when you see it?

The Emotional Rollercoaster of Being a Web Designer – A career in design can present some serious emotional challenges.

All Design Conferences – Find a conference worth attending with this simple list.

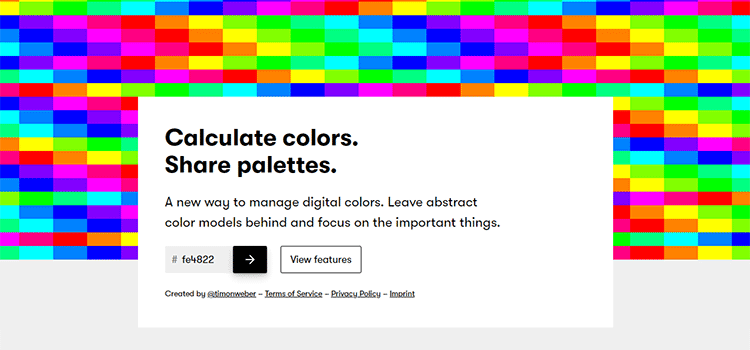
calcolor – A reference tool that provides each color with its own page, along with matching colors and variants.

7 UI trends you should be watching in 2020 – Here are the trends that will lead us into the new decade.

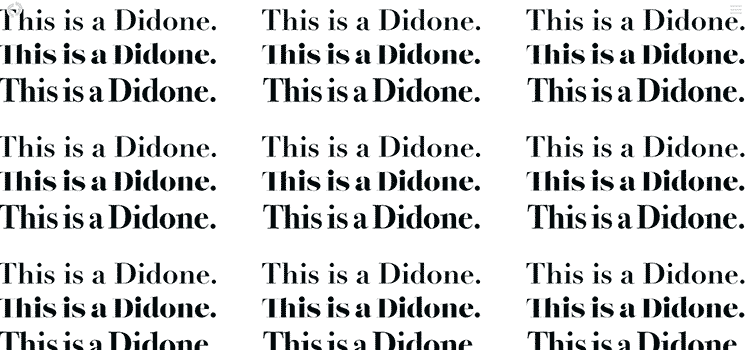
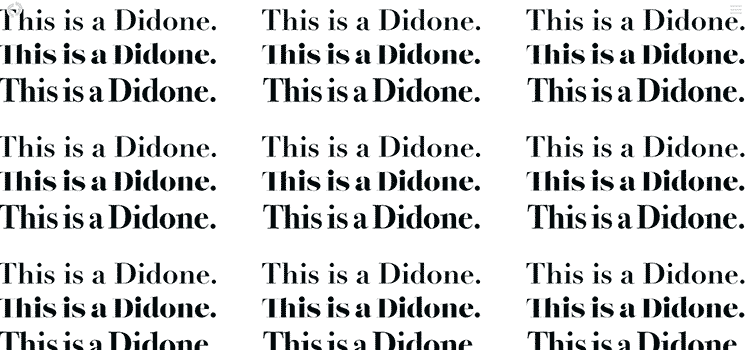
Here’s the typography of the next decade – Why Didone fonts will rule the 2020s.

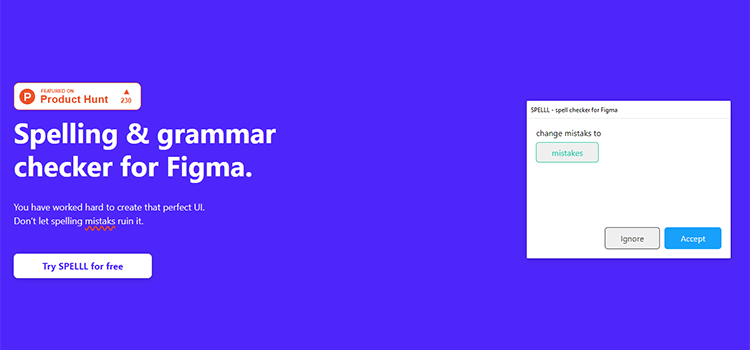
SPELLL – A spelling and grammar checker for Figma.

25 Free Sets of Brushes for Procreate App – Enhance your mobile art projects with these awesome free brushes.

25 Procreate Tutorials for Drawings, Illustrations, Paintings, and More – Use these resources to master the Procreate mobile art app.

KPI is an imperative tool for UX designers – Learn how Key Performance Indicator (KPI) can help you measure the success of your UX.

The Auto-Flowing Powers of Grid’s Dense Keyword – How to use grid-auto-flow: dense to keep a layout intact, no matter how much content is there.

beedii – A free, hand-drawn emoji font.

SleekBundle – Get high-quality vector graphics for your projects, with free assets added weekly.

126, 24×24 Icon giveaway – A free set of beautiful vector icons, with versions for light and dark backgrounds.

The post Weekly News for Designers № 523 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Calculate the percentage of the days that passed
Groups:
Author:
Description:
This class can calculate the percentage of the days that passed...
Read more at https://www.phpclasses.org/package/11496-PHP-Calculate-the-percentage-of-the-days-that-passed.html

Package:
Summary:
Calculate the percentage of the days that passed i
Groups:
Author:
Description:
This class can calculate the percentage of the days that passed...
Read more at https://www.phpclasses.org/package/11496-PHP-Calculate-the-percentage-of-the-days-that-passed-i.html

Package:
Summary:
Get the path of the script to handle HTTP request
Groups:
Author:
Description:
This is a very simple class that can get the path of the script to handle HTTP request...
Read more at https://www.phpclasses.org/package/11498-PHP-Get-the-path-of-the-script-to-handle-HTTP-request.html#2020-01-17-15:49:37

Dealing with concerned clients can be a challenge for numerous reasons. I liken it to running around with a fire extinguisher, desperately trying to put out blazes large and small. But it’s not just the panicky ones who need the occasional dousing. And it’s not necessarily their fault.
The web can be a scary place – even for seasoned designers. Trying to wrap our heads around privacy issues, security, accessibility and new technologies can make anyone’s head spin. So, just think of what they can do to the people who depend on us for help.
In some ways, it’s even worse for our clients. Why? Because there are any number of bad actors out there who are constantly trying to trick them, hack their site or otherwise extort a few extra dollars. Not to mention the perfectly legitimate things that, while innocent enough, can put a non-techie into a cold sweat.
With that in mind, here are a few items that tend to put even cool clients into panic mode. But don’t worry. Each one includes some tips for talking them off the emotional ledge.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Mysterious Spam Invoices
If you own a website, or even a domain, odds are you’re going to start receiving all manner of nuisance messages. Whether they appear in your inbox or your postal mail, their aim is to get you to spend money – often out of fear.
One of the more famous examples of this are phony domain registration renewals. A company (if you can call it that) will send a letter that looks like an invoice, claiming the client’s domain name is about to expire. It will probably mention all the terrible things that can happen if they don’t renew this instant. And, oh yeah, the cost is massively marked up.
The only trouble is that your client has never heard of this company. So naturally, they’ll ask you about it. They may wonder if they’ve missed the deadline and why the price is suddenly higher. Have they already lost the domain? What will happen to their business?
Honorable mention goes out to those great “let me fix your website” emails that show up regularly. But they’re only kind of scary.
What to Do
When your client comes to you with a scam message, tell them so. But also tell them, if necessary, who their domain registrar is and why it’s important to have that information on file. It’s a great chance to educate them.

Red Alerts from Google Search Console
No, it’s not just spam that gets a client’s heart racing. The emails sent out by Google Search Console can be even more frightening.
The search/email/operating system/home device/phone/world-dominating giant has been known to inundate our inboxes with all sorts of “helpful” messages about our websites. Sometimes it thinks buttons are too close together or text is too small. In other instances, it complains about missing attributes within breadcrumb links.
That’s not to say these messages can’t point out some legitimate website issues. But often, it’s more likely to cause the recipient to worry about something that is realistically harmless. Worse yet, it gets forwarded to a web designer, who suddenly needs another glass of wine.
What to Do
Whatever rubbish Google sends, it should still be looked into – just in case. Still, it’s worth mentioning that these messages need to be taken with a grain of salt. Clients shouldn’t worry that their site won’t be indexed or that they’re somehow being punished by an algorithm.
Let them know that Google’s automated tools can often focus on the minutiae. And, while you’ll be glad to review the issue, it most likely isn’t a major concern.

The Cache Trap
Raise your hand if you’ve ever had a client request a change, which you make, and receive a message back stating that they “can’t see it”.
Even though I can’t see you (Google probably can, though), I’d expect many hands to be in the air. That’s because “cache panic” is probably as old as web design itself. For years, it’s been a game of cat-and-mouse where we attempt to help our clients clear out browser cache – a sometimes painful experience.
I mention this because it seems to be more prevalent than ever with certain website configurations. Managed WordPress hosting services have been particularly difficult in this area. With some, it’s not just browser-based cache, we also need to worry about server-based as well. The result is a lot of wasted time, trying to get everyone on the same page.
What to Do
First, get a stress ball. Next, teach your clients about the wonders of cache and how they can clear it from their browser. In most cases, that will do the trick.
If you find that your web host has tough-to-clear server cache, it may be worth trying a staging environment. This would allow you to make changes on a non-cached location, while enabling your clients to see updates before you push them to production.

Shapeshifting Tools
Change is difficult – especially when it comes to software. And it seems like, just when we find a comfortable routine, it all gets blown up by what vendors like to call “UI enhancements”.
This can really throw a monkey wrench into the lives of clients who update their own website. After all, they’re not web designers and don’t have time or interest in keeping up with the industry. They simply wake up one day, log into their website and find that their whole process is turned upside down.
The most recent example of this is the WordPress Gutenberg block editor. It looks and functions quite differently from the old Classic Editor. Not to mention that early versions lacked the polish we see today.
This led to a lot of confusion, frustration and, yes, even a little fear that things would break.
What to Do
Frankly, it often falls on designers to stay ahead of the game with these kinds of changes. If we see major developments coming along to the sites we manage, we should act to make the transition as smooth as possible (or delay it indefinitely).
In the case of Gutenberg, that meant educating clients about the new editor. And, in some cases, perhaps installing the Classic Editor to keep the status quo. It’s all about minimizing discomfort.

Web Designers: Lifting the Fog of Fear
It seems like just about every day, there’s something to put a scare into our clients. Whether it’s a crafty scammer, a nitpicking search giant or advancements in technology – we web designers are bound to be asked about it.
Certainly, having to calmly explain these situations can become tiring. There is no shortage of other things on our to-do lists. But on the bright side, it can be very satisfying to help clear up misconceptions and bring even a tiny level of comfort to someone else.
That in itself is a reward and it also helps to build a high level of trust between designer and client. And, looking like a superhero isn’t so bad, either.
The post Things That Will Scare Your Web Design Clients appeared first on Speckyboy Design Magazine.
Package:
Summary:
Control Internet connected devices via Web service
Groups:
Author:
Description:
This package can control internet connected devices via Web service...
Read more at https://www.phpclasses.org/package/11501-PHP-Control-Internet-connected-devices-via-Web-service.html

Package:
Summary:
Control internet connected devices via Web service
Groups:
Author:
Description:
This package can control internet connected devices via Web service...
Read more at https://www.phpclasses.org/package/11501-PHP-Control-internet-connected-devices-via-Web-service.html

If you’re working on a design project that needs to evoke feelings of nostalgia or working with a brand who has an established history, chances are you’d do well by using vintage or antique brushes.
From retro advertisements to old-fashioned writing, there is a vintage brush for any type of project. Browse our collection below to find the perfect set of vintage and antique brushes for your project or simply get inspired and get those creative juices going.
First up is this set of 1940 Cosmopolitan Photoshop brushes. Made from an actual 1940’s issue of a Cosmopolitan, this pack contains 48 high resolution brushes that can be used in personal and commercial projects. Attribution is required.

Give you projects and old-school feel and speed up your design process at the same time with this vintage film action pack. The pack contains 10 vintage actions for Photoshop which create a separate group for the action so you can apply them non-destructively.

This vintage set of 56 brushes is perfect whenever you need to add an old-school stamp to your designs. The brushes vary in sizes and resolution but you’ll get a nice mix of different styles of stamps to spice your designs with.

Consider this set of vintage brushes for Illustrator if you need to create a logo with a vintage look and feel. The pack contains 42 brushes and you can even create a unique woodcut feel by mixing and matching different brushes.

If you want to add antique books to your designs, this pack is the right choice. Brushes are free for personal use, come in a variety of sizes, and attribution is required.

Here’s a great starting point for your vintage art projects. This Photoshop Action makes it easy to create photo manipulation artworks with vintage effect. The action includes brushes , splashes, and color grading.

Consider this vintage postcard set of Photoshop brushes if your project requires old postcards. The brushes are free for personal and commercial use and the pack contains 16 high resolution brushes.

With this Photoshop file, you will be able to make any image look vintage in an instant. The download includes 1 PSD file with all the layers necessary to transform your images.

Another set of postcard brushes with a vintage look and feel. This set contains a slightly bigger selection of brushes in high resolution. The brushes can be used in personal and commercial projects with proper attribution.

If you need a retro logo to go along with the rest of your retro designs, this Retro Logo template is the perfect choice. The collection contains 6 vintage logo templates, perfect for branding projects, apparel design, packaging product design, and more.


Steampunk Free Photoshop Brushes (25 Brushes, Free)
For any project that requires steampunk elements, this pack will come in handy. The pack contains 25 high resolution brushes that can be used in personal and commercial projects with no attribution required.

Instantly add a touch of class and make your projects more regal by applying any one of the vintage crown Photoshop brushes from this brush pack. The pack contains 15 brushes in high resolution and they can be used in commercial and personal projects with proper attribution.

If you need vintage or antique maps, this pack is a must-have. You’ll get 14 high resolution brushes that can be used without any restriction in both personal and commercial projects.

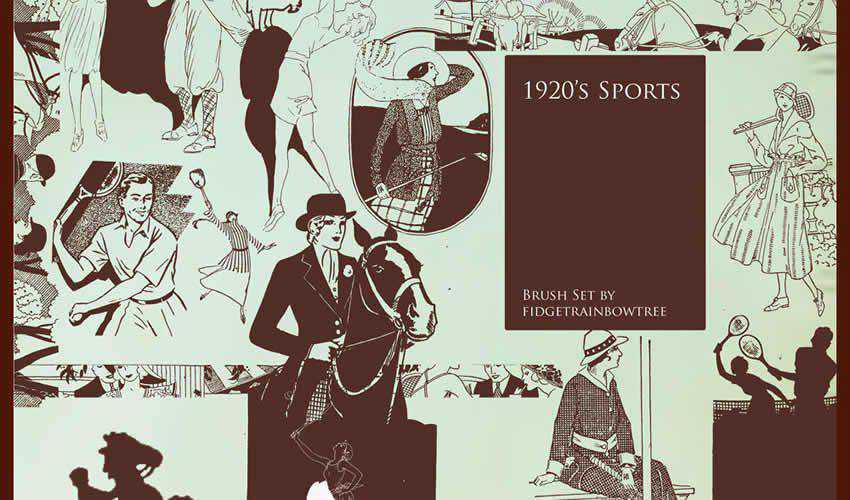
This 1920’s sport brush pack contains a variety of brushes featuring different sports from the 1920’s era. The brushes can be used in commercial and noncommercial projects. No attribution is required but is appreciated.

Make your projects stand out and instantly add a touch of elegance with the brushes from this vintage script brush pack. The pack contains 20 high resolution brushes that are free to use in personal and commercial projects. Attribution is required.

This vintage brush pack is perfect for any music-related design. The pack contains 20 high resolution brushes which can be used in personal and commercial projects. Attribution is required.

The Tarot and Fortune Teller Cards Brush set contains 9 different brushes in medium size. The brushes can be used for both personal and commercial purposes. Attribution is appreciated but not required.

This brush pack is perfect for any nature or outdoors design project. You’ll find a variety of horse brushes in different sizes and you can use them with no restrictions.

Conclusion
The retro and vintage style is definitely a popular design style and perfect for any client that’s been in business for a while or a new business with an old soul and traditional values. The brushes shared in this post will certainly come in handy for those projects so be sure to check them out.
The post 15 Free Vintage & Antique Brush Packs for Adobe Photoshop appeared first on Speckyboy Design Magazine.
Integrating geocoding data into your website or mobile application brings a whole new level of functionality. Not only can you use it for embedding maps, but also for location-based services, store locators and a whole lot more.
This is something that can benefit a wide array of businesses, organizations and service providers. It allows you to tailor content to users in real-time, while adding a layer of convenience as well. Simply put, the ability to generate geocoded data on-the-fly makes the web a more user-friendly place.
To add the power of real-time geocoding, you’ll need to work with an API. But not just any provider will do. Speed, security, reliability, along with global coverage are among the top features to look for.
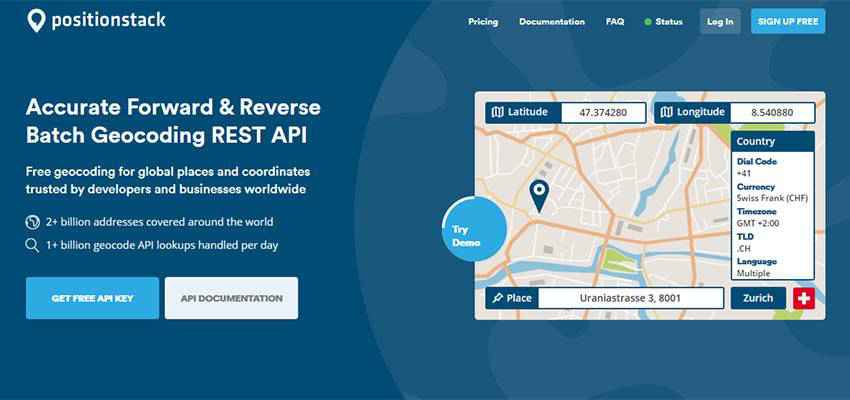
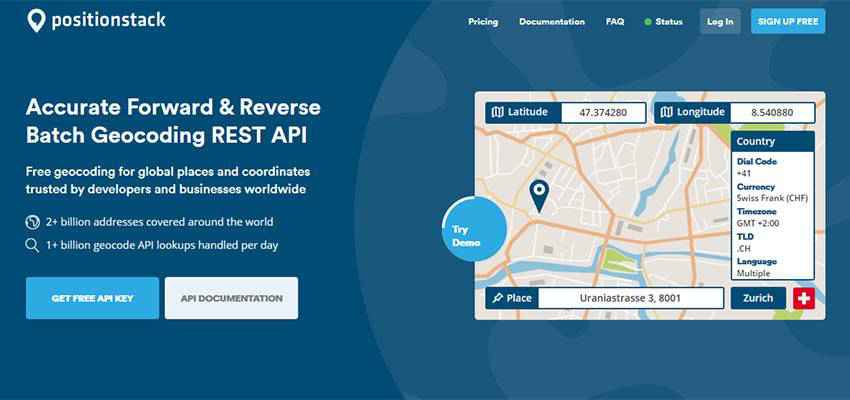
positionstack is an industry leader, trusted by developers and businesses from around the world. This REST API offers a complete solution for both forward and reverse geocoding. Let’s take a deeper look at what it can do.

Powerful, Easy-To-Use Geocoding API
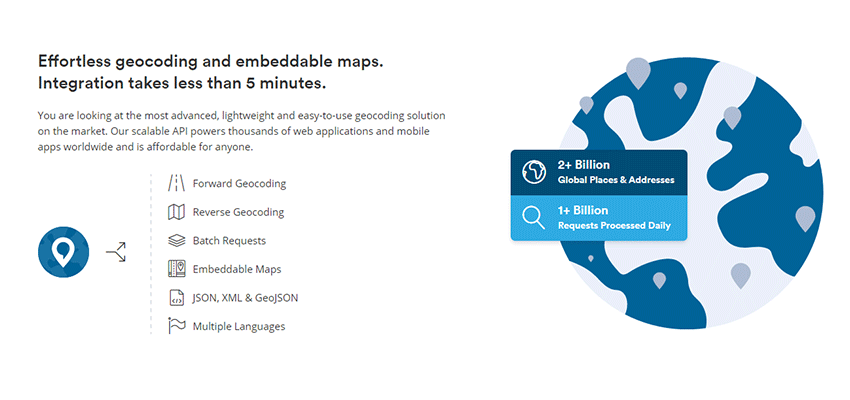
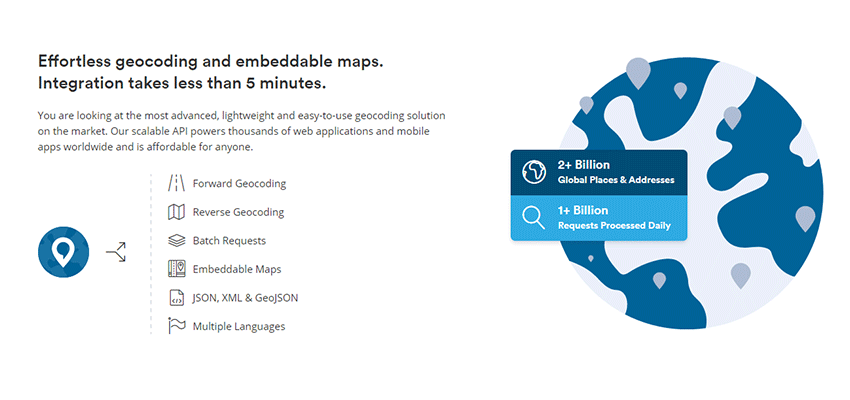
positionstack is packed with features that will help you make the most out of your geocoding projects. Here’s what you’ll find:
Accurate Worldwide Coverage
With over 2 billion places and addresses indexed, positionstack’s dataset is truly global. No matter where you or your users are located, the API has it covered. You’ll get information such as latitude, longitude, time zone, country code and a whole lot more.
In addition, you can rest assured that the data returned is accurate. The API is updated multiple times per day and uses a selection of highly reliable sources.
Support for Forward and Reverse Geocoding
The method you use for geocoding depends on your specific needs. So, it’s good to know that positionstack gives you flexibility in how data is generated.
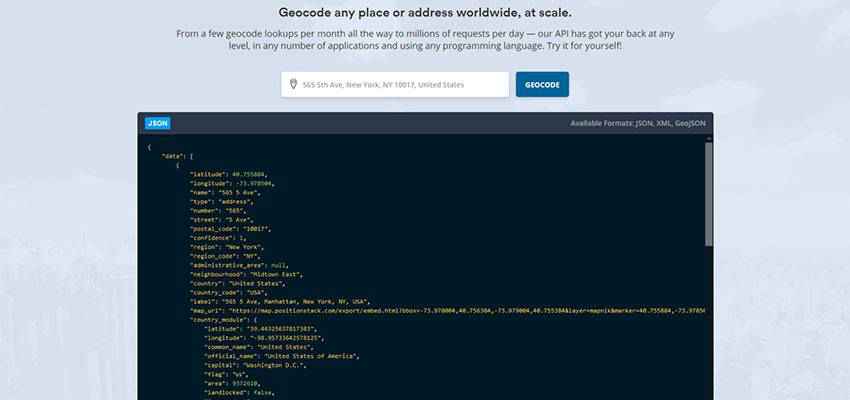
Forward geocoding is perfect for times when users will manually type in an address or location. In contrast, reverse geocoding is suited for situations where you want to generate information on-the-fly. It can convert latitude/longitude values or even an IP address to return location data.

Batch Requests
Need to look up multiple locations at once? positionstack supports batch requests, which can return multiple locations in a single API request. This lowers overhead and increases efficiency. And, it works with both forward and reverse geocoding queries.
Built to Scale, Built for Speed
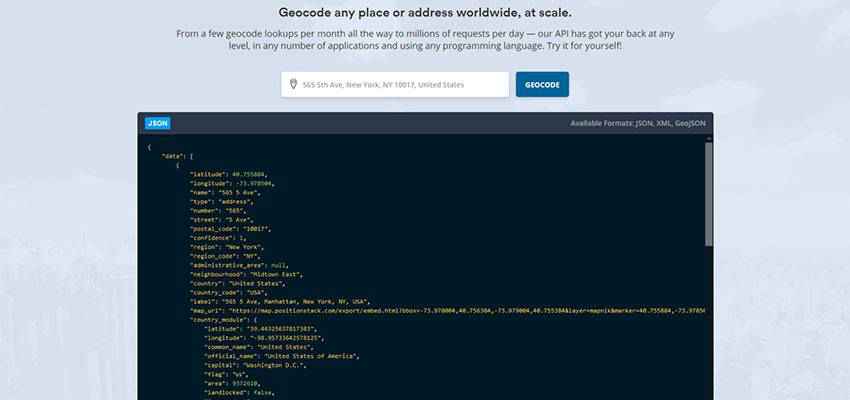
Even if your app requires millions of API requests, positionstack can handle the load. They process over 1 billion geocode API lookups per day and can scale to fit your needs. It’s also lightning-quick, with response times between 10 and 100ms.
Multiple Data Types, Compatible with Any Language
positionstack can return data in the format that best suits your project – JSON, XML or GeoJSON. And the API is compatible with virtually any language, including PHP, C, JavaScript, Python and more. This allows you to work the way you want and makes for easier integration.

Sign up for a Free positionstack API Key
When it comes to geocoding, it’s important to work with a proven API provider. With positionstack, you can be sure that location data will be returned quickly, accurately and securely. In addition, it will integrate seamlessly with your existing workflow.
It also has the features you need to build something great. The ability for forward, reverse and batch lookups means that you have the flexibility to access data in the way that suits you best. All of this is available in an easy-to-use package that will have you making API requests within minutes.
And, should you need a helping hand, the API is fully-documented and is backed by top-notch support.
What are you waiting for? Grab your free API key today, good for 10,000 API requests per month! If you’re looking for even more requests and features, monthly plans start at just $9.99.
The post Add Real-Time Geocoding to Your Project with positionstack <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.