PHP Budget Application API (New)
Read more at https://www.phpclasses.org/package/11466-PHP-API-to-manage-records-of-budget-requests.html
Perhaps no movie franchise has more fans than Star Wars. For over 40 years, each new episode has generated great anticipation – not to mention monster profits.
Both the movies and their long list of unforgettable characters have also served as a great inspiration to popular culture. Web design is no exception, as it seemed like the minute people started building websites, online tributes to the franchise began popping up.
Naturally, CodePen is teeming with Star Wars-related creations. Everything from character representations to quotes to games have been added over the years. Here are a few of our favorites.
It all started in 1977, when the original Star Wars debuted with this otherworldly text crawl. It set the scene for what was to become a cultural phenomenon. Here is a pretty faithful recreation, complete with audio.
See the Pen
Star Wars opening crawl from 1977 by Tim Pietrusky
Here’s an example of taking one the most indelible images from the 1980s, a Stormtrooper, and combining it with another – the Moonwalk. Yes, it really is a Stormtrooper doing the Moonwalk. Not only that, but you get the pixelated goodness of the era’s video games as well. The only thing missing may be an old school television.
See the Pen
StarWars Pixel Stormtrooper Moonwalk by Yusuf Bakır
Toggle switches are a common element these days. But we don’t usually see them with this much attention to detail. When the switch is to the left, a Death Star is displayed – complete with an unnerving red color scheme. Thankfully, toggling over to the right shows a much more loveable Millennium Falcon. The animation effects are stellar.
See the Pen
Star Wars Toggle by Kasper De Bruyne
Not only is Darth Vader one of the most recognizable villains in this or any other galaxy, he has also been used (unofficially) to represent the NFL’s Oakland/Las Vegas Raiders. You’ll often see fans dressed up as Darth (a.k.a. Luke’s dad). This snippet actually combines the Raider-like font with Lord Vader’s iconic helmet. Be sure to rotate the helmet and check out those incredible light and shading effects.
See the Pen 3D Darth Vader Mouse Move Animation Star Wars by Kiarash Zarinmehr
Have you ever driven a car and wished you could put that thing into Hyperspace? Maybe that’s not going to happen in our lifetimes. But, thanks to this nifty use of HTML5 canvas and JavaScript, you can get there by simply holding your mouse down. Nice!
See the Pen
Jump to Hyperspace 🤓⭐️ #CodePenChallenge (Hold click/touch) by Jhey
The fictional equipment and landscapes are also a key part of the Star Wars story. We get a bit of both here with this X-Wing fighter racing over water at low altitude.
See the Pen
X_WING by Felipe Alfonso
This scene depicting Star Wars: The Last Jedi offers special effects worthy of the film. It uses SVG masks to create transparency, while particle animation creates an otherworldly starry background. The glow of Kylo Ren’s lightsaber and the afterburner on the Millennium Falcon are icing on the cake.
See the Pen
Star Wars The Last Jedi by Chase
It seems like there is a Star Wars quote for just about every occasion. If you’re looking for one to drop into your next conversation, try this random quote generator. You’re sure to find either wisdom or a wisecrack worth remembering.
See the Pen
Random Quote Machine by Thomas Vaeth
Browsing the vast number of Star Wars tributes on CodePen, these developers’ talent and passion become apparent. This fictional world has inspired multiple generations and, with the steady stream of new additions to the franchise, that should continue long into the future.
Want to see even more amazing tributes? Check out our CodePen collection for a treasure trove of great code snippets!
The post A Long Time Ago: Code Snippets Inspired by Star Wars appeared first on Speckyboy Design Magazine.
Are you looking to generate more leads and revenue with your website? If so, it’s time to consider web design for lead generation to help you create a website that caters to your audience and encourages them to become leads for your business.
On this page, we’ll provide you with five lead generation website design best practices for building a better site. If you want to get the latest on web design tips and tricks, subscribe to our newsletter, Revenue Weekly.
Or, if you want to learn more about what WebFX can do for you, give us a ring at 888-601-5359!
Otherwise, keep reading to learn more about how to craft an effective lead generation website for your business.
If you want to be successful with website lead generation design, you must focus on building a design for your audience. While the site belongs to and advertises your business, it’s crucial that you make it for your audience. After all, they are the ones browsing your site.
You must put the user’s experience first. To successfully drive leads for your company, focus on creating a website that helps your audience find information quickly and easily.
So, how do you create a user-friendly website?

These are just a few elements that will help you create a more user-friendly design for your website. A great lead generation website will focus on adding features that make the user experience better for your audience, keeping them on your site longer to turn into leads for your business.
One of the most essential best practices for lead generation website design is the aesthetics of your site. Your design choices play an important role because 94% of first impressions relate to web design. If you don’t have a killer design that catches your audience’s attention and keeps them on your page, they might turn to competitors instead.
It’s important to remember that users will judge your business based on how it looks, so design it with your target audience in mind.
Follow these lead generation website design best practices to be successful with user-focused web design:
If you want to generate more leads for your business, focus on building a quality, custom design for your business. It will help you stand out from your competitors and make your brand more memorable for your audience.
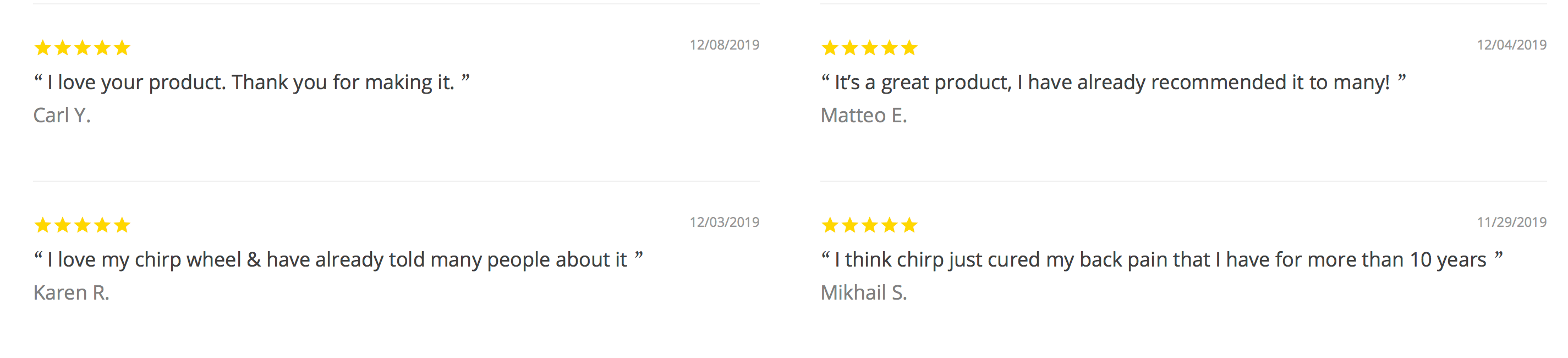
Did you know that 92% of users trust recommendations from others over a brand? If you want to turn visitors into leads for your business, you need to get them to trust your brand. A great way to build trust is through sharing others’ experiences with your business.
There are a few ways you can build trust with your audience:

When you add testimonials and reviews to your site, you build trust with your audience. You make them feel confident that, if they choose you, you’ll provide them with the best experience. It’s a great lead generation website design best practice that helps you earn more leads for your business.
Speaking of testimonials, did you know that WebFX has over 420? It’s true! Check them out!
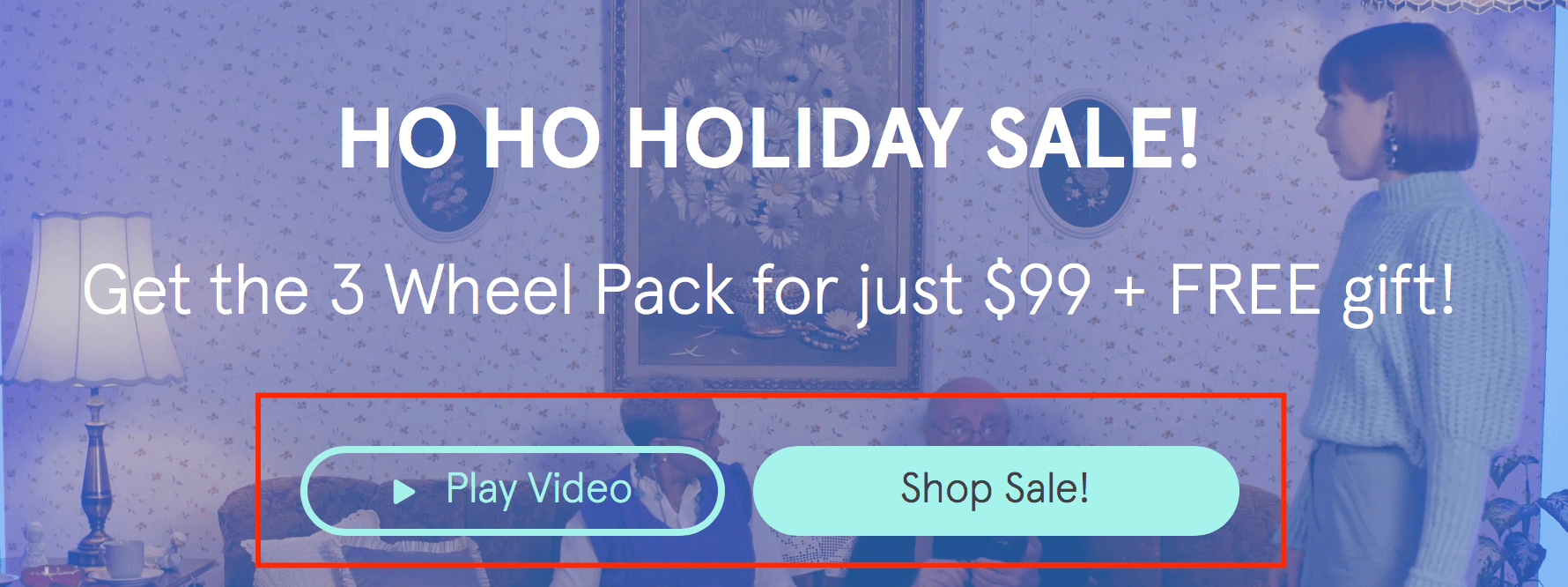
Another essential element of successful website lead generation design is call to action (CTA) buttons. As users peruse your site and look at your products and services, it’s crucial that you provide a way for them to take the next step in the buying process. That’s where CTA buttons come in.
Integrating CTA buttons will help you guide interested users towards becoming leads. To create the most effective CTA buttons, follow these best practices:

CTA buttons are critical for getting users to contact your business, sign up for emails, and download content. If you want to help users take the next step and become leads, create compelling and noticeable CTAs that guide your audience.
If someone visits your website and sees walls of text, they might feel overwhelmed which will make them less likely to continue browsing your site. One of the most crucial lead generation website design best practices is adding visuals.
Visuals help break up text on your site and make it easy for your audience to digest information. When your audience has a better browsing experience on your website, they’re more likely to become leads.
Here are some tips for using visuals as part of your site’s design:
Visuals help enhance the user experience on your site and keep your audience engage. If you want to be successful with web design for lead generation, you must add visuals. Visuals keep people on your site longer, which allows people to get to know your business and become leads.
If you want to start growing online, you must invest in web design for lead generation. By following lead generation website design best practices, you’ll help your business build a website that’s made for attracting and capturing leads.
Are you feeling overwhelmed with trying to design the right website to generate leads? Let WebFX take some of that weight off your shoulders! With our award-winning team of designers, we’ll help you build a beautiful, custom website that fits your business’s needs.
Want to learn more about our web design packages? Contact us online or call us today at 888-601-5359 to speak with a strategist.
The post 5 Lead Generation Website Design Best Practices appeared first on WebFX Blog.
Here's what was popular in the PHP community one year ago today:
“People eat with their eyes” is the rule of thumb for every marketing strategy whose goal is to tout and foist goods. Whatever you are planning to do, make it look delicious, and chances are your customers will fall for it. When it comes to restaurants, cafes, food trucks, and other representatives of the food brands segment, it lies at the heart of everything.
This principle guides various visual identities. Therefore, as a rule, they look yummy. Artists prefer to use multiple objects in scenes – not just to create an overall image of a brand or establish the proper atmosphere, but also drum up the appetite and pull some triggers.
Here are a few delicious examples of this practice at work.
Here is a typical example of a modern visual identity for a food brand. The composition features not only the star of the show (the bottle), but also lots of complementary objects such as pineapple, chopped carrot slices, apple, along with some other fruits and vegetables that fit like a glove. Together they bring home the proper message and at the same time, give an edge to your appetite, unobtrusively making us want to buy one.

The visual identity of Brand Mamut is another typical example of these days. Much like Green Up, it combines the real types of food that are scattered throughout the scene and spices that are carelessly but graciously sprinkled all over. Also, the promoted products occupy their rightful place.
The key feature of this approach lies in a dark, grainy chalk-like background that gives the entire design an exceptionally sophisticated appeal. It even feels brutal and rustic in some ways that make it an ideal partner for brands that are centered around dishes with fried meat, fish or even vegetables.

Petit Plaisir stands in stark contrast to the previous example. It is clean, neat, light, and incredibly girlish. In comparison to the visual identity of Brand Mamut it feels even angelic. However, this is precisely what is needed to meet the target audience.
Note how the creative team has managed to weave into the scene, not just confectionery-related elements but also cosmetic makeup items. The perfume bottle and radiance blusher fit the bill here, reinforcing the entire womanish atmosphere. Everything is sweet but not saccharine. The team has found a healthy balance between products and accompanying objects, bringing about a remarkable piece.

The team behind Noroshi’s visual identity sticks to the same path, yet with a tiny difference. Instead of using objects that characterize the product, they have employed traditional stationery that is encrusted with elements of brand identity. You can see various combinations: pamphlets with dishes, a menu with dishes, etc.
Note how the artwork and the dish echo. There is a fragile balance between these two. As a result, this unique symbiosis gives the scene not just a distinctive look, but also a powerful feeling. And, of course, an appropriate atmosphere.

We just could not help but include in our collection a visual identity that is created with the help of fake 3D scenes. This type of approach is incredibly popular these days. It combines the beauty of real objects and artificial ones, bringing about a masterpiece that is worthy of today’s realms.
The theme of this project certainly has gotten some cues from the jungles, because it seems that this bag of coffee beans was found there. The vibrant packaging ideally blends in. It certainly feels at home inside such a picturesque environment.
This approach gives the scene a subtle, natural appeal. Also, note how the team skillfully uses the artificial side of the project. They do not hide it or pretend that it is real: they get the most out of it, winning over the audience with honesty.

The visual identity of the Dynasty Dairy Farm is an excellent example of a “less is more” solution. It is subtle, polished and exclusive. Even though there are many objects and products involved, it feels compact and even minimal.
Gorgeous light coloring, natural materials, and an airy environment pull this thing together. It is simple, yet straight to the point. The crowd gets what they need in a pleasant and delicious manner. That is enough for anyone.

As we mentioned earlier, wrapping sells. And Riceman is vivid proof of that. Here the packaging does all the heavy lifting. It is so brilliant that you want to buy one immediately and bring it home.
However, it does not mean that you should leave everything as it is. The Backbone Branding team, who stands behind this outstanding solution, has created a series of simple yet right-to-the-point scenes that use the human side of the package to their advantage.

Boon Bariq is another piece of art created by Backbone Branding that we could not leave out. Much like in the previous example, here, packaging, as well as the presentation, are smart and well-thought-out.
The team shows us that it is not enough to create an out-of-the-box packaging. You need to put it inside the surrounding, where it will reveal its hidden potential and trot out the beauty of an idea.

We are going to end our collection with Sal Y Fuego. The deal is that old-school tricks, like old habits, always die hard. Sometimes, all you ever need for creating a yummy visual identity that will instantly ignite the appetite and impress visitors is a close-up photo of a big, delicious steak.
“Bring only meat, do not bring vegetables” is a path to success. After all, we all have learned something from Ron Swanson. The visual identity created by Firmorama instantly catches an eye and proves it in practice. This piece of perfectly grilled meat is all you need to encourage regular onlookers to visit the place and take a bite.

The visual identities of food brands are a colossal, almost immense area to explore. It is incredibly diversified and multi-faceted, serving as a sheer source of inspiration.
Here, you can find scenes that were built with the help of old-school tricks that still work like a charm or modern solutions that give an edge to our appetite with some high-tech extravaganzas. Even though the food industry is famous for its fierce rivalry, somehow artists manage to surprise us and create visual identities that easily stand out from the competition.
The post The Yummy Visual Identity of Food Brands appeared first on Speckyboy Design Magazine.
WordPress 5.3.2 is now available!
This maintenance release features 5 fixes and enhancements.
WordPress 5.3.2 is a short-cycle maintenance release. The next major release will be version 5.4.
You can download WordPress 5.3.2 by clicking the button at the top of this page, or visit your Dashboard → Updates and click Update Now.
If you have sites that support automatic background updates, they’ve already started the update process.
Shortly after WordPress 5.3.1 was released, a couple of high severity Trac tickets were opened. The Core team scheduled this quick maintenance release to resolve these issues.
Main issues addressed in 5.3.2:
get_feed_build_date() correctly handles a modified post object with invalid date.wp_unique_filename() when uploading a file with upper case extension on non case-sensitive file systems.wp_unique_filename() when the destination directory is unreadable..active class.wp_insert_post(), when checking the post date to set future or publish status, use a proper delta comparison.For more information, browse the full list of changes on Trac or check out the version 5.3.2 HelpHub documentation page.
Thank you to everyone who contributed to WordPress 5.3.2:
Andrew Ozz, Andrey “Rarst” Savchenko, Dion hulse, eden159, Jb Audras, Kelly Dwan, Paul Biron, Sergey Biryukov, Tellyworth.
Password hashing and migration improvements¶
Contributed by Robin Chalas
in #34020
and #34139.
In Symfony 4.3 we introduced the native password encoder to let Symfony select the...
The PHP development team announces the immediate availability of PHP 7.2.26. This is a security release which also contains several minor bug fixes.All PHP 7.2 users are encouraged to upgrade to this version.For source downloads of PHP 7.2.26 please visit our downloads page, Windows source and binar...
Form submission spam seems to be an inevitable problem. As soon as bots find your forms they will start hitting it with spam submissions. In this article, let’s take a look at five common ways of fighting back.
The post 5 Ways of Battling F...