Weekly News for Designers № 494
A Chat with Chris Coyier, Web Design Influencer & Entrepreneur – The founder of CSS-Tricks and CodePen talks about his success and the state of the web.

Adding Warmth and Personality to Websites with Human Illustrations – Examples of how the human element can improve the user experience.

Startup idea checklist – A handy resource for fleshing out your business ideas.

Optimizing Google Fonts Performance – Tips for getting the best performance from your fonts.

uFlow for Sketch – A symbol library to help you build flowcharts and IA diagrams.

Share Your Story with These Terrific Timelines – Examples of how timelines can provide a highly-visual way to display information.

A complete guide to iconography – Learn how to create beautiful and effective icons.

Stubborn – A free scene generator for Adobe Illustrator, Figma and Sketch.

Freezeframe.js – A library that pauses animated .gifs and enables them on hover, click or touch.

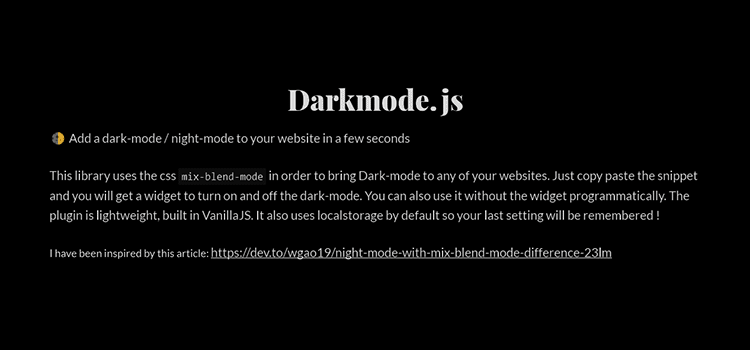
darkmode.js – Add a dark mode to your website with minimal effort.

How to Section Your HTML – A look at how to properly utilize HTML sectioning elements for a more semantic and accessible site.

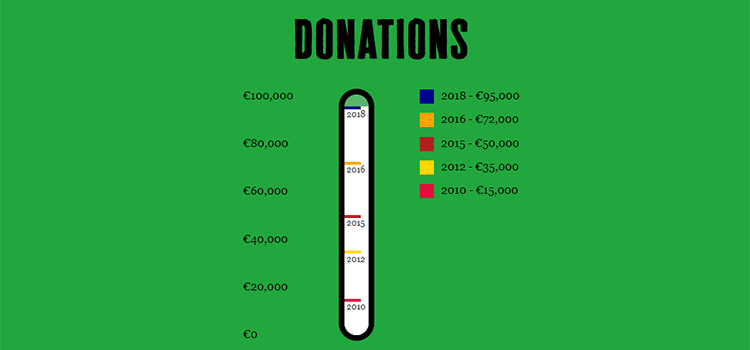
How to Build an Animated CSS Thermometer Chart – Learn the techniques behind this animated element that provides a visual way to track achievement.

RecordScreen.io – A browser-based screen recording app.

Screenzy – Beautify your screen shots with this web application.

The Power of Serverless for Front-end Developers – Learn what a serverless site is and how you can leverage it to build something awesome.

Converting divs into accessible pseudo-buttons – It takes a bit of work, but you can indeed make a standard div look and work like a button.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 494 appeared first on Speckyboy Design Magazine.