Weekly News for Designers № 488
Debugging CSS Grid Part 1: Understanding implicit tracks – Learn the difference between explicit and implicit grid.

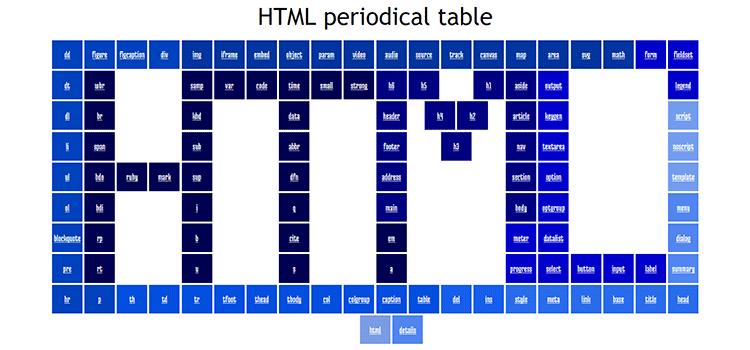
Understanding grid placement through building a HTML periodical table – A fun demo that teaches the tricks behind CSS Grid placement.

Animating Links – Ways to add some cool effects to links, along with the pros and cons of doing so.

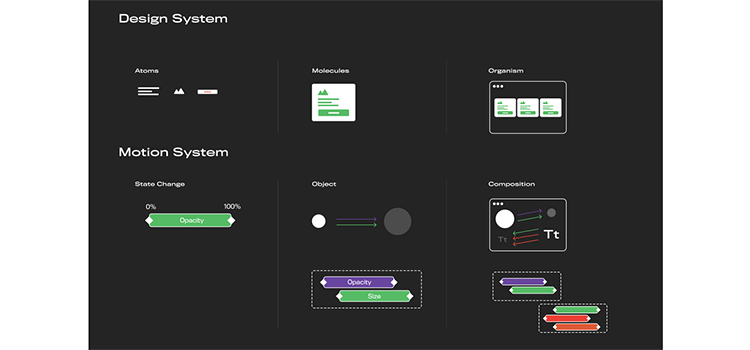
5 steps for including motion design in your system – Don’t forget about animation when documenting your design system.

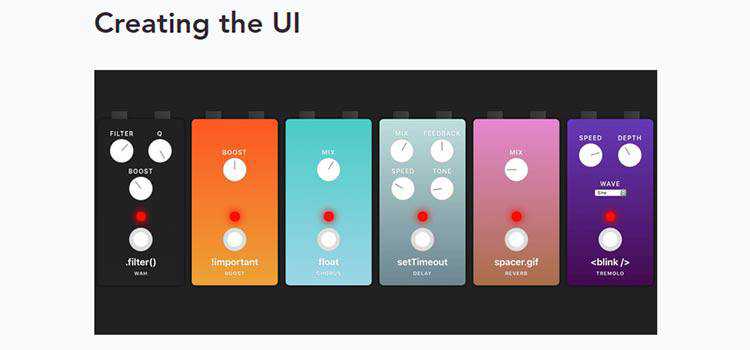
Building a JavaScript guitar pedalboard – Rock out with this amazing JavaScript sound app.

The Basic Guide to the CSS Box Model – A look at how content, padding, border and margins affect box size.

How to create clipped, blurred background images in CSS – Use CSS filters to create special effects that are limited to a specific area of an image.

Mid-Century Modern Illustration: Creating A Cover Book With Illustrator And InDesign – Create a cover design inspired by the styles of the 1950s.

Found Color – A gallery that explores the beauty of “accidental” color schemes.

Why Do We Need Logos? Logo Design in The Light of Human Psychology – A look at the reasons why logos are an incredibly important part of branding.

Animating CSS Grid Rows and Columns – Using this new feature to make grid rows and columns stand out.

Fontanello – A browser extension that displays typographic styles via right-click.

How to create a Sticky Hero section – Use this tutorial to build a very unique “sticky” hero section that displays content upon scrolling.

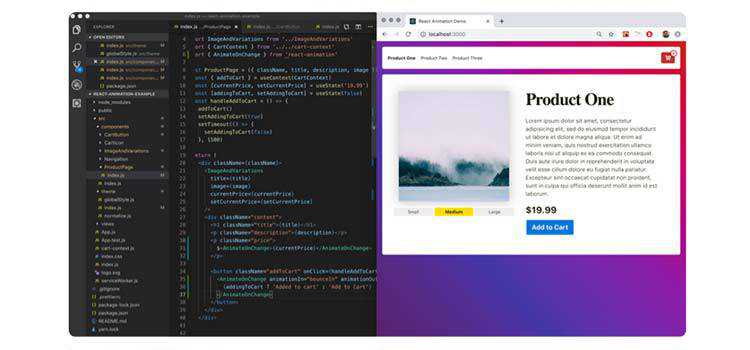
UI Animation in React – Leverage the popular JavaScript library to enhance your UI elements with animation.

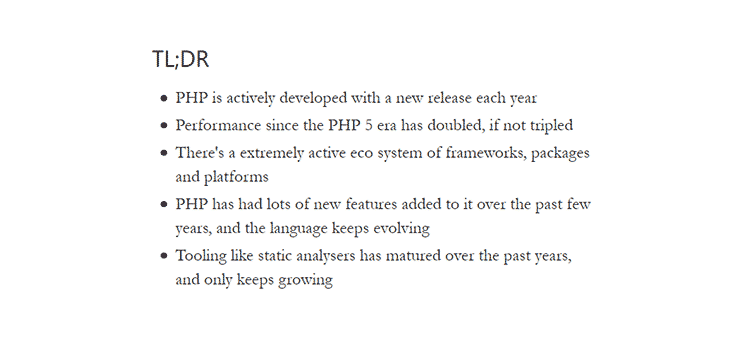
PHP in 2019 – A look at how PHP has evolved to its current state.

The State of Fluid Web Typography – Why hasn’t fluid typography seen higher adoption rates?

Is ‘the fold’ still a thing in today’s scrolling and skimming culture? – They used to tell us to put the important stuff “above the fold”. Is that still relevant?

Material Icons Library – 1000+ free icons that are compatible with top graphic tools.

Polyplane – A browser built especially for creating responsive websites and apps.

Things That Come Back to Haunt Web Designers – How to avoid mistakes that could haunt you for years to come.

10 Free Online Education Landing Page Templates – Build a stunning online education website with one of these free templates, available in AI and EPS formats.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 488 appeared first on Speckyboy Design Magazine.