When you’re trying to optimize your site to perform better in the search results, you’re always looking for new ways to improve your website and search engine optimization (SEO) strategy. As you search around, you’ll come across information about the importance of anchor text.
Anchor text is crucial because it helps search engines read your site and understand its relevance to a user’s search. Plus, it helps users navigate your website and learn more about a topic, service, or product.
On this page, we’ll provide you with an all-encompassing guide to help you nail your anchor text. If you need help optimizing your anchor text, or other aspects of your SEO campaign, call us today at 888-601-5359 to speak with a strategist.
Let’s get started!
What is anchor text?
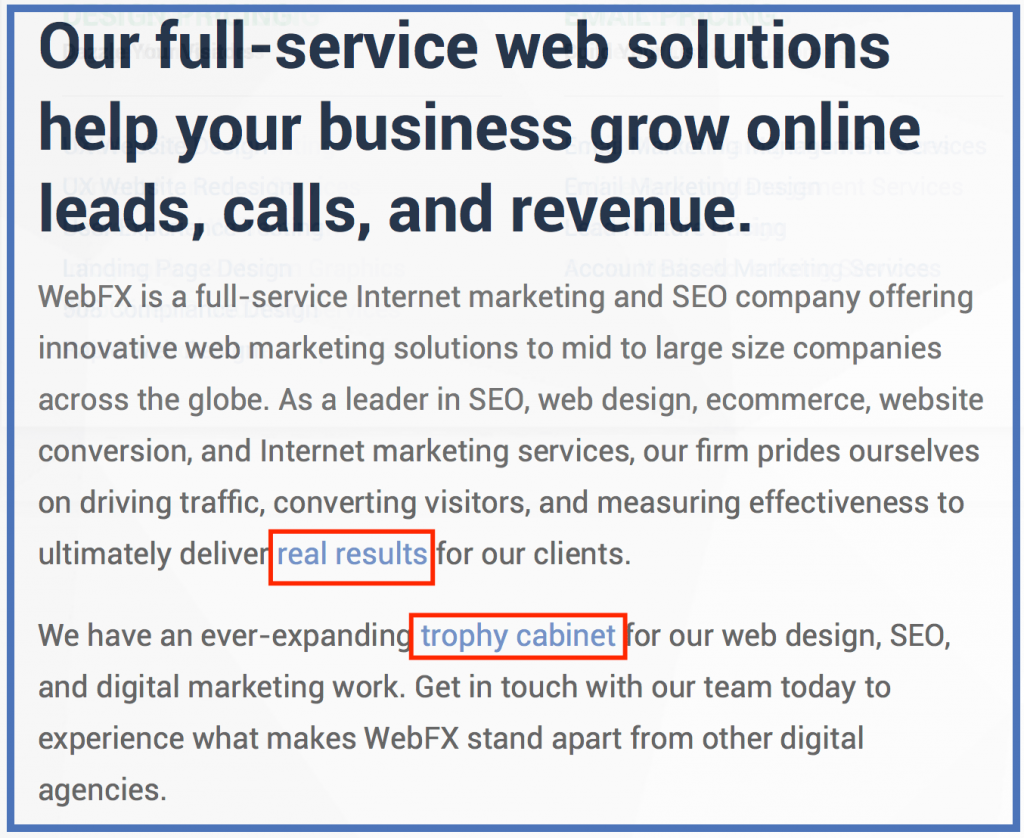
The definition of anchor text is the visible, clickable text in a hyperlink. It often shows up as a blue piece of text, which users can click to visit another page. The text color will depend on your color scheme and website CSS.
![]()
Here is a quick anchor text example for perspective:
“Search engine optimization (SEO) (anchor text) is a valuable method for helping your business boost its website’s ranking in the search results, helping your company reach more customers, earn more site traffic, and generate more revenue.”
Anchor text is also known as the link label or link title. You may also hear the term anchor link used with anchor text. Generally, you’ll see these terms when looking for information about anchor text.
So, what is an anchor link?
An anchor link is content you link to through the text. It’s the URL attached to the link content. The link goes to a page on the Internet or a PDF document. The anchor link is an essential part of your anchor text because it guides your audience to a relevant page.
If we refer back to our example, “search engine optimization (SEO)” is the anchor text and https://www.webfx.com/blog/marketing/seo-basics-what-is-seo/ is the URL, or anchor link.
7 types of anchor text formats
As you start to learn more about how to write anchor text, you will find that there are numerous types of anchor text you can use.
Let’s take a look at seven common types of anchor text:
1. Exact match
Exact match anchor text is when your anchor text matches the targeted keyword of your linked page. For example, if you were discussing a “recipe for fudge brownies” and linked to a fudge brownie recipe on that anchor text, that would be an exact match.
The core text is a direct reflection of the link.
2. Partial match
With partial match anchor text, the page you’re linking to has a variation of the anchor text you’re using. As an example, the anchor text may read “fudge brownies” and link to a page targeting the keyword “best fudge brownie recipe.”
It has a form of your anchor text, but it doesn’t match it one-for-one.
3. Branded
When you use branded text, you link to a brand’s website when you mention their name in the text. For example, if you were talking about Target and their variety of products, you would link directly to Target’s website.
![]()
4. Naked link
Naked links are when you don’t have actual anchor text. You use the URL in the text naturally. As an example, you may say, “Visit our website, www.target.com, to see all our products,” versus saying something like, “Visit us online to see all our products.”
5. Site name
When you mention a site but don’t use the full URL, that’s a site name anchor text. A site name anchor text looks like this: Target.com. It’s a URL to the site, but it doesn’t include the full “www” part of the URL.
6. Generic
Generic anchor text doesn’t tell anyone what the link is about or what it covers.
It’s phrases like, “Click here” and “Learn more,” which don’t indicate where the link will take users. This kind of anchor text is uninformative and doesn’t help your audience understand what type of content they can expect to see by clicking the link.
7. Images
If you link to content through an image, the alt attribute becomes the anchor text for the link. Search engines like Google use this text to determine the context of an image because it cannot see pictures.
These are the different types of anchor text you can use on your page. You’ll want to get familiar with these different formats, so you know which ones are the most effective for your business.
Anchor text and SEO: Why anchor text matters to your SEO strategy
As you learn more about anchor text, you may wonder what the role of anchor text is in SEO. Anchor text plays an essential part because it helps search engines index your pages. Search engines use it to determine how people visit your page and the context of your page.
You can’t really control who links to your site and the anchor text they use to link to it. You can, however, control the anchor text within your site.
When you optimize your anchor text for search, as well as users, it can help improve your ranking and make it easier for Google to read and understand your page.
If you’re looking to optimize your anchor text for SEO, use this guide to anchor text.
Anchor text strategy and optimization: 4 tips for creating SEO-friendly anchor text
Anchor text is an integral part of SEO.
Let’s take a look at four tips for making SEO-friendly anchor text:
1. Keep your anchor text and links consistent
When you create anchor text and link to pages, you want to be consistent throughout your page. Links should be as concise as possible to keep your site looking clean.
First, your links should all be around the same length. This will build consistency on your site and make your anchor text look cohesive on your page.
Imagine logging onto a website and seeing a paragraph like this:
“When you’re trying to design the perfect hyperlink, the key is to make it easy to read and understand. You don’t want your audience to be overwhelmed by an abundance of blue hyperlinks. If you want to be successful with internal linking, keep your anchor text short, relevant, and easy to read.”
The blue text is a representation of the length and number of links. When you look at this paragraph, it’s overwhelming. The anchor text ranges from two words to 10, and there is an abundance of links in one place.
This doesn’t help readers. The paragraph features too many links, providing users with multiple choices and options. Not to mention, the anchor text has too many words. Your audience will lose track of what you’re linking to because the anchor text is so long.
Instead, the paragraph would look better like this:
“When you’re trying to design the perfect hyperlink, the key is to make it easy to read and understand. You don’t want your audience to be overwhelmed by an abundance of blue hyperlinks. If you want to be successful with internal linking, keep your anchor text short, relevant, and easy to read.”
While the anchor text isn’t the same length, it’s close and appears balanced. When you read the hyperlinks, you know what to expect when you click on them. This is an excellent example of anchor text because it’s balanced and easy to read.
2. Keep your text relevant to the linked page
When you create anchor text, you want to ensure you’re linking to a relevant page. By creating a relevant link, you can improve your page ranking and its value to users. If you take one action item away from this guide to anchor text, make it linking to relevant content.
Relevance depends on the topic of the source page. This is the page you’re linking to through your anchor text. The anchor text should be relevant to the page that the link in the anchor text takes you.
For example, if you had the anchor text “best fudgy brownies” and linked to an article about cookies, it wouldn’t be relevant. A relevant source page would be “Top 10 fudgy brownie recipes.”
Related content sends stronger relevancy signals than unrelated content. Search engines use the source page to help it better understand the context of the anchor text on the page. So, in this case, the “top 10 fudgy brownie recipes” anchor link helps Google understand the context of best fudgy brownies in the anchor text of the original article.
Your anchor text and link should coordinate to drive the best results for your business.
3. Don’t always link from the same anchor text
When you create and write content, you’ll use a few keywords to try and help your site rank in the search results. While you’re integrating these keywords into your text, you don’t want to link to content every time you use those keywords.
If you do this, it will appear suspicious to Google. Google will think the links aren’t natural and that you forced them into the text. This won’t help your campaign achieve success.
To prevent this from happening, only use links in anchor text once. The first time you mention a keyword, you can link to whatever content is relevant to that keyword. From that point forward, don’t link to other content with that keyword to prevent it from looking suspicious.
You also don’t want to force text to become anchor text. You should only create anchor text where it fits naturally.
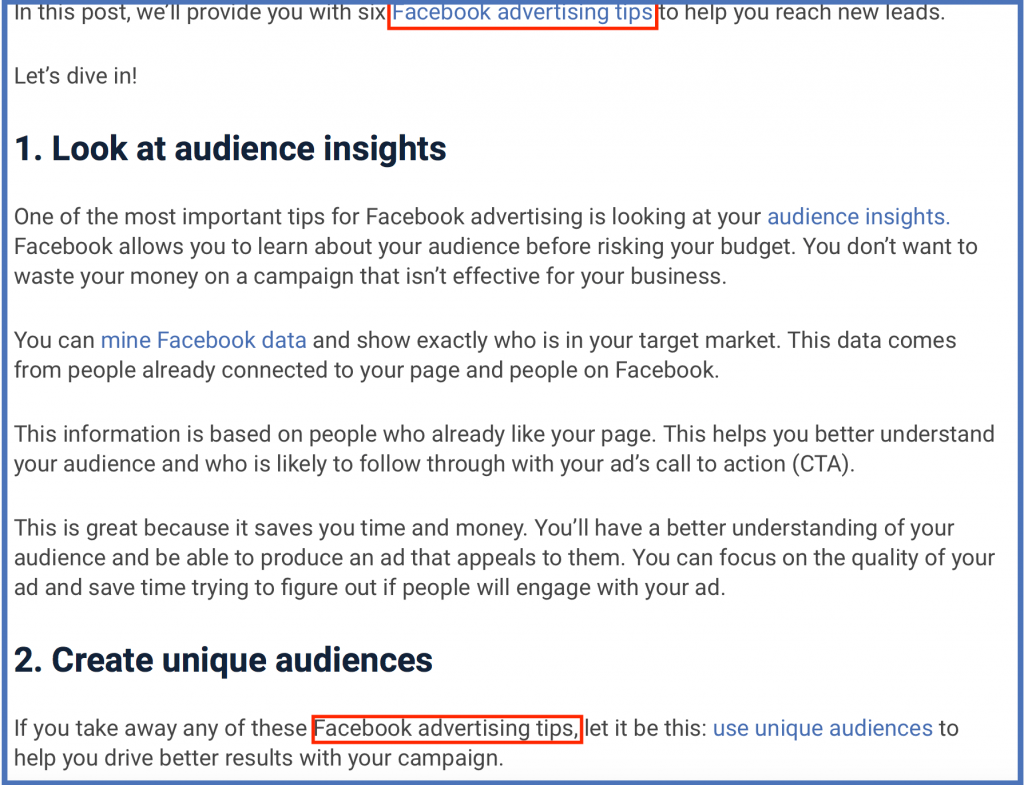
You will also want to follow the same practice for internal linking on your own site. Whenever you create new content, you’re going to have other pages on your site that are relevant to your topic. You’ll want to link to them to guide your audience to new pages and keep them on your site longer, as well as help search engines find new content.
If you want to be successful with internal linking, don’t link to the same page using the same anchor text on different pieces of content. You can link to the same page internally, but you’ll want to change up the wording to keep it fresh. It also prevents Google from seeing your internal linking as spammy.
![]()
4. Avoid generic anchor text
As mentioned in this anchor text guide, one format of text is generic anchor text. This is when people use phrases like “click here” and “learn more” as anchor text. If you want to drive the best results for your business, avoid using generic text.
Generic anchor text doesn’t help users navigate and explore your website. When you’re doing anchor text optimization, avoid generic phrases. If your anchor phrase says, “click here,” it doesn’t tell the audience what the link is about or what to expect. Search engines won’t know either.
When you create anchor text, stick to topic-specific phrases to provide the most value to users, as well as help search engines understand your page. It will help improve the usability of your website, plus support your SEO strategy.
Start optimizing your anchor text today
Anchor text is a valuable part of your SEO strategy. If you want to get results from your SEO campaign, invest in creating helpful and relevant anchor text. By doing anchor text right, you’ll help search engines (and users) digest the information on your site better.
If you need help creating impactful anchor text, our team at WebFX can help. We have over 200 experts that will bring their knowledge and expertise to your campaign. As your partner, we’ll help you create valuable anchor text and optimize your strategy to drive the best results.
Ready to start optimizing anchor text to create a better SEO strategy?
Contact us online to see how we can help you get started.
The post Importance of Anchor Text [Your All-Encompassing Guide] appeared first on WebFX Blog.
When I wrote about App-pocalypse Now in 2014, I implied the future still belonged to the web. And it does. But it's also true that the web has changed a lot in the last 10 years, much less the last 20 or 30.

Websites have gotten a lot … fatter.
While I think it's irrational to pine for the bad old days of HTML 1.0 websites, there are some legitimate concerns here. The best summary is Maciej Cegłowski's The Website Obesity Crisis.
To channel a famous motivational speaker, I could go out there tonight, with the materials you’ve got, and rewrite the sites I showed you at the start of this talk to make them load in under a second. In two hours.
Can you? Can you?
Of course you can! It’s not hard! We knew how to make small websites in 2002. It’s not like the secret has been lost to history, like Greek fire or Damascus steel.
But we face pressure to make these sites bloated.
I bet if you went to a client and presented a 200 kilobyte site template, you’d be fired. Even if it looked great and somehow included all the tracking and ads and social media crap they insisted on putting in. It’s just so far out of the realm of the imaginable at this point.
The whole article is essential; you should stop what you're doing and read it now if you haven't already. But if you don't have time, here's the key point:
This is a screenshot from an NPR article discussing the rising use of ad blockers. The page is 12 megabytes in size in a stock web browser. The same article with basic ad blocking turned on is 1 megabyte.
That's right, through the simple act of running an ad blocker, you've reduced that website's payload by twelve times. Twelve! That's like the most effective exercise program ever!
Even the traditional advice to keep websites lean and mean for mobile no longer applies because new mobile devices, at least on the Apple side, are faster than most existing desktops and laptops.
Despite claims to the contrary, the bad guy isn't web bloat, per se. The bad guy is advertising. Unlimited, unfettered ad "tech" has creeped into everything and subsumed the web.
Personally I don't even want to run ad blockers, and I didn't for a long time – but it's increasingly difficult to avoid running an ad blocker unless you want a clunky, substandard web experience. There's a reason the most popular browser plugins are inevitably ad blockers, isn't there? Just ask Google:

So it's all the more surprising to learn that Google is suddenly clamping down hard on adblockers in Chrome. Here's what the author of uBlock Origin, an ad blocking plugin for Chrome, has to say about today's announcement:
In order for Google Chrome to reach its current user base, it had to support content blockers — these are the top most popular extensions for any browser. Google strategy has been to find the optimal point between the two goals of growing the user base of Google Chrome and preventing content blockers from harming its business.
The blocking ability of the webRequest API caused Google to yield control of content blocking to content blockers. Now that Google Chrome is the dominant browser, it is in a better position to shift the optimal point between the two goals which benefits Google's primary business.
The deprecation of the blocking ability of the webRequest API is to gain back this control, and to further instrument and report how web pages are filtered, since the exact filters which are applied to web pages are useful information which will be collectable by Google Chrome.
The ad blockers themselves are arguably just as complicit. Eye/o GmbH owns AdBlock and uBlock, employs 150 people, and in 2016 they had 50 million euros in revenue, of which about 50% was profit. Google's paid "Acceptable Ads" program is a way to funnel money into adblockers to, uh, encourage them to display certain ads. With money. Lots … and lots … of money. 🤑
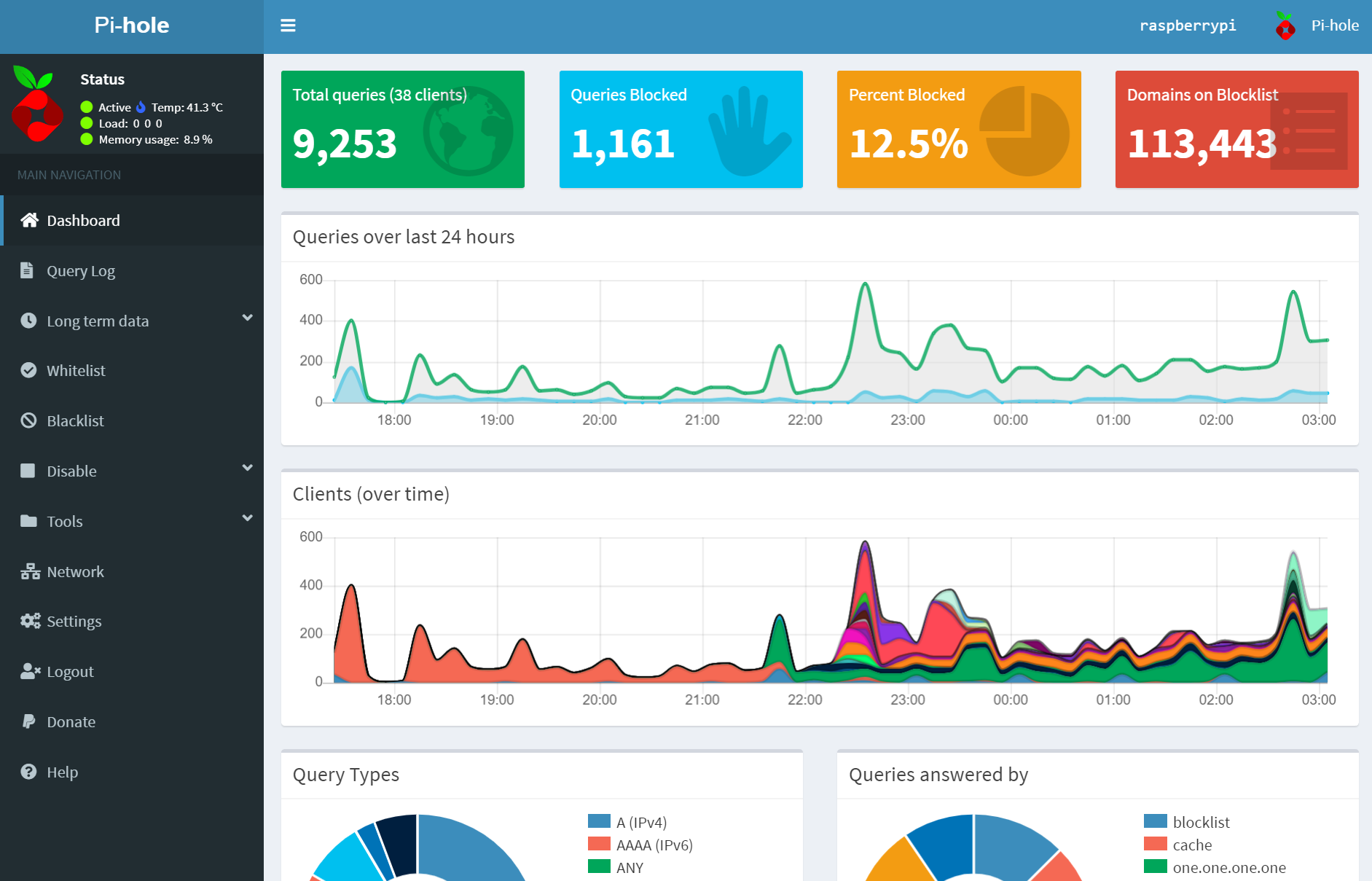
We simultaneously have a very real web obesity crisis, and a looming crackdown on ad blockers, seemingly the only viable weight loss program for websites. What's a poor web citizen of the web to do? Well, there is one thing you can do to escape the need for browser-based adblockers, at least on your home network. Install and configure Pi-Hole.

I've talked about the amazing Raspberry Pi before in the context of classic game emulation, but this is another brilliant use for a Pi.
Here's why it's so cool. If you disable the DHCP server on your router, and let the Pi-Hole become your primary DHCP server, you get automatic DNS based blocking of ads for every single device on your network. It's kind of scary how powerful DNS can be, isn't it?

My Pi-Hole took me about 1 hour to set up, start to finish. All you need is
I do recommend the 3b+ because it has native gigabit ethernet and a bit more muscle. But literally any Raspberry Pi you can find laying around will work, though I'd strongly recommend you pick one with a wired ethernet port since it'll be your DNS server.
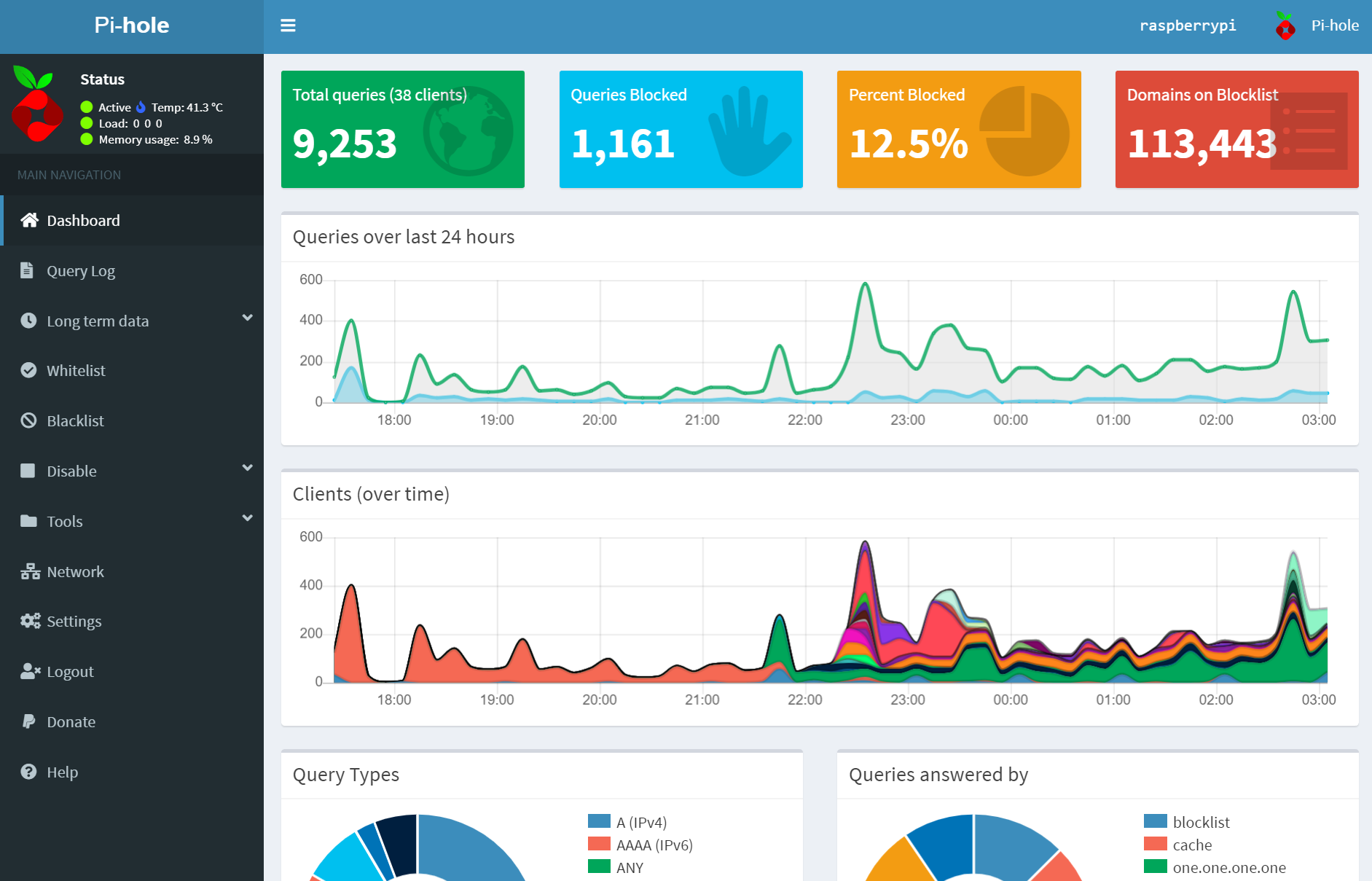
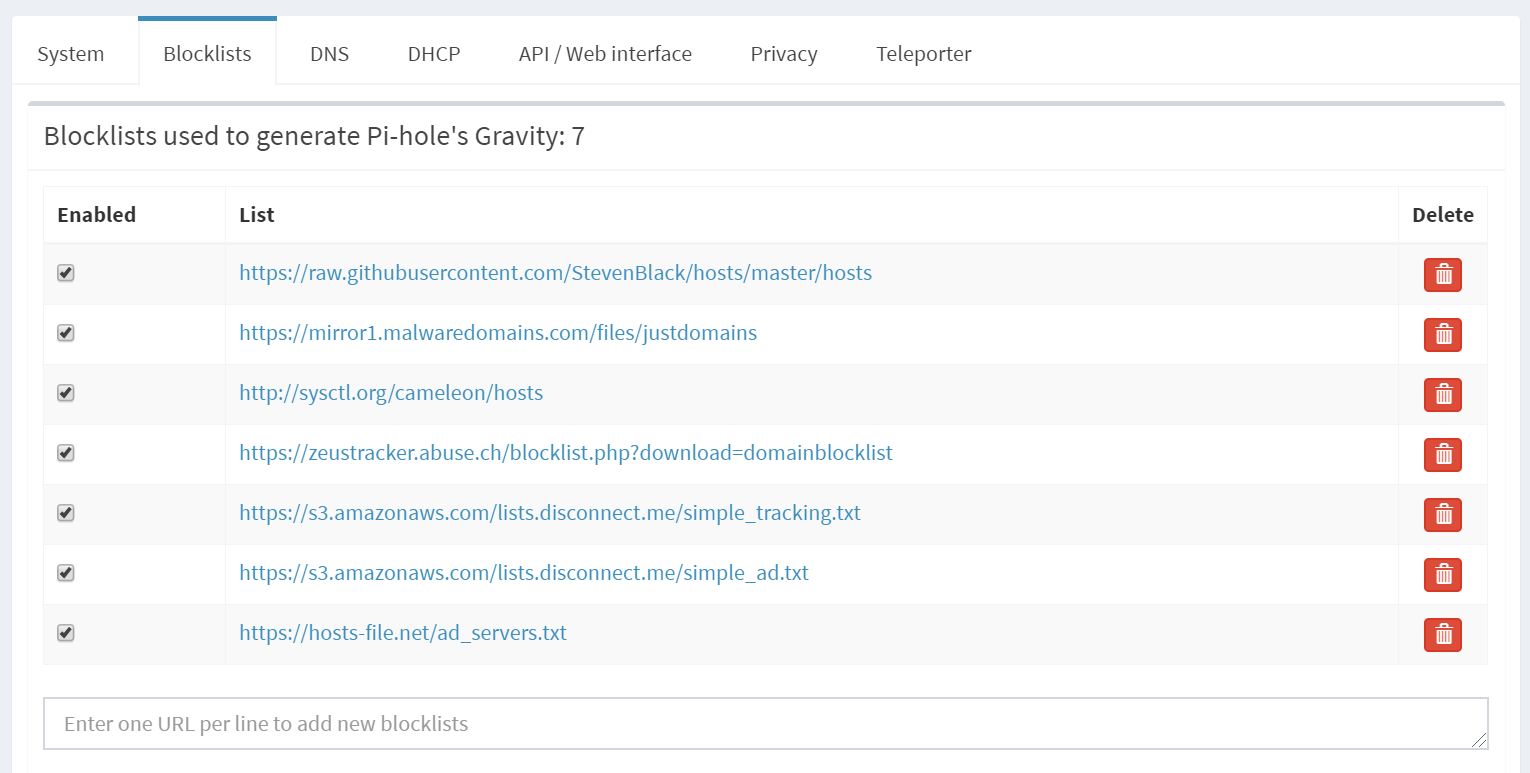
I'm not going to write a whole Pi-Hole installation guide, because there are lots of great ones out there already. It's not difficult, and there's a slick, mature web GUI waiting for you once you complete initial setup. For your initial testing, pick any IP address you like on your network that won't conflict with anything active. Once you're happy with the basic setup and web interface:
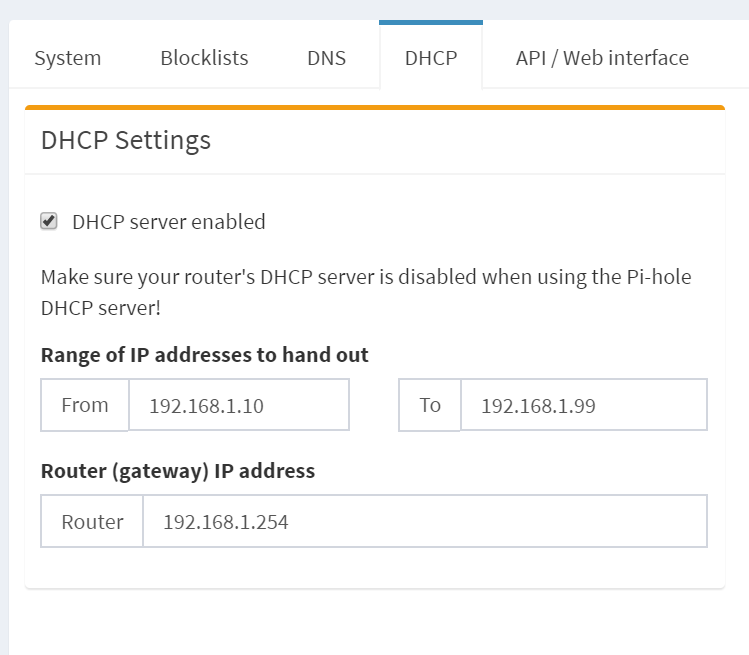
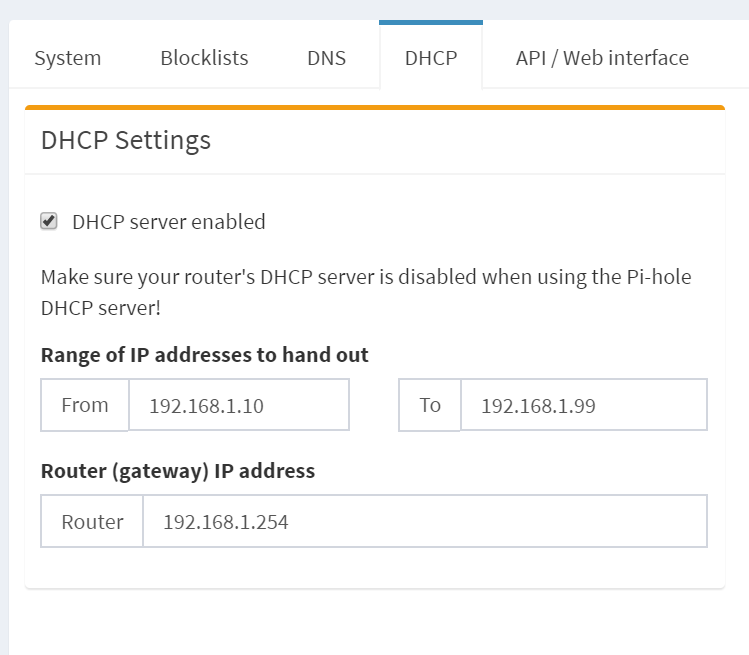
- Turn OFF your router's DHCP server – existing leases will continue to work, so nothing will be immediately broken.
- Turn ON the pi-hole DHCP server, in the web GUI.

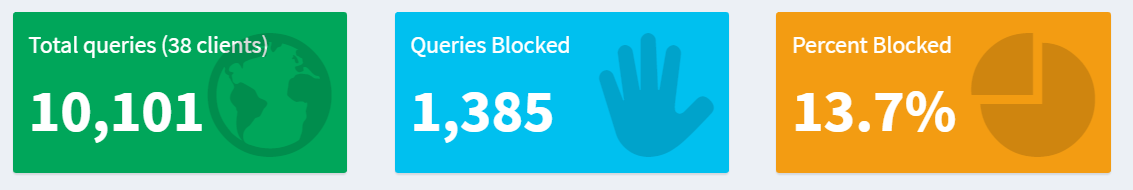
Once you do this, all your network devices will start to grab their DHCP leases from your Pi-Hole, which will also tell them to route all their DNS requests through the Pi-Hole, and that's when the ✨ magic ✨ happens!

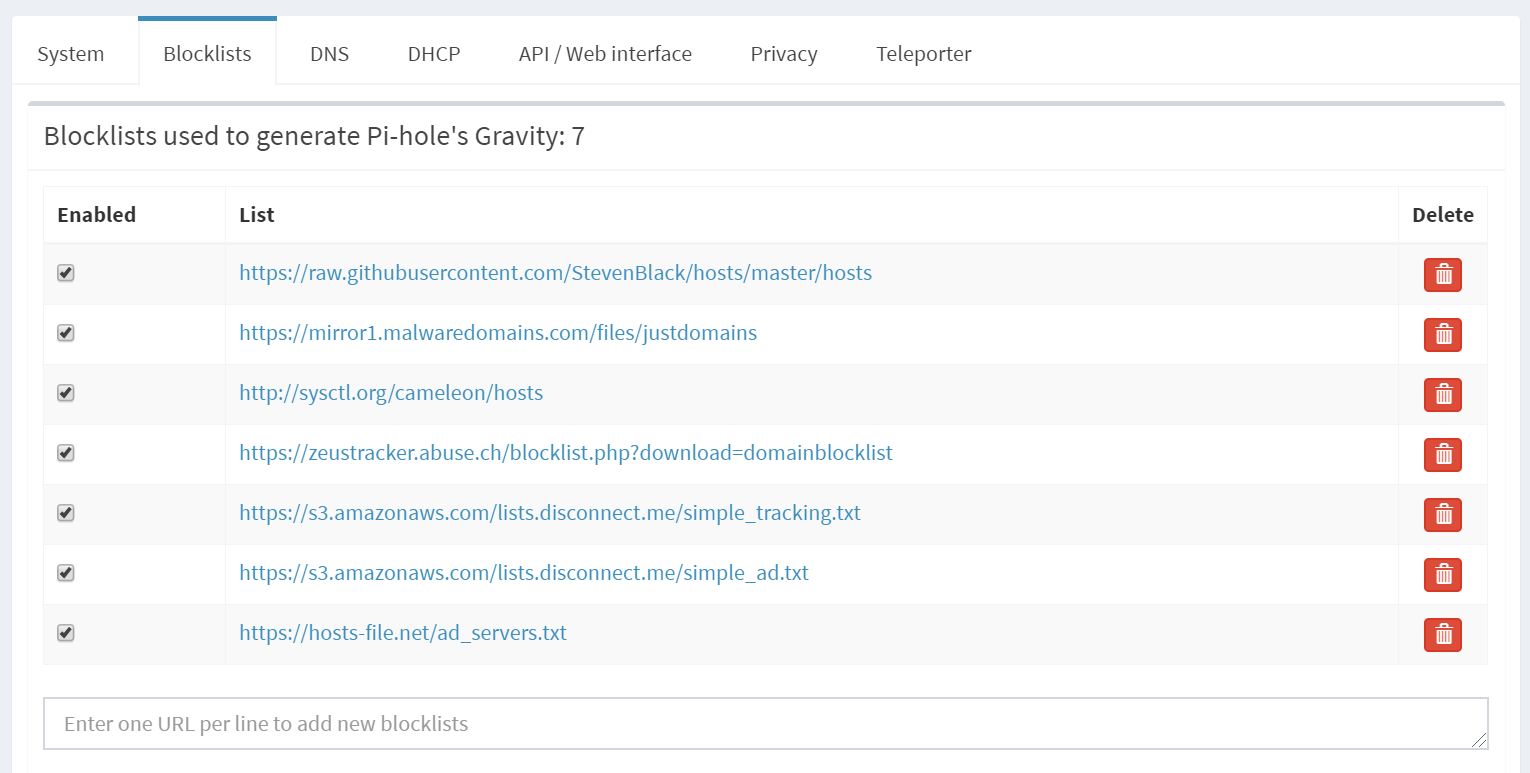
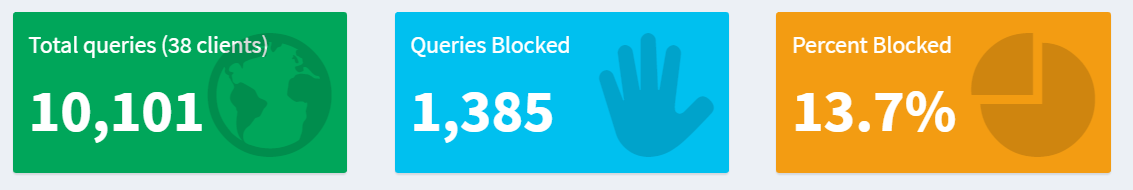
All those DNS requests from all the devices on your network will be checked against the ad blacklists, and anything matching is quickly and silently discarded.

(The Pi-Hole also acts as a caching DNS server, so repeated DNS requests will be serviced rapidly from your local network, too.)
If you're worried about stability or reliability, you can easily add a cheap battery backed USB plug, or even a second backup Pi-Hole as your secondary DNS provider if you prefer belt and suspenders protection. Switching back to plain boring old vanilla DNS is as easy as unplugging the Pi and flicking the DHCP server setting in your router back on.
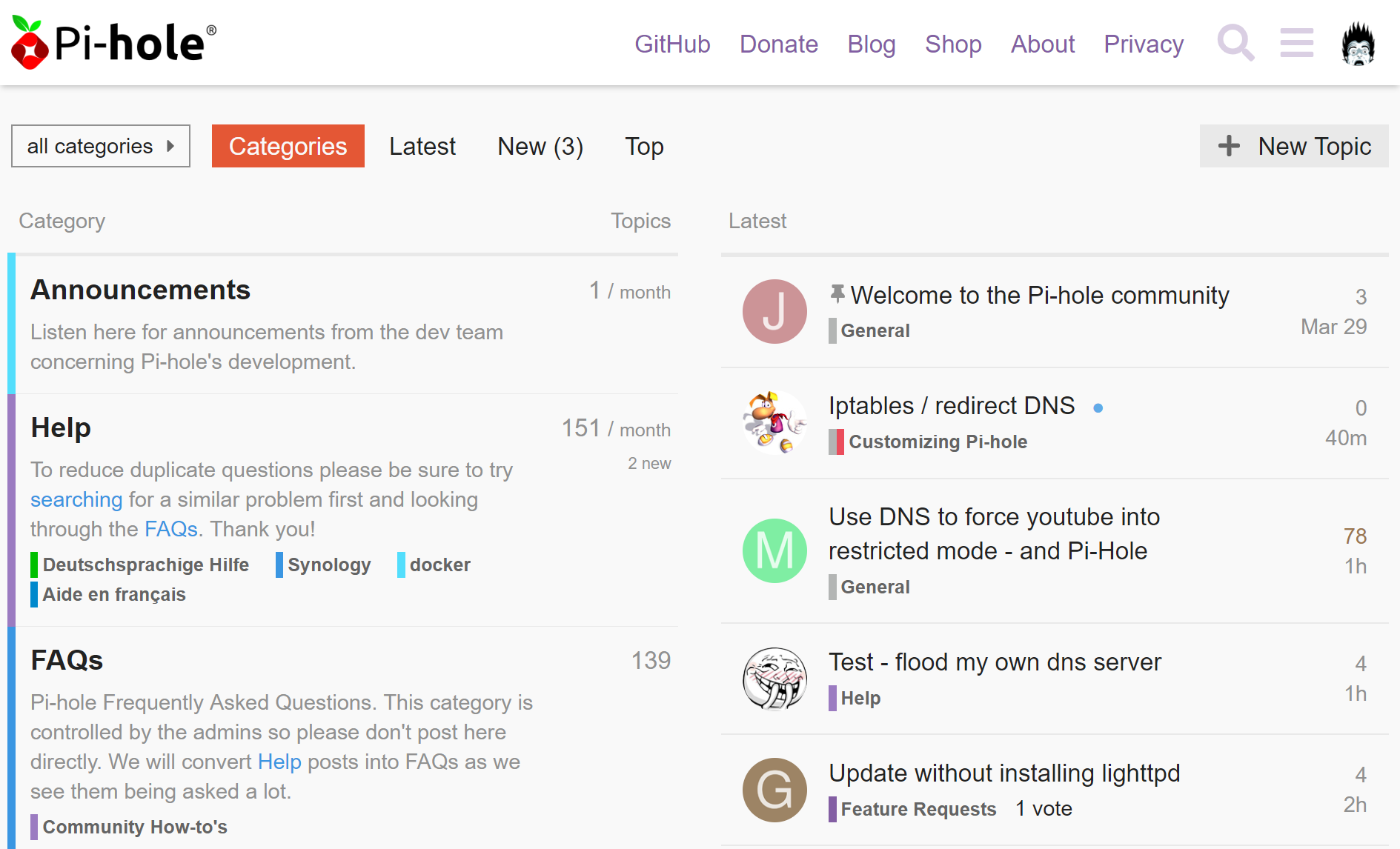
At this point if you're interested (and you should be), just give it a try. If you're looking for more information, the project has an excellent forum full of FAQs and roadmaps.

You can even vote for your favorite upcoming features!
I avoided the Pi-Hole project for a while because I didn't need it, and I'd honestly rather jump in later when things are more mature.

Well, now is the time, and I'm impressed with how simple and easy Pi-Hole is to run. Just find a quiet place to plug it in, spend an hour configuring it, and promptly proceed to forget about it forever as you enjoy a lifetime subscription to a glorious web ad instant weight loss program across every single device on your network with zero effort!
Finally, an exercise program I can believe in.
Today, we’re going to discuss a rather difficult subject. But it’s one that every web designer should think about: If something happens to you, what happens to your business?
This is something that not only affects you as a business owner, but your family, colleagues and clients as well. And, if you’re not prepared, the results can take a difficult situation and make it even worse.
The good news is that taking a few basic steps now can make an unexpected absence less of a burden on everyone involved. While we can’t provide you with legal advice (you’ll need to speak to a lawyer for that), we can give some general tips on preparing for such a situation.
Get Organized
Running a business as a solo freelancer is an awful lot of responsibility. Just think about all of the websites, third-party services and clients you work with. And then there are the gigabytes worth of work-related files sitting on our hard drives.
Many of us attempt to keep track of it all in our heads. Or, maybe we document things in such a way that only we understand what it is we’re looking at (great for security, terrible for everything else).
Now, imagine that you become ill and can’t make it into work. Maybe your mind is a little foggy from the experience. You may be out of commission for a bit, but the world around you doesn’t stop. Clients still have needs and there are still bills to pay. All of that information in your head does no good in this scenario.
Therefore, it’s important to keep good records of your business. Things like client contact information and site logins are vital. The same goes for your financial and vendor accounts.
Security is of paramount concern, but there are ways to document these items safely. Good old pen and paper work, though it’s not ideal for maintenance. If you keep these records digitally, using encryption is highly recommended.

Enlist Someone You Trust
While keeping accurate, updated records is an important first step, you’ll also want to share this information with someone you trust. This could be a spouse, a friend or colleague. You can fill them in on where find things and provide some notes on what to do in case of an emergency.
The idea is that, should you be unable to work, this designee will at least have access to the basics that will keep your business afloat. This doesn’t necessarily mean that they will perform the work for you. Rather, they can at least make sure bills are being paid and that clients have access to the items they need.
If you so choose, this could be a great subject to discuss with a legal professional. There may be some temporary legal designations you can make to authorize someone to make decisions on your behalf if you are unable to do so.

Provide Client Access Where Possible
There’s no single way to run a web design business. We all have our own policies and procedures. Not to mention the variety with regards to the types of services we offer.
Some of us work on monthly or yearly maintenance contracts. We might also offer web hosting or domain registration to our clients. And that’s just scratching the surface.
Within each of these areas, there could be a need for clients to access information. For instance, if you’re not able to manage their hosting and they have an issue, where do they turn? In these cases, it would be great to provide account information up front.
However, that’s not always possible. If you host multiple sites or run domain registrations through a single account, there may not be a way to divide up access. That could be a challenge if you’re away for any length of time.
In any case, provide access when you are able. Clients should always have a login to their website’s back end and have their contact information associated with any domains you’ve registered for them. The more they know, the better chance you have of avoiding major issues during time away.

Preparation Is Better Than the Alternative
Life is both busy and unpredictable. And while it’s often easier to spend all of your time focused on the tasks in front of you, it’s also worthwhile to think of what could happen. No matter how unlikely we think something like an unexpected absence is, we still need to prepare.
Having a plan in place now will bring peace of mind. Hopefully, you never have to use it. But if it is needed, you’ll have one less thing to worry about.
The post Preparing Your Freelance Design Business for an Unexpected Absence appeared first on Speckyboy Design Magazine.