Simple Ways to Customize WordPress Plugins
There are times when a WordPress plugin’s functionality gets you close to what you need – but not quite the whole way. In addition, there are also situations where you’ve committed to using a particular plugin and would like to build additional features around it.
These are prime examples of why you’d want to customize or extend an existing WordPress plugin. It’s one of the really cool aspects of how the CMS allows us to build highly-custom websites. We can take a plugin we’re already using on our site and integrate extra functionality or usability items that help us to do more.
And, while it may sound like something reserved for seasoned developers, extending a plugin doesn’t require a PhD. Depending on what you’re looking to achieve, a basic understanding of PHP, HTML and CSS may be all you need to add some powerful features.
Today, we’ll review the process of choosing a plugin worth extending and some basics regarding what you can achieve.
Finding the Right Plugin
The first part of this process is also the most important: choosing a plugin. Sure, you can pick any one of the tens of thousands of available choices out there. And you may already have one in mind. But if you’re going to go to the trouble of adding extra capabilities, your ultimate pick is worth some serious consideration.
In many cases, a plugin you would consider customizing is playing a key role in what your website does. For example, an ecommerce plugin such as WooCommerce is going to be a major part of an online store. Just as an organization that holds a lot of events might heavily rely on a calendar plugin.
Regardless of what the plugin does, it’s vital to choose one that you can commit to for the long term. Therefore, you’ll want to look for software that:
- Is being actively maintained by its author;
- Has an adequate userbase, relevant to its niche;
- Has a track record of fixing bugs and responding to support requests;
- Offers, at the very least, a majority of the features and functions you need;
While these aren’t the only characteristics of a good plugin, they do make for a solid place to start. Another great feature, for instance, would be a library of plugin-specific hooks that allow you to more easily tap into its various functions. It’s not required, but certainly a great help in the customization process.
Once you’ve taken the plunge, it’s time to start thinking about what type of extras you want to add!
Exploring Potential Add-Ons
The types of features you can build to customize a plugin are limited only by your skill and imagination. Just think of some of the amazing add-ons that developers have built for plugins such as Gravity Forms or Advanced Custom Fields. They are proof that you can take an already-great piece of software make it even more useful.
However, our focus here is more on site-specific functionality rather than pie-in-the-sky endeavors. These items are narrower in scope and are there to help facilitate what you want to do with your website. You might also want them to make a certain aspect of your site easier for you or a client to maintain.
Here are a few basic ideas that can help you brainstorm:
Adding More Types of Data
A default installation of your favorite plugin might not include all of the relevant data that your website has to offer. But through using WordPress custom fields (which can be created with plugins like the aforementioned Advanced Custom Fields), enables you to add just about any type of data you like.
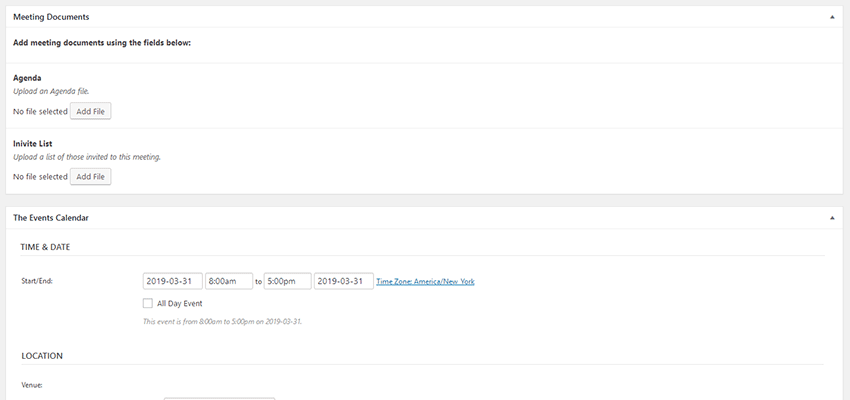
Take, for example, a calendar plugin. Let’s say that your website uses one to post meeting information. Out of the box, that plugin may not allow you to easily add links to an agenda or other documents you’d like to share with users.
While you could manually add links to these items within the content of each event, that may not necessarily be the easiest thing in terms of maintenance. Instead, you could create a simpler process that is more user-friendly.
In this case, integrating a few custom fields into event posts can make a huge impact with regards to ease-of-use. It also adds a layer of consistency to both the front and back end of your website. The back end is now easier to maintain, and the fields can be styled in your theme to help users find this important information.

Changing Plugin Output
Going beyond adding different types of data to go along with a plugin, you might also find a need to change its default output. There are a couple of situations where this could be of use:
It’s Not Relevant to Your Site
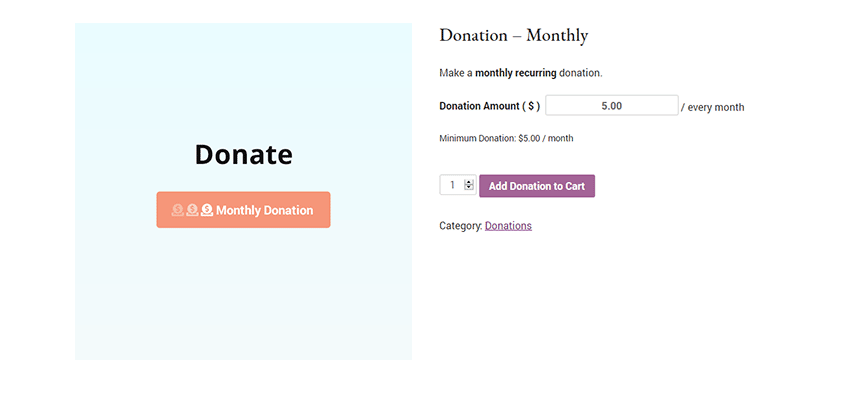
Sometimes, the language or terminology a plugin uses may not fit the subject matter of your website. For instance, if your site uses WooCommerce to take online donations – but doesn’t sell products – the cart’s terminology could seem confusing to users.
By default, WooCommerce calls everything you sell a “Product”. This is fine for a typical online store, but here it seems out of place. Thankfully, there are ways to change it.
Through the use of the gettext WordPress filter, it’s possible to change all instances of the word “Product” to “Donation”, along with any similar terms you deem appropriate.

Changing or Adding Data in Special Situations
There are often little bits of information that could really enhance the user experience of your site. Yet, they may only be relevant at specific times.
Sticking with WooCommerce, let’s say that you need to display important information to all products within a specific category. The goal, once again, is to streamline things so that you don’t have to manually add this message to each product.
A fairly simple conditional statement in your theme or a custom plugin can do the job. By combining the is_product() WooCommerce function and the has_term() WordPress function, you can target just the products in a specific category and add in the important information.
<?php
// Add important information to products within the "Jackets" category.
add_action( 'woocommerce_single_product_summary', 'jacket_information', 10);
// Check to see if it's a WooCommerce product and in the "Jackets" category.
if ( is_product() && has_term( 'Jackets', 'product_cat' ) ) {
// Now, provide the important information.
function jacket_information() {
echo 'Wear a jacket - it is very cold outside!';
}
}
?>
Combining Features with Other Plugins
On occasion, you might want to combine all or parts of what one plugin does into another. This one may sound like it’s well beyond the scope of the word “simple” – which is a fair point. But, depending on what you want to do, it may be easier than you imagine. Here are just a few ideas:
- Use a slider plugin to dynamically display the best-selling products from your WooCommerce store.
- Provide access to purchase a product after a user completes a specific lesson on an online course.
- Include a survey form on a user’s account page – but only after they have been a part of your membership site for a month.
These types of combinations are often possible through plugin-specific hooks or ones that have been built into WordPress itself. The possibilities here are endless. All it takes is a little imagination and a willingness to experiment with code. Reading through documentation can provide you with some clues on how to put it all together.

A More Customized WordPress Website
Building a great website isn’t just a matter of implementing large, sweeping functionality. It’s often the smaller details that help to separate a great site from an average one.
WordPress plugins tend to help us with the big stuff. They provide the framework for us to get up and running. But with a little elbow grease, we have the ability to further customize things to match the needs and goals of our projects.
The post Simple Ways to Customize WordPress Plugins appeared first on Speckyboy Design Magazine.