Weekly News for Designers № 480
Going Up: Vertical Lettering in Web Design – Vertical text is now being used in a number of different ways.

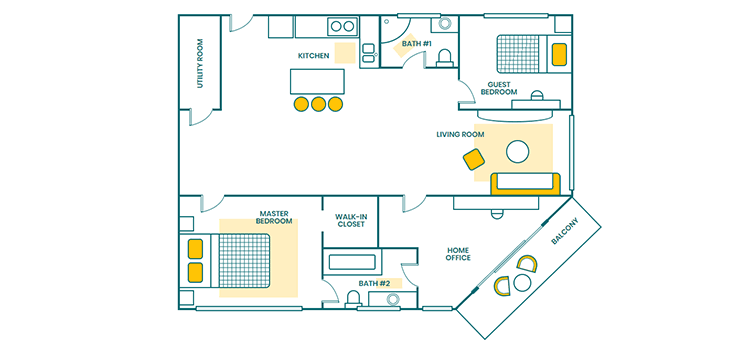
CSS Grid: Floor Plan – Check out this colorful and complex example of what CSS Grid can do.

Speak Human – A tool that generates “human centric” copy for a number of use cases.

UX Books – A handy directory of UX-related books.

Everything you need to know about Loading Animations – How loading animations can enhance the user experience.

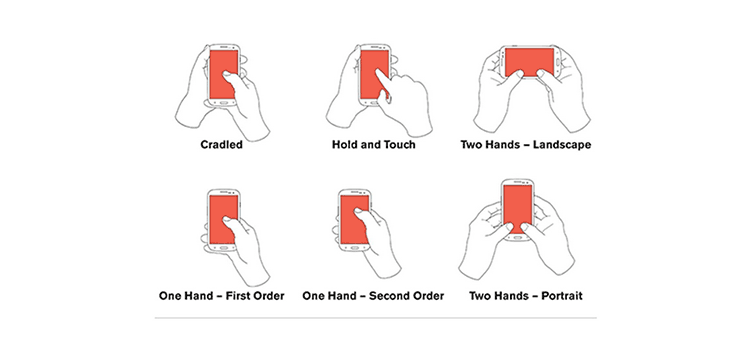
Mobile Usability Made Simple – How people use their devices and how it should affect your design choices.

How Web Designers Benefit from Open Source – Open source lowers the barriers to entry and powers our careers.

Typetura – A tool for fluid typesetting, based on screen size.

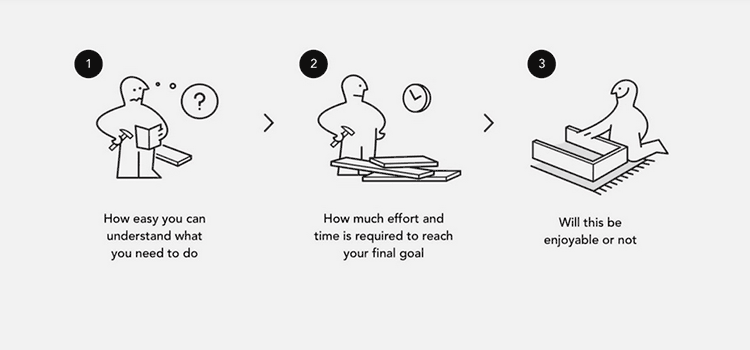
How to simplify your design – Illustrated examples of how to keep things simple.

Typography in Design Systems – Taking the right approach to type when building a design system.

How to convince your team to adopt CSS Grid – Addressing the concerns and demonstrating the benefits of CSS Grid.

Authority Figure: Positioning Yourself as a Web Design Expert – Strategies for standing out in a very crowded marketplace.

How to manipulate CSS colors with JavaScript – Learn about color models and how to convert them in JS.

Microsite Concept with Rotating Background – View and download a demo with animation, built with CSS3, jQuery and GSAP.

Planning for Responsive Images – Serving up images that don’t hinder performance on mobile devices.

lax.js – A small, vanilla JavaScript plugin for creating smooth scrolling animations.

The Process of Implementing A UI Design From Scratch – A designer shares his thoughts and reasoning through an example project.

The principle of design principles – Getting everyone on the same page when it comes to design.

Core – A free, multipurpose front-end starter kit for React or HTML.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 480 appeared first on Speckyboy Web Design Magazine.